CONECTAR
As animações são como filmes feitos com muitas imagens que se sucedem rapidamente para criar a sensação de movimento. Essas imagens podem ser desenhadas à mão, feitas digitalmente ou capturadas fotograficamente com objetos reais em diferentes posições.
Depois de criadas, essas imagens são colocadas em um programa de computador especializado em gráficos que usa técnicas de animação para dar movimento a elas, como caminhar, sorrir e falar. Elas podem ser em duas dimensões (2D) ou em três dimensões (3D), dependendo do método e estilo de animação empregados
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de instruções que permite aos humanos se comunicarem com computadores, indicando o que fazer e como fazer.
O Scratch, uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR

ANIME A ARARA
Acesse o site do Scratch em https://scratch.mit.edu/ e adicione um personagem para se locomover no cenário. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
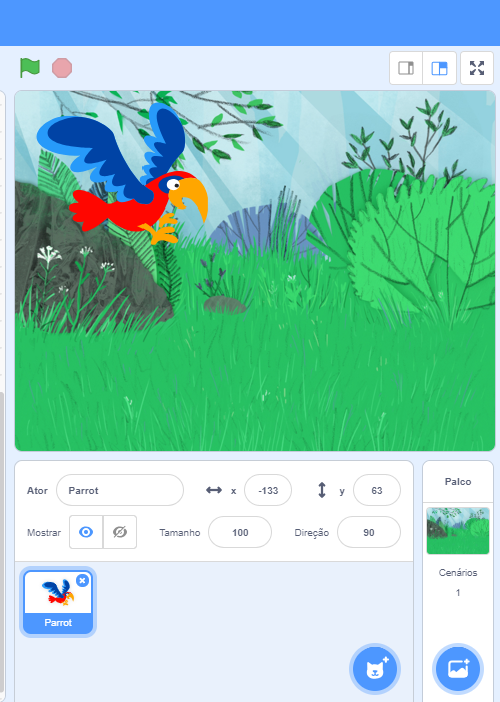
1. Para renomear os atores, clique no campo ao lado do texto
“Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do
item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo
“Direção”.
CRIANDO A MOVIMENTAÇÃO DO ATOR
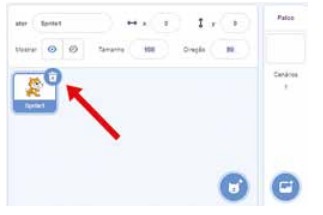
1. Clique no ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
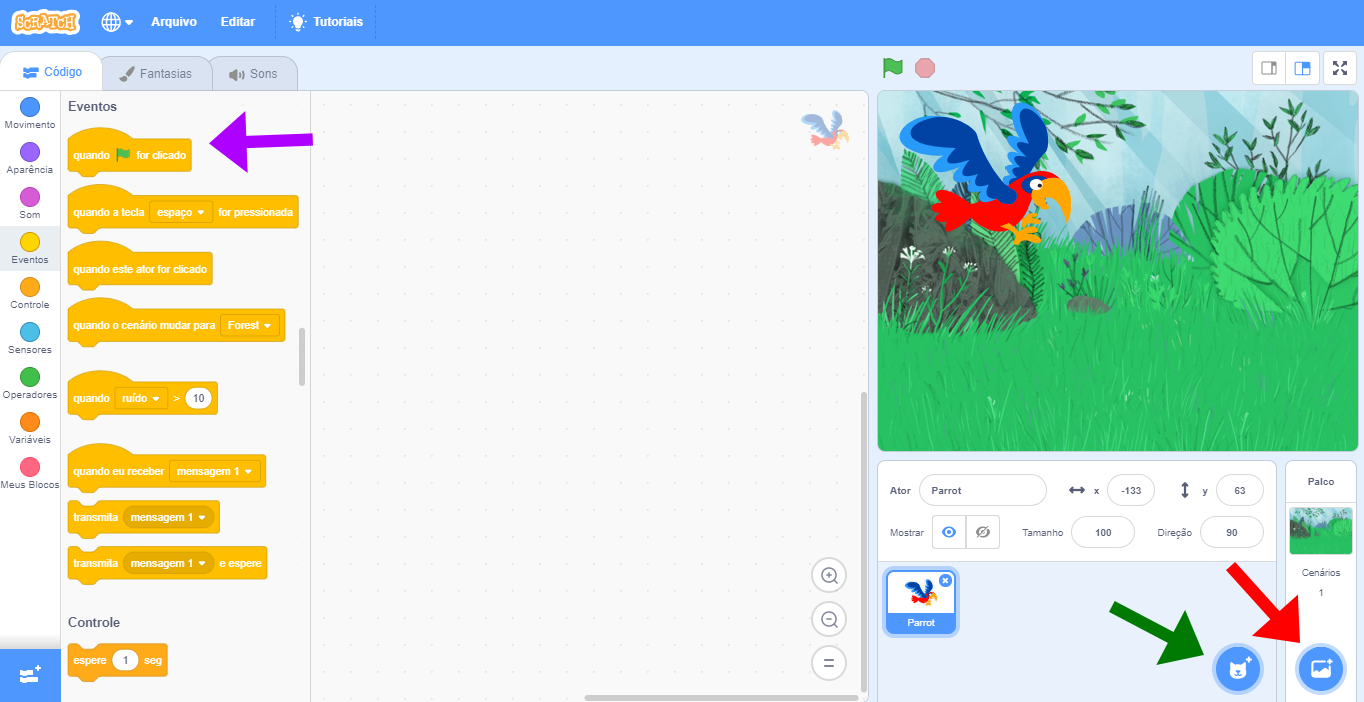
2.Clique no ícone Selecione um Ator (seta verde) para inserir o ator Arara (Parrot).
3. Clique no local indicado pela seta vermelha para selecionar o Cenário do Palco.
4. Arraste o bloco “quando ![]() for clicado” para a Área de Scripts (seta roxa).
for clicado” para a Área de Scripts (seta roxa).

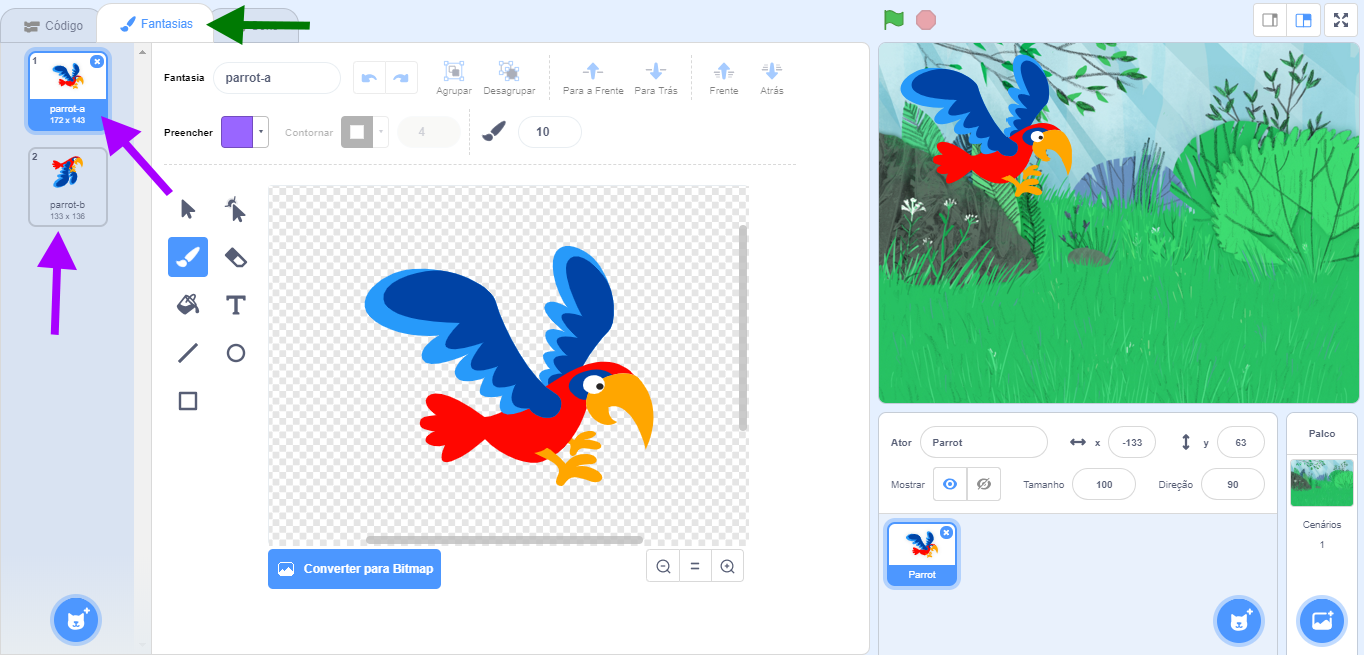
5. Clique no Ator escolhido para a animação. Para selecionar as fantasias do personagem, clique na aba Fantasias (seta verde).
Nesta atividade serão usadas as duas fantasias do Ator arara (Parrot).

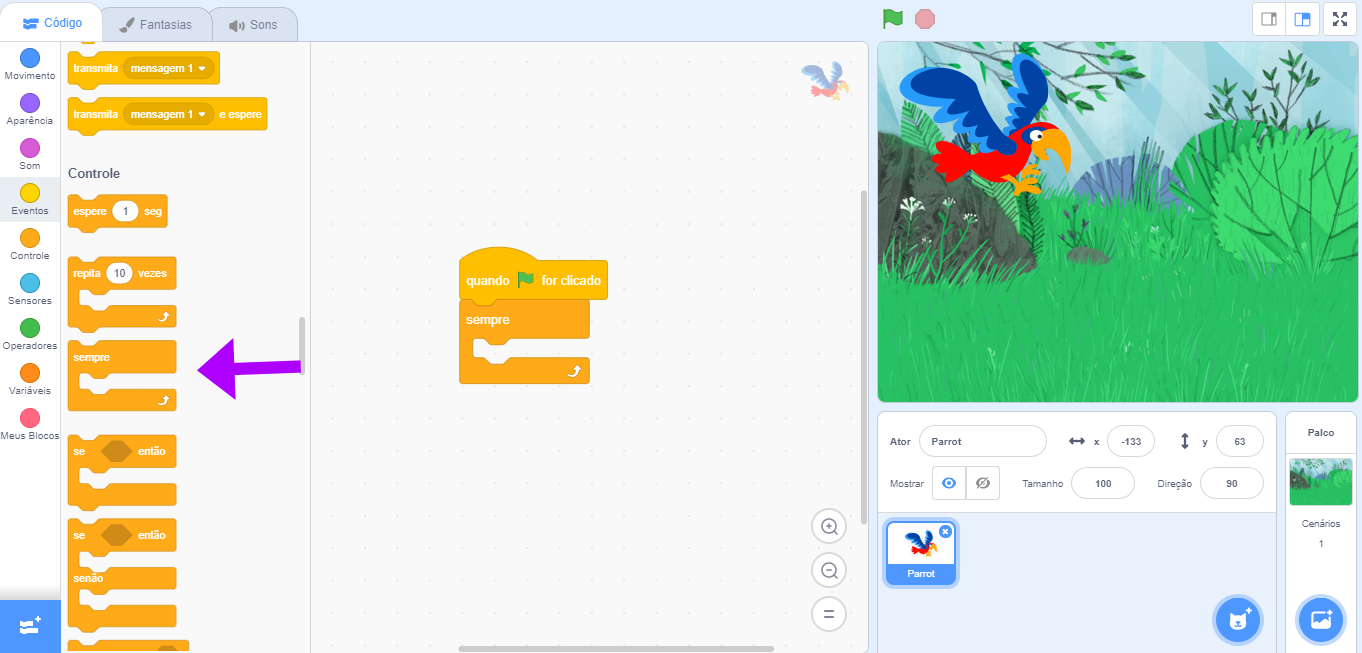
6. Selecione o Ator e arraste o bloco sempre para a Área de Scripts (seta roxa).

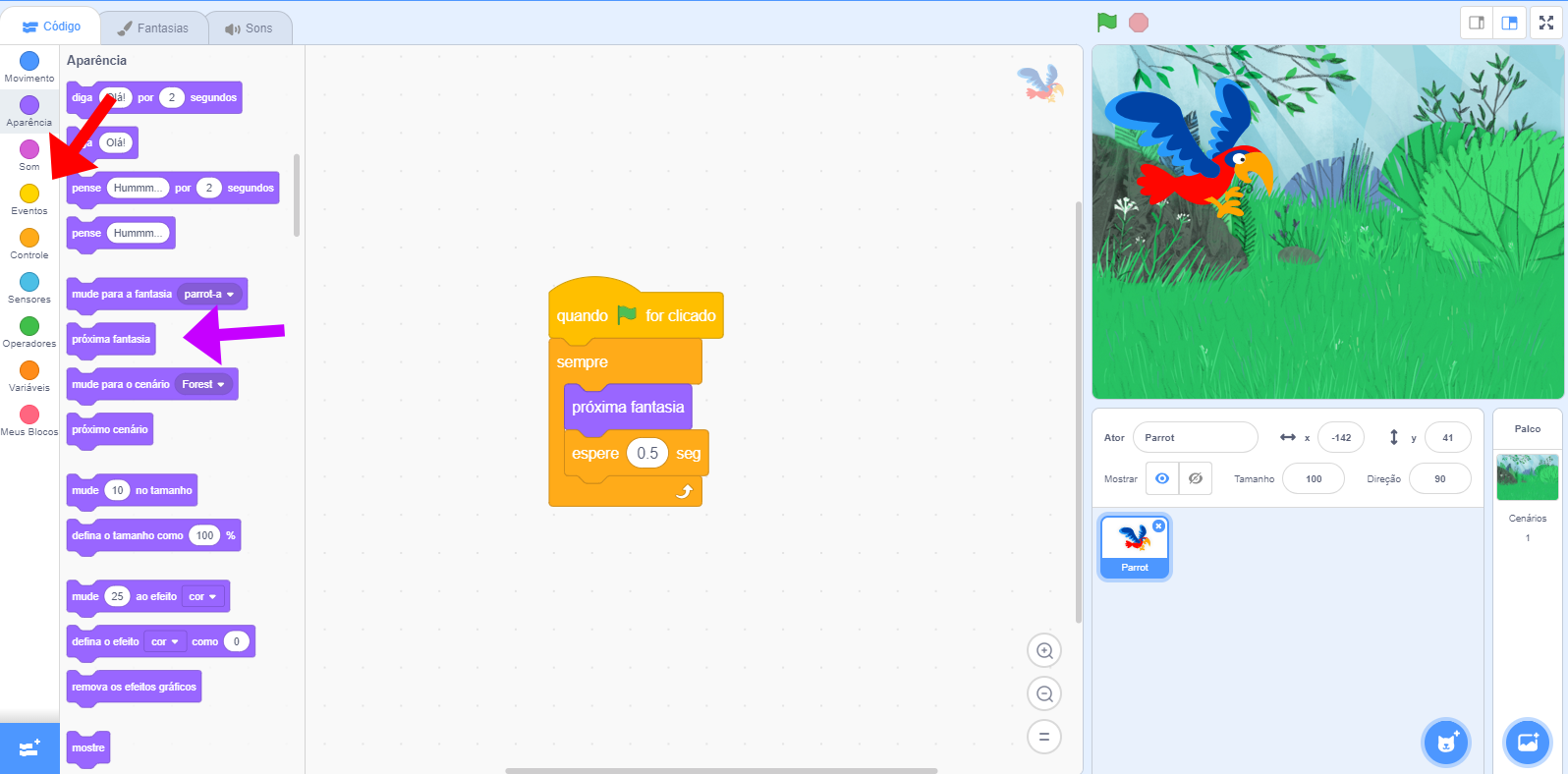
7. Para mudar a fantasia do Ator, use o bloco próxima fantasia (seta roxa).
8. Clique em Eventos (seta vermelha) e insira o bloco espere 1 seg , altere o tempo para 0.5 segundos.

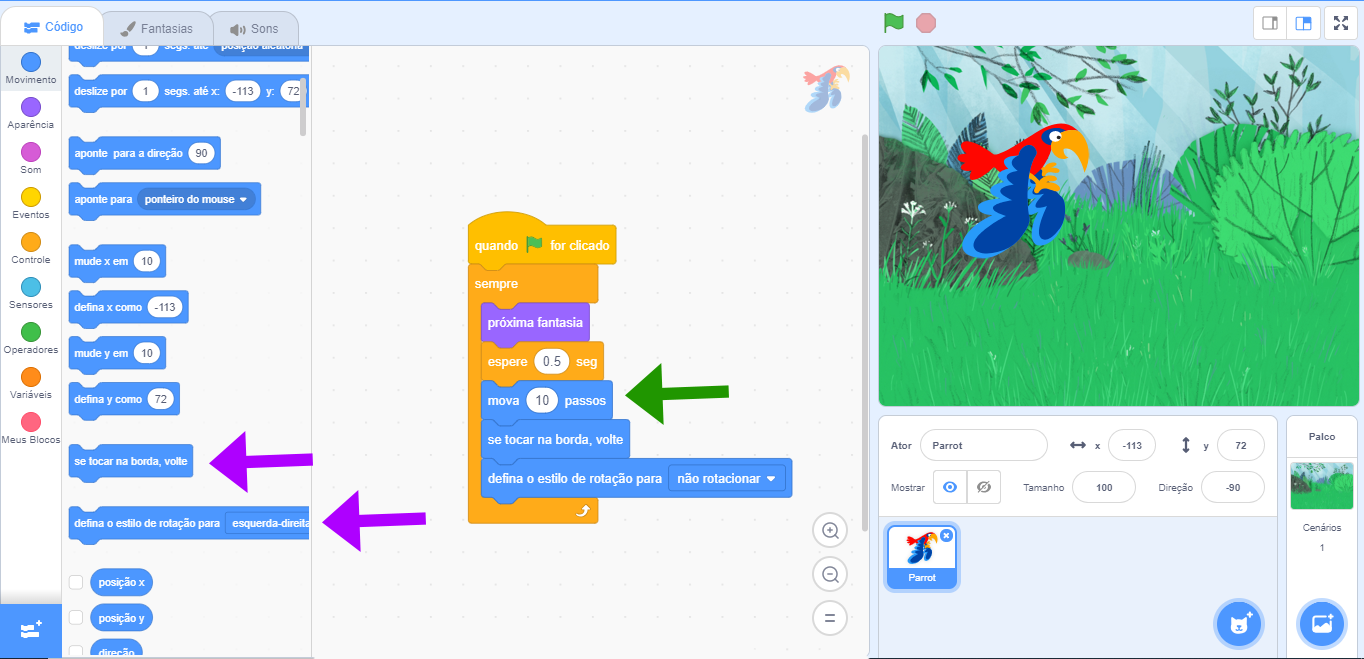
9. Para que o Ator se movimente no cenário, use o bloco mova 10 passos. (seta verde).
10. Insira os blocos se tocar a borda, volte e defina o estilo de rotação… (seta roxa).

CONTINUAR
Compartilhe com a turma os resultados da construção:
- Se fosse usado um Ator sem fantasia, a programação iria funcionar?
- Qual outro cenário você usaria para contextualizar a animação?