CONECTAR
 A animação é uma forma de arte que dá vida a personagens e histórias através da ilusão do movimento, ela é uma maneira de contar histórias e estimular a imaginação, seja em 2D ou 3D. A animação sempre encantou pessoas de todas as idades. Podemos ver animação em filmes da Disney e desenhos animados na TV, que são exemplos de animação 2D, onde os artistas desenham cada quadro à mão. Por outro lado, a animação 3D, vista em filmes como “Toy Story” e “Frozen”, utiliza computadores para criar modelos digitais de personagens e cenários, oferecendo uma experiência visualmente realista e imersiva.
A animação é uma forma de arte que dá vida a personagens e histórias através da ilusão do movimento, ela é uma maneira de contar histórias e estimular a imaginação, seja em 2D ou 3D. A animação sempre encantou pessoas de todas as idades. Podemos ver animação em filmes da Disney e desenhos animados na TV, que são exemplos de animação 2D, onde os artistas desenham cada quadro à mão. Por outro lado, a animação 3D, vista em filmes como “Toy Story” e “Frozen”, utiliza computadores para criar modelos digitais de personagens e cenários, oferecendo uma experiência visualmente realista e imersiva.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de regras e símbolos utilizados para escrever códigos que os computadores podem entender e executar.
O Scratch é um software que possibilita a escrita de uma sequência de comandos para instruir o computador sobre o que deve ser realizado. Criado pelo Media Lab do MIT (Instituto de Tecnologia de Massachusetts) em 2007, destaca-se por sua facilidade e acessibilidade, permitindo que pessoas de todo o mundo iniciem seus estudos em programação.
É fácil aprender programação através do Scratch, pois ele utiliza interface gráfica e blocos que são montados como LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores e Cenários: É o espaço onde podemos inserir e modificar as imagens exibidas no palco. Os atores podem variar de personagens, animais, pessoas, objetos, comidas, letras e números. Os cenários, por outro lado, são os planos de fundo, que podem ser imagens de locais reais ou fundos artísticos, usados para personalizar a programação.
CONSTRUIR

DIGA ALGO
Acesse o Scratch em https://scratch.mit.edu/ e adicione dois atores para compor um diálogo simples. Acompanhe o passo a passo e, ao final, veja a animação que você criou.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
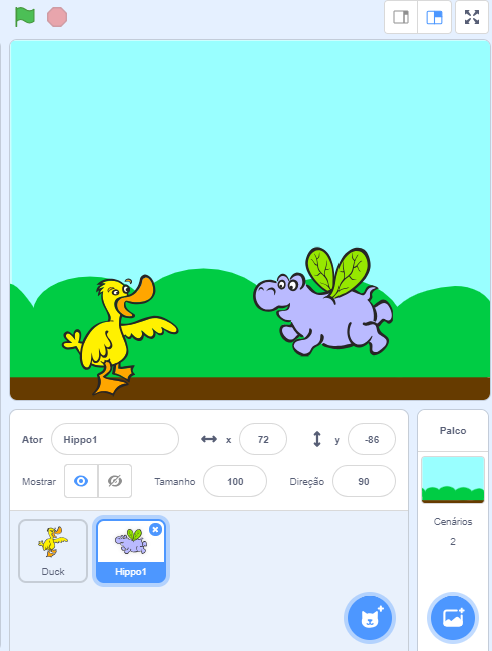
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
CRIANDO UM DIÁLOGO
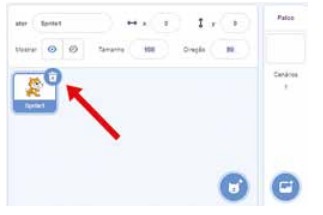
1. Clique no ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
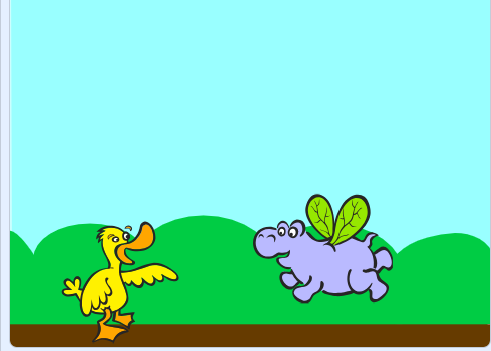
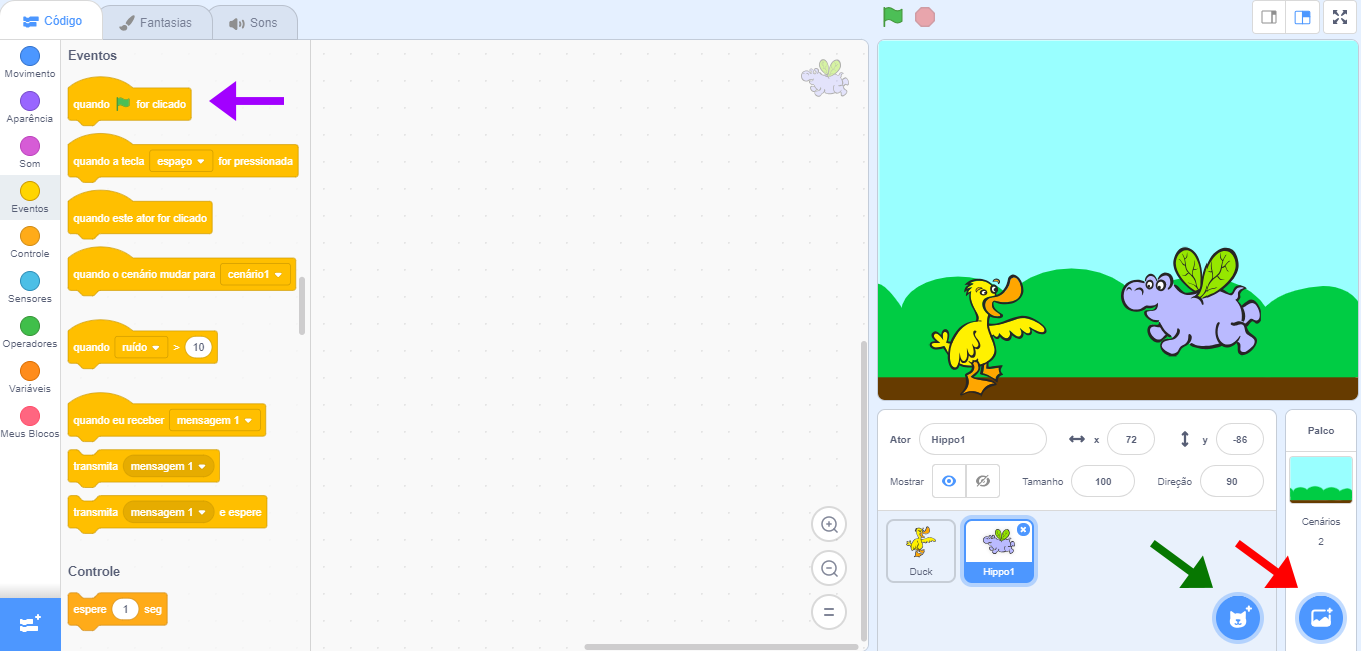
2. Clique no local indicado pela seta verde para inserir os personagens (novos Atores: Duck e Hippo).
3. Clique no local indicado pela seta vermelha para inserir o fundo do jardim como novo Cenário (Blue Sky).
4. Clique no personagem para começar a inserir a programação.
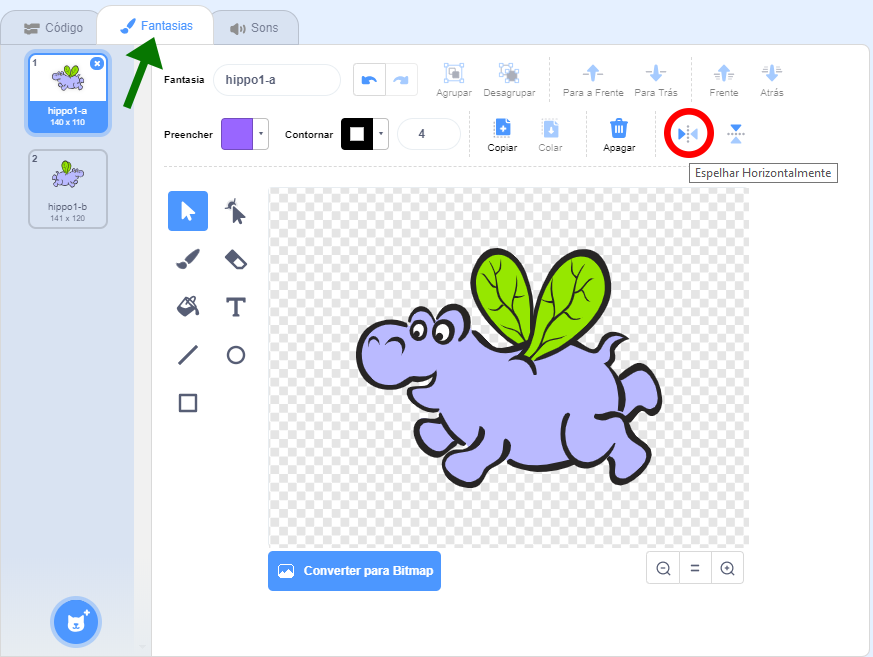
5. Para inverter a posição do personagem é preciso clicar na aba Fantasias, indicada pela seta verde, e no ícone Espelhar Horizontalmente (círculo vermelho).

6. Em códigos, clique em “Eventos” e arraste o bloco “quando ![]() for clicado” para a Área de Scripts (seta roxa).
for clicado” para a Área de Scripts (seta roxa).

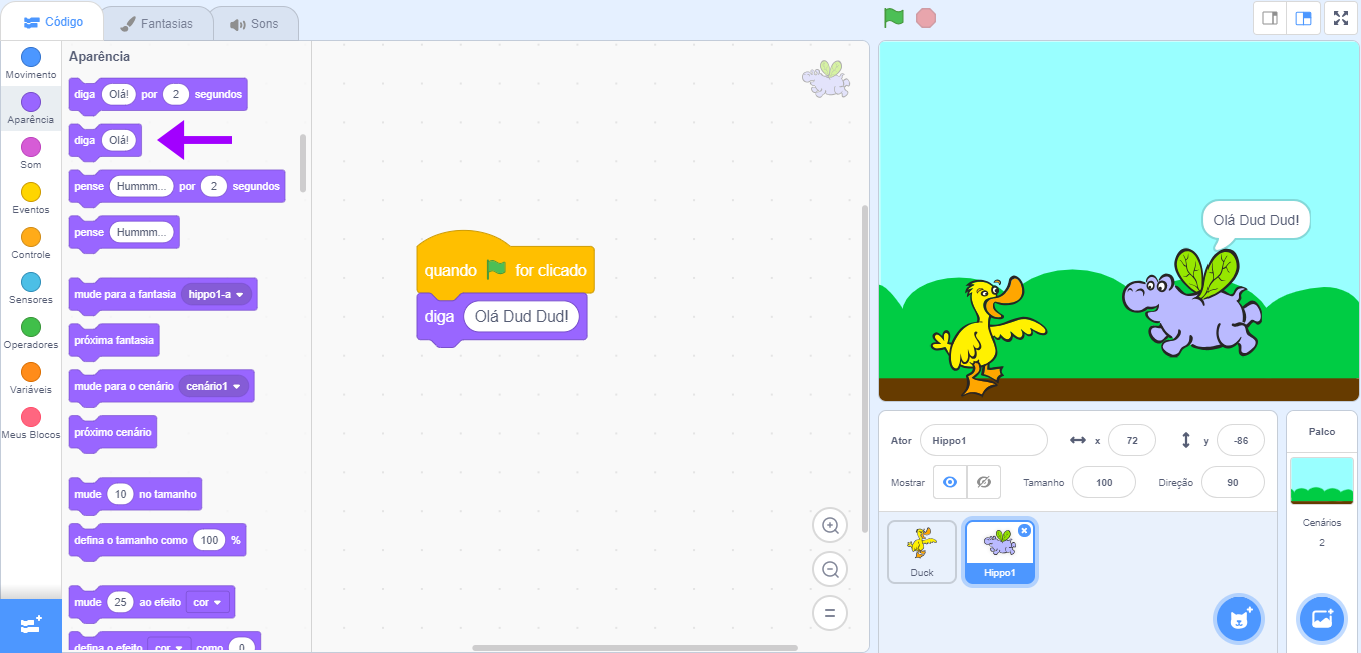
7. Em seguida, clique em “Aparências” e arraste o bloco “diga Olá!” para a Área de Scripts (seta roxa). Escreva uma frase dentro da caixa branca (onde está escrito “Olá!”).

8. Selecione em outro personagem, em códigos clique em “Eventos” e arraste o bloco “quando ![]() for clicado” para a Área de Scripts.
for clicado” para a Área de Scripts.
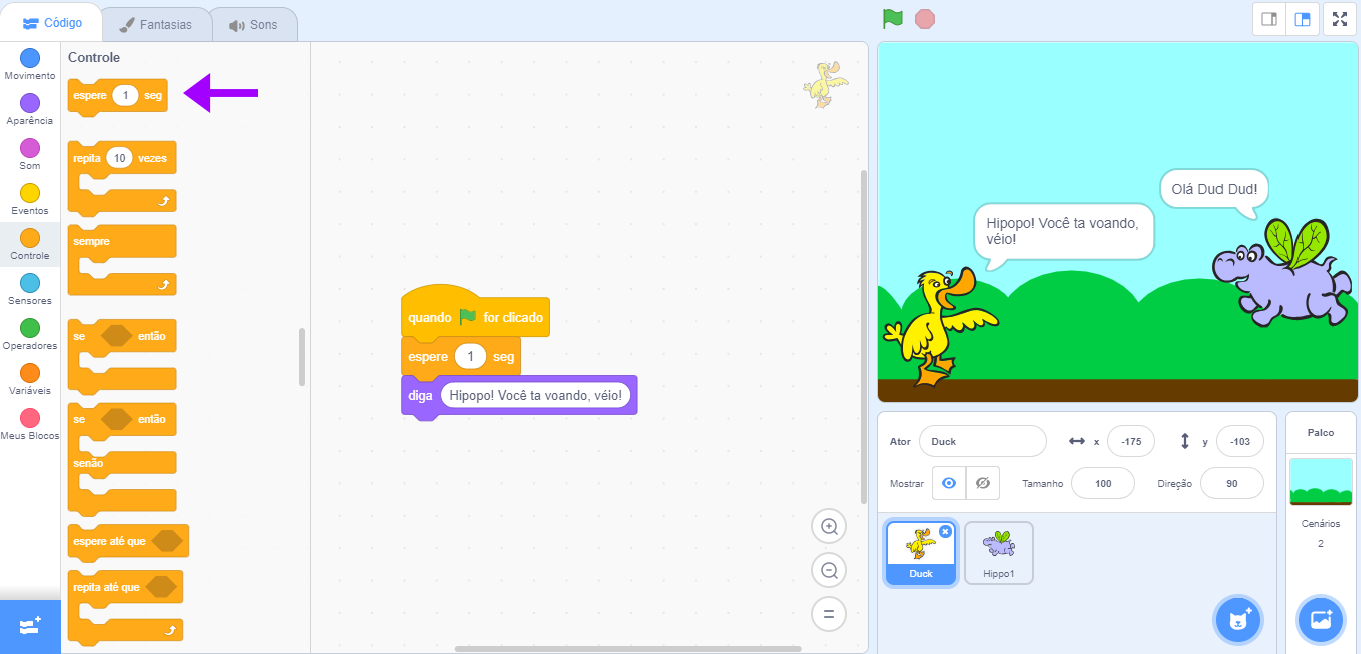
9. Em seguida, clique em “Controle” e arraste o bloco “espere 1 seg” (seta roxa).
10. Agora, clique em “Aparências” e arraste o bloco “diga Olá!” para a Área de Scripts. Escreva a segunda frase do diálogo dentro da caixa branca.

O primeiro diálogo estará pronto. Continue a história.
CONTINUAR
Compartilhe com a turma os resultados da construção:
• Você conseguiu mudar a fantasia do seu personagem? E espelhar?
• Qual o diálogo você criou?