CONNECT
 Cartoons come to life when we add movement to drawings made on paper or in digital editing programs. Great artists like Walt Disney used this technique to bring their drawings to life. In computer animation, each frame is drawn separately and captured by computer graphics programs, allowing for realistic movements. Traditional 2D animation values creativity and remains relevant in the industry, even with the advancement of 3D animations. Modern software facilitates this process, making it more accessible and efficient.
Cartoons come to life when we add movement to drawings made on paper or in digital editing programs. Great artists like Walt Disney used this technique to bring their drawings to life. In computer animation, each frame is drawn separately and captured by computer graphics programs, allowing for realistic movements. Traditional 2D animation values creativity and remains relevant in the industry, even with the advancement of 3D animations. Modern software facilitates this process, making it more accessible and efficient.
CONTEMPLATE
DO YOU KNOW WHAT PROGRAMMING LANGUAGE IS?
Programming language is a set of instructions that allows humans to communicate with computers, indicating what to do and how to do it.
Scratch, a visual programming language developed by MIT, offers an accessible and fun approach to learning programming, replacing lines of code with colorful blocks in a graphical interface. It can be accessed on the website: https://scratch.mit.edu/.

Learning programming with Scratch is simple, as it uses a graphical interface and blocks that fit together like LEGO pieces.
Watch the video and see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it’s possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

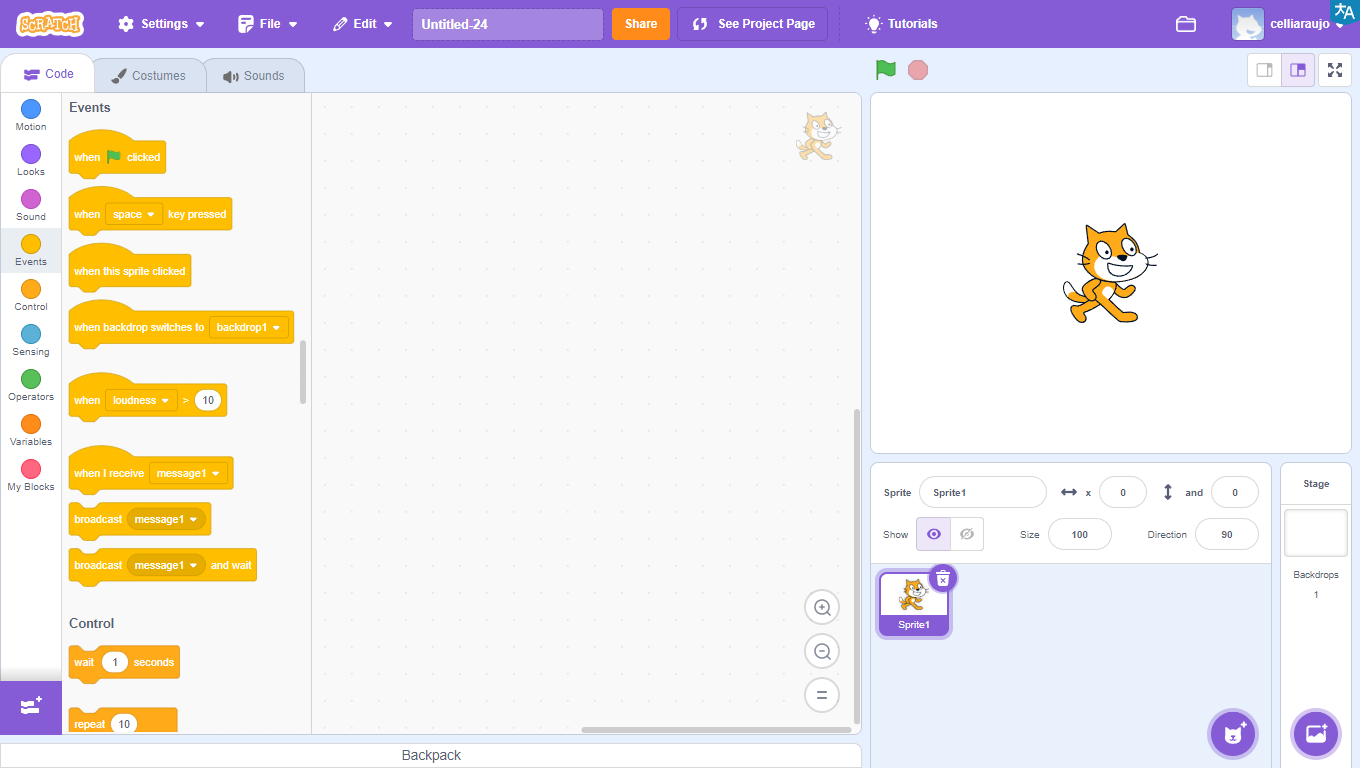
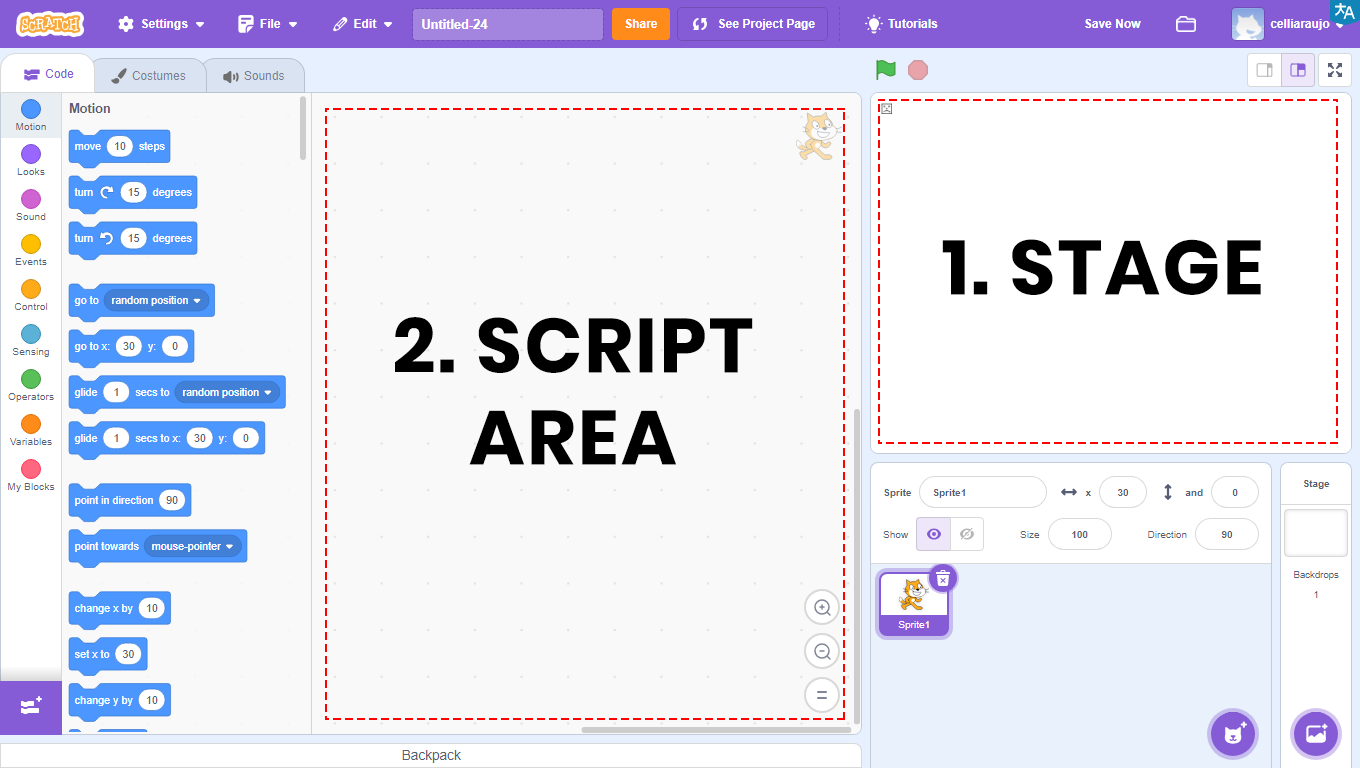
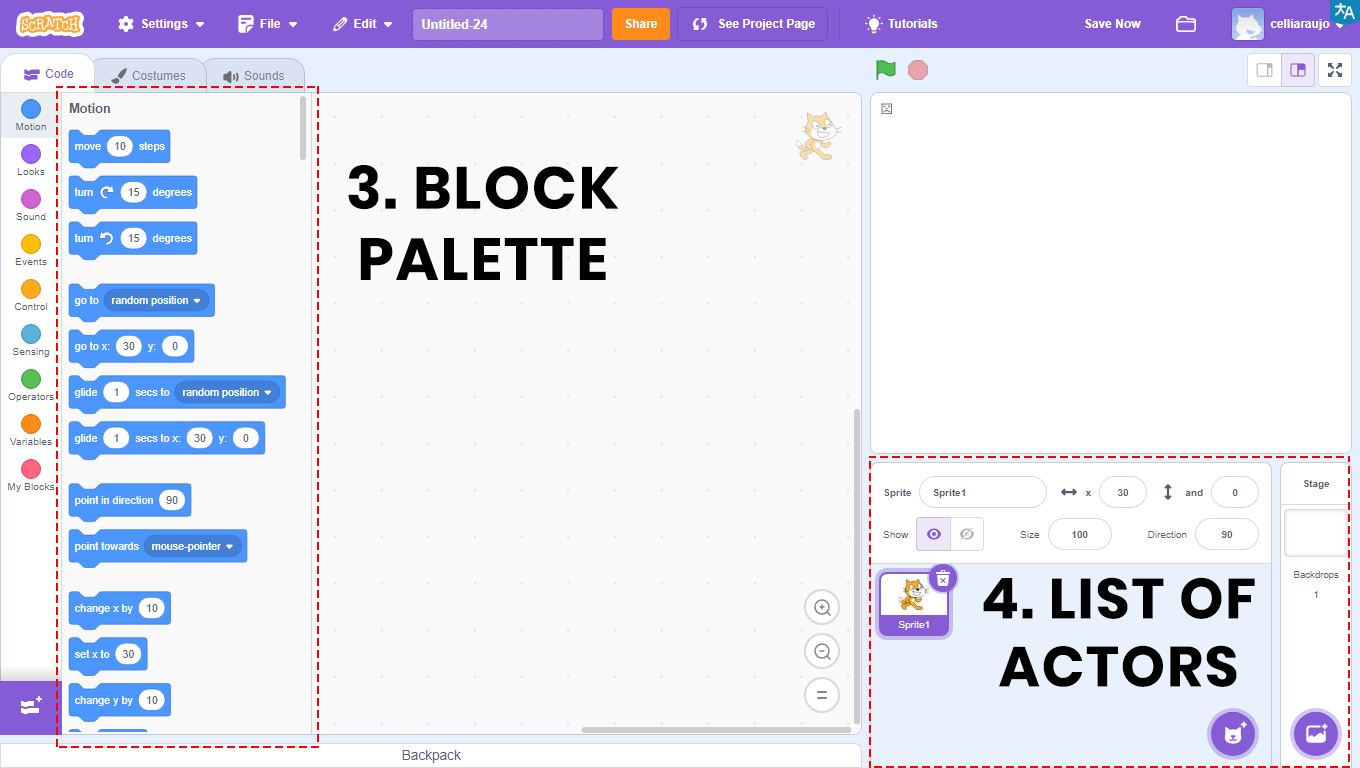
GETTING TO KNOW THE PROGRAM INTERFACE
The program interface is quite intuitive and easy to use.

1 – Stage: area that allows the visualization of all graphical and animated parts of the project, and where tests will be performed.
2 – Scripts Area: area where programming will take place. Here will be the codes that will be developed and the blocks that will be dragged.


3 – Blocks Palette: all blocks used will be in this area. They are divided by color, and within each color, the blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area will be the blocks that will be compiled, that is, transformed into a program, which will be visualized through the Stage.
4 – Actors List: area that allows the visualization, insertion, and alteration of images that will appear on the Stage. Also known as Actors.
BUILD
ACTIVITY PROPOSAL

ANIMATE AN ACTOR
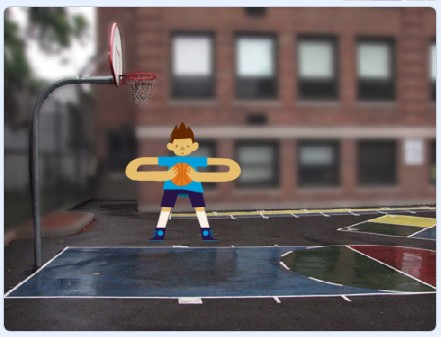
Access the Scratch website at https://scratch.mit.edu/ and add a character to move around the scene and dialogue. Follow the step-by-step instructions and, when finished, click on the green flag and observe the animation you developed.
PROGRAMMING THE PROJECT
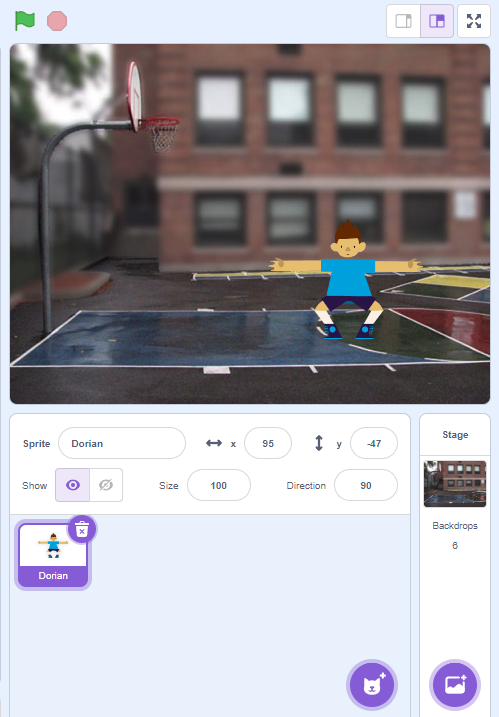
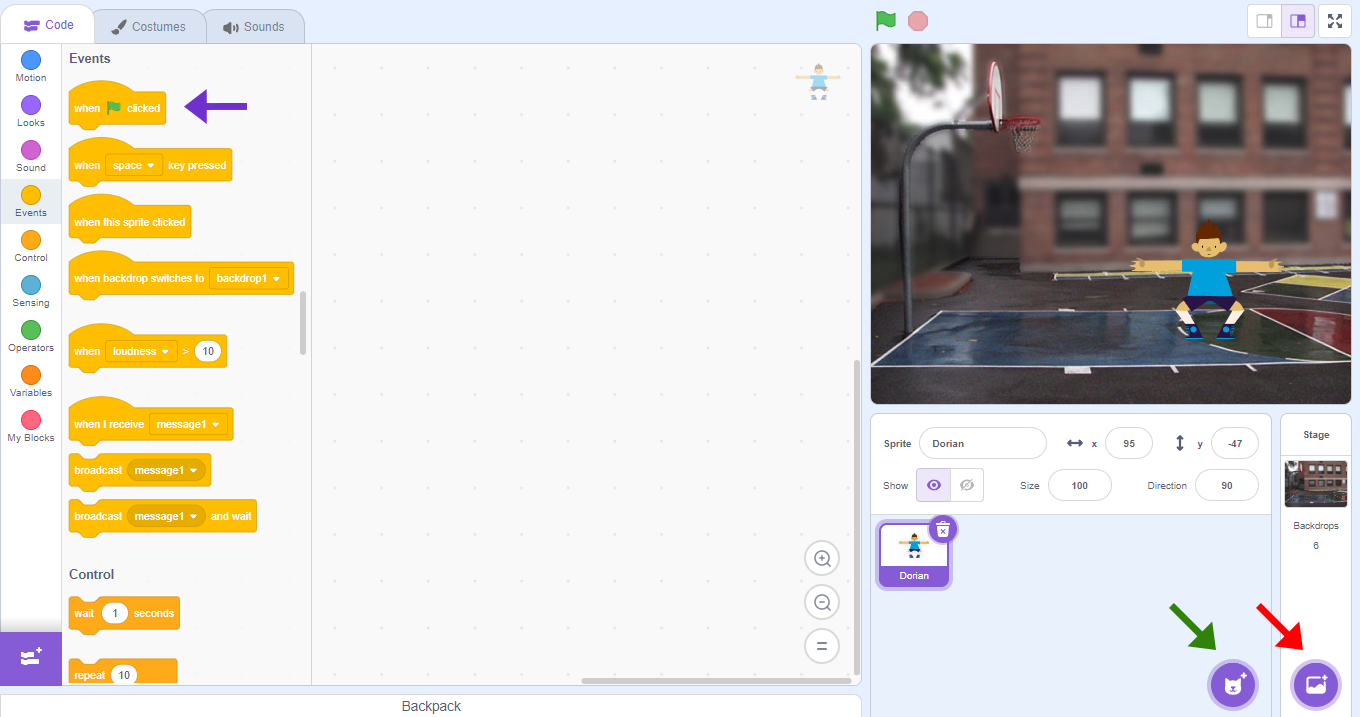
1. Click on the location indicated by the green arrow to insert the Actor (Dorian).
2. Click on the location indicated by the red arrow to select the Stage (Basketball 2).
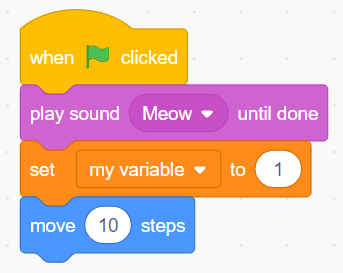
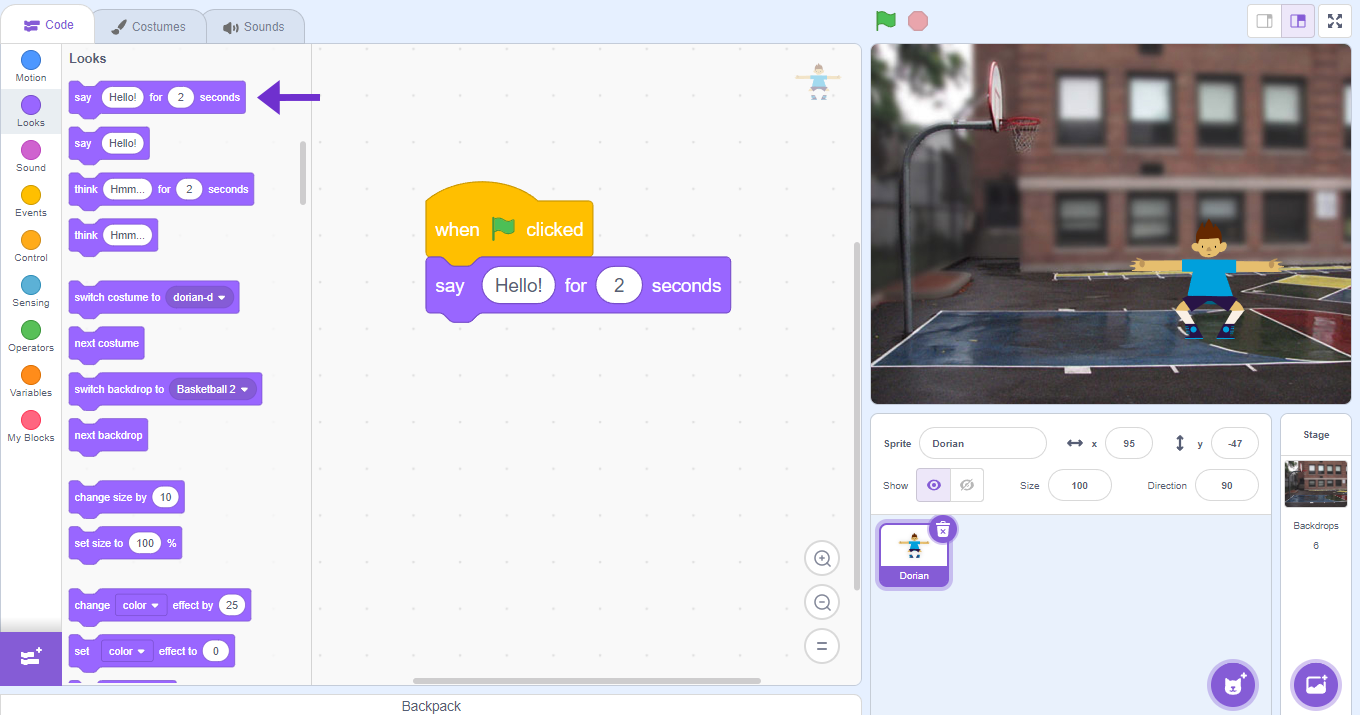
3. Select Actor 1 and drag the block when ![]() is clicked to the Scripts Area (purple arrow).
is clicked to the Scripts Area (purple arrow).

4. To make the Actor say something, click on Appearance and drag the block say Hello for 2 seconds to the Scripts Area, inside the block write what the character will say (purple arrow).

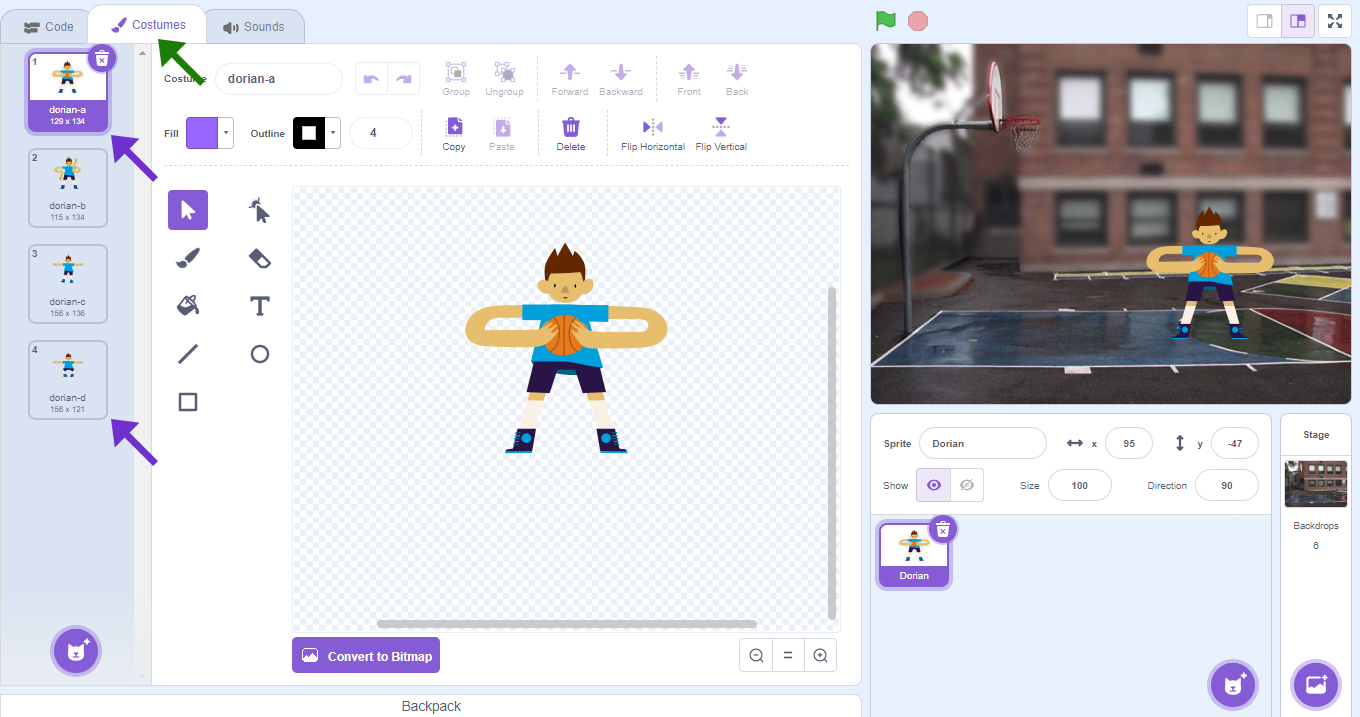
5. Click on the chosen Actor for the animation. To select the character’s costumes, click on the Costumes tab (green arrow) and choose one of the options (left corner). In this activity, the costumes dorian-a and dorian-d will be used (purple arrow).

TIP: Each costume has a name. Pay attention!
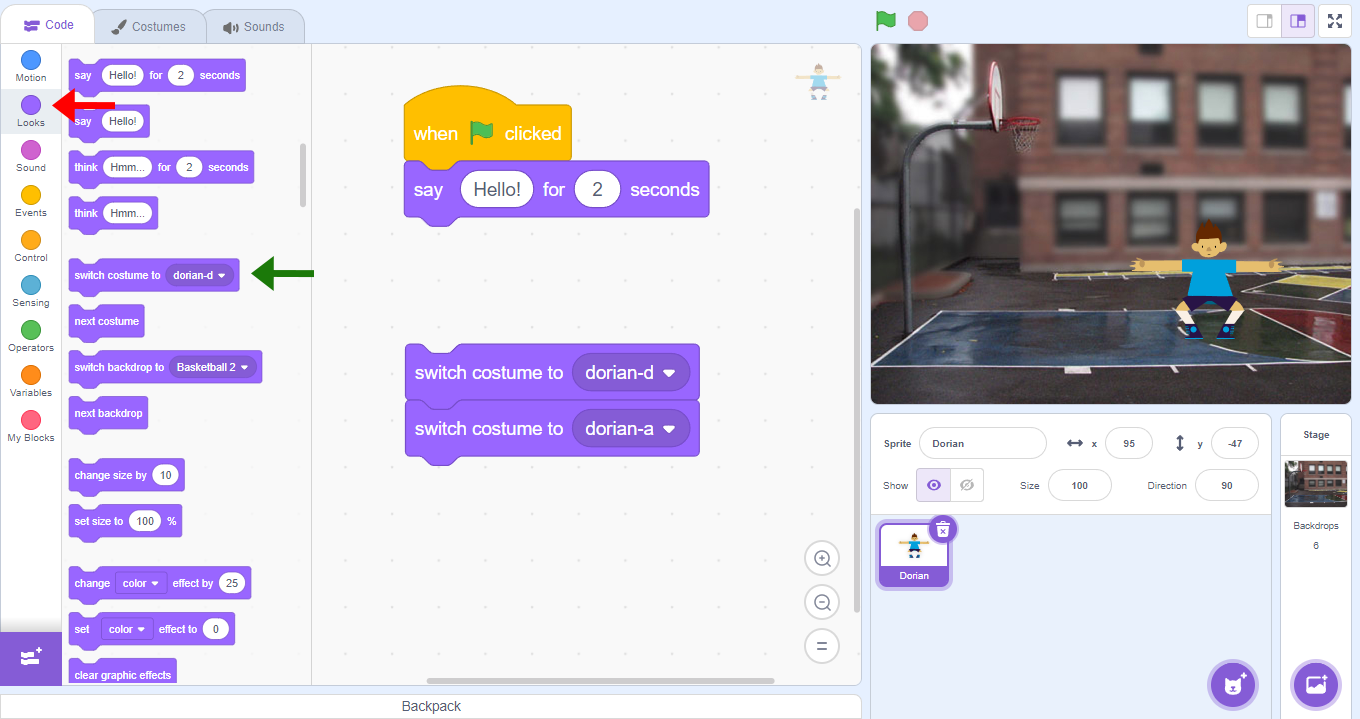
6. Click on Appearance (red arrow) and drag switch to costume dorian-d to the Scripts Area (green arrow).
The command will need to be duplicated as shown in the programming.
Tip: To duplicate the command, click on it with the mouse’s auxiliary button and then on Duplicate.

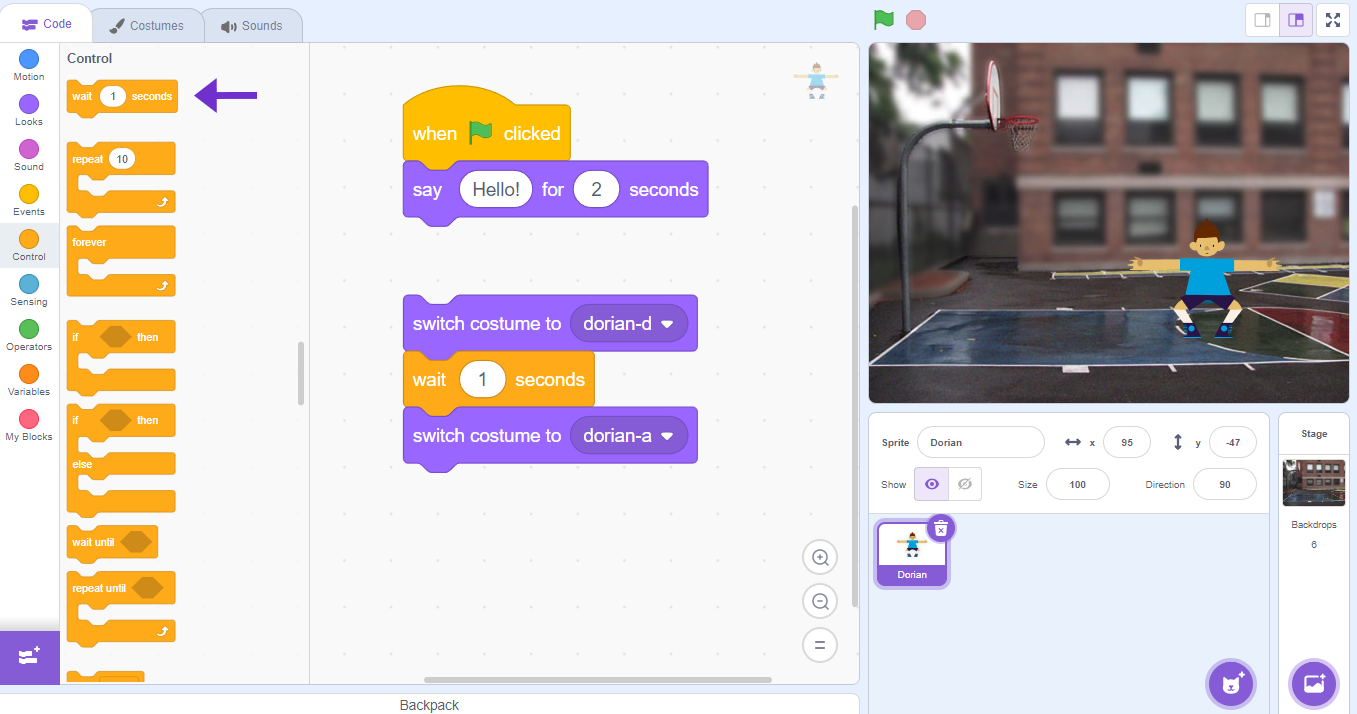
7. To change the costume, insert the time block. Click on Control and drag the block wait 1 sec to the Scripts Area (purple arrow).

8. Congratulations! The Actor (Dorian) has already spoken and moved. Now, we need to insert a sound, and it should play while the Actor (Dorian) is speaking. For this, parallel programming will be necessary.
** Parallel programming refers to the creation of multiple sequences of commands within the same script area, allowing multiple operations to be performed simultaneously.
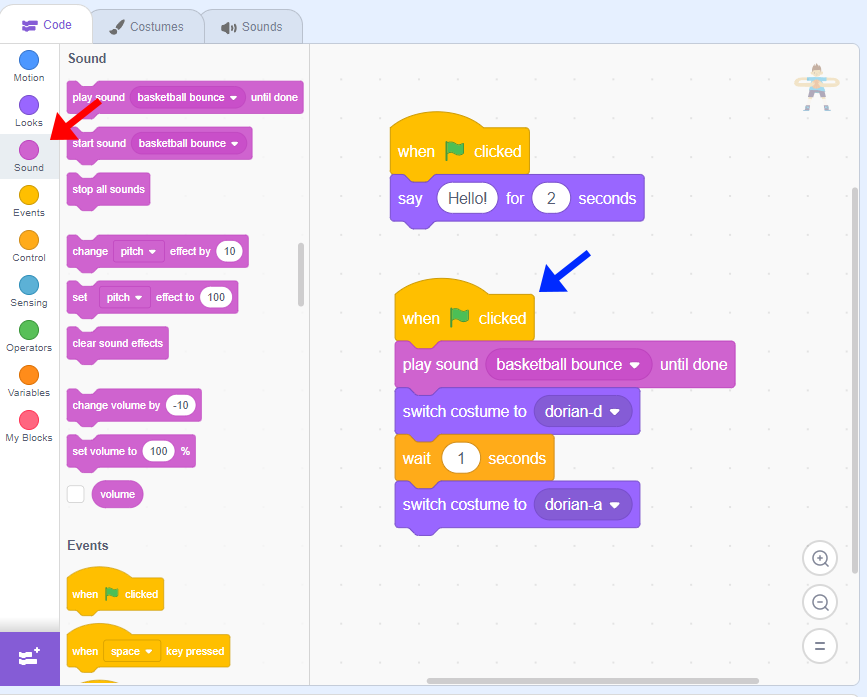
9. Click on Events and drag the block when ![]() is clicked to the Scripts Area (blue arrow).
is clicked to the Scripts Area (blue arrow).
10. Click on Sound (red arrow) and insert the block play the sound basketball bounce until done.

FINISHING THE PROJECT
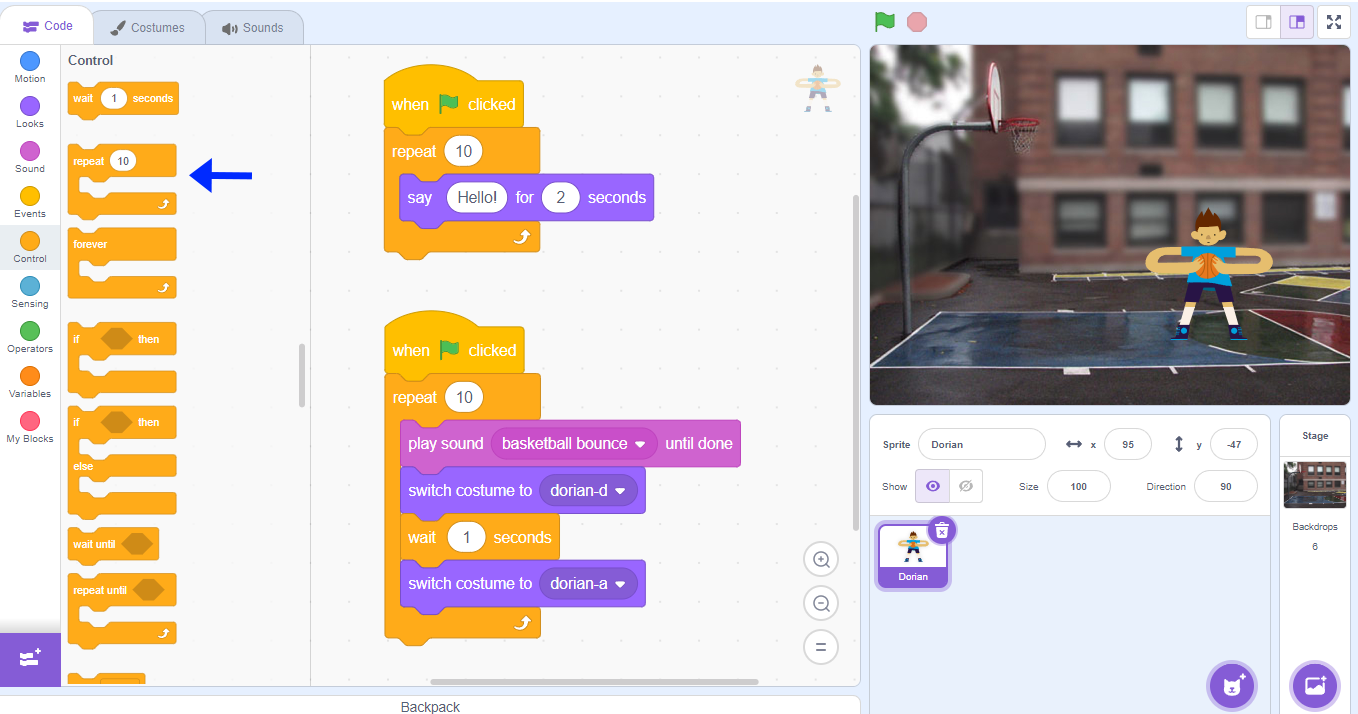
11. For the Actor (Dorian) to repeat the action more times, it will be necessary to insert the repeat command. Click on Control and drag the block repeat 10 times to the Scripts Area, all inserted blocks should be inside it except when ![]() is clicked (blue arrow).
is clicked (blue arrow).

CONTINUE
After completing the activity, ask the students:
- In the color palette, what is the function of the Control feature?
- How can a sound be inserted?