CONECTAR
A animação dá vida a desenhos, criando a ilusão de movimento e permitindo contar histórias visuais. Inicialmente feita à mão em 2D, evoluiu com a tecnologia para a animação digital, e mais tarde para o 3D, que oferece maior realismo e complexidade. O 3D se destaca no cinema e em grandes produções, enquanto o 2D ainda é amplamente usado em séries de TV e jogos móveis. Ambas as técnicas são importantes para diversas áreas, incluindo educação, publicidade e medicina, destacando a contínua evolução da criatividade e da tecnologia na animação.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é um conjunto de instruções que possibilita aos humanos se comunicarem com computadores, fornecendo indicações sobre o que realizar e como realizar essas tarefas.
O Scratch, uma linguagem de programação visual criada pelo MIT, proporciona uma maneira acessível e divertida de aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender a programar com o Scratch é simples, pois ele usa uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

BOTÃO SURPRESA
Acesse o site do Scratch em https://scratch.mit.edu/ e o Ator poderá ser usado como um botão, que mudará de cor e emitirá um som. Siga as instruções passo a passo e, quando terminar, clique na barra de espaço e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
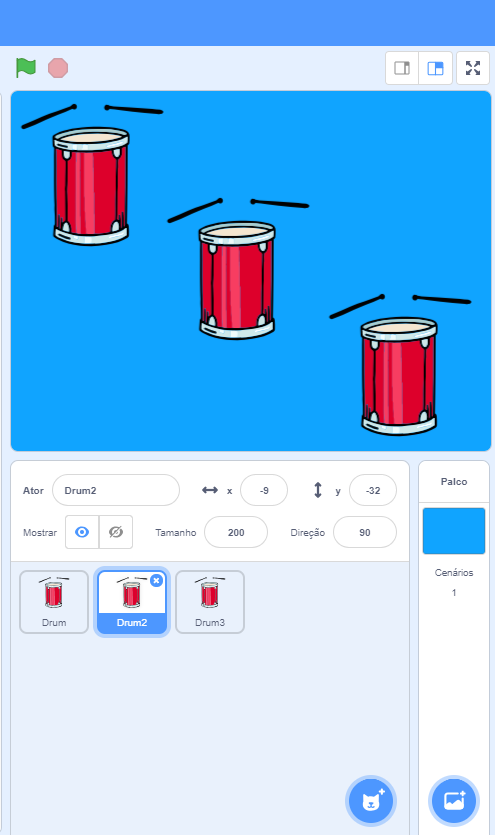
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
PROGRAMANDO O PROJETO
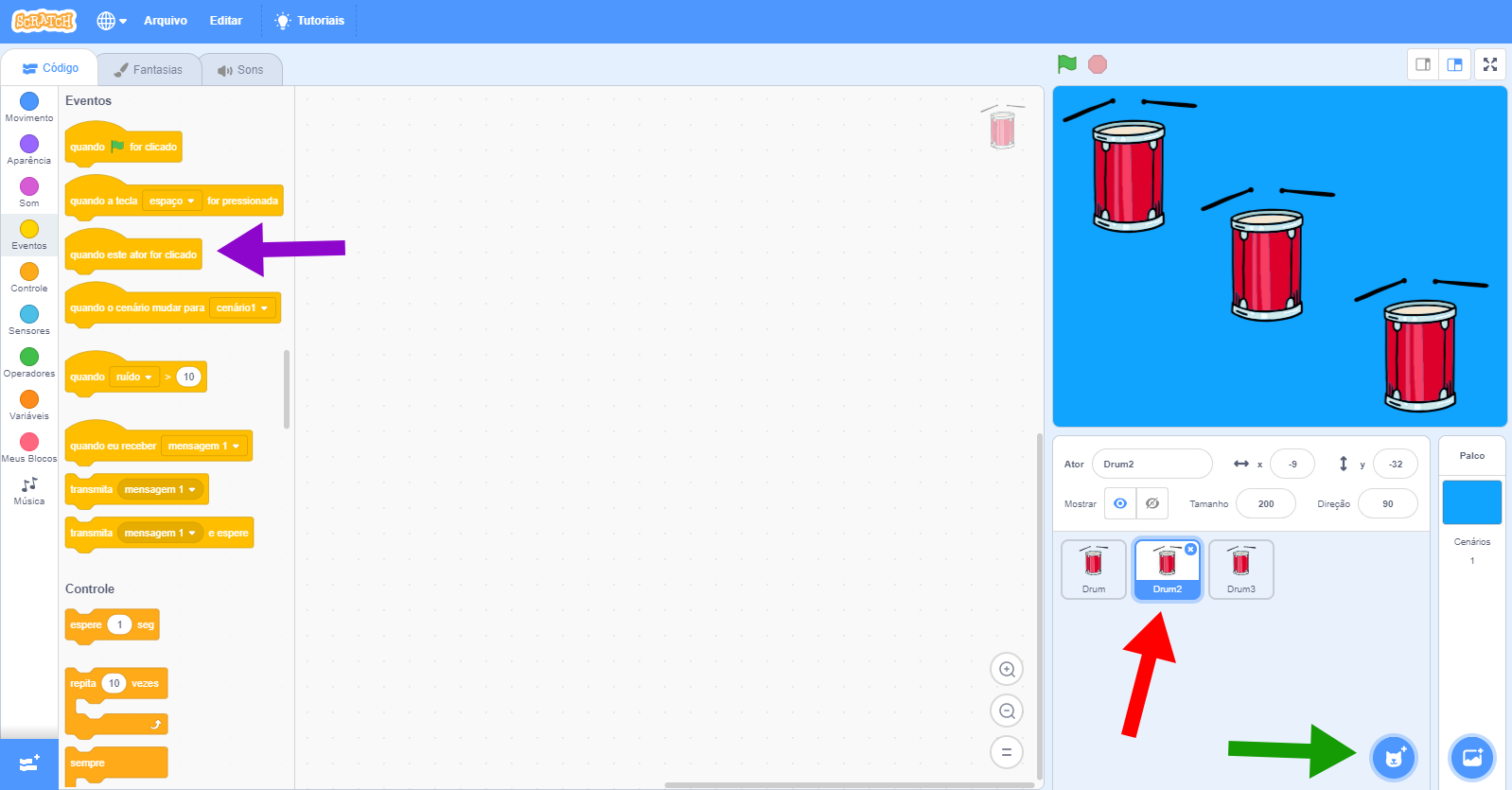
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
2. Clique no local indicado pela seta verde para inserir os personagens como novos Atores (Drum). Repita este processo para inserir os 3 Atores iguais.

3. Selecione o segundo Ator (seta vermelha), e em “Eventos” e arraste o bloco “quando a tecla espaço for pressionado”, para a Área de Scripts.
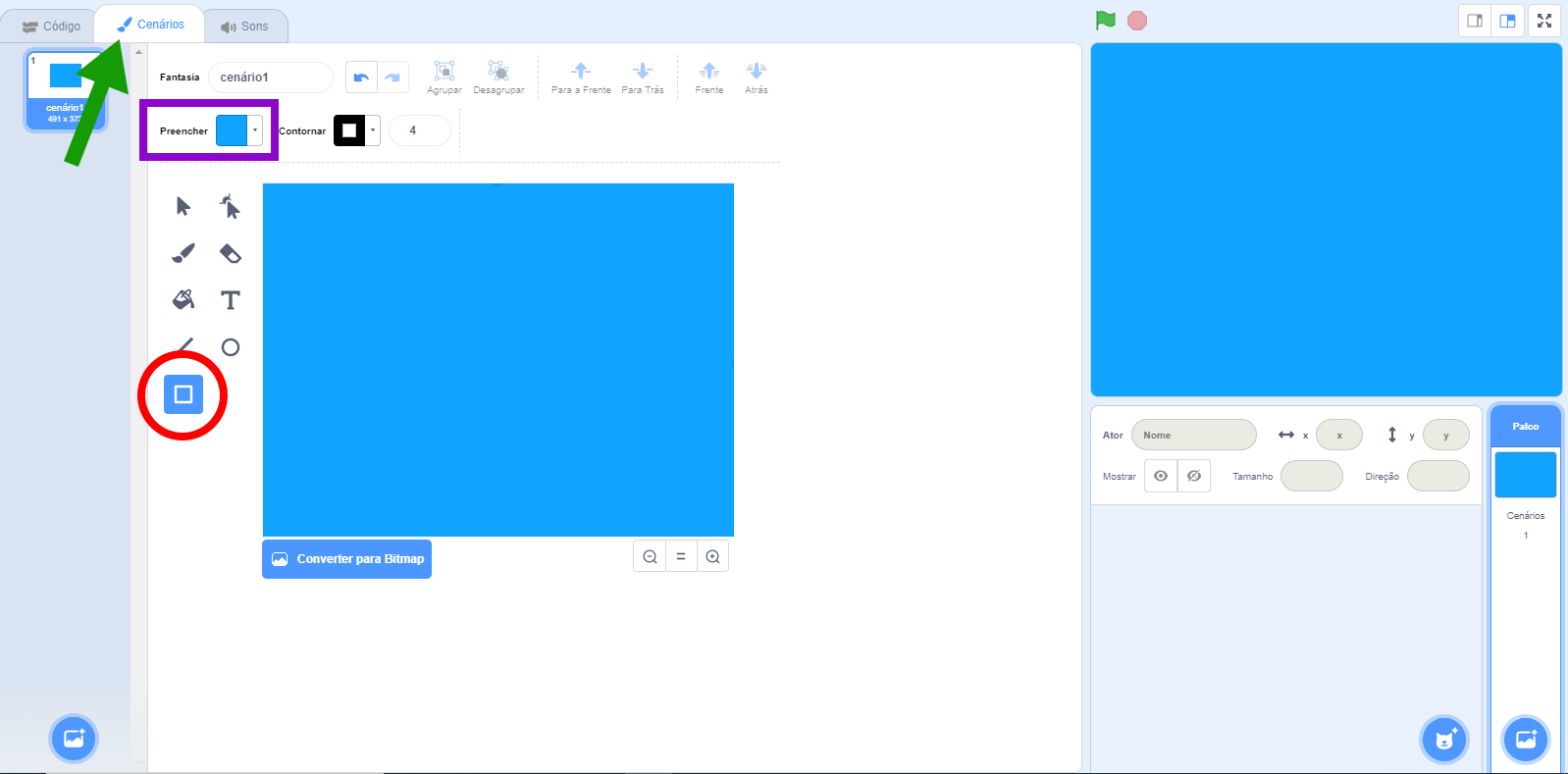
4. Para formatar um cenário, clique na aba Cenários, indicada pela seta verde. Nesta atividade, mude o fundo dos cenários. Para isto, clique em Preenchimento (indicado pelo retângulo roxo), e escolha uma cor para o fundo do cenário.
5. Clique no Retângulo (indicado pelo círculo vermelho) e após desenhe um retângulo preenchendo toda a área, conforme mostrado na imagem.

6. Nesta aula, use uma extensão diferente. No canto esquerdo inferior da tela, clique no ícone Adicionar uma Extensão ![]() .
.
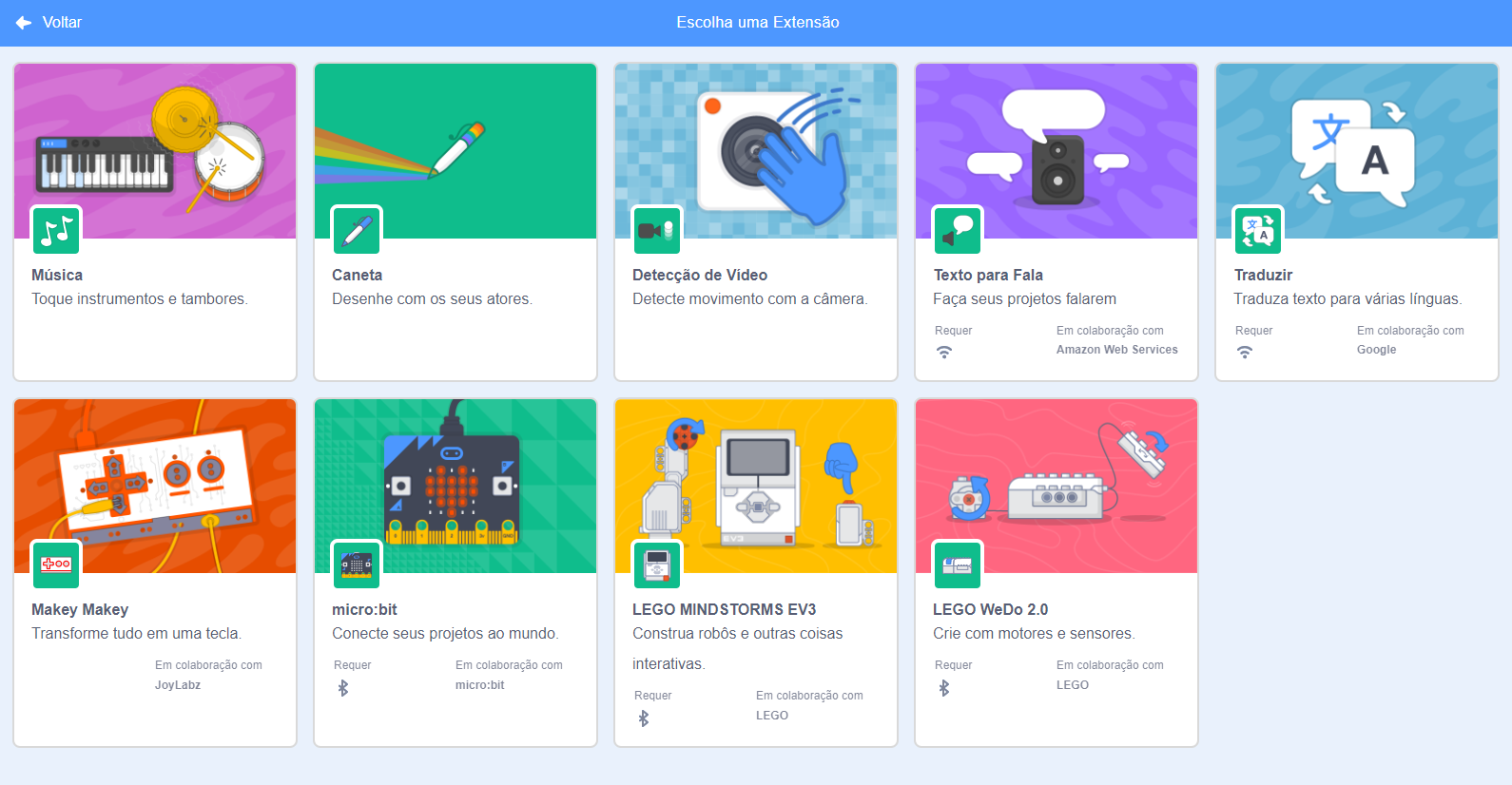
Abrirá a tela abaixo, selecione a primeira extensão, Música. Ela será incluída na paleta de blocos com o ícone  .
.
6. Em Aparência, arraste o bloco “mude 25 para o efeito…” para a Área de Scripts.
7. Em Música, arraste o bloco “toque a nota…” para a Área de Scripts (seta vermelha).
8. Selecione outro ator , repita os passos 6 e 7, em seguida em Controle arraste o bloco repita 10 vezes e altere para 3.
9. Selecione o último ator, repita o passo 8 e altere para 5.
10. Clique na tecla espaço e veja a surpresa.
11. Ao final, veja como ficou a animação!
CONTINUAR
 Compartilhe com a turma os resultados da construção:
Compartilhe com a turma os resultados da construção:
• Como foi inserir esta nova extensão?
• O que você faria de diferente?