CONECTAR
 A animação é a técnica de criar a ilusão de movimento exibindo uma sequência de imagens estáticas em rápida sucessão. Inicialmente desenvolvida com métodos tradicionais, como desenhos à mão e stop-motion, a animação evoluiu com a computação gráfica, permitindo a criação de animações 2D e 3D altamente detalhadas e realistas. Desenhos animados são exemplos clássicos de animação, e hoje em dia ela é amplamente utilizada em filmes, séries de TV, videogames, publicidade, educação e tecnologias emergentes como realidade virtual e aumentada. A constante evolução tecnológica continua a expandir as possibilidades da animação, proporcionando criações cada vez mais inovadoras e impactantes.
A animação é a técnica de criar a ilusão de movimento exibindo uma sequência de imagens estáticas em rápida sucessão. Inicialmente desenvolvida com métodos tradicionais, como desenhos à mão e stop-motion, a animação evoluiu com a computação gráfica, permitindo a criação de animações 2D e 3D altamente detalhadas e realistas. Desenhos animados são exemplos clássicos de animação, e hoje em dia ela é amplamente utilizada em filmes, séries de TV, videogames, publicidade, educação e tecnologias emergentes como realidade virtual e aumentada. A constante evolução tecnológica continua a expandir as possibilidades da animação, proporcionando criações cada vez mais inovadoras e impactantes.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de comandos que permite aos humanos se comunicarem com computadores, especificando o que deve ser feito e como deve ser executado.
O Scratch é uma linguagem de programação visual desenvolvida pelo MIT, que oferece uma maneira acessível e divertida de aprender a programar. Em vez de digitar linhas de código, os usuários manipulam blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE
CRIANDO HISTÓRIA
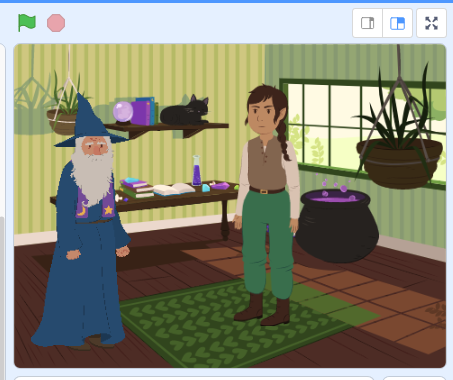
Acesse o site do Scratch em https://scratch.mit.edu/ e crie uma história com diálogo entre seus Atores e mudança de cenários. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
PROGRAMANDO O PROJETO
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
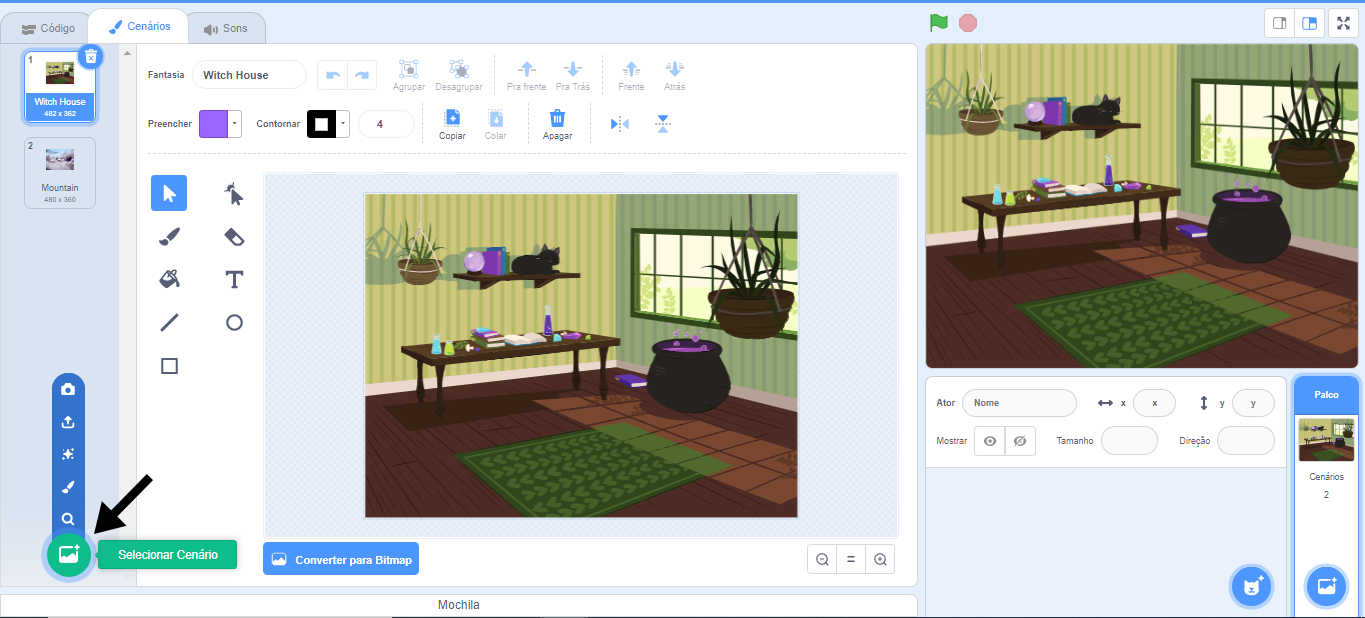
2. Para adicionar o cenário, clique na aba Cenários, depois em Selecionar Cenário (seta preta) para adicionar mais de um. Escolha as imagens: Witch House e Mountain.
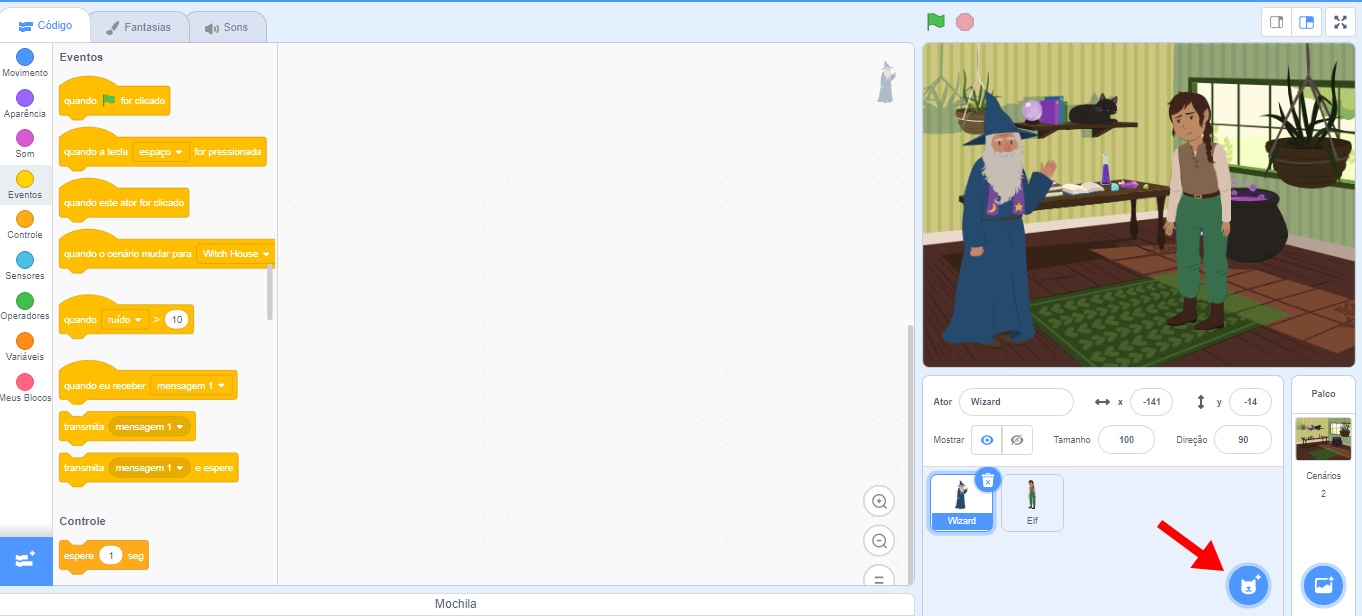
3. Clique no local indicado pela seta vermelha para inserir os Atores (Wizard e Elf).
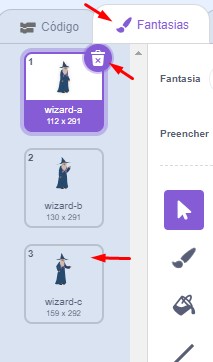
• O Ator Wizard terá somente uma fantasia: Wizard-b. Após inserir, vá a aba Fantasia e exclua as demais fantasias, deixando apenas a fantasia Wizard-b (conforme mostra imagem).

• O Ator Elf terá três fantasias: Elf-a, Elf-b e Elf-d. Após inserir, vá a aba Fantasia e deixe apenas as fantasias solicitadas.
4. Na aba Fantasias clique em cada uma das fantasias e clique em Espelhar Horizontalmente para que o Ator mude sua posição.
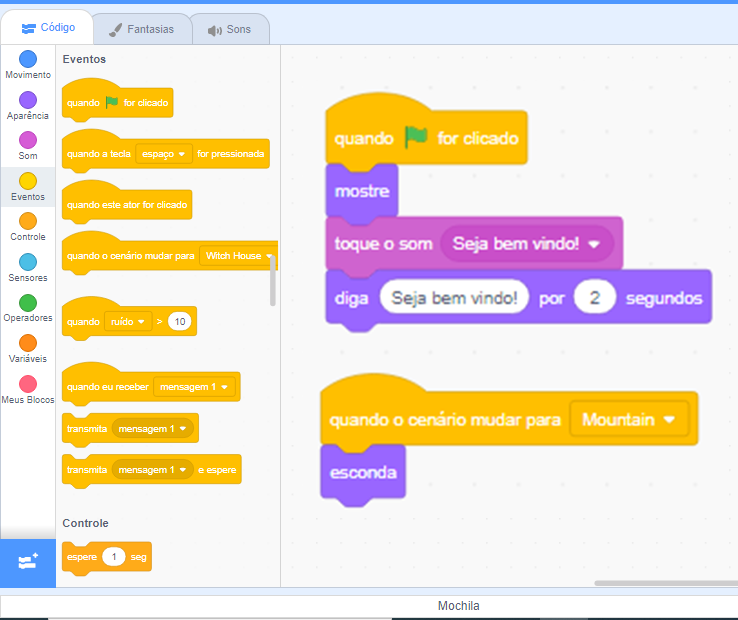
5. O Ator Wizard dará boas vindas para o outro Ator, para isso acontecer: clique no Ator Wizard e comece a montar o primeiro bloco de comandos. Em Eventos, arraste o bloco “quando ![]() for clicado” para a Área de Scripts. Em Aparência, arraste os blocos: “mostre” para a Área de Scripts.
for clicado” para a Área de Scripts. Em Aparência, arraste os blocos: “mostre” para a Área de Scripts.
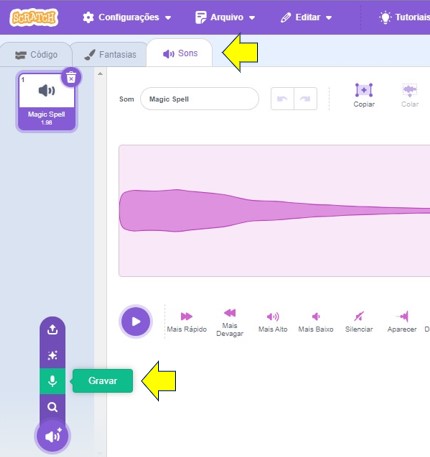
6. Clique na aba Som, em seguida clique em Gravar (conforme imagem). Grave a fala do Ator Wizard, salve com o nome “Seja bem vindo!”.

7. Clique na aba Código. Em Som, arraste o bloco “toque o som”, altere para Seja bem vindo!. Em Aparência, arraste o bloco “diga… por… segundos” todos para a Área de Scripts e digite Seja bem vindo! na primeira caixa branca.
8. Comece a montar segundo bloco de comandos. Novamente em Eventos, arraste o bloco “quando o cenário mudar para” e altere para Mountain. Em Aparência, arraste o bloco “esconda”, todos para a Área de Scripts.

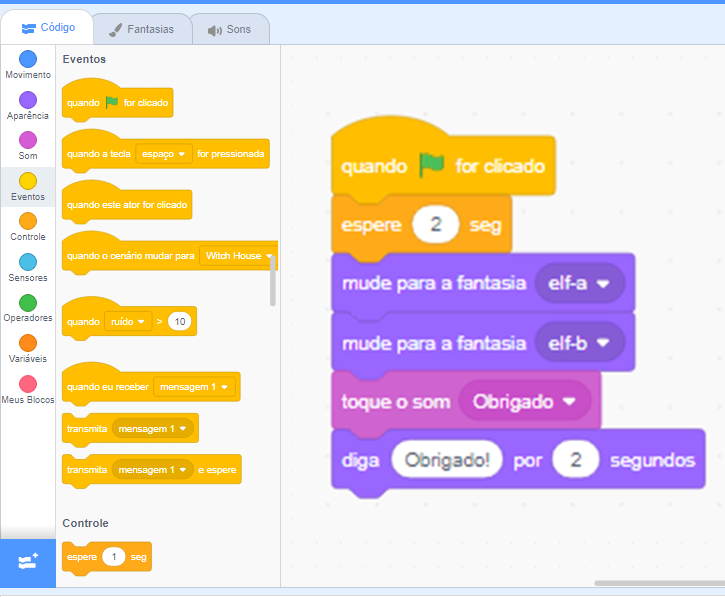
9. O Ator Elf agradecerá as boas vindas do Ator Wizard, para isso acontecer: clique no Ator Elf e comece a montar o primeiro bloco de comandos. Em Eventos, arraste o bloco “quando ![]() for clicado” para a Área de Scripts.
for clicado” para a Área de Scripts.
10. Em Controle, arraste o bloco “espere 1 seg” para a Área de Scripts e digite 2 na caixa branca.
11. Em Aparência, arraste o bloco “mude para fantasia”, altere o primeiro para Elf-a e o segundo para Elf–b.
12. Clique na aba Som, em seguida clique em Gravar. Grave a fala do Ator Elf . diga “Obrigado” e salve com o nome Obrigado. Em Som, arraste o bloco “toque o som”, altere para “Obrigado!“.
13. Em Aparência, arraste o bloco “diga Olá! por 2 segundos”, digite na primeira caixa branca “Obrigado!“, todos para a Área de Scripts.

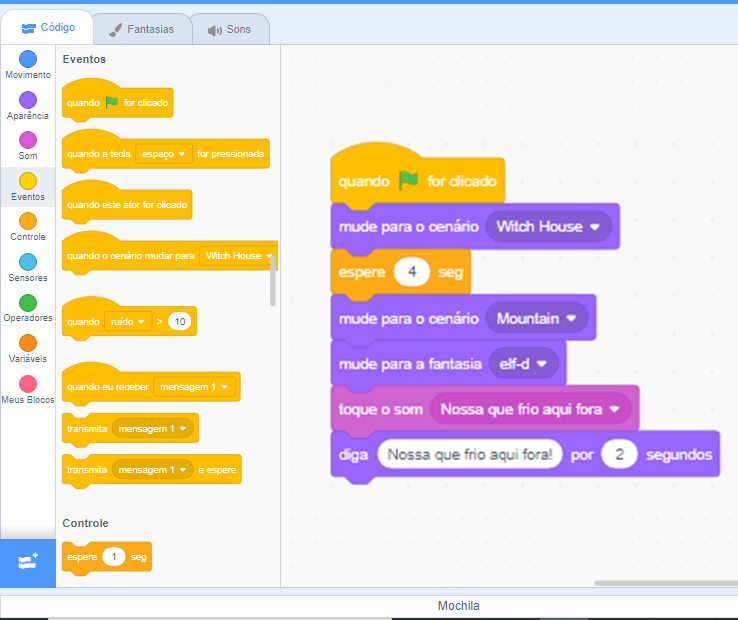
14. Comece a montar o segundo bloco de comandos. Em Eventos, arraste o bloco “quando ![]() for clicado” para a Área de Scripts. Em Aparência, arraste o bloco “mude para o cenário” para Área de Scripts, altere para opção Witch House.
for clicado” para a Área de Scripts. Em Aparência, arraste o bloco “mude para o cenário” para Área de Scripts, altere para opção Witch House.
15. Em Controle, arraste o bloco “espere 1 seg” e digite 4 na caixa branca.
16. Novamente em Aparência, arraste o bloco “mude para o cenário”, altere para opção Mountain, arraste o bloco “mude para fantasia”, altere para Elf-d e o bloco.
17. Clique na aba Som, em seguida clique em Gravar. Grave a fala do Ator Elf dizendo como: “Nossa que frio aqui fora”. Vá a aba Som, arraste o bloco “toque o som”, altere para “Nossa que frio aqui fora”.
18. Em Aparência, arraste o bloco “diga Olá! por 2 segundos” e digite “Nossa que frio aqui fora!” dentro da primeira caixa branca, todos para Área de Scripts.

19. Os primeiros diálogos já foram criados, continue criando outros diálogos ou novas histórias.
CONTINUAR
Compartilhe com a turma os resultados da construção:
• Você sentiu dificuldades para gravar o som?
• O que mais você adicionou a história?