CONECTAR
 A animação cria a ilusão de movimento com uma sequência rápida de imagens estáticas e está presente em filmes, TV, videogames e publicidade. A Era de Ouro (1930-1950) produziu clássicos da Disney e Warner Bros. Nos anos 1960-1980, a televisão popularizou séries animadas, enquanto o anime se destacou no Japão. A animação 2D pode ser tradicional (desenhada à mão) ou digital (usando softwares). A animação 3D, iniciada nos anos 1980-1990 com filmes como “Toy Story” (1995), é dominante hoje. A animação moderna é global e diversificada, com grandes investimentos de plataformas de streaming. Encontramos animação em filmes, TV, videogames, publicidade e educação. Ela continua a evoluir com a tecnologia e as preferências do público, sendo essencial na cultura e no entretenimento.
A animação cria a ilusão de movimento com uma sequência rápida de imagens estáticas e está presente em filmes, TV, videogames e publicidade. A Era de Ouro (1930-1950) produziu clássicos da Disney e Warner Bros. Nos anos 1960-1980, a televisão popularizou séries animadas, enquanto o anime se destacou no Japão. A animação 2D pode ser tradicional (desenhada à mão) ou digital (usando softwares). A animação 3D, iniciada nos anos 1980-1990 com filmes como “Toy Story” (1995), é dominante hoje. A animação moderna é global e diversificada, com grandes investimentos de plataformas de streaming. Encontramos animação em filmes, TV, videogames, publicidade e educação. Ela continua a evoluir com a tecnologia e as preferências do público, sendo essencial na cultura e no entretenimento.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de instruções que permite às pessoas se comunicarem com computadores, indicando o que precisa ser feito e como deve ser realizado.
O Scratch é uma linguagem de programação visual criada pelo MIT, que proporciona uma forma acessível e divertida de aprender a programar. Em vez de escrever linhas de código, os usuários arrastam e soltam blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE
BOLAS COLORIDAS
Acesse o site do Scratch em https://scratch.mit.edu/ e crie uma animação em que uma bola gira em torno de si, e cada vez que o usuário clica sobre ela, é criado um clone da mesma em pontos aleatórios da tela, com uma tonalidade de cor diferente. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
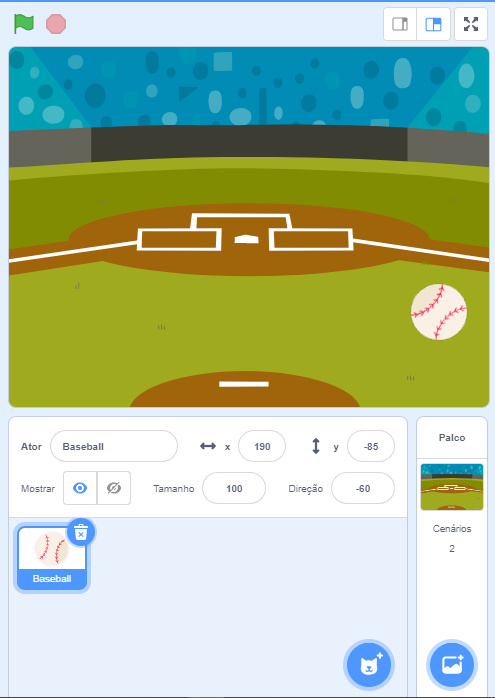
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
PROGRAMANDO O PROJETO
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
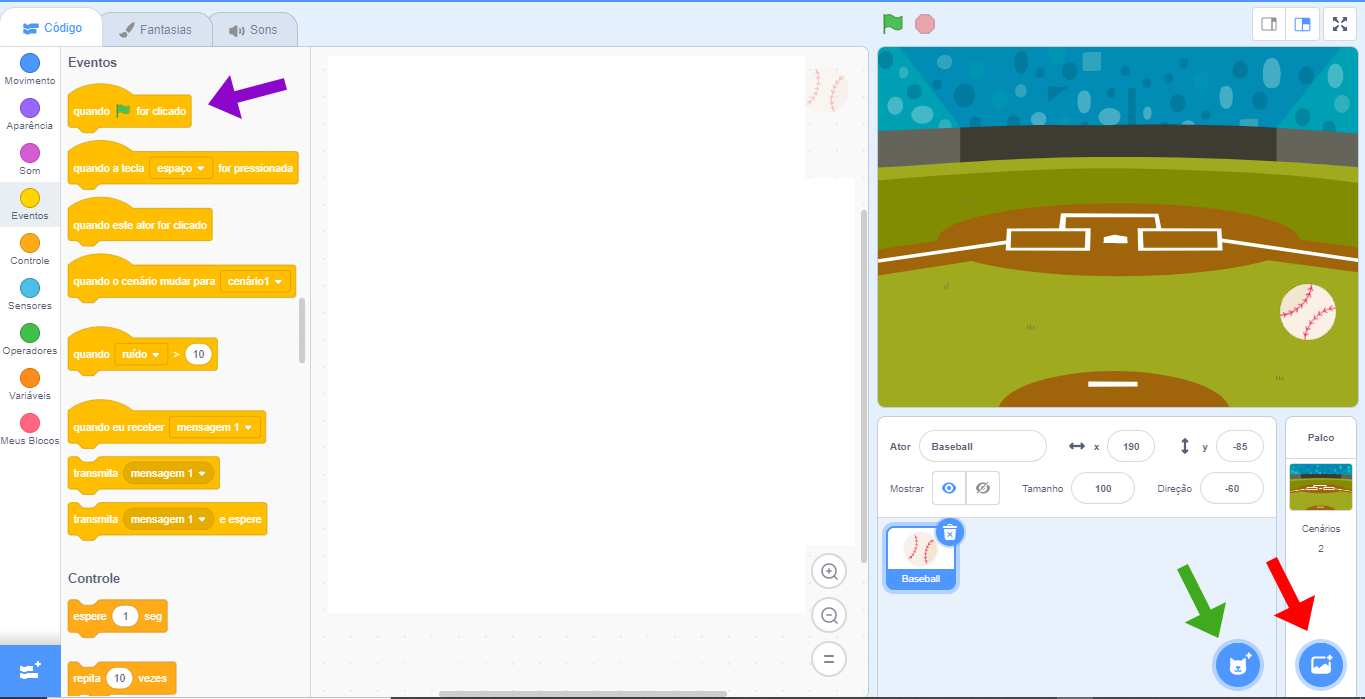
2. Clique no local indicado pela seta verde para inserir o personagem novo Ator (Baseball).
3. Clique no local indicado pela seta vermelha para selecionar o Cenário do Palco (Baseball 1).
4. Selecione o Ator, clique em Eventos e arraste o bloco “quando ![]() for clicado” para a Área de Scripts (seta roxa).
for clicado” para a Área de Scripts (seta roxa).
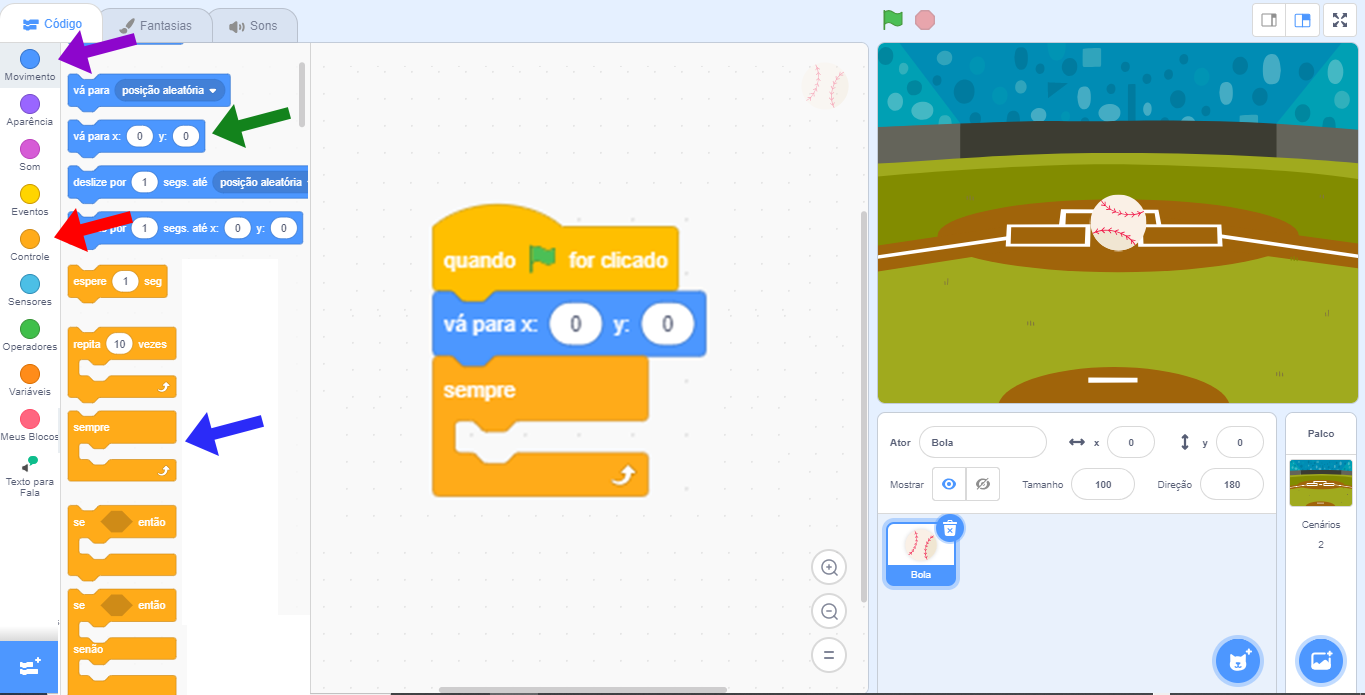
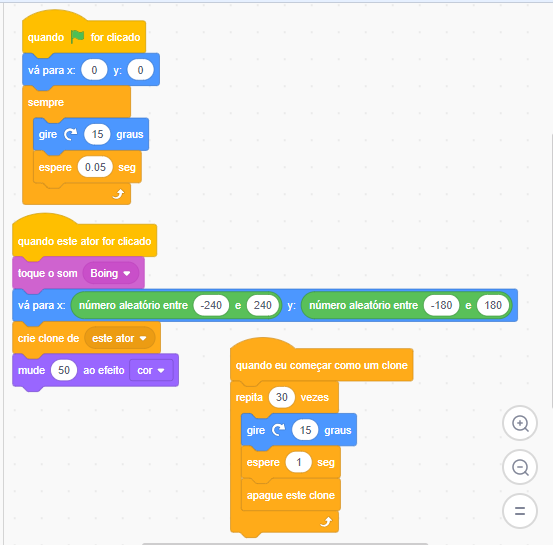
5. Para fazer com que o Ator se posicione no centro da tela, clique em Movimento (seta roxa) e arraste o bloco “vá para x: 10 y: -33” para a Área de Scripts (seta verde). Altere o valores de x para: 0 e o valor de y para: 0 na caixa branca.
6. Para que o Ator (bola) gire em torno de si infinitamente, será preciso inserir o comando Sempre. Clique em Controle (seta vermelha) e arraste o bloco “sempre” para a Área de Scripts (seta azul).
7. Clique em Movimento e arraste o bloco “gire 15 graus” para a Área de Scripts . Em seguida, vá em Controle e arraste o bloco “espere 1 seg” para a Área de Scripts e altere o valor para 0.05.
8. Parabéns! O Ator (Baseball) já se movimenta em torno de si.
Agora criaremos mais efeitos no seu ator Baseball, toda vez que o ator for clicado, ele emitirá um som, se deslocará para uma posição aleatória, criará um clone e mudará de cor. Para isso, será necessário a criação de uma programação paralela.
** Programação paralela são blocos de comandos criados separadamente e executados ao mesmo tempo na Área de Scripts.
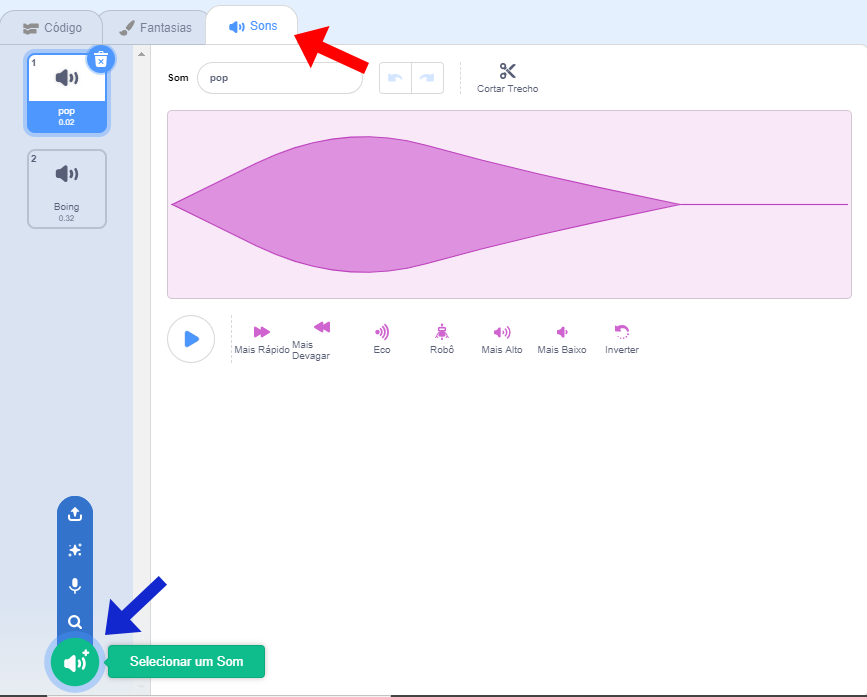
9. Para escolher um som da biblioteca, clique na aba Sons (seta vermelha) em seguida, clique em Selecionar um Som (seta azul) e escolha o som Boing da biblioteca de sons.
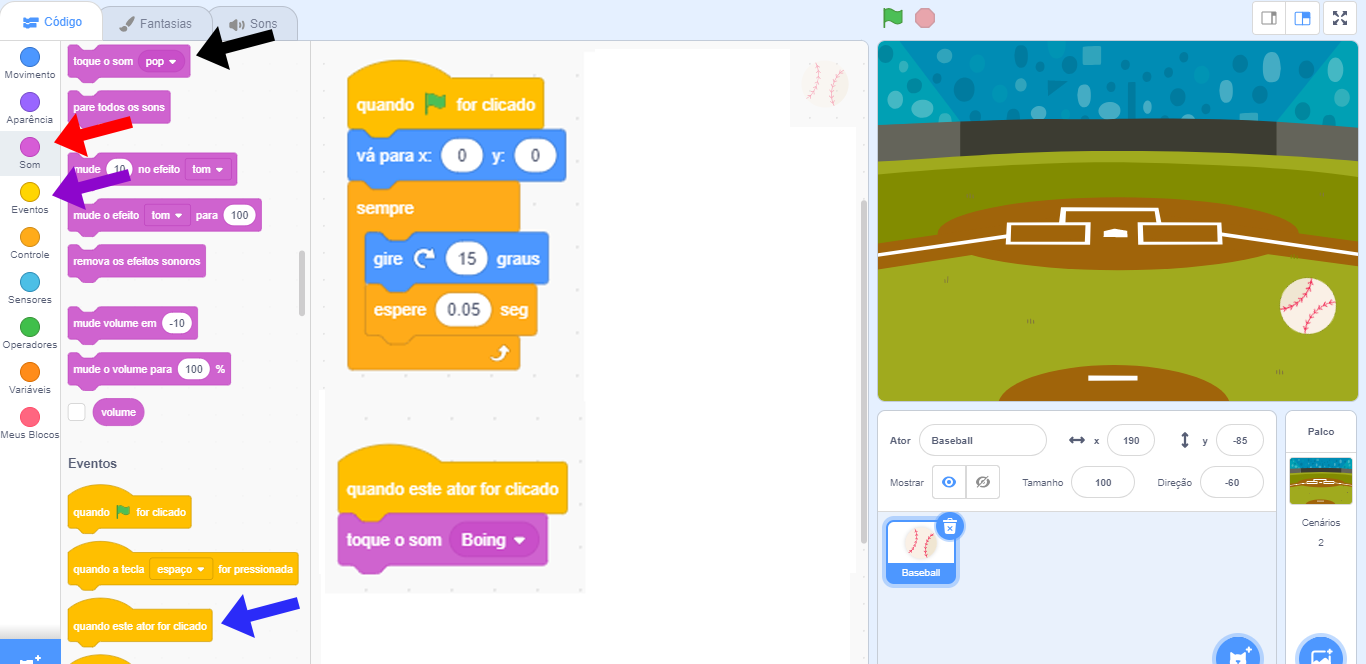
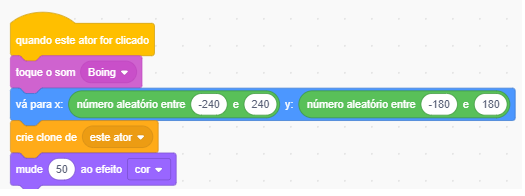
10. Vá em Eventos (seta roxa) e arraste o bloco “quando este ator for clicado” para a Área de Scripts (seta azul).
11. Clique em Som (seta vermelha), arraste o bloco “toque o som pop” (seta preta) para a Área de Scripts e altere o som para Boing.
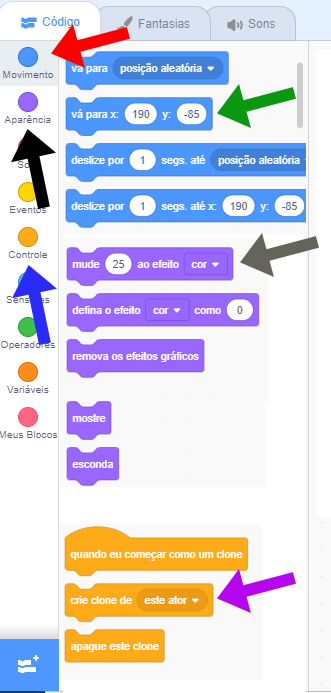
12. Clique em Movimento (seta vermelha) e arraste o bloco “vá para x: 0 y: 0” para a Área de Scripts (seta verde).
13. Clique em Controle (seta azul) e arraste o bloco “crie clone de este ator” para a Área de Scripts (seta roxa).
14. Clique em Aparência (seta preta) e arraste o bloco “mude 25 ao efeito cor” para a Área de Scripts (seta cinza). Altere o valor 25 para 50.
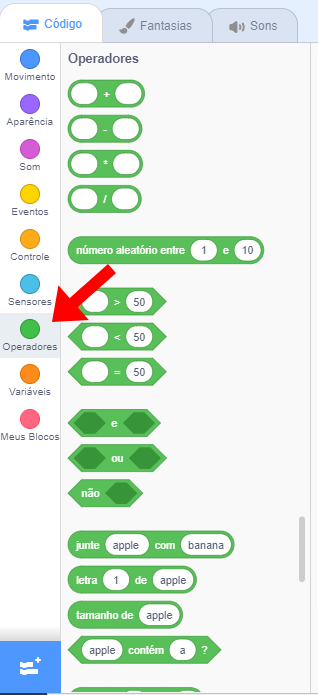
15. Vá em Operadores (seta vermelha) e arraste o bloco “número aleatório entre 1 e 10” para o espaço em branco da posição x que foi inserido no passo 12 e faça o mesmo para o espaço em branco da posição y. Em seguida, altere os valores aleatórios de x para: -240 e 240 e os valores aleatórios de y para: -180 e 180.

Agora, crie uma nova programação paralela para que o clone gerado no passo 13, gire 15 graus durante 30 vezes e desapareça.
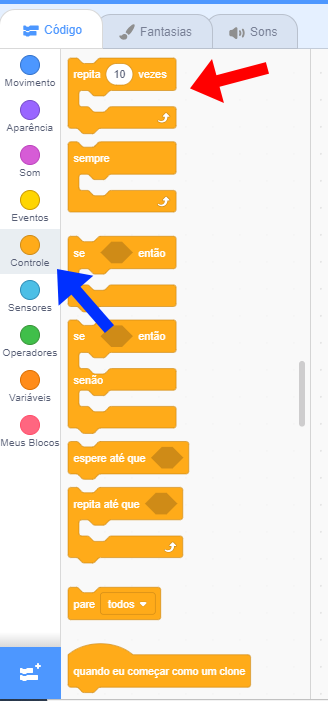
16. Para isso, vá em Controle (seta azul), arraste o bloco “quando eu começar como um clone” e o bloco “repita 10 vezes” para a Área de Scripts (seta vermelha) e altere o valor para 30.
17. Em seguida, vá em Movimento e arraste o bloco “gire 15 graus” para a Área de Scripts. Após, volte em Controle e arraste o bloco “espere 1 seg” para o interior do bloco “repita 30 vezes” alterando os valores para 0.5.

18. Em Controle, arraste o bloco “apague este clone” para a Área de Scripts dentro do bloco “repita 30 vezes”.

CONTINUAR

Compartilhe com a turma os resultados da construção:
• Você conseguiu inserir o som no Ator?
• O que você teve mais dificuldade para montar nesta programação?
• Conseguiu apagar o clone?