CONECTAR

Animação é a técnica de criar a ilusão de movimento por meio da exibição rápida de imagens estáticas, utilizando desenhos à mão, animação quadro a quadro ou computação gráfica. Sua evolução começou com brinquedos ópticos no século XIX e os primeiros curtas-metragens no início do século XX. Um desenho animado ou uma animação é um desenho criado em papel ou em um programa de edição de imagem no computador. Quando esses desenhos ganham movimento, podemos criar histórias animadas. Grandes desenhistas como Walt Disney usaram esse processo para dar “vida” aos seus desenhos, que originalmente eram feitos em uma simples folha de papel.
A animação 2D tradicional desenhada à mão requer muita criatividade. O principal objetivo da animação 2D é criar personagens, roteiros sequenciais e cenários. Hoje, esse trabalho é realizado por meio de softwares. Apesar do avanço das animações em 3D, as técnicas de animação em 2D continuam sendo amplamente utilizadas, especialmente na indústria de mídia e entretenimento.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de instruções que permite às pessoas se comunicarem com computadores, indicando o que precisa ser feito e como deve ser executado.
O Scratch, uma linguagem de programação visual desenvolvida pelo MIT, oferece uma maneira acessível e divertida de aprender a programar. Em vez de escrever linhas de código, os usuários arrastam e soltam blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão n
CONSTRUIR
PROPOSTA DA ATIVIDADE

Acesse o site do Scratch em https://scratch.mit.edu/ e crie um jogo de estourar balões. Para embarcar nesta viagem o usuário terá que interagir com a cena. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
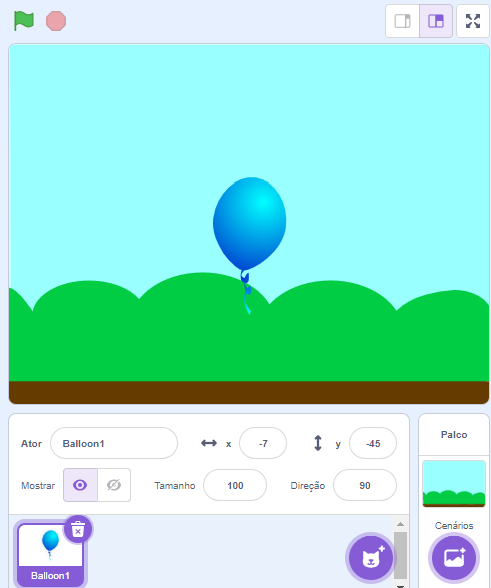
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
PROGRAMANDO O PROJETO
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
CRIANDO UM JOGO
2. Clique no local indicado para selecionar o cenário e insira o fundo do céu (Blue Sky) como novo cenário.
3. Clique no local indicado na lista de atores e cenários (Selecione um Ator) para inserir o ator: Balloon1.
4. Clique no Ator Balloon1, vá em Eventos e arraste o bloco “quando este ator for clicado” para a Área de Scripts.
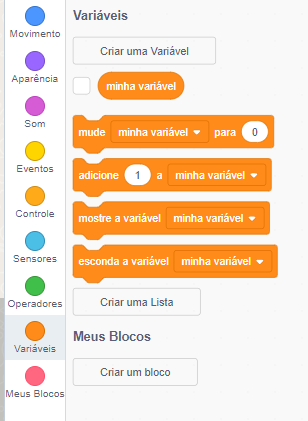
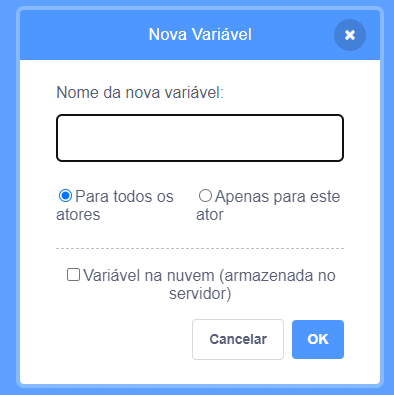
5. Vá em Variáveis, clique em Criar uma Variável para abrir a caixa azul. Escreva o nome da variável: Pontuação. Aperte em OK. Pronto, a variável está criada.


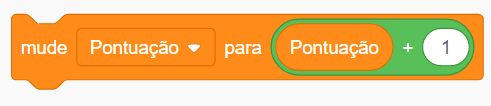
6. Ainda em Variáveis, arraste o bloco “mude minha variável para o” para a área de scripts e o insira embaixo do bloco anterior. Altere a opção do bloco “minha variável” para a variável que você criou “Pontuação”.
7. Vá em Operadores e arraste o bloco ![]() para dentro do bloco “mude minha variável para o” onde está o valor “0” e no bloco com a operação adição insira o valor “1”.
para dentro do bloco “mude minha variável para o” onde está o valor “0” e no bloco com a operação adição insira o valor “1”.
8. Volte em Variáveis e arraste o bloco “pontuação” para dentro do bloco ![]() no espaço em branco. Ao final ficará assim:
no espaço em branco. Ao final ficará assim:

9. Em Som, arraste o bloco “toque o som Pop até o fim” para a área de scripts e o insira embaixo do bloco anterior.
10. Em Controle, arraste o bloco “espere 1 seg” para a área de scripts e o insira embaixo do bloco anterior. Mude o valor para“5”.
11. Em Variáveis, arraste o bloco “mude minha variável para o” para a área de scripts e o insira embaixo do bloco anterior. Mude a opção do bloco para “Pontuação”.
12. Em Controle, arraste o bloco “pare todos” para a área de scripts e o insira embaixo do bloco anterior.
13. Crie um segundo bloco de programação. Vá em Eventos e arraste o bloco “quando ![]() for clicado” para a Área de Scripts.
for clicado” para a Área de Scripts.
14. Em Variáveis, arraste o bloco “mostre a variável minha variável” para a área de scripts e o insira embaixo do bloco anterior. Mude a opção do bloco para “Pontuação”.
15. Clique em Controle, arraste o bloco “sempre” para a área de scripts e o insira embaixo do bloco anterior.
16. Em Aparência, arraste o bloco “mude 25 ao efeito cor” para a área de scripts e o insira dentro do bloco “sempre”.
17. Em Movimento, arraste o bloco “vá para posição aleatória” para a área de scripts e o insira abaixo do bloco anterior.
18. Em Controle, arraste o bloco “espere 1 seg” para a área de scripts e o insira embaixo do bloco anterior.
19. Agora, para jogar o que você criou, clique em ![]() e tente estourar os balões.
e tente estourar os balões.
CONTINUAR
 Compartilhe com a turma os resultados da construção:
Compartilhe com a turma os resultados da construção:
• Você conseguiu inserir a variável “pontuação”?
• A turma fez competição, quem ganhou?
• o que você achou deste jogo? Acrescentaria algo?