CONECTAR
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é uma forma de comunicação com computadores, permitindo que os programadores criem programas e instruções para diversas tarefas. Ela consiste em um conjunto de regras e símbolos que definem como os comandos devem ser escritos e interpretados pelo computador. Essas linguagens são usadas para desenvolver aplicativos, sites e automatizar processos em diversas áreas, permitindo aos programadores resolverem problemas complexos de forma eficiente e controlar ações específicas do computador.
Um exemplo é o Scratch uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/.

Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com ele é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

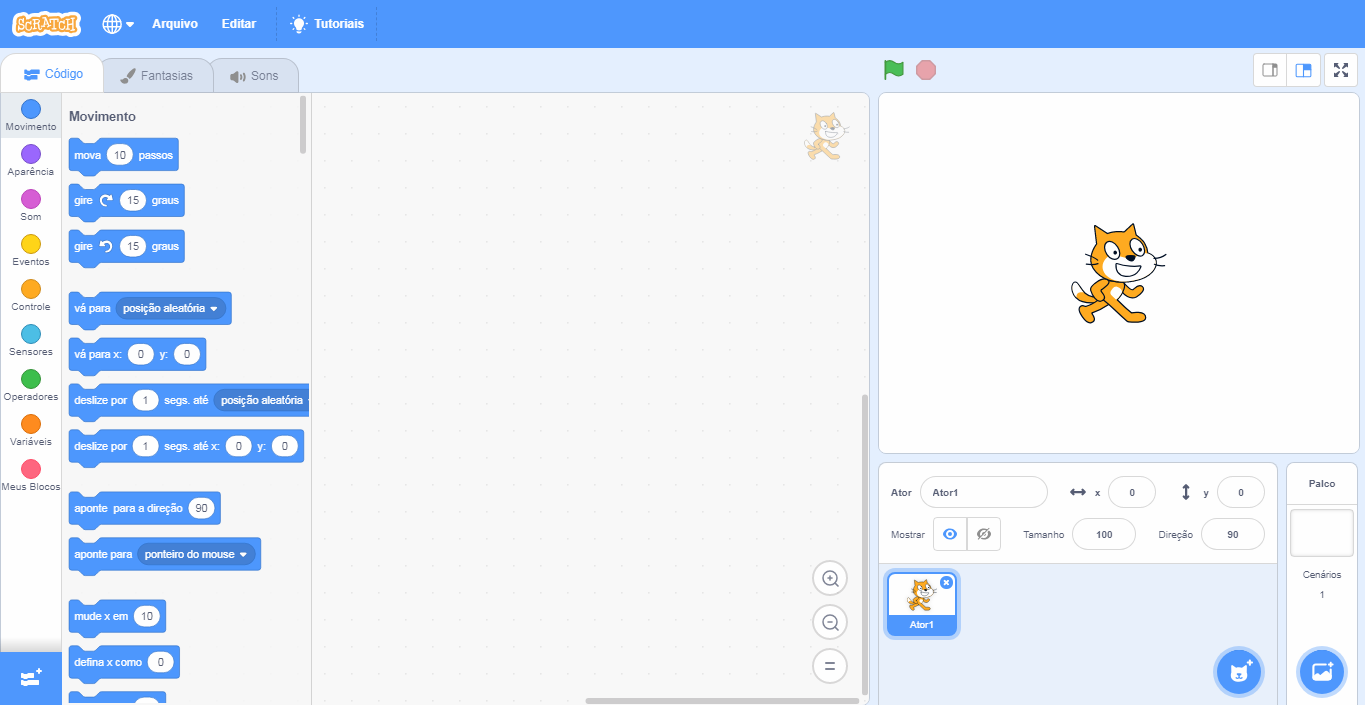
CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

ESCONDE ESCONDE
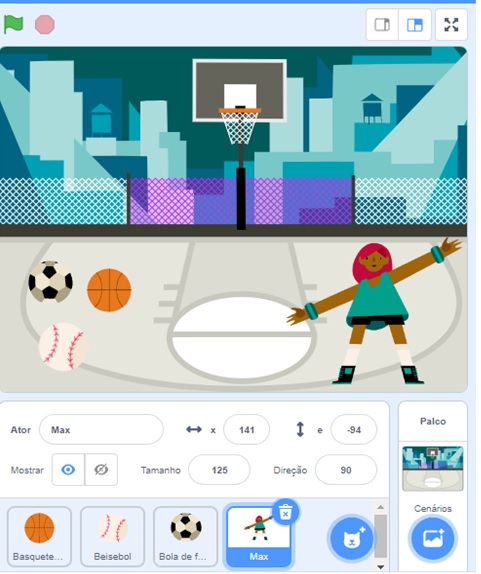
Crie um jogo de clicar, onde o objetivo é esconder os Atores que não fazem parte do cenário (Palco). Ao restar o Ator correto (Basketball), será emitido um som e, em seguida, uma animação.
PROGRAMANDO O PROJETO

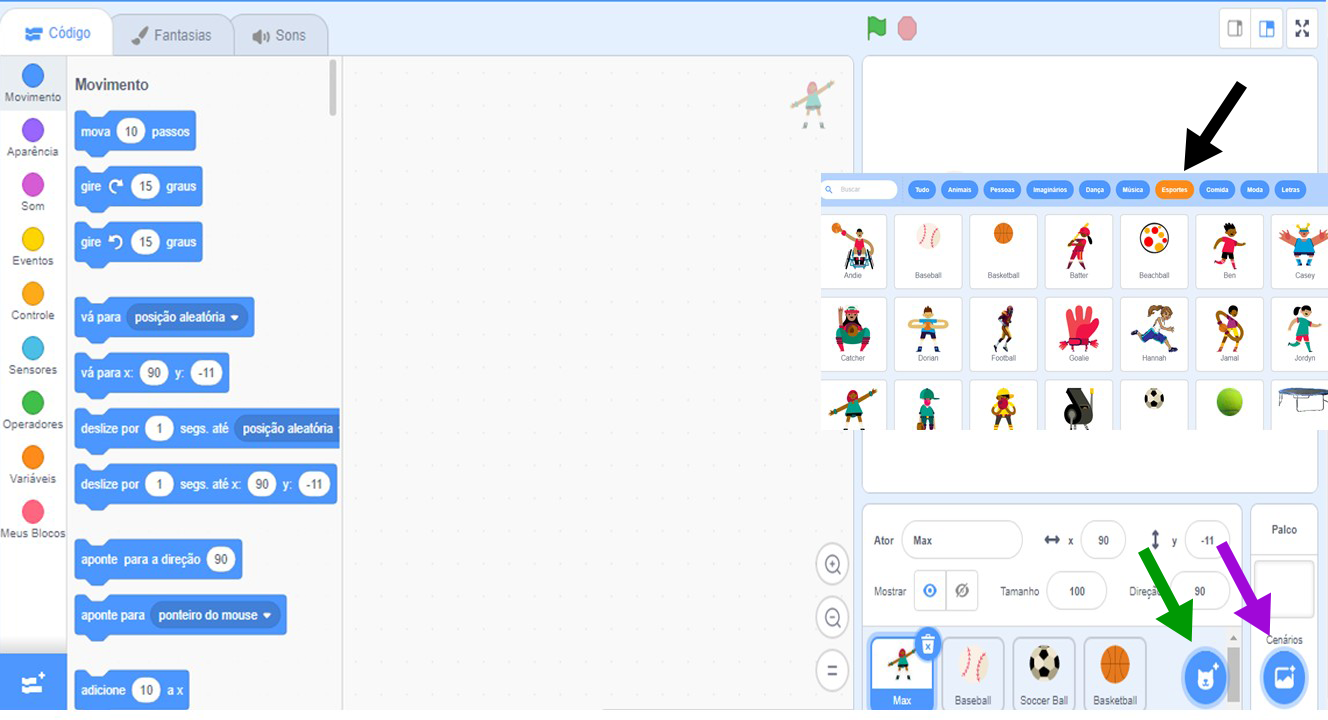
1. Clique no local indicado pela seta verde para inserir os personagens. Ao clicar na lupa, abrirá a tela para a escolha de um Ator, como na imagem ao lado. Selecione a categoria esportes (seta preta) e insira os personagens: Max, Baseball, Basketball, Soccer Ball (novos Atores).
2. Clique no local indicado pela seta roxa para inserir o Palco (cenário) – Basketball 1.

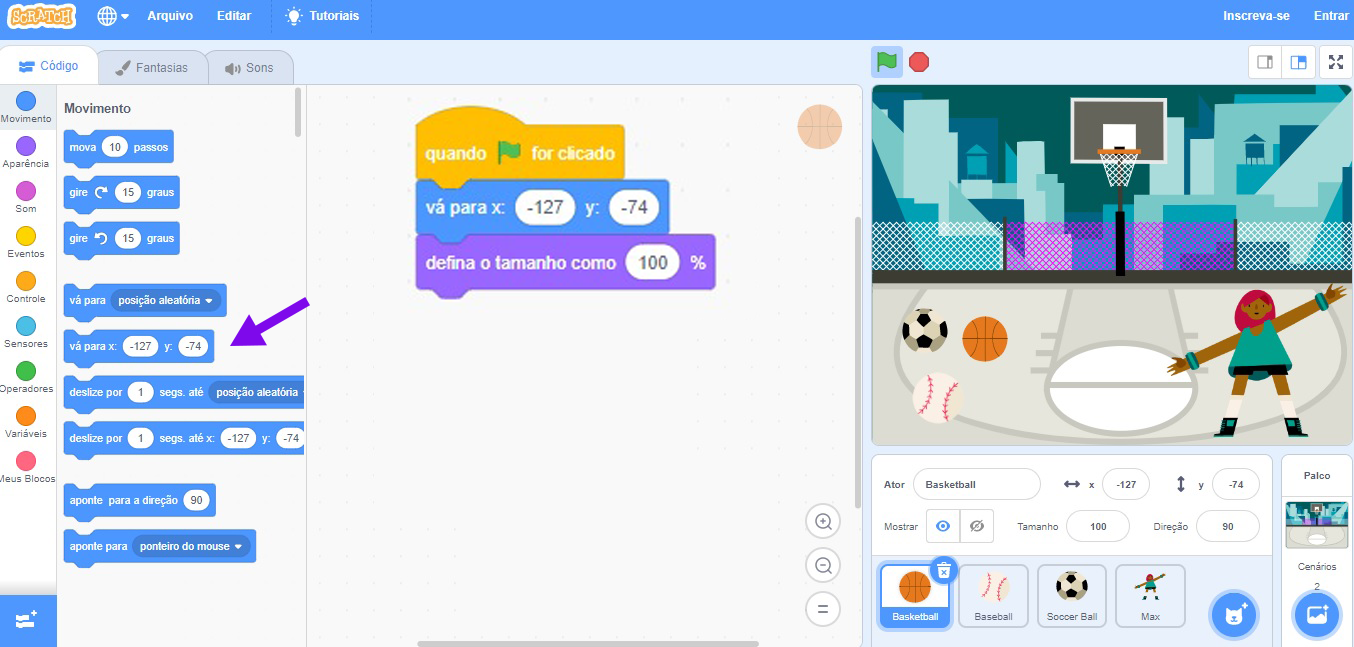
3. Clique no Ator (Basketeball) e comece a montar o primeiro bloco de comandos. Em Eventos, arraste o bloco “quando ![]() for clicado”; em Movimento, arraste o bloco “vá para x: -127 y: -74” (seta roxa), e em Aparência, arraste o bloco “defina o tamanho como 100%”, todos para a Área de Scripts.
for clicado”; em Movimento, arraste o bloco “vá para x: -127 y: -74” (seta roxa), e em Aparência, arraste o bloco “defina o tamanho como 100%”, todos para a Área de Scripts.
Nesta programação será preciso usar um comando de sensor, para que a bola ao tocar no Ator (Max), dê início a uma animação.

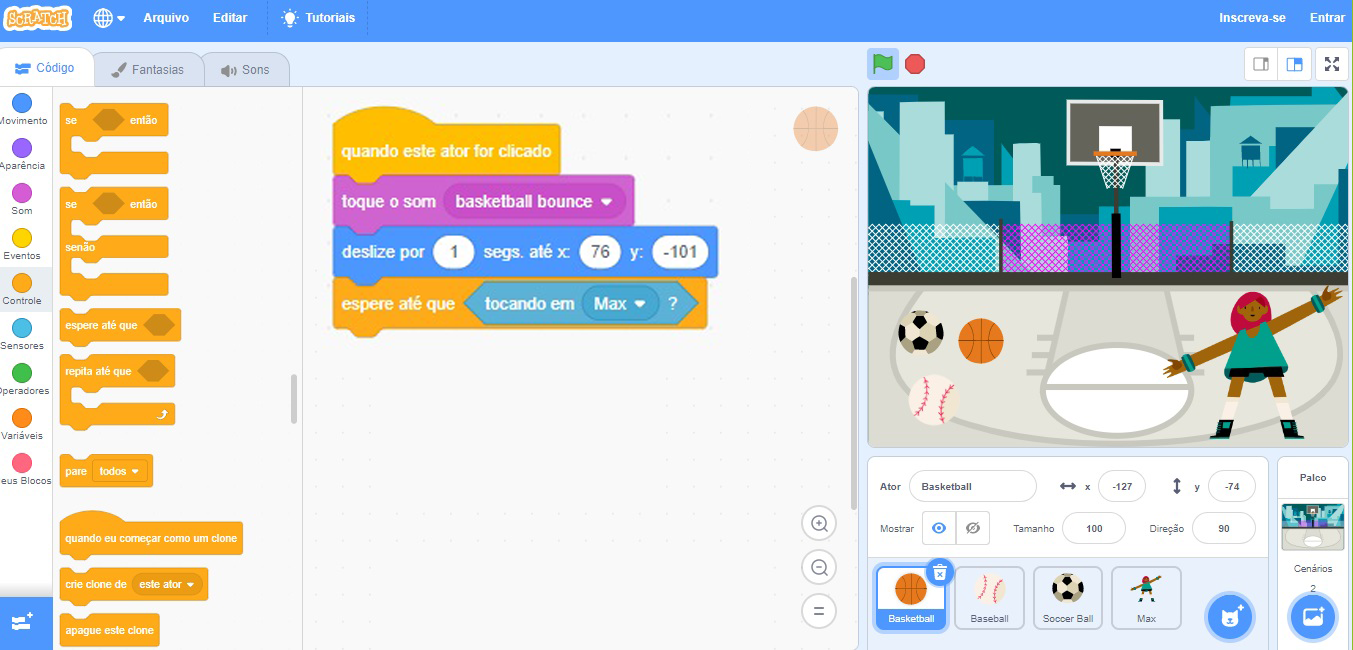
4. Em Eventos, arraste o bloco “quando o ator for clicado”; em Som arraste o bloco “toque o som basketball bounce”; em Movimento arraste o bloco “deslize por 1 segs até x: 76 e y: -101” e, em Controle, arraste o bloco “espere até que…” para a Área de Scripts, como na programação acima.

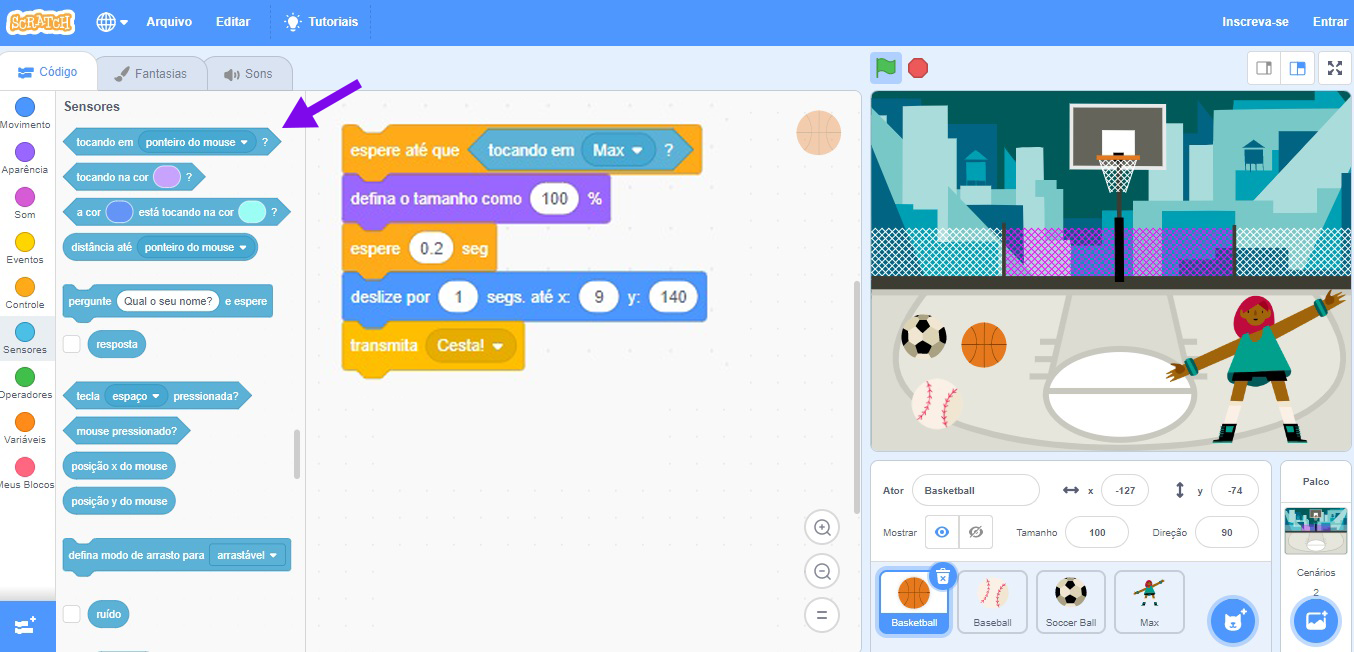
5. Em Sensores, arraste o bloco “tocando em Max” (seta roxa) para dentro do bloco “espere até que…”. Em Aparência, arraste o bloco “defina o tamanho como 100%”; Em Controle, arraste o bloco “espere 0.2 seg”; em Movimento, arraste o bloco “deslize por 1 segs até x: 9 y: 140”, e em Eventos, arraste o bloco “transmita Cesta”, todos para a Área de Scripts.
Para inserir a mensagem “Cesta”, clique na seta do bloco “transmita” e escolha a opção nova mensagem, digite o texto desejado e confirme em “ok”.

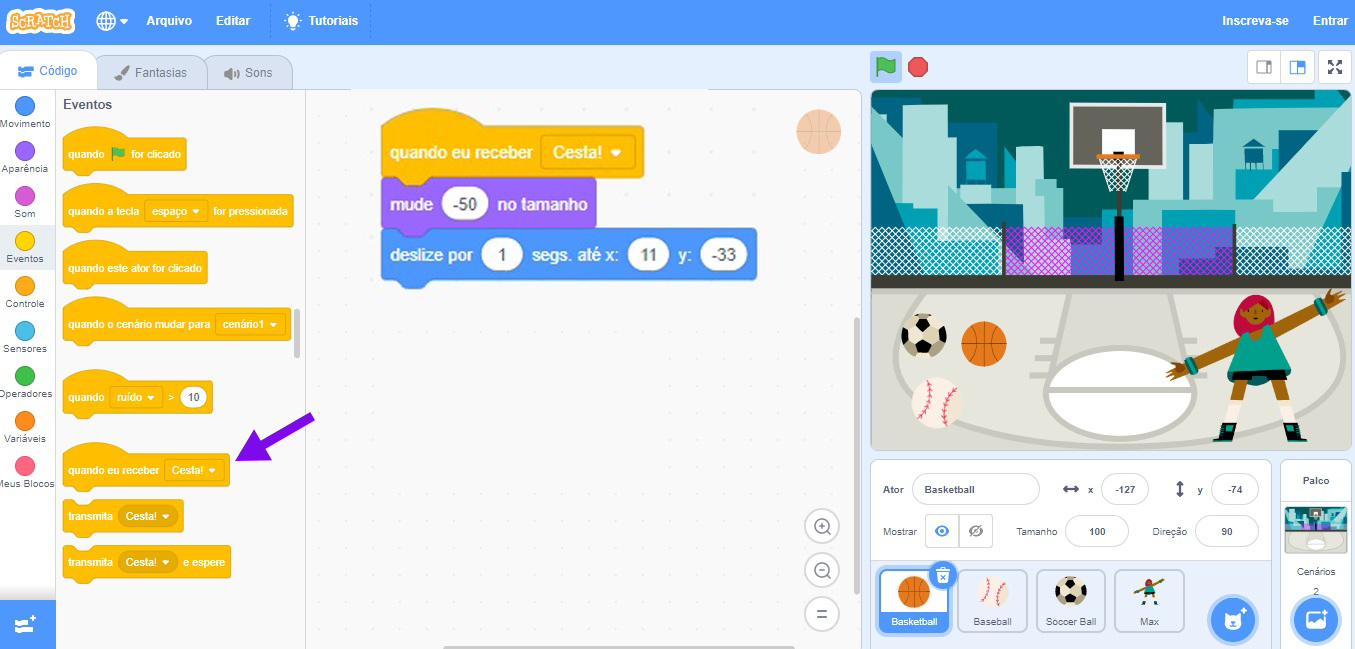
6. Em Eventos, arraste o bloco “quando eu receber Cesta” (seta roxa); em Aparência, arraste o bloco “mude para -50 no tamanho”, e em Movimento, arraste o bloco “deslize por 1 segs até x: 11 y: -33”, todos para a Área de Scripts.

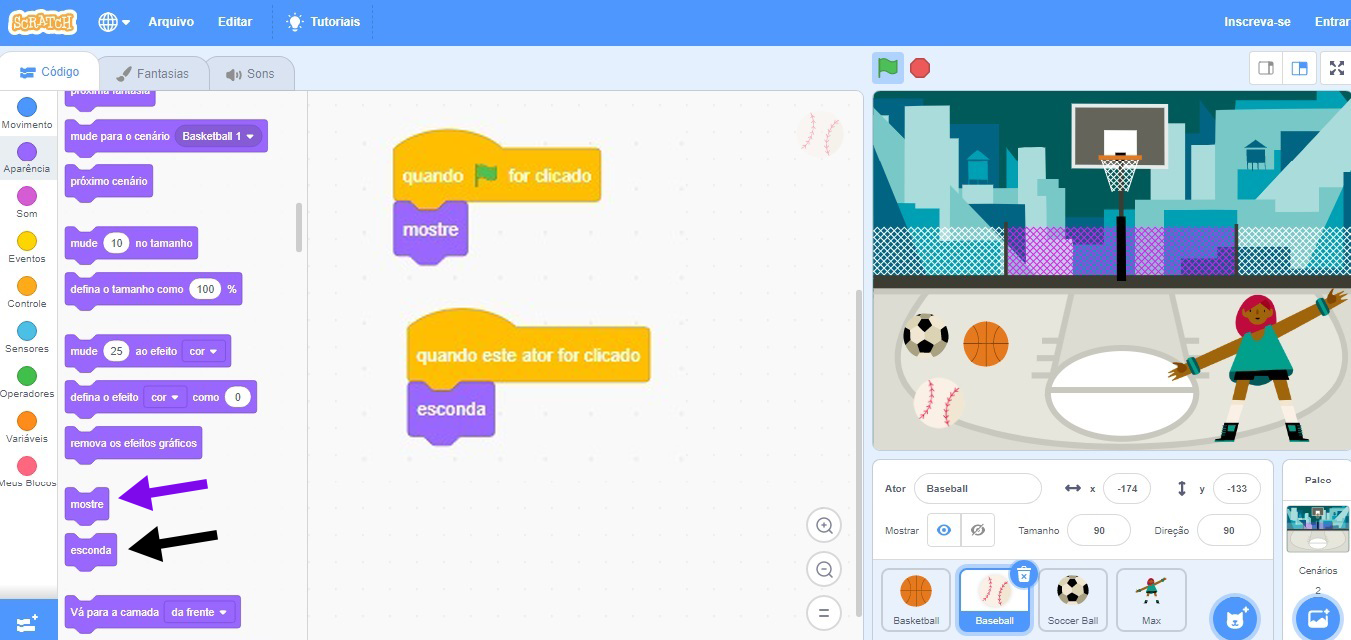
7. Clique no Ator (Baseball) e comece a montar o segundo bloco de comandos. Em Eventos, arraste o bloco “quando ![]() for clicado”; Em Aparência, arraste o bloco “mostre” (seta roxa); Em Eventos, novamente, arraste o bloco “quando este ator for clicado”; e em Aparência, arraste o bloco “esconda” (seta preta), todos para Área de Scripts.
for clicado”; Em Aparência, arraste o bloco “mostre” (seta roxa); Em Eventos, novamente, arraste o bloco “quando este ator for clicado”; e em Aparência, arraste o bloco “esconda” (seta preta), todos para Área de Scripts.
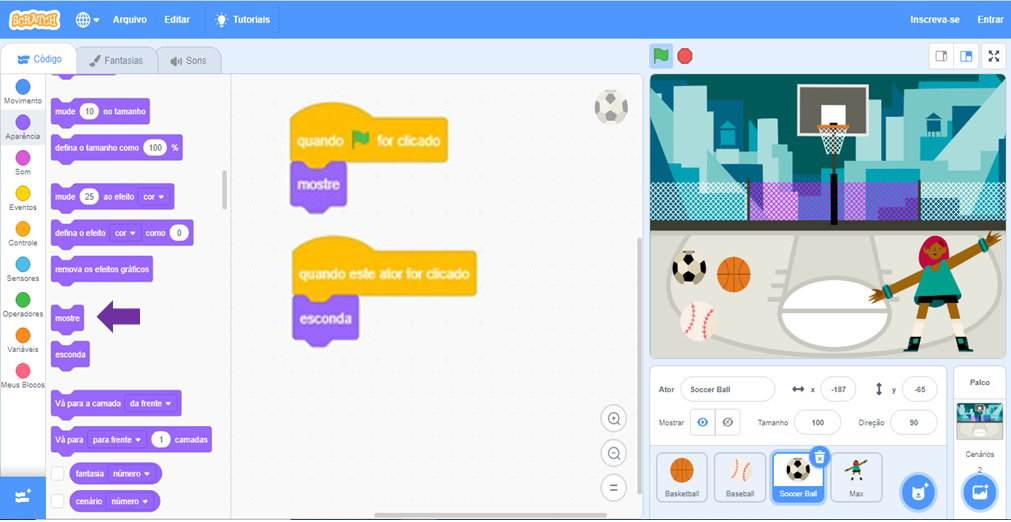
8. Clique no Ator (Soccer Ball). E comece a montar o terceiro bloco de comandos. Repita o passo nº 7 da página 14, referente à programação do Ator (Baseball).

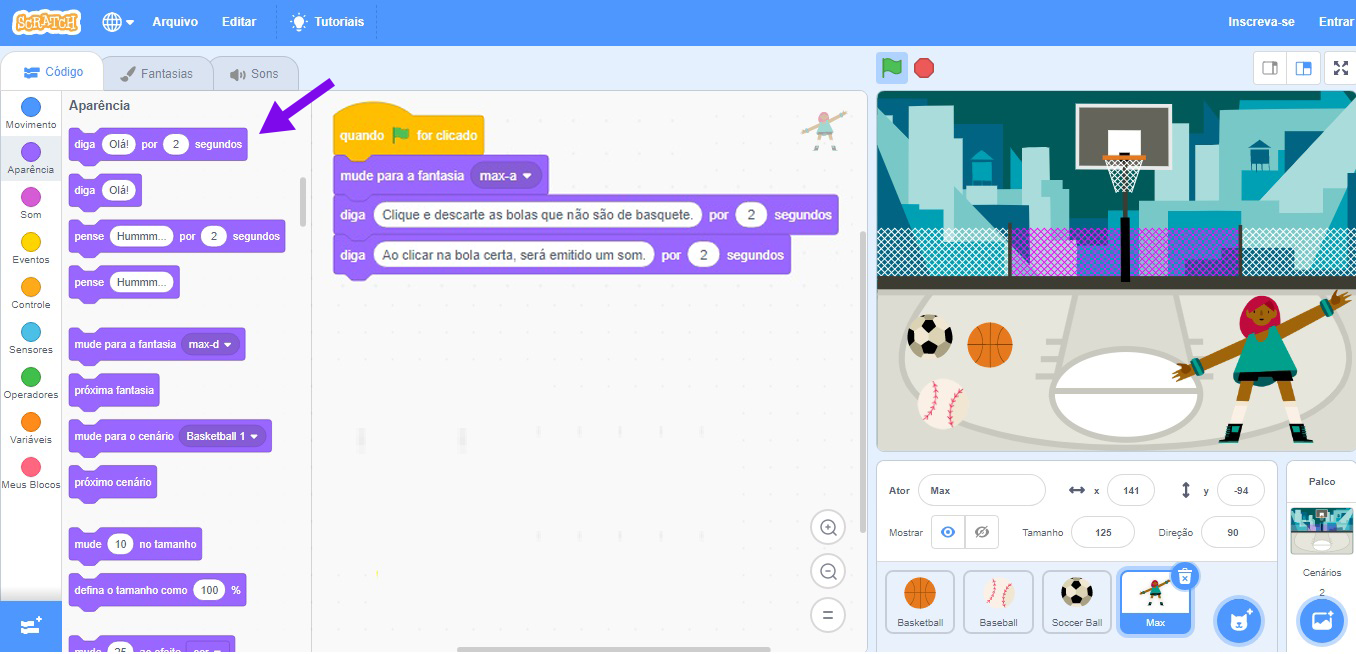
9. Clique no Ator (Max) e comece a montar o quarto bloco de comandos. Em Eventos, arraste o bloco “quando ![]() for clicado”. Em Aparência, arraste os blocos “mude para a fantasia max-a” e duas vezes o “diga…por…segundos” (seta roxa), todos para a Área de Scripts.
for clicado”. Em Aparência, arraste os blocos “mude para a fantasia max-a” e duas vezes o “diga…por…segundos” (seta roxa), todos para a Área de Scripts.

Digite os textos específicos e a quantidade de tempo dentro das caixas brancas.
FINALIZANDO O PROJETO
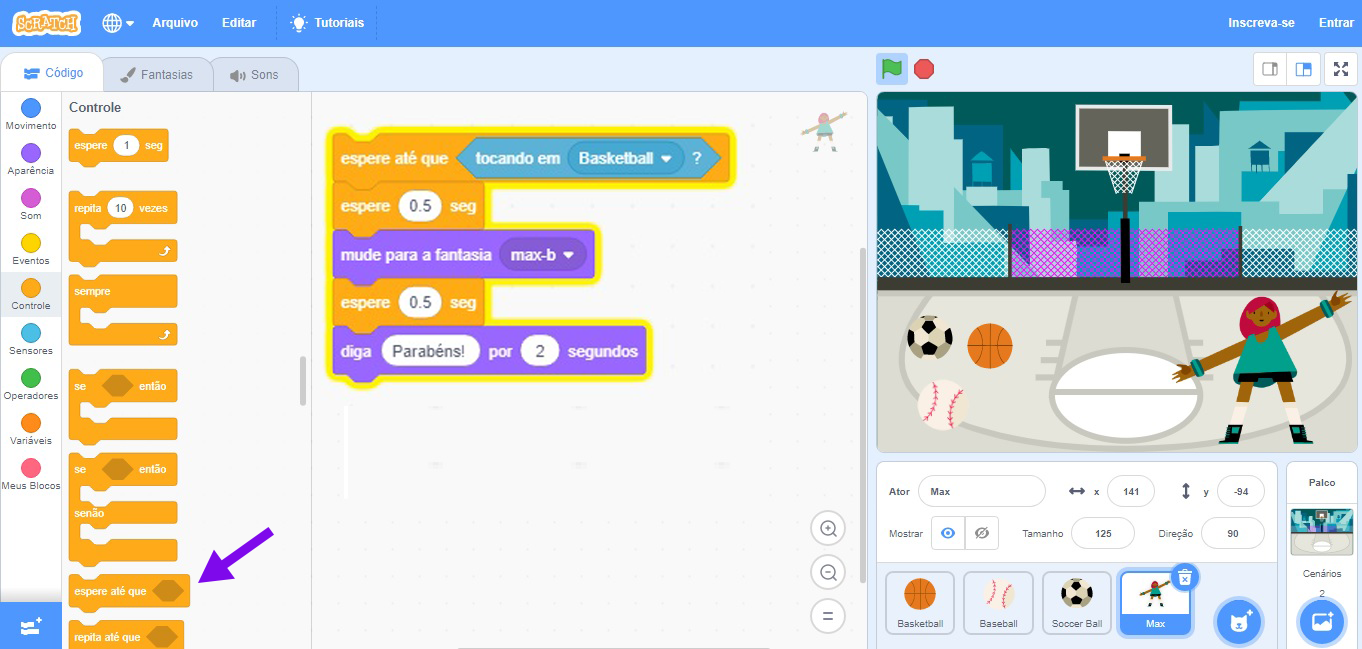
10. Em Controle, arraste o bloco “espere até que…” (seta roxa). Em seguida, arraste o bloco “espere 0.5 seg”; em Aparência, arraste o bloco “mude para a fantasia max-b”; em Controle, arraste o bloco “espere 0.5 seg” e novamente em Aparência, arraste o bloco “diga parabéns por 2 segundos”, todos para a Área de Scripts.

Nesta programação será preciso usar um sensor (passo nº 5) para que o Ator (Max) dê início a uma animação.