CONECTAR
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é uma forma de comunicação com computadores, permitindo que os programadores criem programas e instruções para diversas tarefas. Ela consiste em um conjunto de regras e símbolos que definem como os comandos devem ser escritos e interpretados pelo computador. Essas linguagens são usadas para desenvolver aplicativos, sites e automatizar processos em diversas áreas, permitindo aos programadores resolverem problemas complexos de forma eficiente e controlar ações específicas do computador.
Um exemplo é o Scratch uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/.

Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com ele é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

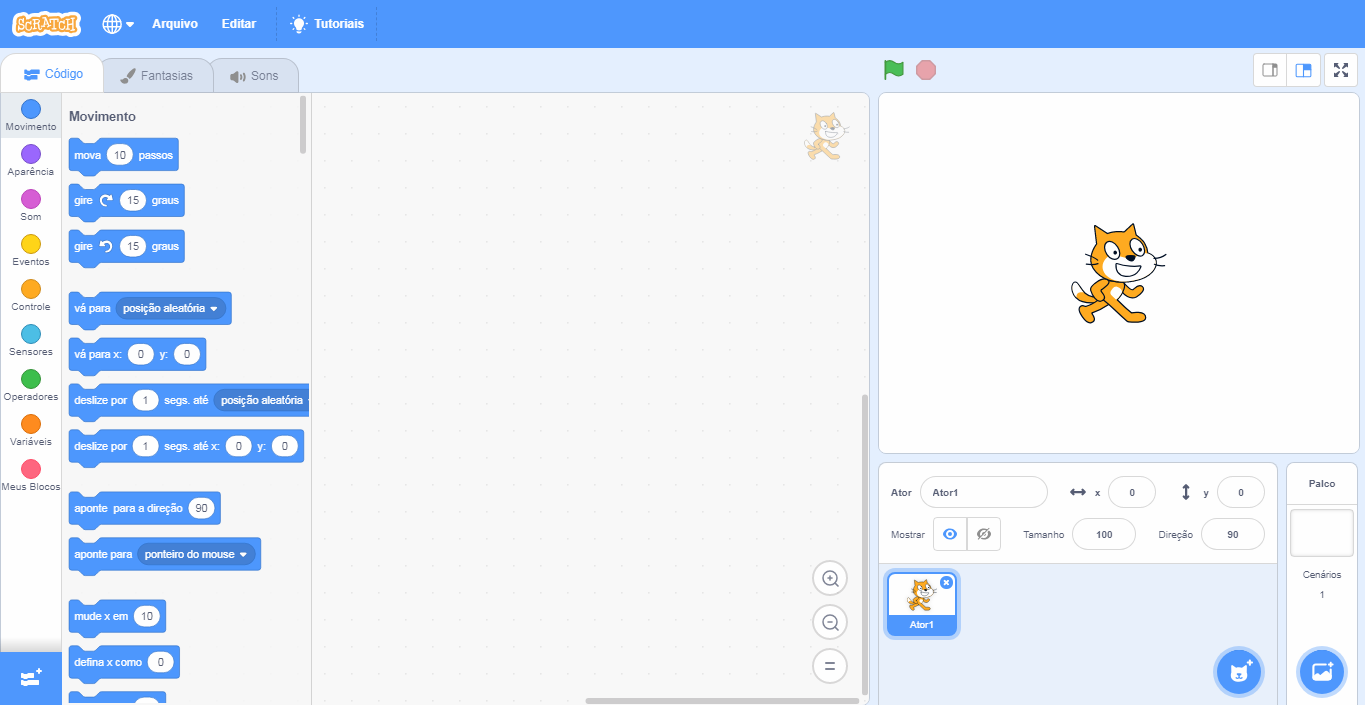
CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

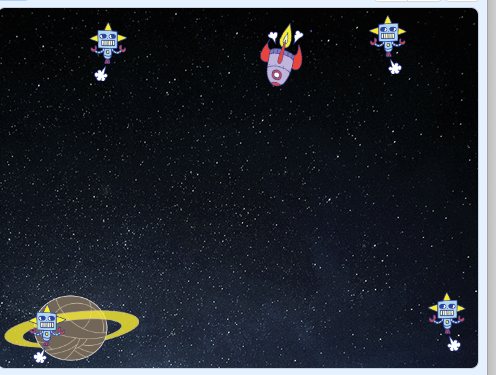
MISSÃO ESPACIAL
O objetivo do jogo é pousar no planeta Saturno. Para isso, movimente a nave com as setas de direita e esquerda do teclado e tente chegar até o Planeta Saturno sem ser atingido pelos Robôs.
PROGRAMANDO O PROJETO
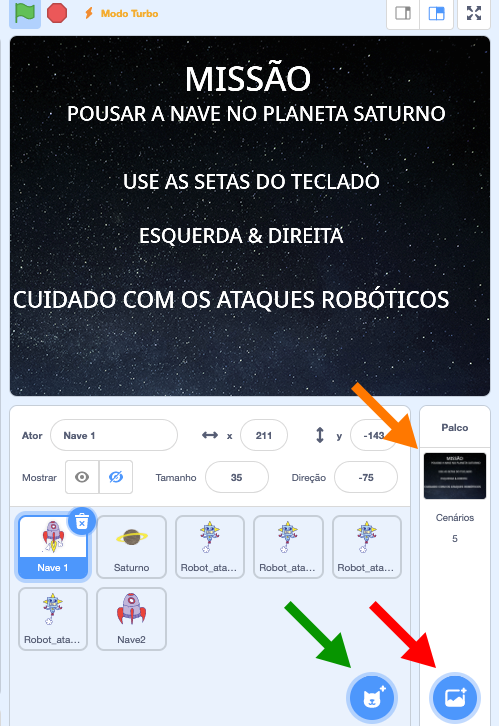
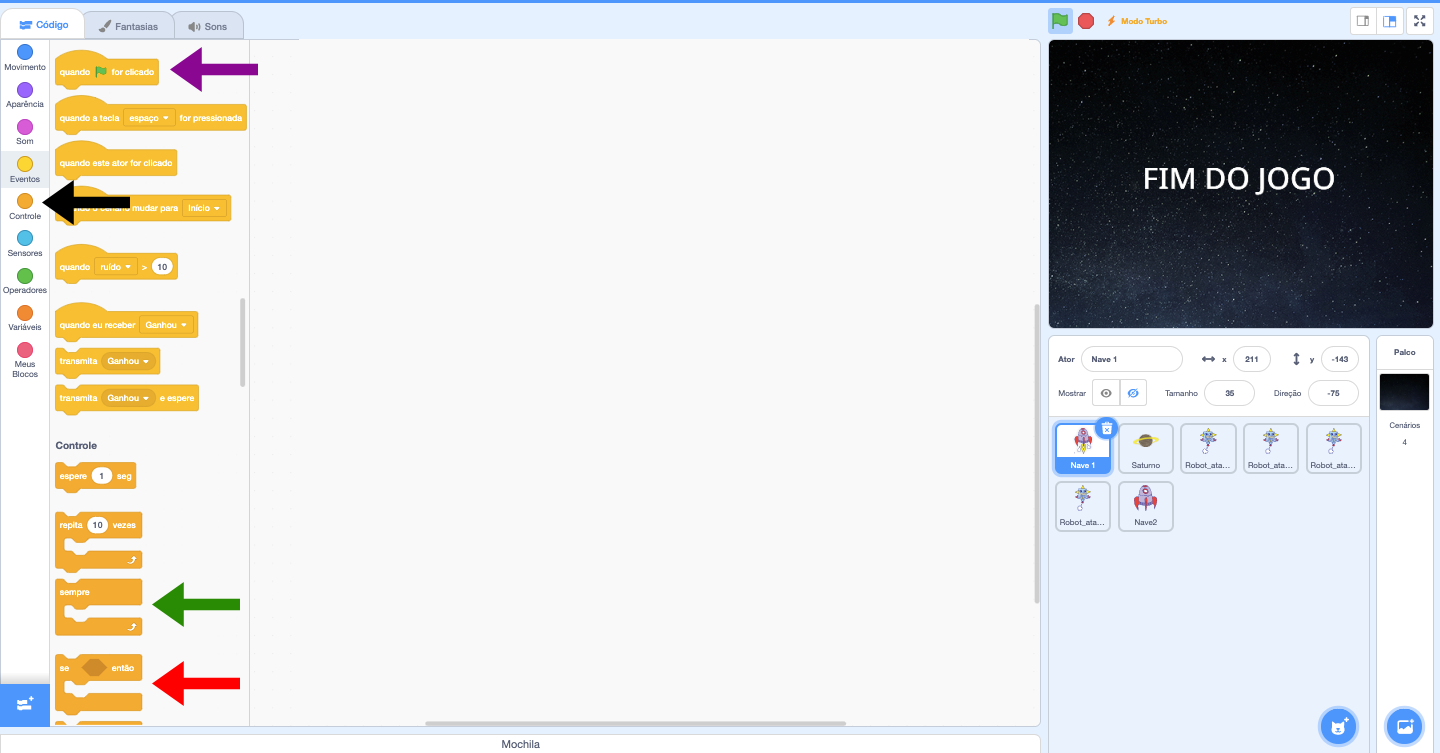
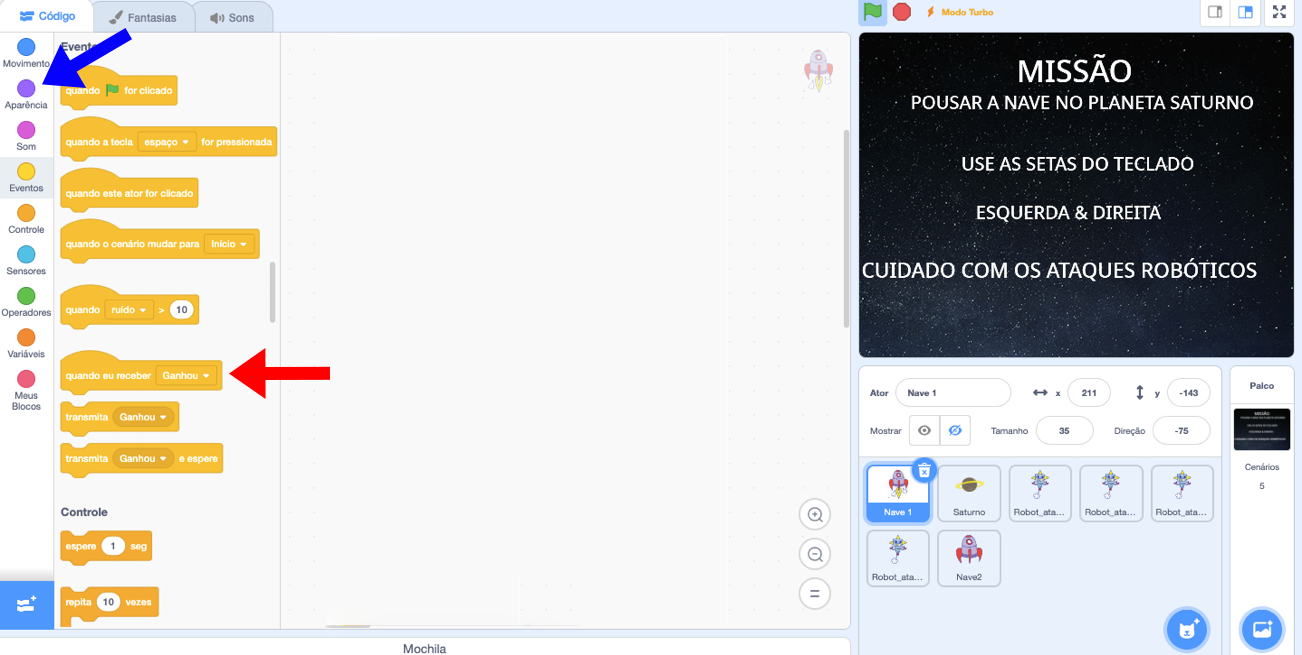
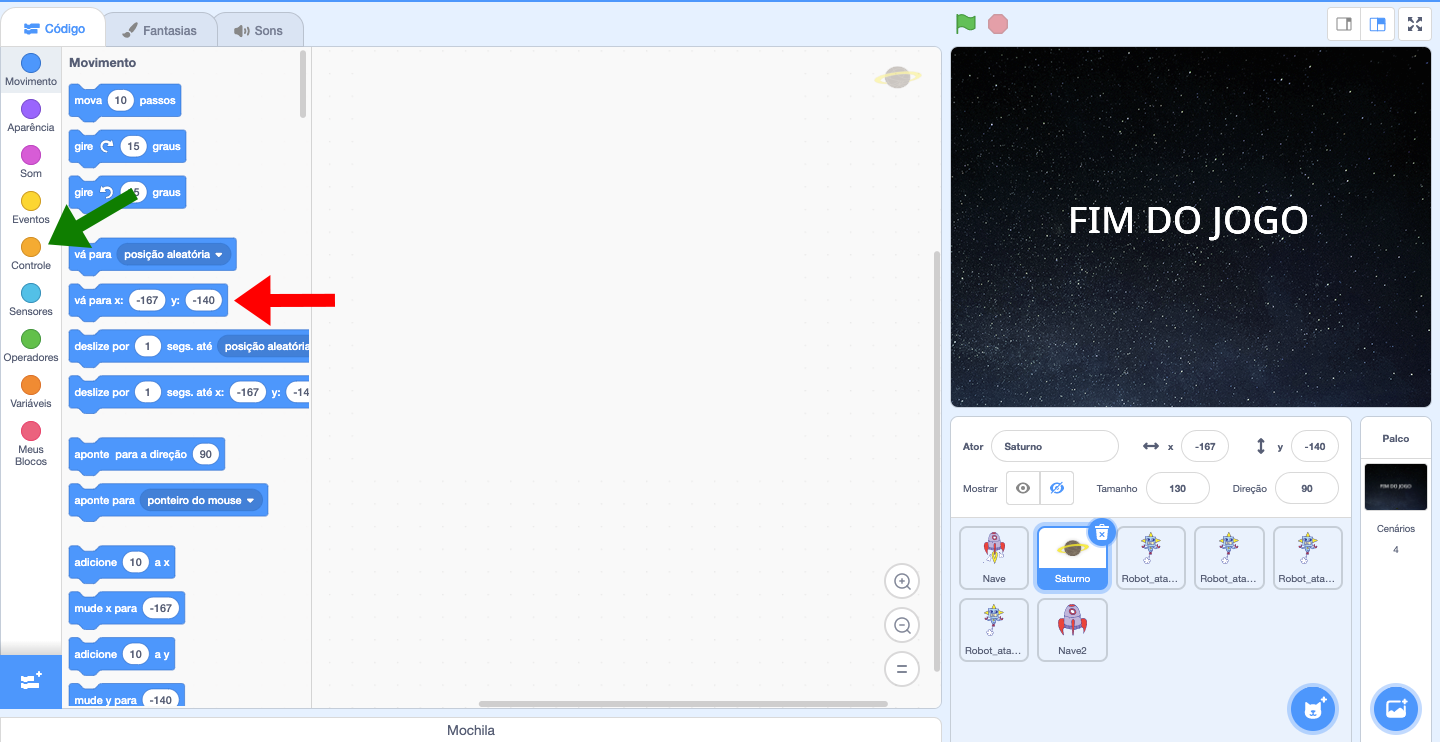
 1. Clique no local indicado pela seta verde para inserir os personagens (novos Atores).
1. Clique no local indicado pela seta verde para inserir os personagens (novos Atores).
2. Clique no local indicado pela seta vermelha para inserir o fundo do espaço como novo cenário.
Para fazer os três cenários personalizados que serão utilizados na programação, clique em Cenários (seta laranja) e clique na aba Cenários e acesse a área de edição.
Serão feitos quatro cenários. Portanto insira 3 cenários “stars” e 1 cenário “Moon”.
1) Explicação do jogo – Cenário “Stars” (Renomeado para “Explicação”).
2) Tela do jogo – Cenário “Stars” (Renomeado para “início”).
3) Fim do Jogo – Cenário “Stars” (Renomeado para “Fim_Jogo”).
4) Parabéns – Cenário “Moon” (Renomeado para “Parabéns”).
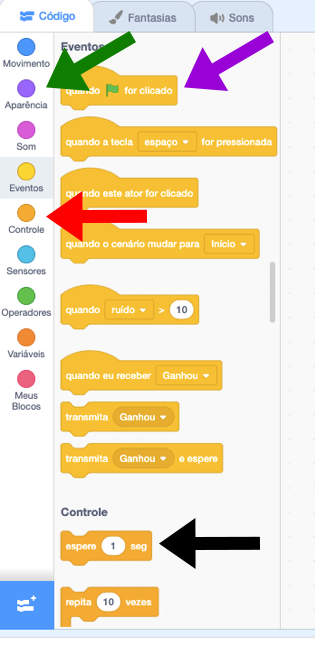
3. Para dar início ao primeiro conjunto de comandos, clique no Ator Nave 1 e arraste o bloco “quando ![]() for clicado” para a Área de Scripts.
for clicado” para a Área de Scripts.

4. Clique em Aparência (seta preta) e arraste o bloco “esconda” para a Área de Scripts , abaixo do bloco anterior.
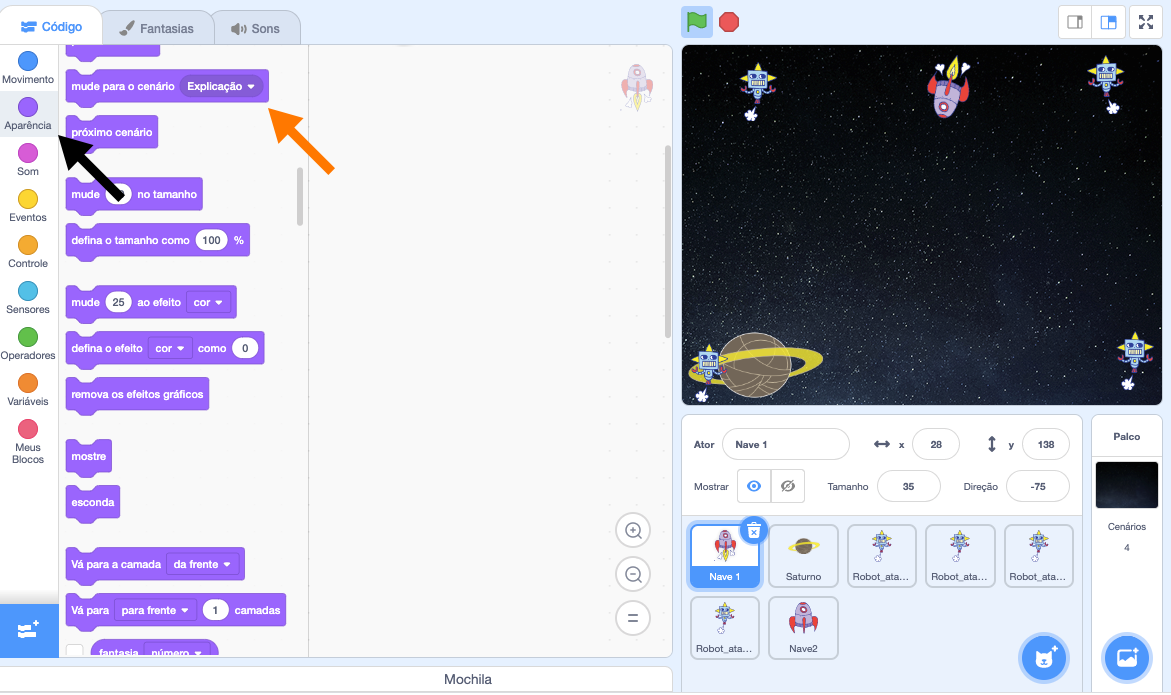
5. Arraste o bloco “mude para o cenário Explicação” (seta laranja) para a Área de Scripts, abaixo do bloco anterior.

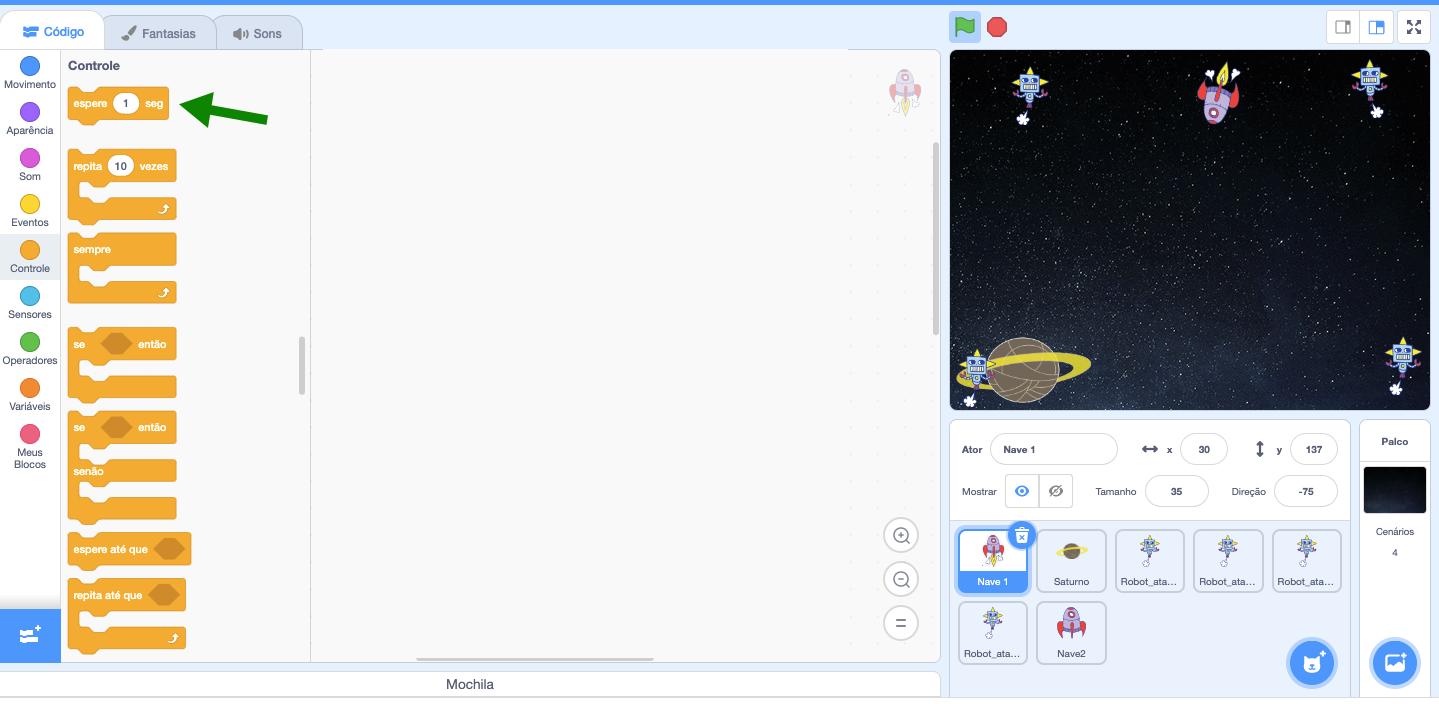
6. Clique em Controle e arraste o bloco “espere 1 seg” (seta verde) para a Área de Scripts, abaixo do bloco anterior e altere o valor para 4 segundos.

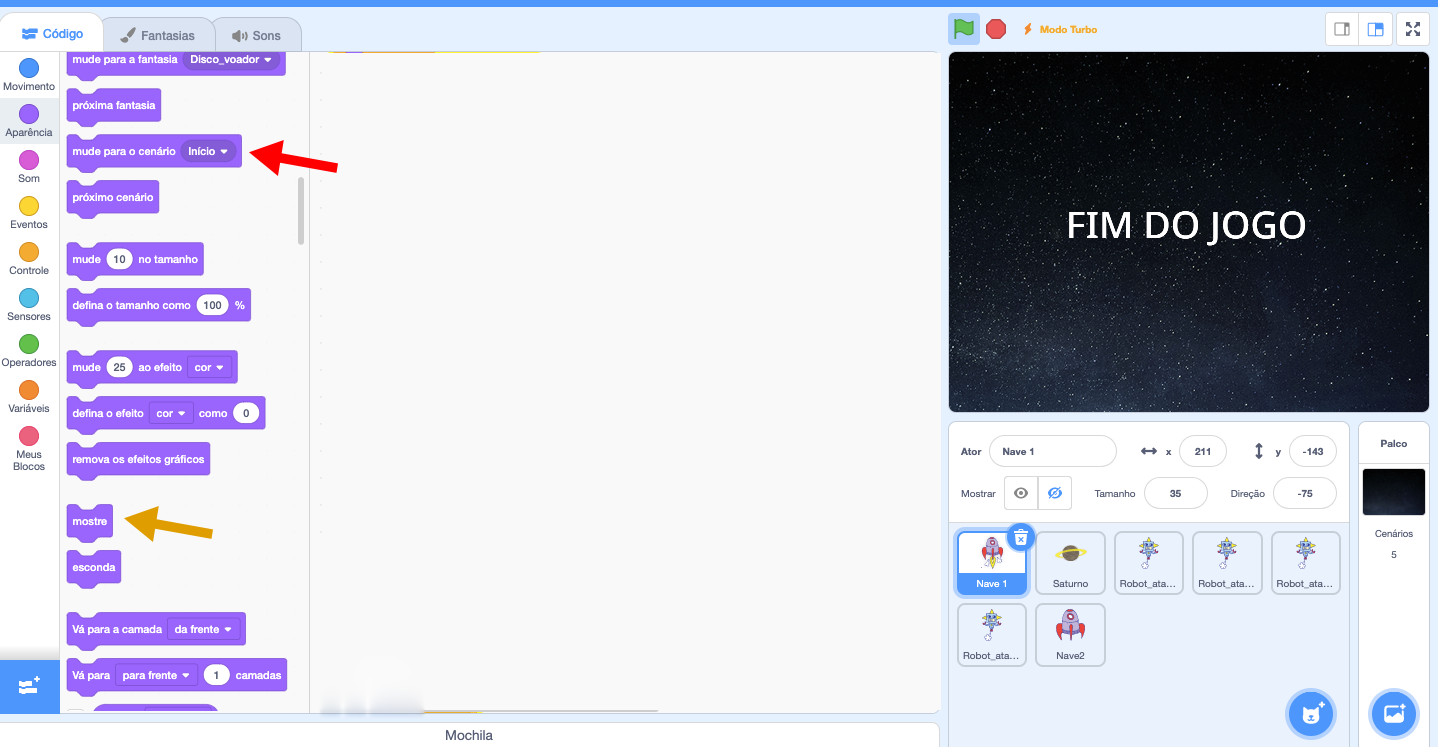
7. Clique em Aparência e arraste o bloco “mostre” (seta amarela) para a Área de Scripts, abaixo do bloco anterior.
8. Arraste o bloco “mude para o cenário Início” (seta vermelha) para a Área de scripts, abaixo do bloco anterior.

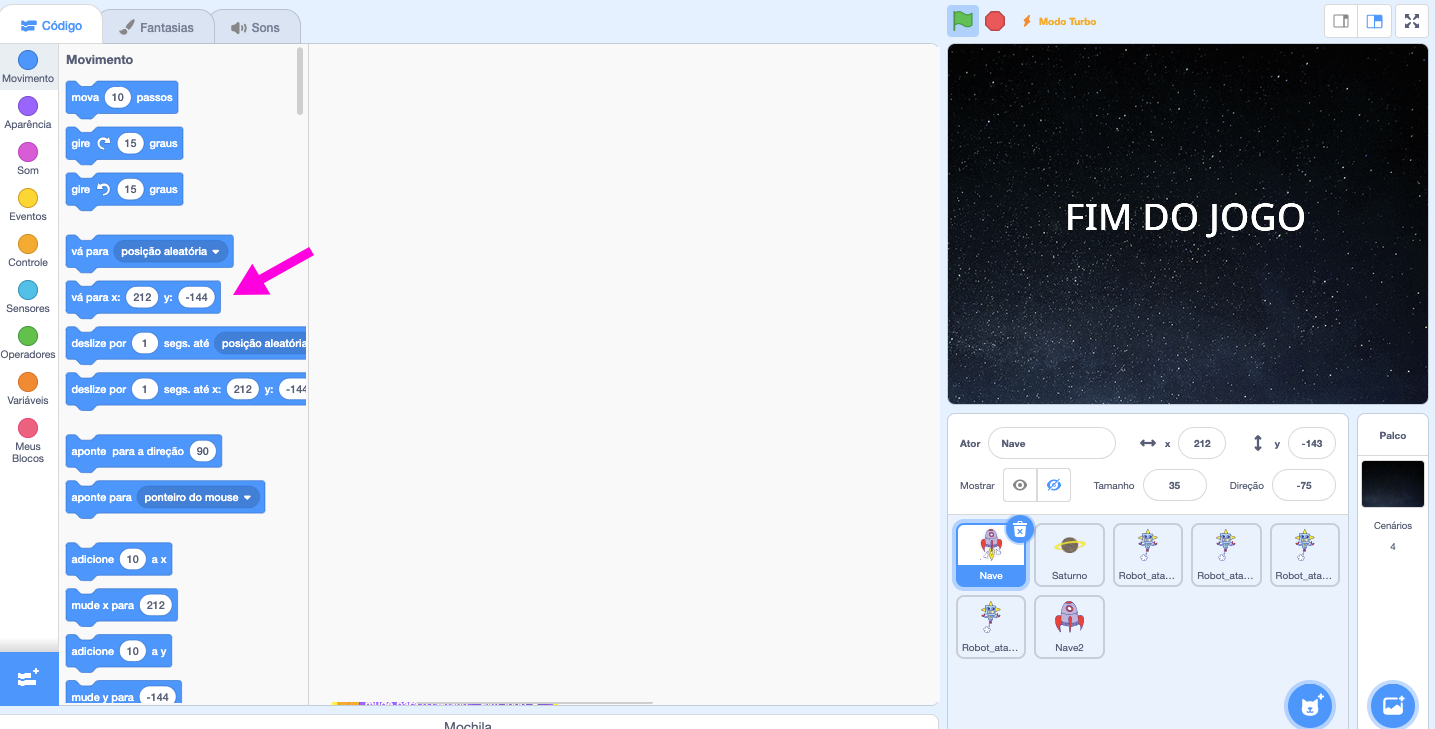
9. Clique em Movimento e arraste o bloco “vá para x: 212 y: -144” (seta rosa) para a Área de Scripts, abaixo do bloco anterior e altere o valor de x para 4 e o valor de y para 144.
Nota: Os blocos acima farão com que o Ator Nave 1 fique oculto por 4 segundos para que a tela de explicação do jogo seja exibida. Em seguida, após os 4 segundos o Ator Nave 1 aparecerá na posição do passo 9.

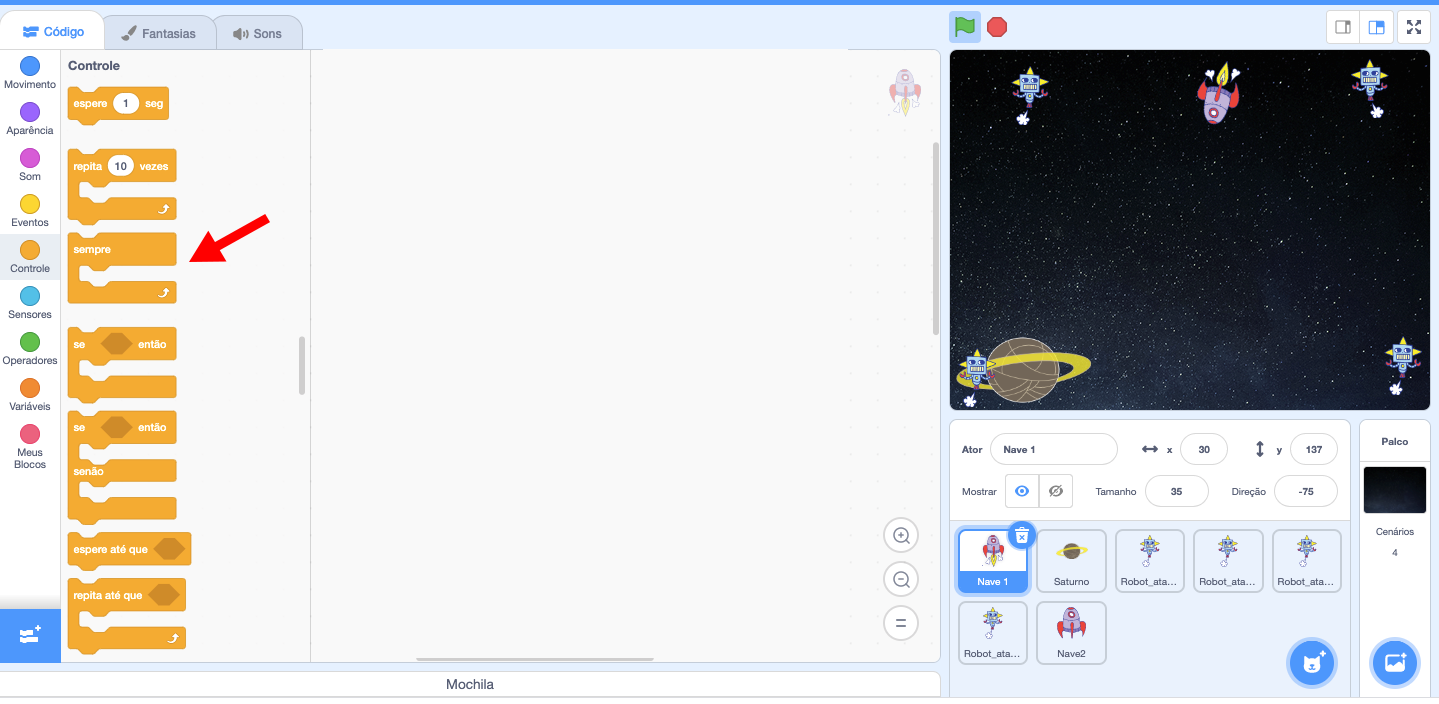
10. Clique em Controle e arraste o bloco “sempre” (seta vermelha) para a Área de Scripts, abaixo do último bloco.
Nota: O bloco “sempre” fará com que os blocos abaixo estejam ativos durante todo o tempo do jogo.

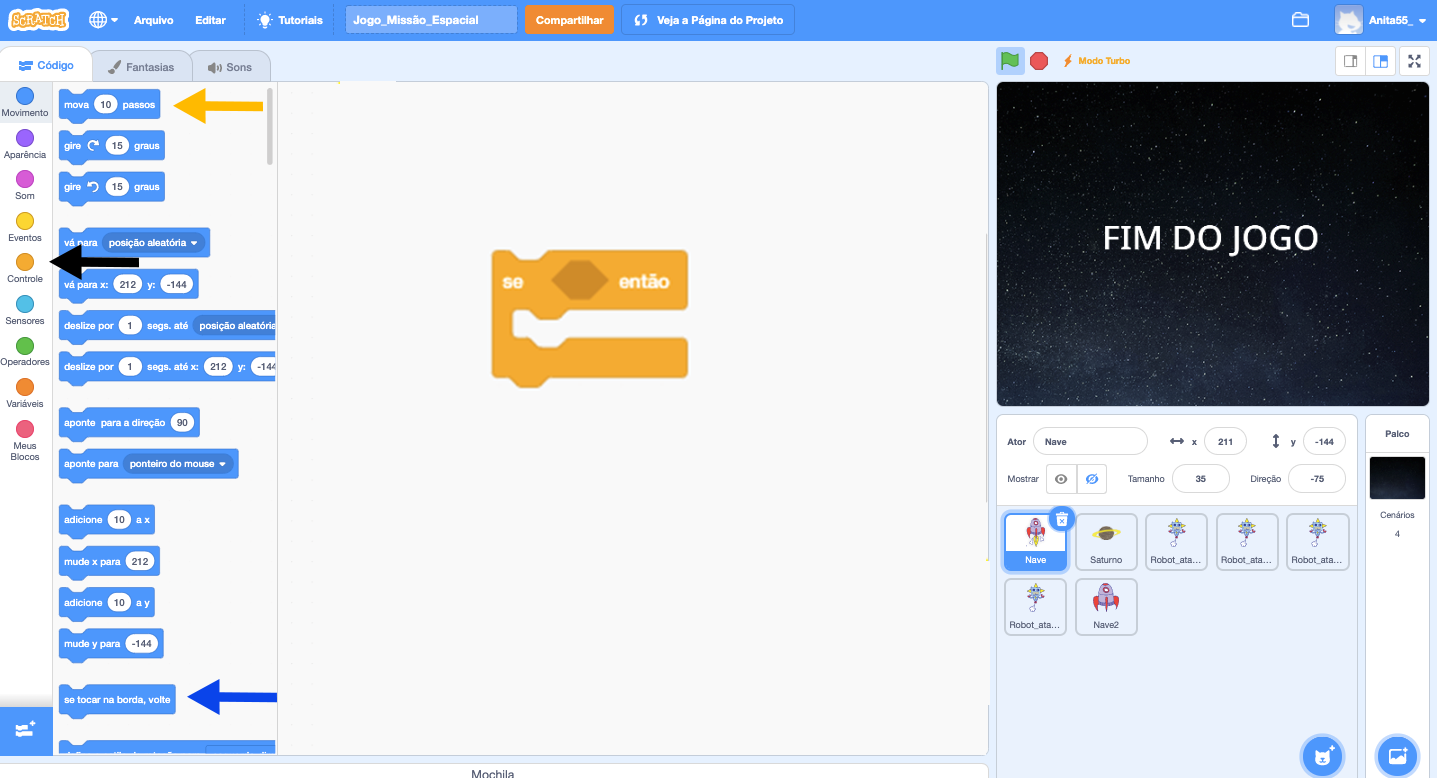
11. Clique em Movimento e arraste para dentro do bloco “sempre”, o bloco “se tocar na borda, volte” (seta azul) e o bloco “mova 10 passos” (seta amarela) para a Área de scripts, e altere o valor para -1.
12. Em seguida, clique em Controle (seta preta) e insira o bloco “se … então”.
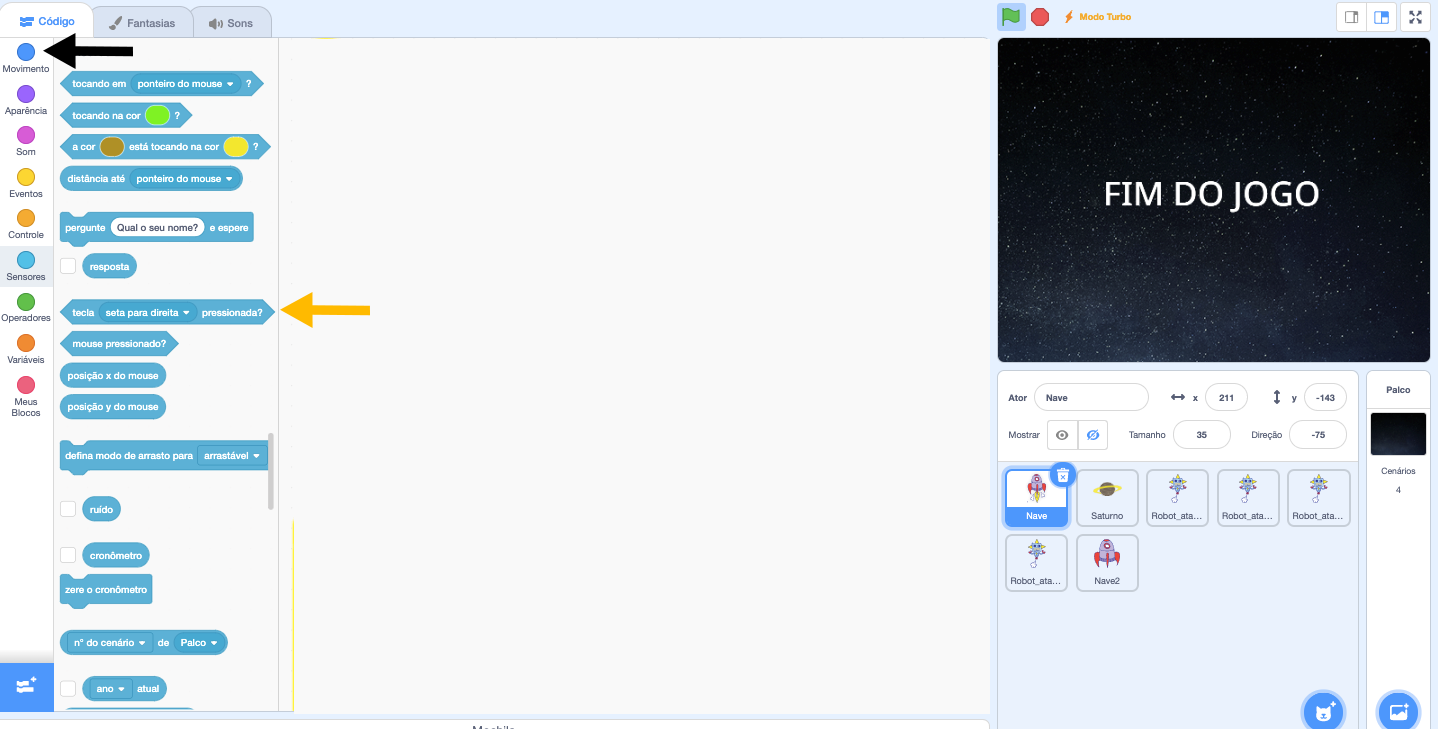
13. Clique em Sensores e arraste o bloco “tecla seta para direita pressionada?” (seta amarela) para dentro do bloco no espaço entre as palavras se e então.
14. Em seguida, em Movimento (seta preta) insira o bloco ![]() .
.

Nota: Os passos 12, 13, 14, 15 e 16, por meio do bloco “se … então”, permitirá que o Ator Nave 1 se movimente na tela ao ser pressionada as teclas da esquerda ou da direita do teclado.
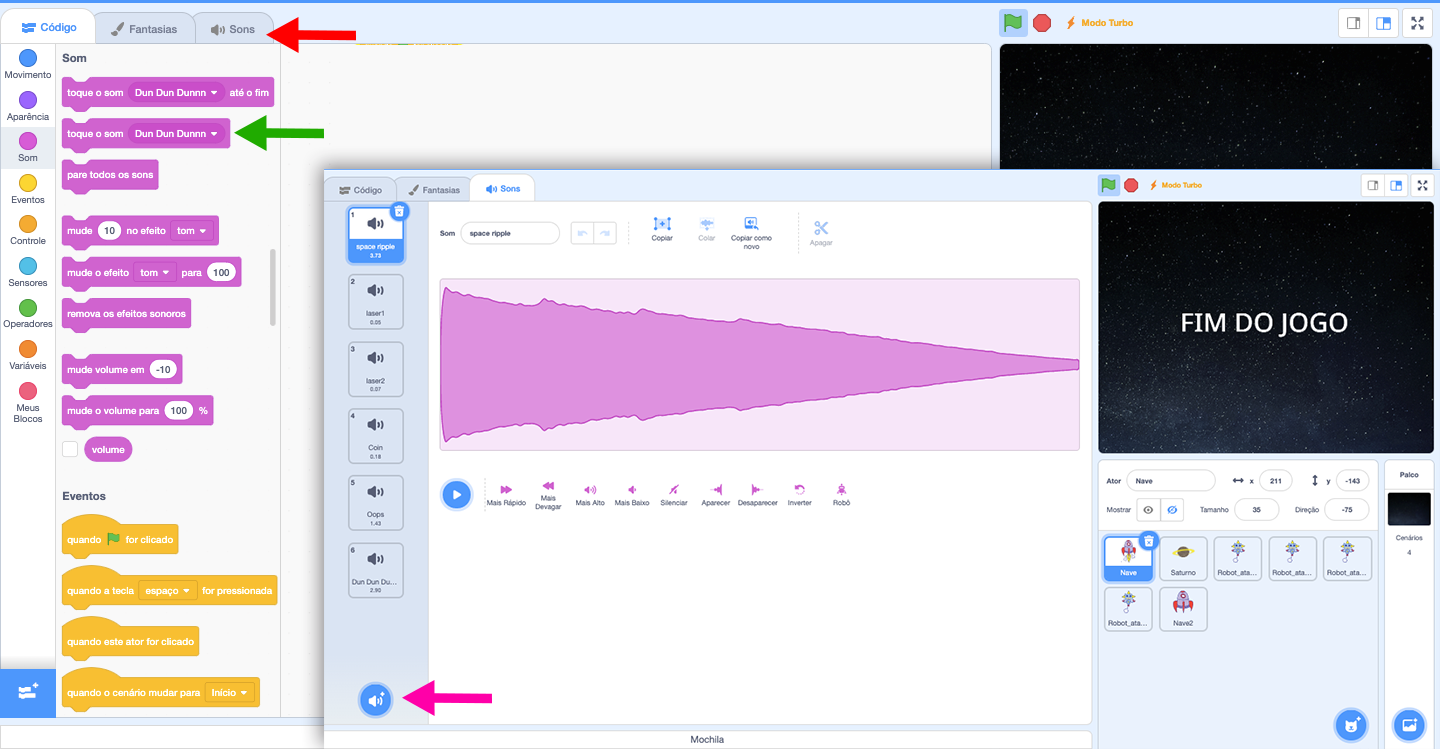
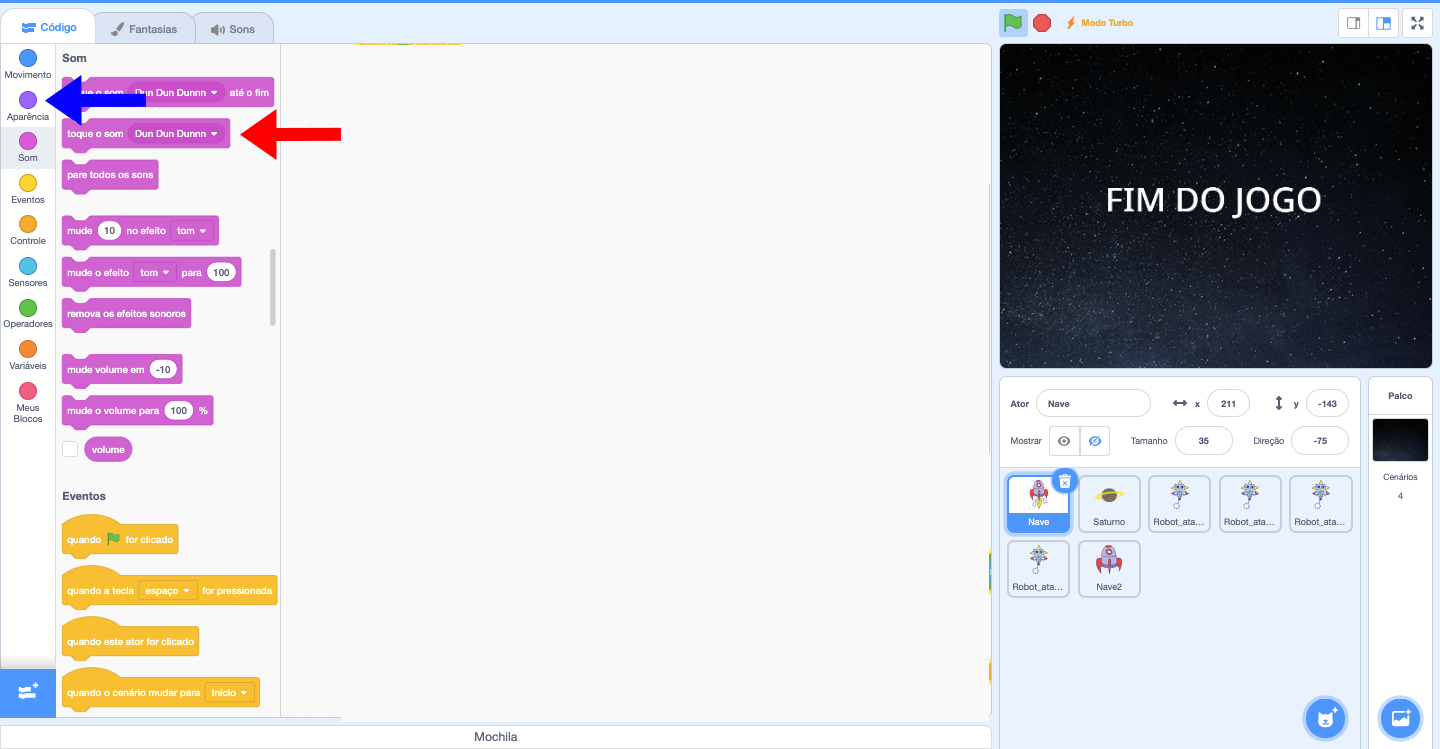
15. Clique em Som e arraste o bloco “toque o som Coin” (seta verde), para a Área de scripts.

Clique na aba Sons (seta vermelha) em seguida para escolher o som desejado, clique em Selecionar um Som. (seta rosa)

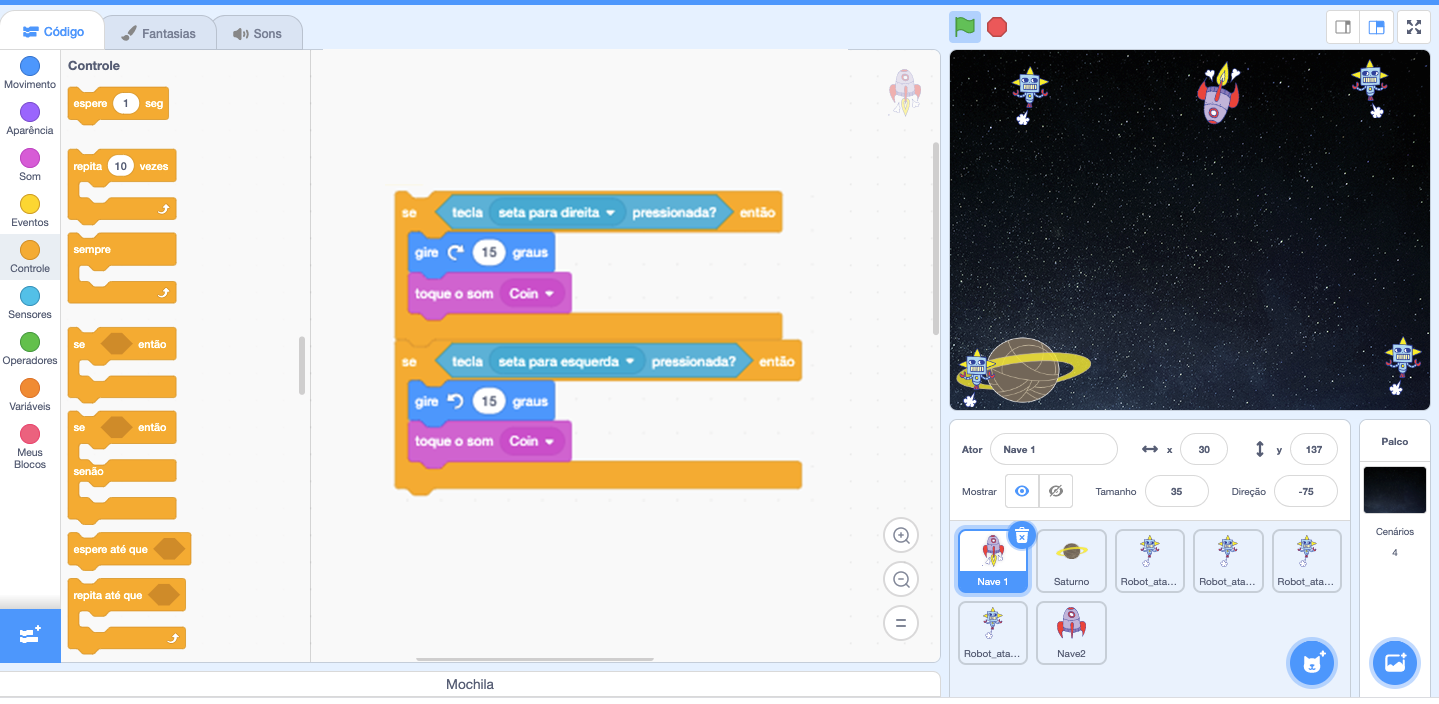
16. Repita os passos 12, 13, 14 e 15 e só altere a direção do bloco “tecla seta para esquerda pressionada?”. A imagem da sequência de comandos se encontra acima.
OBS: LEMBRE QUE ESSA SEQUÊNCIA DE COMANDOS, TAMBÉM FICARÁ DENTRO DO BLOCO “sempre”.

17. Para dar início ao segundo conjunto de comandos, do Ator Nave 1, arraste o bloco “quando ![]() for clicado” (seta roxa) para a Área de Scripts.
for clicado” (seta roxa) para a Área de Scripts.
18. Em Controle (seta preta), arraste o bloco “sempre” (seta verde) para a Área de Scripts.
19. Arraste para dentro do bloco “sempre”, o bloco “se __ então” (seta vermelha).
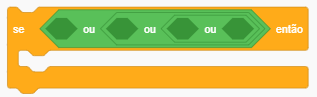
20. Para dar continuidade ao bloco “se __ então”, clique em Operadores (seta azul) e insira o bloco ![]() , para o espaço entre as palavras se e então do bloco “se … então”.
, para o espaço entre as palavras se e então do bloco “se … então”.
Repita o passo 20, mais duas vezes. O resultado será como na figura ao abaixo.


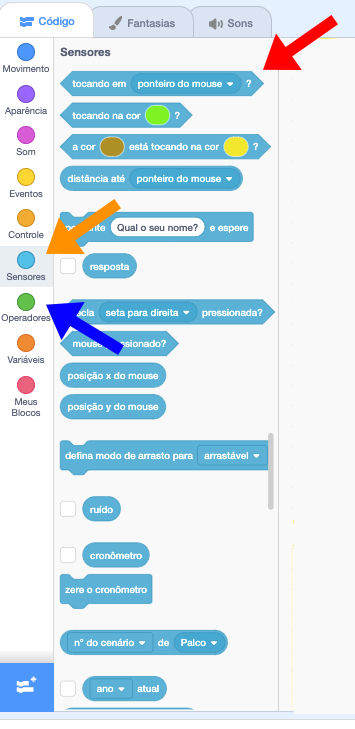
21. Continuando com ao bloco “se __ então”, clique em Sensores (seta laranja) e arraste o bloco “tocando em ponteiro do mouse” (seta vermelha) para a Área de Scripts, para a posição do primeiro “ou”, conforme ilustrado na gravura acima. Esses conjuntos de comandos irão se repetir por mais 3 vezes, só alterando o Ator: Robot_ataque_1, Robot_ataque_2, Robot_ataque_3 e Robot_ataque_4. Veja como irá ficar a programação abaixo:
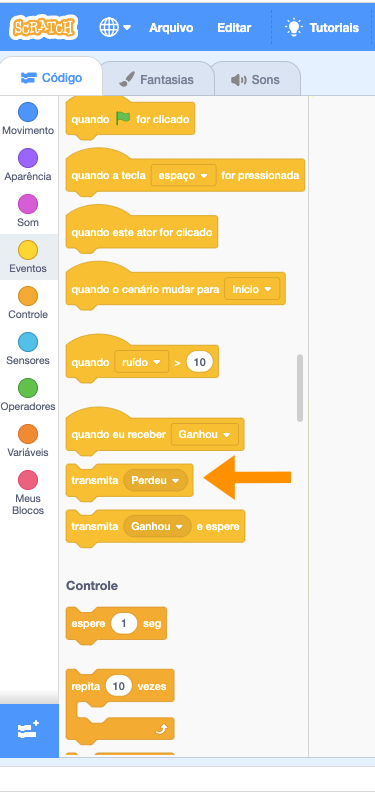
 22. Clique em Eventos e arraste o bloco “transmita perdeu” (seta laranja) para a Área de Scripts, abaixo do bloco anterior.
22. Clique em Eventos e arraste o bloco “transmita perdeu” (seta laranja) para a Área de Scripts, abaixo do bloco anterior.
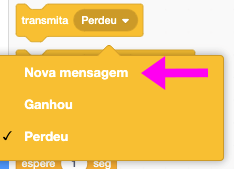
Para escrever as mensagens que deverão ser utilizadas na programação, clique na parte do bloco que pode ser alterada e clique em nova mensagem. (seta rosa)
Veja a imagem abaixo:

23. Clique em Som e arraste o bloco “toque o som Oops” (seta vermelha) para a Área de scripts.
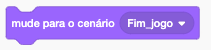
24. Clique em Aparência (seta azul) e arraste o bloco da imagem abaixo na Área de scripts.

Nota: Esse cenário é o cenário “Stars” que foi renomeado no passo 2.

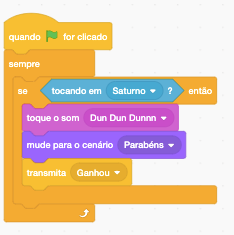
 25. O terceiro conjunto de comandos, do Ator Nave 1, é parecido com o anterior, sem o operador matemático, modificando o Ator do bloco por “tocando em Saturno?”, o som pelo bloco “toque o som Dun Dun Dunnn”, o cenário por “mude para o cenário Parabéns” e o bloco “transmita Ganhou”, esse é o único bloco que mudou de posição nesse conjunto de comando.
25. O terceiro conjunto de comandos, do Ator Nave 1, é parecido com o anterior, sem o operador matemático, modificando o Ator do bloco por “tocando em Saturno?”, o som pelo bloco “toque o som Dun Dun Dunnn”, o cenário por “mude para o cenário Parabéns” e o bloco “transmita Ganhou”, esse é o único bloco que mudou de posição nesse conjunto de comando.
Veja abaixo como irá ficar a programação do terceiro conjunto de comando.

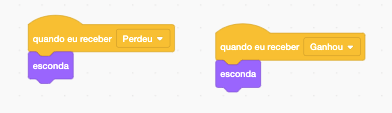
26. Para finalizar os comandos do Ator Nave 1, clique em Eventos e arraste o bloco “quando eu receber Perdeu” (seta vermelha) para a Área de Scripts.
27. Em Aparência (seta azul), arraste o bloco ![]() para Área de Scripts, como mostra a figura abaixo.
para Área de Scripts, como mostra a figura abaixo.
Veja abaixo como irá ficar a programação final do Ator Nave 1:


28. Para dar início ao primeiro conjunto de comandos, clique no Ator Saturno e arraste o bloco “quando ![]() for clicado” (seta roxa) para a Área de Scripts.
for clicado” (seta roxa) para a Área de Scripts.
29. Clique em Aparência (seta verde), arraste o bloco abaixo para a Área de Scripts. Insira o bloco ![]() .
.
30. Clique em Controle (seta vermelha), arraste o bloco “espere 1 seg” (seta preta) para a Área de Scripts e altere o valor para 4 segundos.
31. Clique em Aparência (seta verde), arraste o bloco ![]() para a Área de Scripts.
para a Área de Scripts.
32. Em seguida em Controle (seta verde), insira o bloco  .
.

33. Arraste para dentro do bloco “sempre”, o bloco “vá para x: -167 y: -140” (seta vermelha).
34. Clique em Controle (seta verde) e insira o bloco  na Área de Scripts, abaixo do bloco anterior.
na Área de Scripts, abaixo do bloco anterior.
35. Finalize o comando do Ator Saturno, igual a etapa 27.
36. Clique no Ator Robot_ataque_1, para dar início ao conjunto de comandos. Repita as etapas 28, 29, 30 e 31.
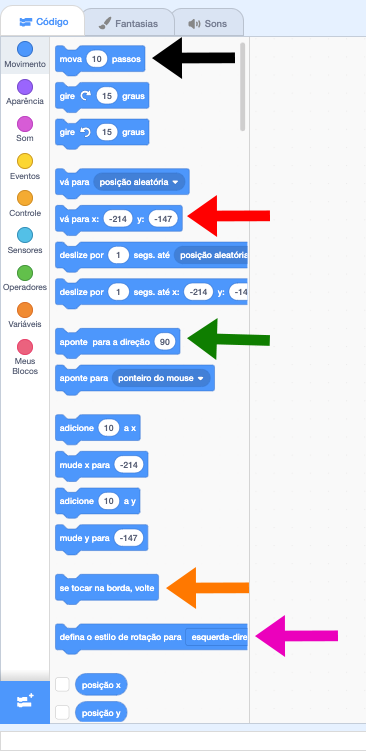
37. Arraste o bloco “vá para x: -214 y: -147″ (seta vermelha) para a Área de Scripts, abaixo do bloco anterior.
 38. Arraste o bloco “aponte para a direção 85″ (seta verde) para a Área de Scripts, abaixo do bloco anterior.
38. Arraste o bloco “aponte para a direção 85″ (seta verde) para a Área de Scripts, abaixo do bloco anterior.
39. Repita os passos 34 e 32 (nessa ordem).
40. Arraste o bloco “mova 10 passos” (seta preta) para a Área de Scripts, abaixo do bloco anterior e altere o valor para 2.
41. Arraste o bloco “se tocar na borda, volte” (seta laranja) para a Área de Scripts, abaixo do bloco anterior.
42. Arraste o bloco “defina o estilo de rotação para esquerda-direita” (seta rosa) para a Área de Scripts, abaixo do bloco anterior.
43. Para finalizar os comandos do Ator Robot_ataque_1, repita a etapa 27.
44. Os Atores Robot_ataque_1, Robot_ataque_2, Robot_ataque_3 e Robot_ataque_4, praticamente tem os mesmos conjuntos de comando. Esses comandos, farão com que os robôs se movimentem a cada 2 passos indo e voltando para a esquerda e direita ao tocar na borda da tela.
Abaixo a imagens das programações.
FINALIZANDO O PROJETO
45. Para dar início ao primeiro conjunto de comandos, clique no Ator NAVE 2 e arraste o bloco “quando ![]() for clicado” (seta rosa) para a Área de Scripts.
for clicado” (seta rosa) para a Área de Scripts.
46. Clique em Aparência (seta verde), e arraste o bloco ![]() para a Área de Scripts, abaixo do bloco anterior.
para a Área de Scripts, abaixo do bloco anterior.
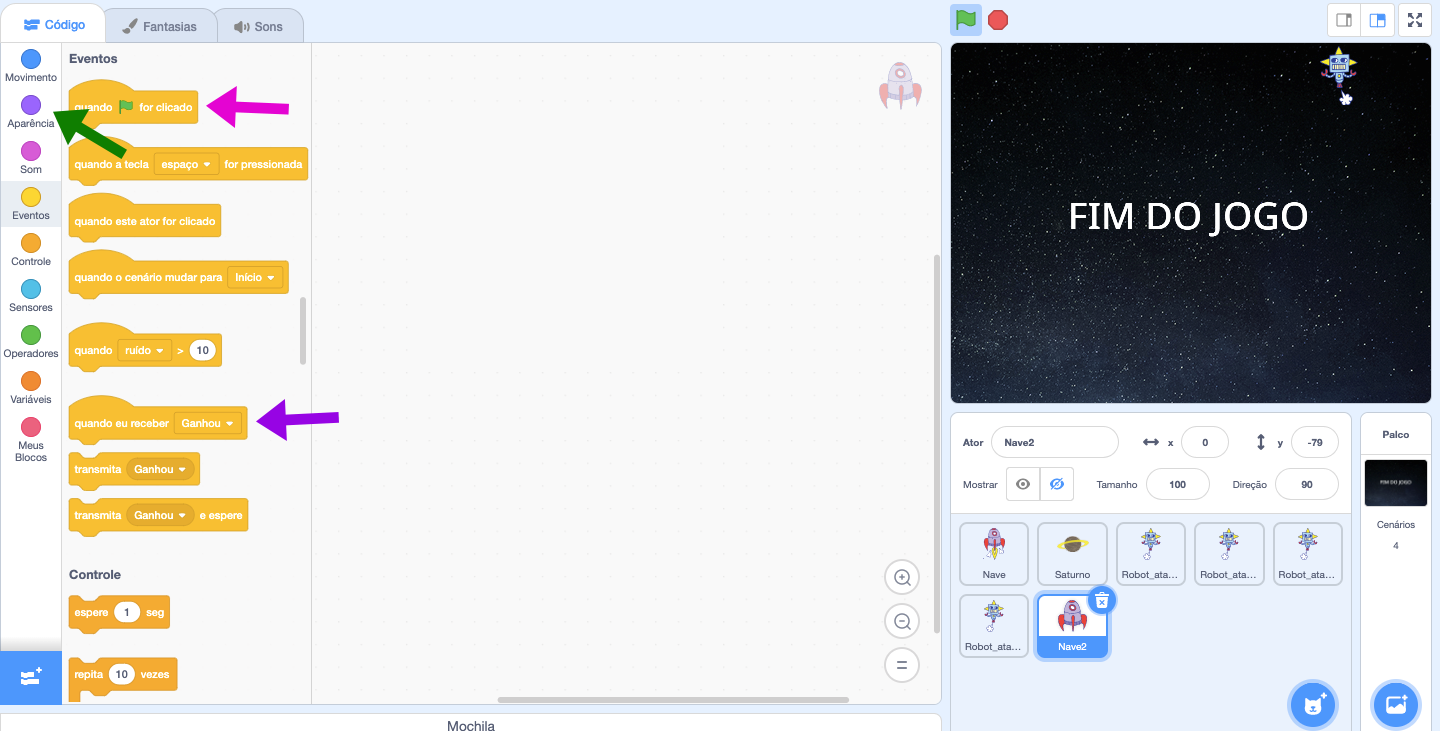
 47. Arraste o bloco “quando eu receber Ganhou” (seta roxa) para a Área de Scripts.
47. Arraste o bloco “quando eu receber Ganhou” (seta roxa) para a Área de Scripts.
48. Clique em Aparência (seta verde), e arraste o bloco ![]() para a Área de Scripts, abaixo do bloco anterior.
para a Área de Scripts, abaixo do bloco anterior.