CONECTAR
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é uma forma de comunicação com computadores, permitindo que os programadores criem programas e instruções para diversas tarefas. Ela consiste em um conjunto de regras e símbolos que definem como os comandos devem ser escritos e interpretados pelo computador. Essas linguagens são usadas para desenvolver aplicativos, sites e automatizar processos em diversas áreas, permitindo aos programadores resolverem problemas complexos de forma eficiente e controlar ações específicas do computador.
Um exemplo é o Scratch uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/.

Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com ele é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
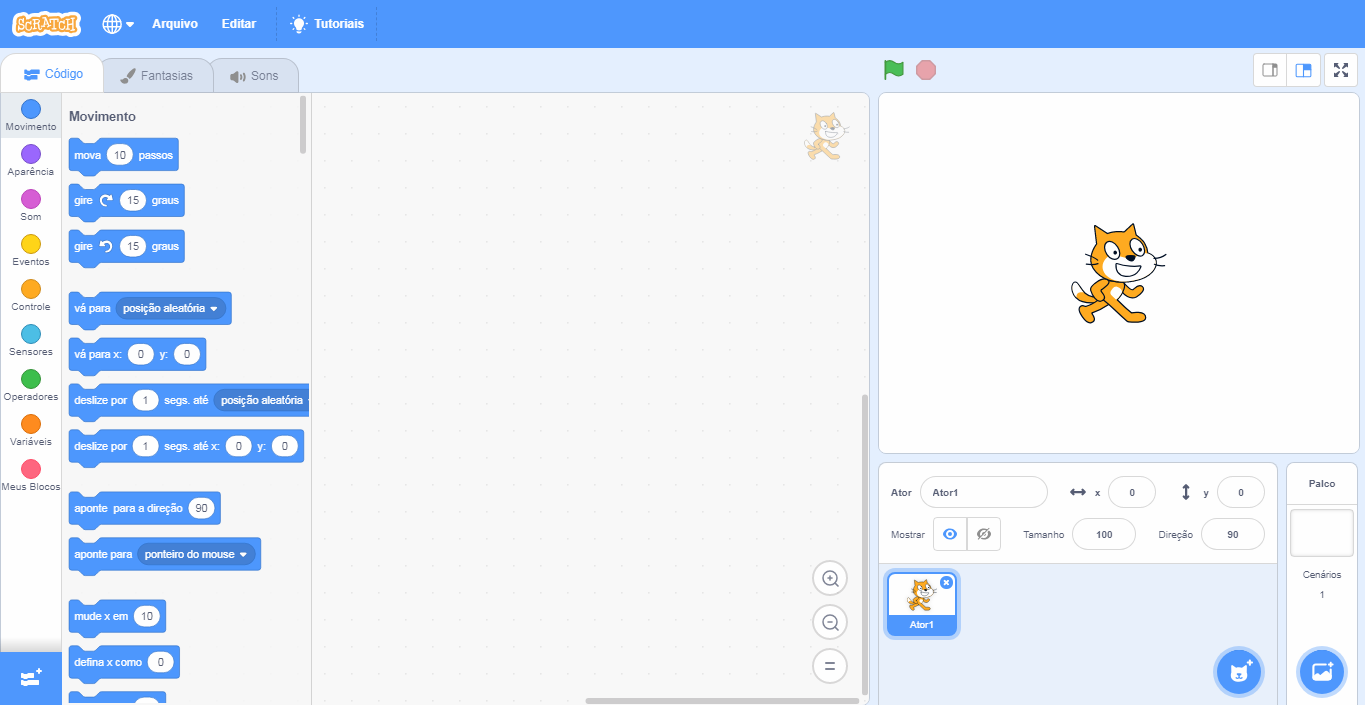
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

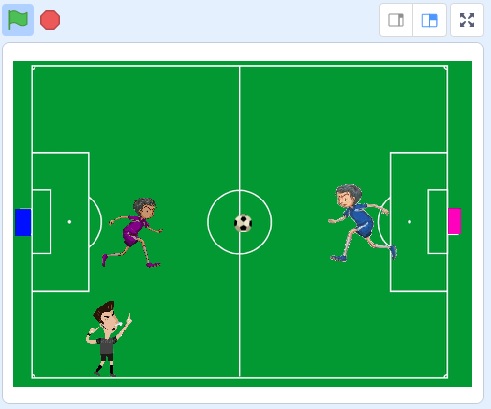
JOGO DE FUTEBOL
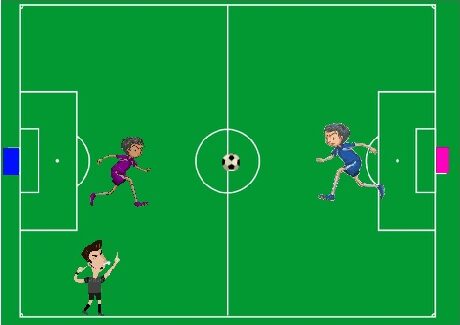
Crie um jogo de futebol, onde o objetivo é que um Ator drible o seu adversário por todo o cenário (Palco) e faça gols para o seu time.
Clique aqui para fazer o download das imagens que serão necessárias para esta aula (2 jogadores, o juiz e o gramado).
PROGRAMANDO O PROJETO

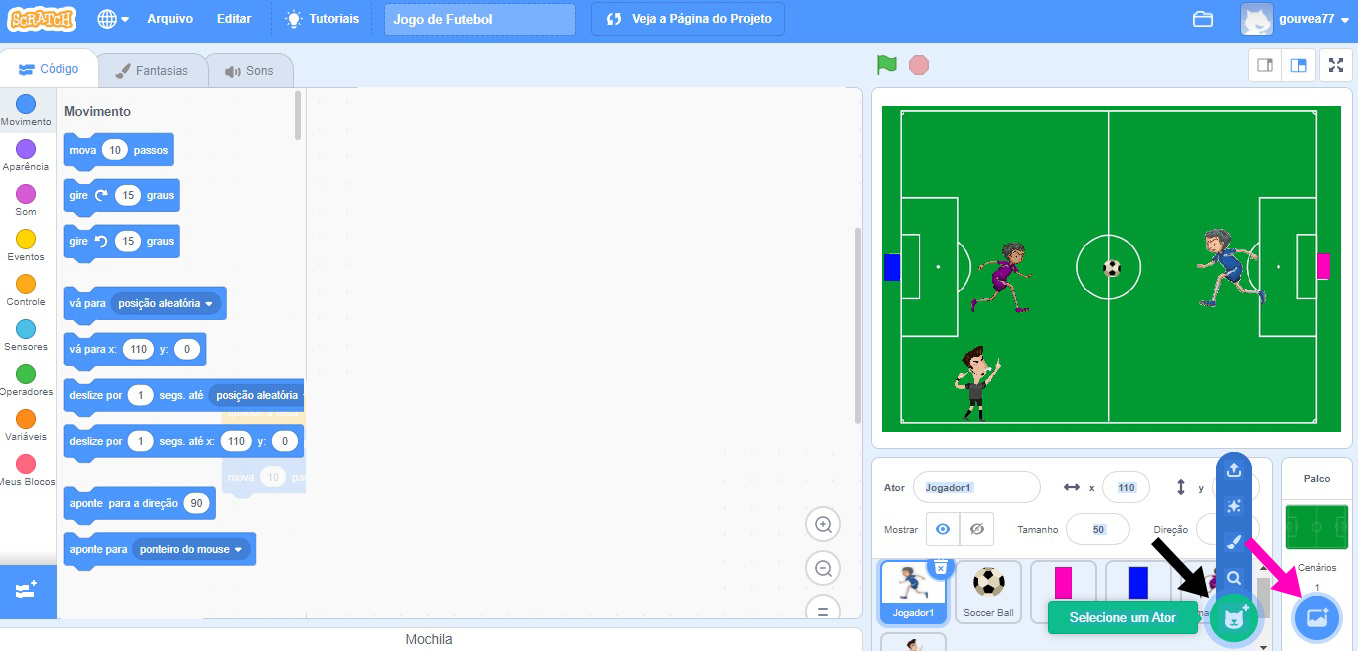
1. Clique no local indicado pela seta preta para inserir os personagens (novos Atores – os 2 jogadores, a bola e o juiz), que podem ser imagens já salvas na galeria do programa (lupa) ou imagens externas (setinha de upload).
2. Clique no local indicado pela seta rosa para inserir o cenário (novo Palco – gramado).
Se o Ator/Palco for uma imagem da internet, previamente salva num local externo, clique na seta para fazer upload, escolha a imagem desejada do local onde ela foi salva (computador, pen drive, etc), e em seguida, peça para “abrir”. As imagens destes Atores devem estar sem fundo, ou seja, com extensão PNG.

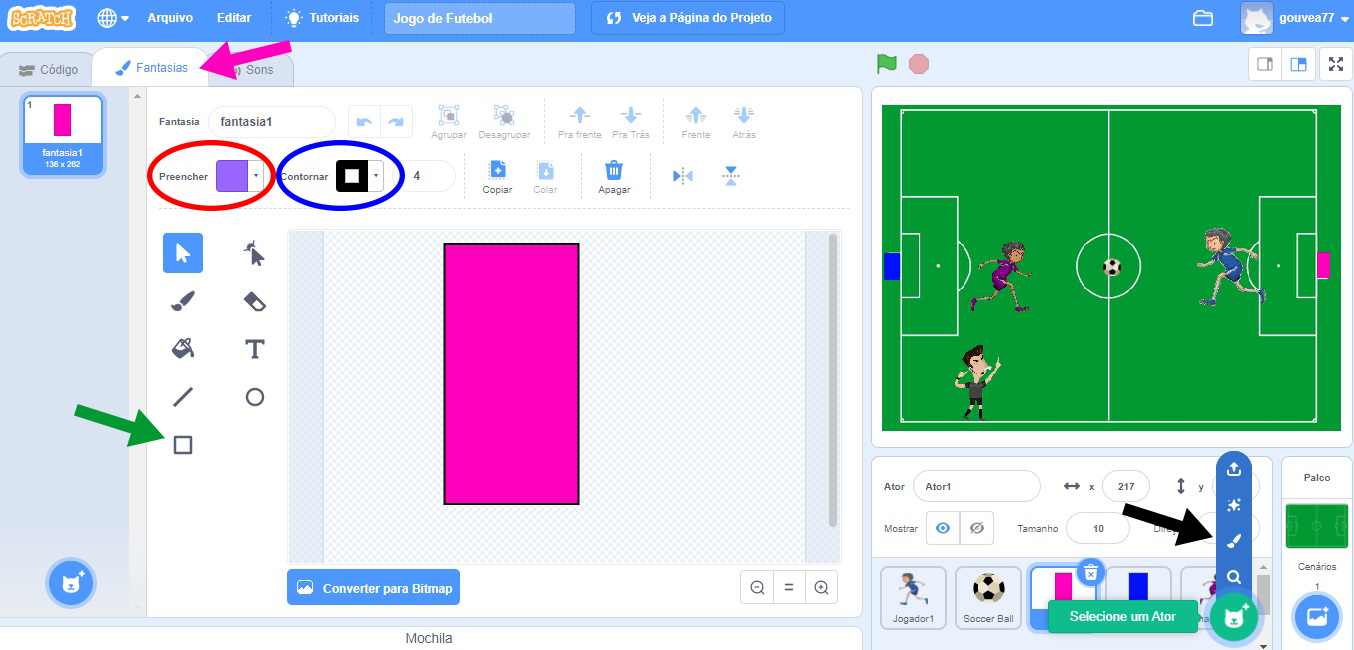
3. Como as balizas são fantasias que precisarão ser desenhadas no próprio programa, clique na seta preta para criá-las (opção pintar). Automaticamente, abrirá a aba Fantasias (seta rosa), clique no retângulo (seta verde) para construir a primeira baliza. Em seguida, defina as cores de preenchimento (círculo vermelho) e contorno (círculo azul). Repita este passo para construir a segunda baliza do campo de futebol.
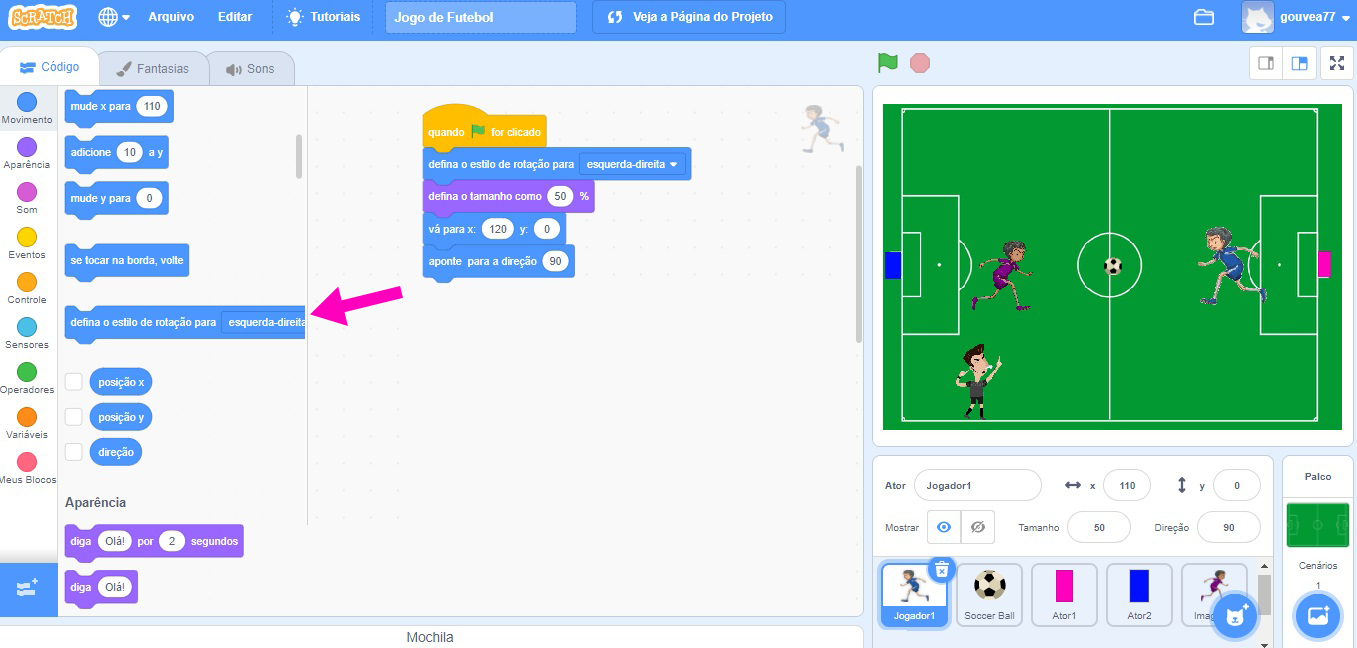
4. Em Eventos, arraste o bloco “quando ![]() for clicado”; em Movimento, arraste o bloco “defina o estilo de rotação para…” (seta rosa); em Aparência, o bloco “defina o tamanho para…%” e, novamente em Movimento, os blocos: “vá para x… y…” e “aponte para a direção…” todos para a Área de Scripts, de acordo com a programação abaixo.
for clicado”; em Movimento, arraste o bloco “defina o estilo de rotação para…” (seta rosa); em Aparência, o bloco “defina o tamanho para…%” e, novamente em Movimento, os blocos: “vá para x… y…” e “aponte para a direção…” todos para a Área de Scripts, de acordo com a programação abaixo.


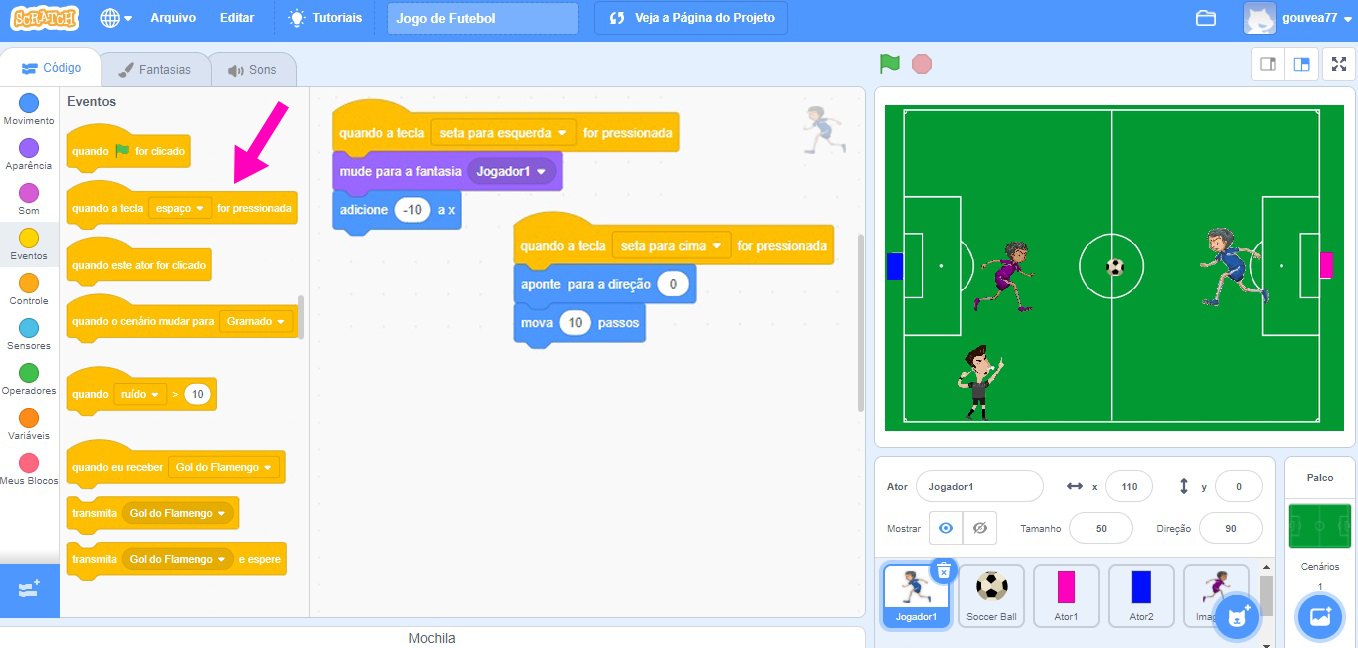
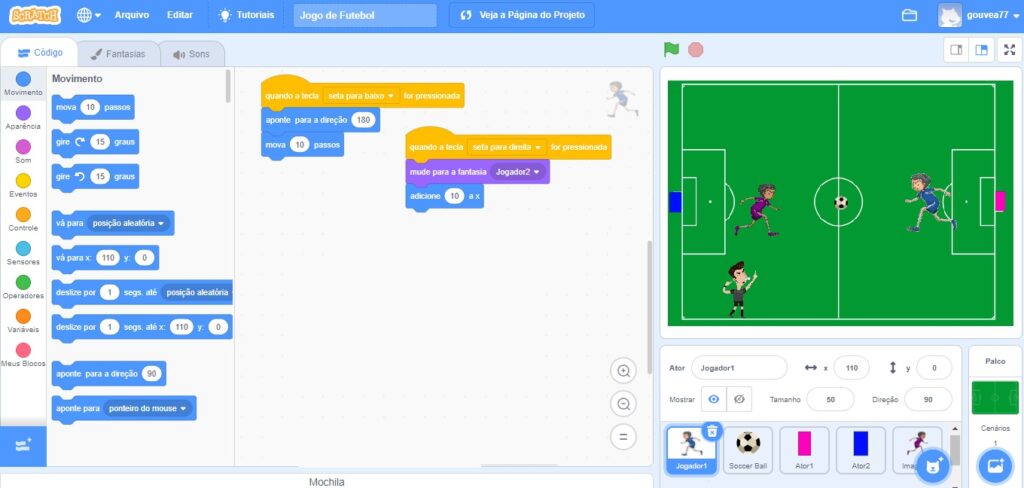
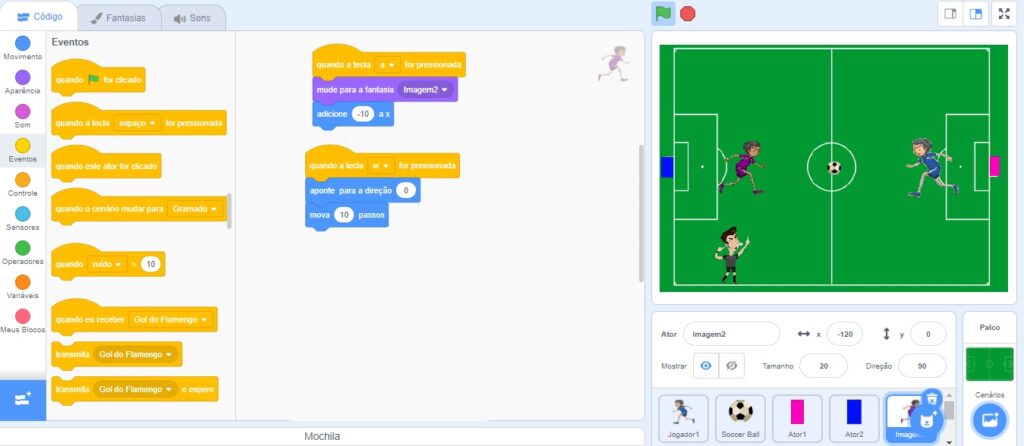
5. Em Eventos, arraste o bloco “quando a tecla…for pressionada” (seta rosa); em Aparência, o bloco “mude a fantasia para…”, e em Movimento, o bloco “adicione…a x” todos para a Área de Scripts.
6. Em Eventos, arraste o bloco “quando a tecla…for pressionada”(seta rosa), e em Movimento, os blocos “aponte para a direção…” e “mova…passos” para programar as teclas (setas) que serão responsáveis pelo deslocamento do primeiro jogador.

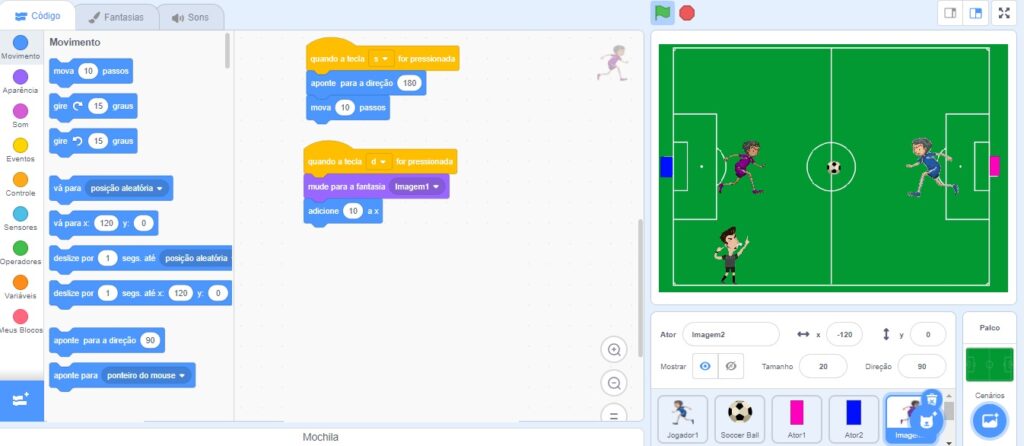
7. Repita o passo anterior para definir o deslocamento do jogador para baixo.
8. Repita o passo nº 5 para programar o deslocamento do jogador para a direita.
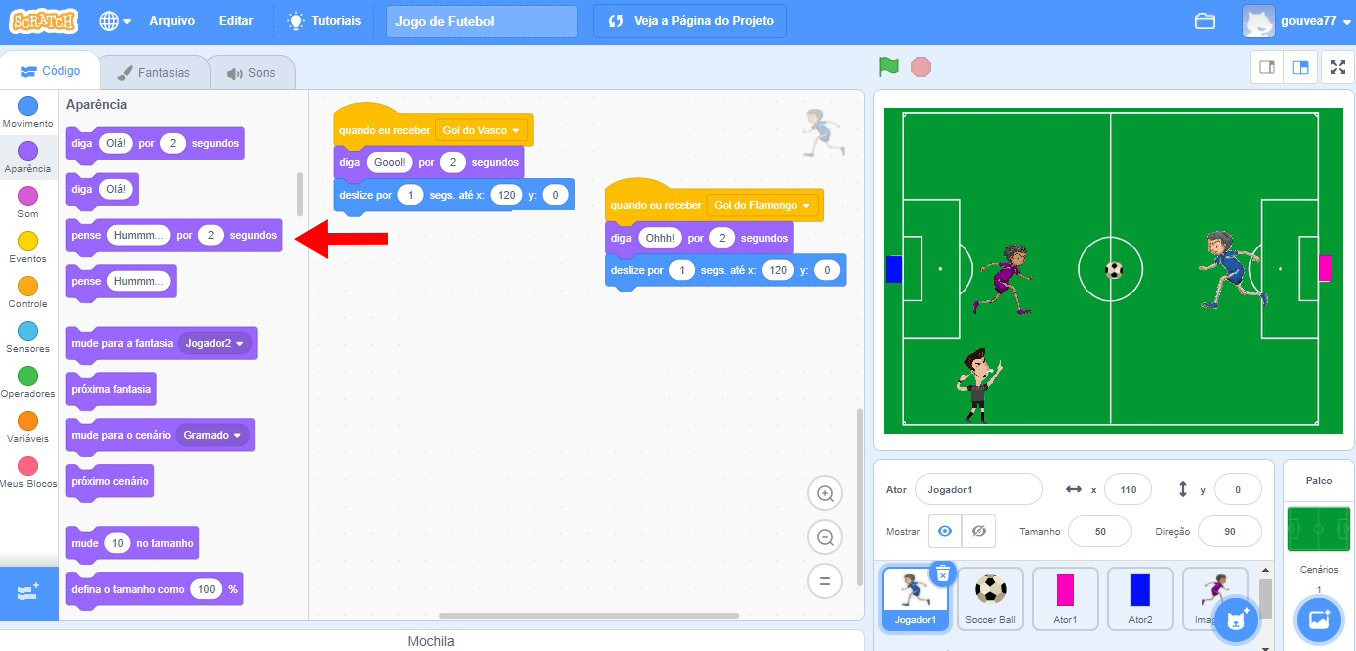
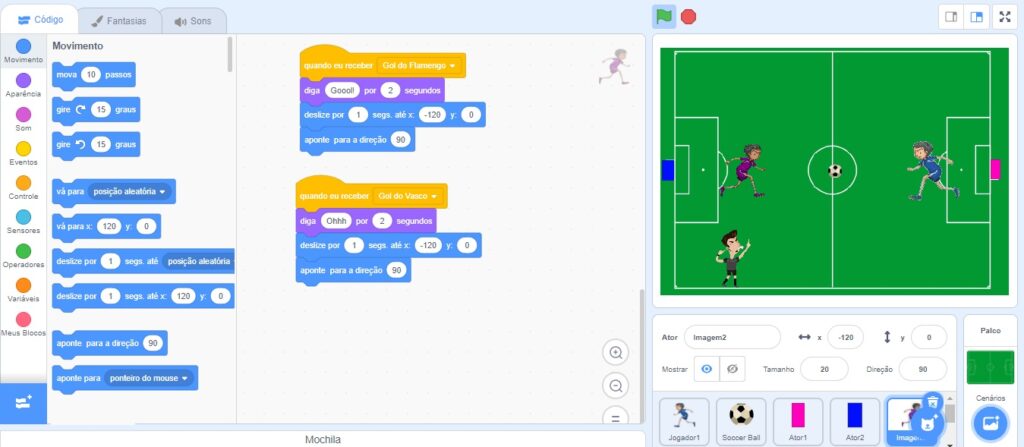
9. Em Eventos, arraste o bloco “quando eu receber…” (digitar a nova mensagem desejada); em Aparência, o bloco “diga…por…segundos” (seta vermelha), e em Movimento, o bloco “deslize…até x… y…” todos para a Área de Scripts, a fim de programar a mensagem após o jogador 1 marcar um gol.

10. Repita o passo anterior para programar a mensagem após o jogador 1 levar um gol.
Digite o texto e a quantidade de tempo dentro das caixas brancas.
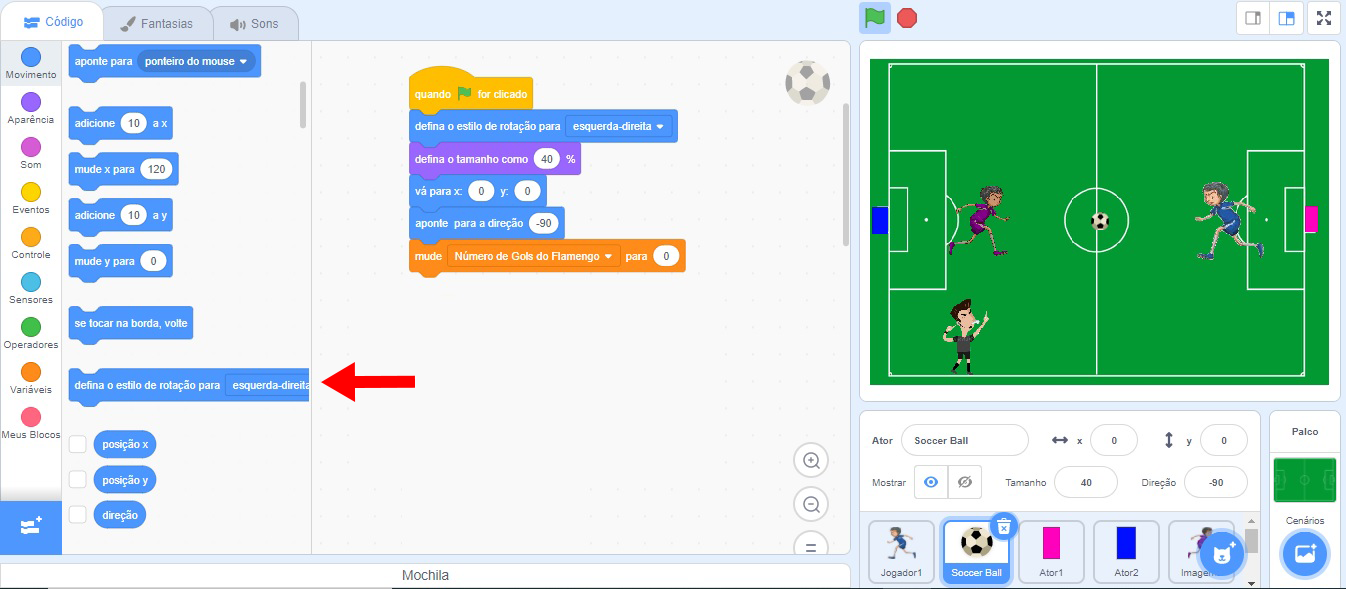
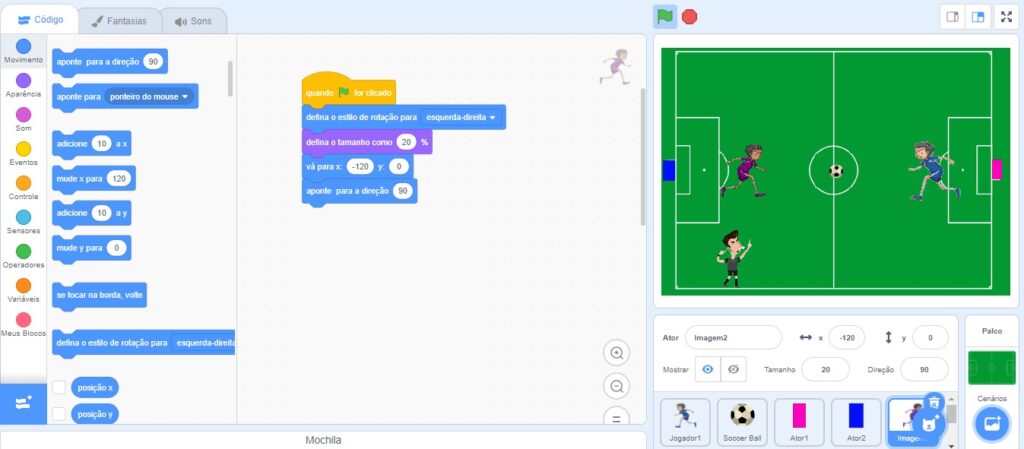
11. Em Eventos, arraste o bloco “quando ![]() for clicado”; em Movimento, o bloco “defina o estilo de rotação para…” (seta vermelha); em Aparência, o bloco “defina o tamanho em…%”; novamente em Movimento, os blocos “vá para x… y…” e “aponte para a direção…” todos para a Área de Scripts.
for clicado”; em Movimento, o bloco “defina o estilo de rotação para…” (seta vermelha); em Aparência, o bloco “defina o tamanho em…%”; novamente em Movimento, os blocos “vá para x… y…” e “aponte para a direção…” todos para a Área de Scripts.

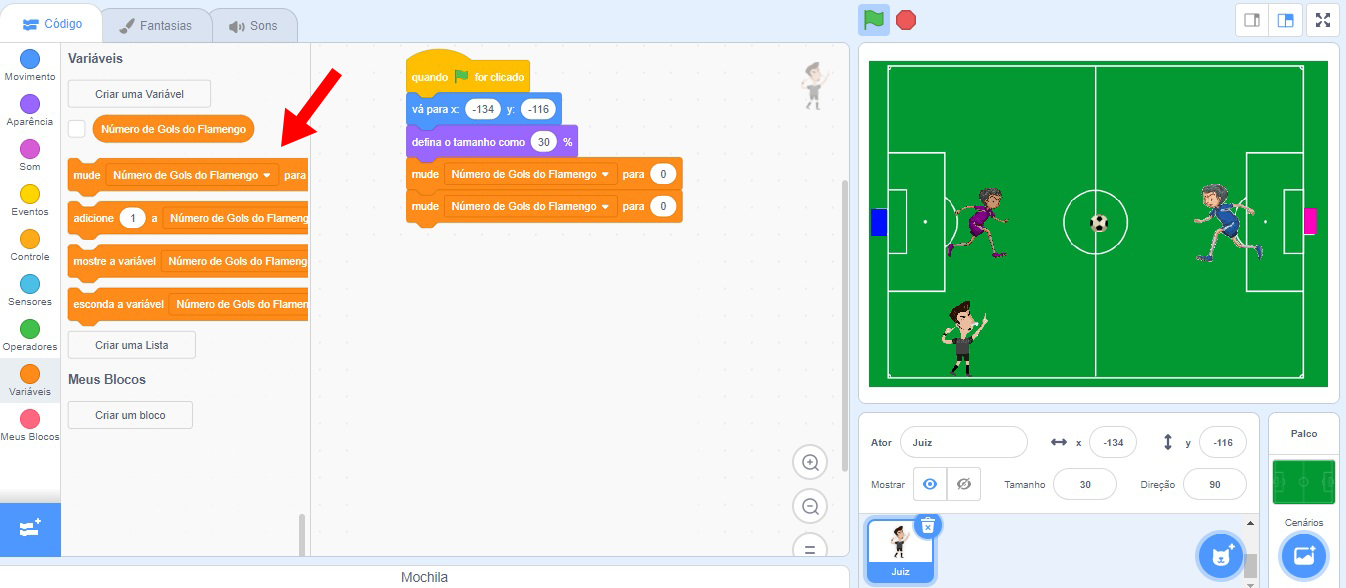
12. Em Variáveis, crie a variável (número de gols do…), em seguida, arraste o bloco “mude…para…” para completar este bloco de comandos, como mostrado na imagem.
Digite as quantidades dentro das caixas brancas.

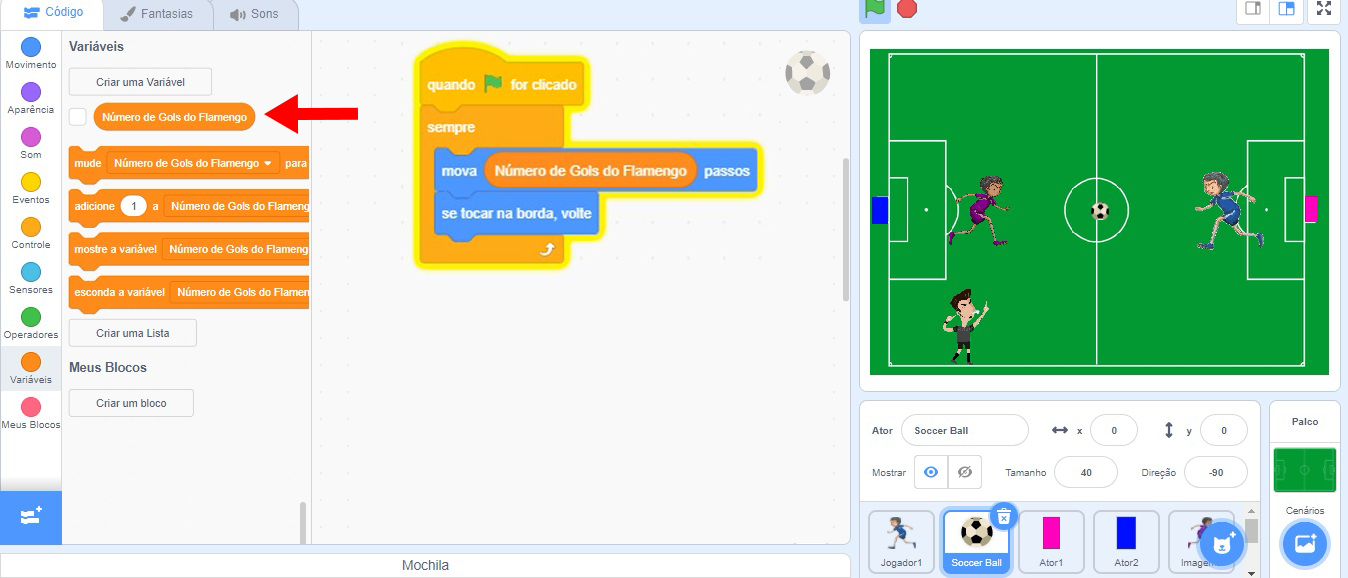
13. Em Eventos, arraste o bloco “quando ![]() for clicado”; em Controle, o bloco “sempre”; em Movimento, o bloco “mova…passos”. Preencha o espaço em branco deste bloco, arrastando a variável (Número de Gols do… – seta vermelha) para o interior dele. E para finalizar, arraste o bloco “se tocar na borda, volte” também em Movimento, todos para a Área de Scripts.
for clicado”; em Controle, o bloco “sempre”; em Movimento, o bloco “mova…passos”. Preencha o espaço em branco deste bloco, arrastando a variável (Número de Gols do… – seta vermelha) para o interior dele. E para finalizar, arraste o bloco “se tocar na borda, volte” também em Movimento, todos para a Área de Scripts.
 14. Em Eventos, arraste o bloco “quando
14. Em Eventos, arraste o bloco “quando ![]() for clicado”; em Controle, o bloco “sempre” e duas vezes o “se…então” para a Área de Scripts.
for clicado”; em Controle, o bloco “sempre” e duas vezes o “se…então” para a Área de Scripts.
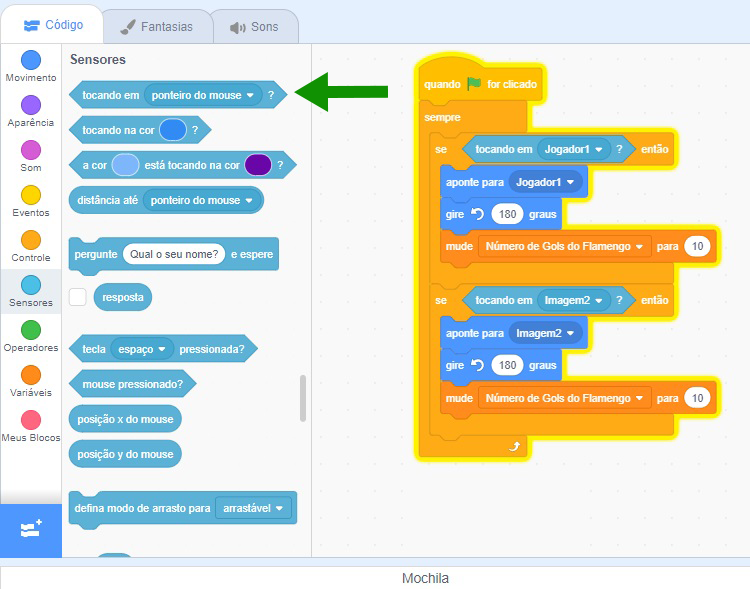
15. Para preencher 1º bloco “se…então”, em Sensores, arraste o bloco “tocando em…?” (seta verde) para o seu interior; em Movimento, os blocos “aponte para…” e “gire para esquerda…graus”; e em Variáveis, o bloco “mude…para…”, como na imagem ao lado.
16. Para preencher 2º bloco “se…então”, repita os passos do nº 15.
Digite as quantidades dentro dos espaços em branco.
 17. Em Eventos, arraste o bloco “quando
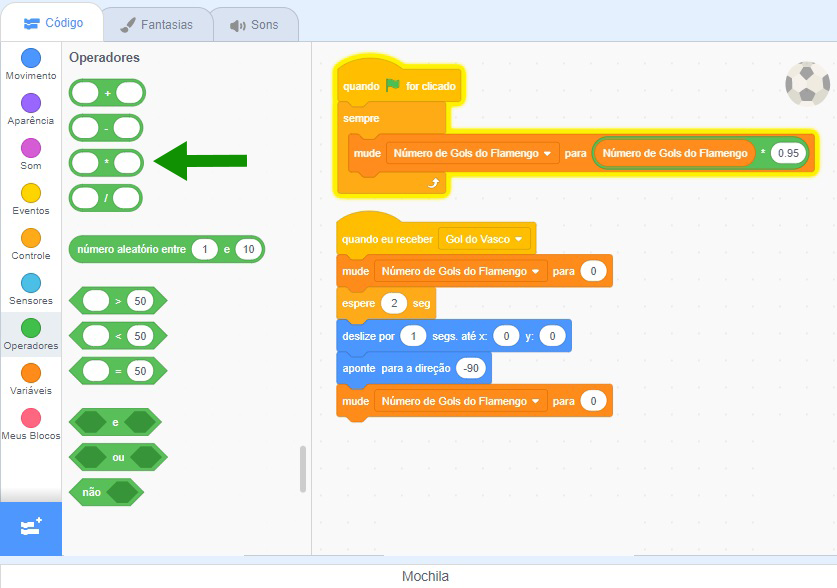
17. Em Eventos, arraste o bloco “quando ![]() for clicado”; em Controle, o bloco “sempre”, e em Variáveis, o bloco “mude…para…” todos para a Área de Scripts. Para completar este último bloco, escolha a variável (Número de Gols do…) e, em Operadores, o bloco correspondente à multiplicação (seta verde), preencha-o conforme a imagem ao lado.
for clicado”; em Controle, o bloco “sempre”, e em Variáveis, o bloco “mude…para…” todos para a Área de Scripts. Para completar este último bloco, escolha a variável (Número de Gols do…) e, em Operadores, o bloco correspondente à multiplicação (seta verde), preencha-o conforme a imagem ao lado.
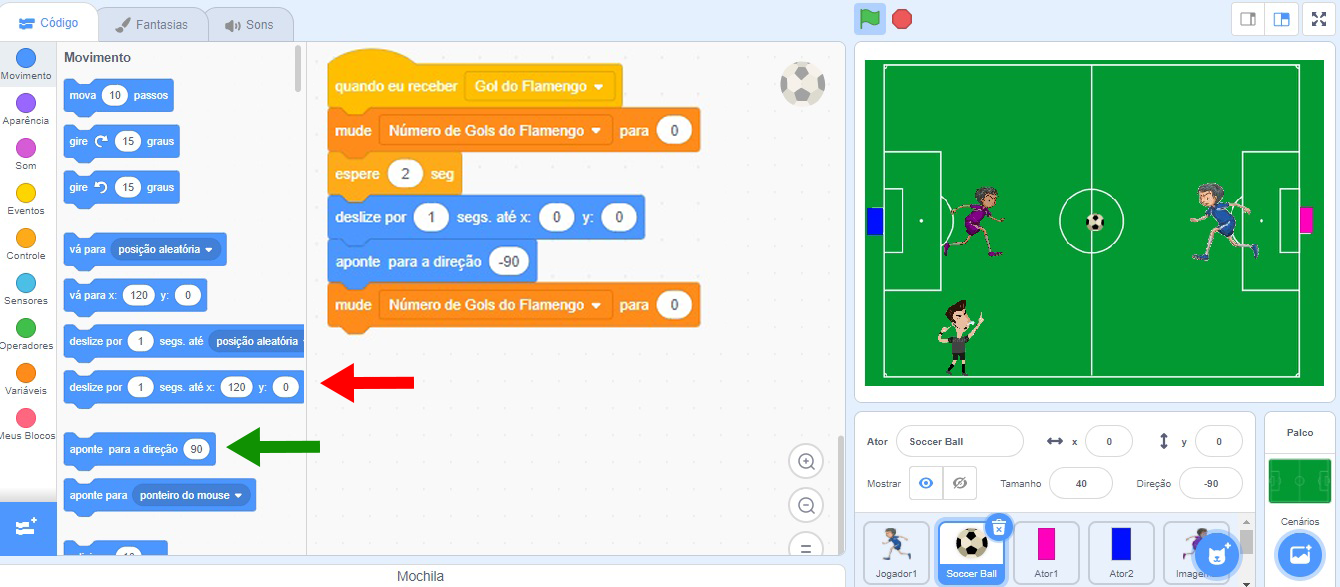
18. Em Eventos, arraste o bloco “quando eu receber…”; em Variáveis, o bloco “mude…para…”; em Controle, o bloco “espere…seg”; em Movimento, os blocos “deslize por…segs. até x:… y:…” e “aponte para a direção…”, e finalmente em Variáveis, o bloco “mude…para…” todos para a Área de Scripts.
Nos blocos “mude…para…” preencha com a variável (Número de Gols do…).

19. Para finalizar a programação da bola de futebol, repita os passos do nº 18, mas fazendo as devidas adequações, como mostradas na imagem acima.
 20. Em Eventos, arraste o bloco “quando
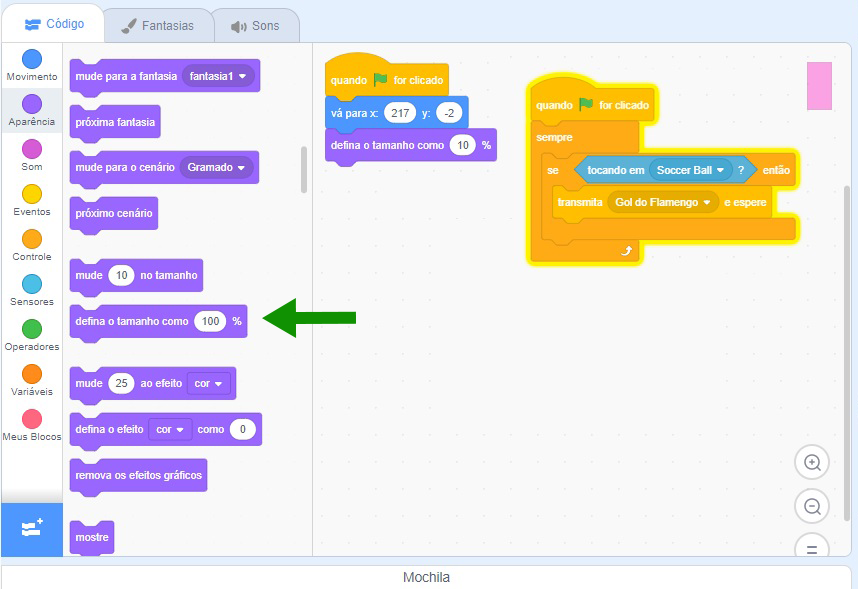
20. Em Eventos, arraste o bloco “quando ![]() for clicado”; em Movimento, o bloco “vá para x… y…” e em Aparência, o bloco “defina o tamanho para…%” (seta verde) todos para a Área de Scripts.
for clicado”; em Movimento, o bloco “vá para x… y…” e em Aparência, o bloco “defina o tamanho para…%” (seta verde) todos para a Área de Scripts.
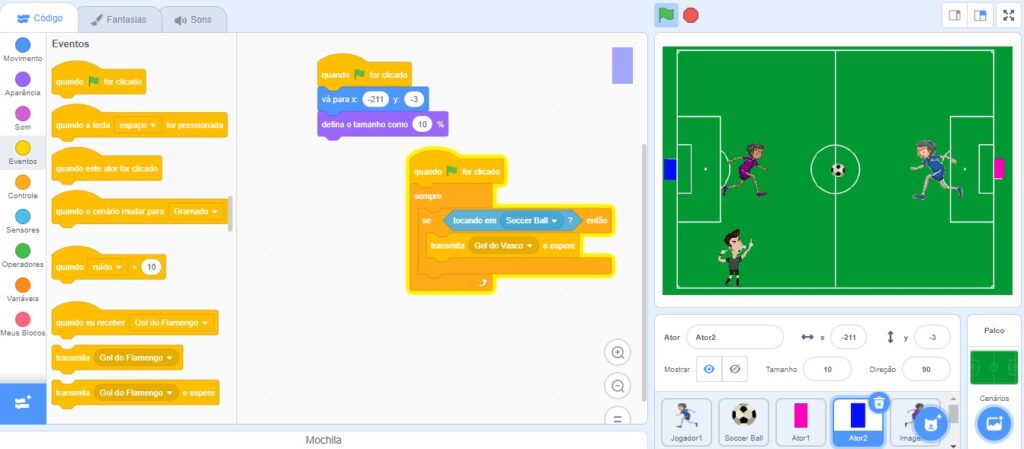
21. Em Eventos, arraste o bloco “quando ![]() for clicado”; em Controle, os blocos “sempre” e “se…então”. Este último comando deve ser preenchido pelo comando disponível em Sensores, bloco “tocando em…?” e pelo bloco “transmita… e espere”, em Eventos também para a Área de Scripts, como na imagem ao lado.
for clicado”; em Controle, os blocos “sempre” e “se…então”. Este último comando deve ser preenchido pelo comando disponível em Sensores, bloco “tocando em…?” e pelo bloco “transmita… e espere”, em Eventos também para a Área de Scripts, como na imagem ao lado.
Digite a quantidade dentro das caixas brancas.
22. Repita todos os passos da página 20 para programar a segunda baliza do campo de futebol, de acordo com as especificações da imagem acima.

23. Programe o segundo jogador de acordo com os passos da página 11, levando em consideração as adaptações da imagem abaixo.

24. Repita os passos da página 12, levando em consideração as adaptações da imagem.

25. Repita os passos da página 13, levando em consideração as adaptações da imagem.

26. Repita os passos da página 14, levando em consideração as adaptações da imagem, inclusive com a inclusão do bloco “aponte para a direção…” disponível em Movimento, nos finais das programações.

27. Em Eventos, arraste o bloco “quando ![]() for clicado”; em Movimento, o bloco “vá para x… y…”; em Aparência, o bloco “defina o tamanho para…%” e, por duas vezes, o bloco “mude…para….” (seta vermelha) disponível em Variáveis, todos para a Área de Scripts.
for clicado”; em Movimento, o bloco “vá para x… y…”; em Aparência, o bloco “defina o tamanho para…%” e, por duas vezes, o bloco “mude…para….” (seta vermelha) disponível em Variáveis, todos para a Área de Scripts.

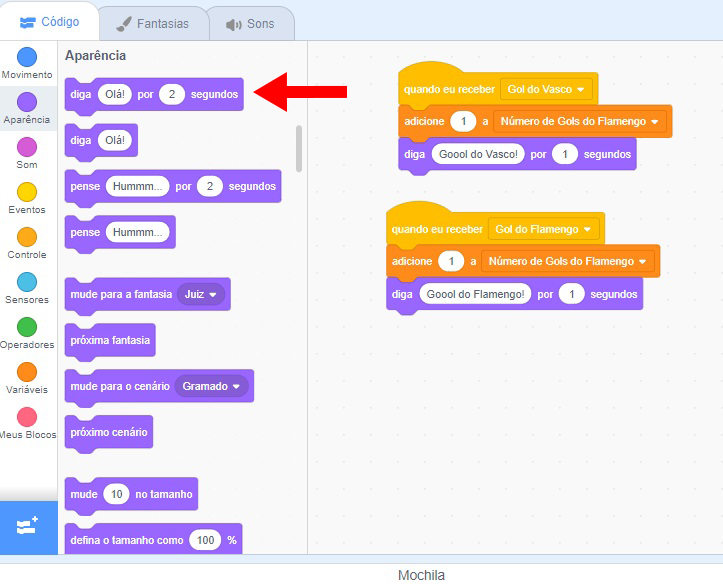
 28. Em Eventos, arraste o bloco “quando eu receber…”; em Variáveis, o bloco “adicione…a…” e em Aparência, o bloco “diga…por…segundos”, todos para a Área de Scripts.
28. Em Eventos, arraste o bloco “quando eu receber…”; em Variáveis, o bloco “adicione…a…” e em Aparência, o bloco “diga…por…segundos”, todos para a Área de Scripts.
Digite os textos e as quantidades dentro das caixas brancas.
29. Repita os passos do nº 28, fazendo as alterações necessárias, de acordo com a imagem.
Agora é com você, insira um placar – que nada mais é do que uma variável – para registrar os números de gols que serão marcados, ao longo da partida. Boa aula!
FINALIZANDO O PROJETO