CONNECT
 Animation creates the illusion of movement through a sequence of static images and is widely used in movies, TV shows, video games, and advertising. In the 1960s-1980s, television popularized animations, while anime stood out in Japan. 2D animation can be traditional (hand-drawn) or digital. 3D animation, popularized in the 1980s-1990s with movies like “Finding Nemo,” “The Incredibles,” and “How to Train Your Dragon,” is widely used today. Modern animation is diverse and global, with streaming platforms heavily investing in it. We find animation in movies, TV, video games, advertising, and education, being essential in contemporary culture and entertainment.
Animation creates the illusion of movement through a sequence of static images and is widely used in movies, TV shows, video games, and advertising. In the 1960s-1980s, television popularized animations, while anime stood out in Japan. 2D animation can be traditional (hand-drawn) or digital. 3D animation, popularized in the 1980s-1990s with movies like “Finding Nemo,” “The Incredibles,” and “How to Train Your Dragon,” is widely used today. Modern animation is diverse and global, with streaming platforms heavily investing in it. We find animation in movies, TV, video games, advertising, and education, being essential in contemporary culture and entertainment.
CONTEMPLATE
DO YOU KNOW WHAT PROGRAMMING LANGUAGE IS?
Programming language is a set of instructions that allows people to communicate with computers, indicating what needs to be done and how it should be carried out.
Scratch is a visual programming language created by MIT, providing an accessible and fun way to learn programming. Instead of writing lines of code, users drag and drop colored blocks in an intuitive graphical interface. It can be accessed via the website: https://scratch.mit.edu/


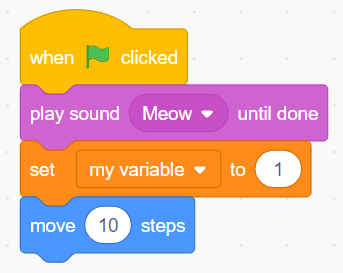
Learning programming with Scratch is easy because it uses a graphical interface with blocks that fit together like LEGO pieces.
Watch the video and see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it’s possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.

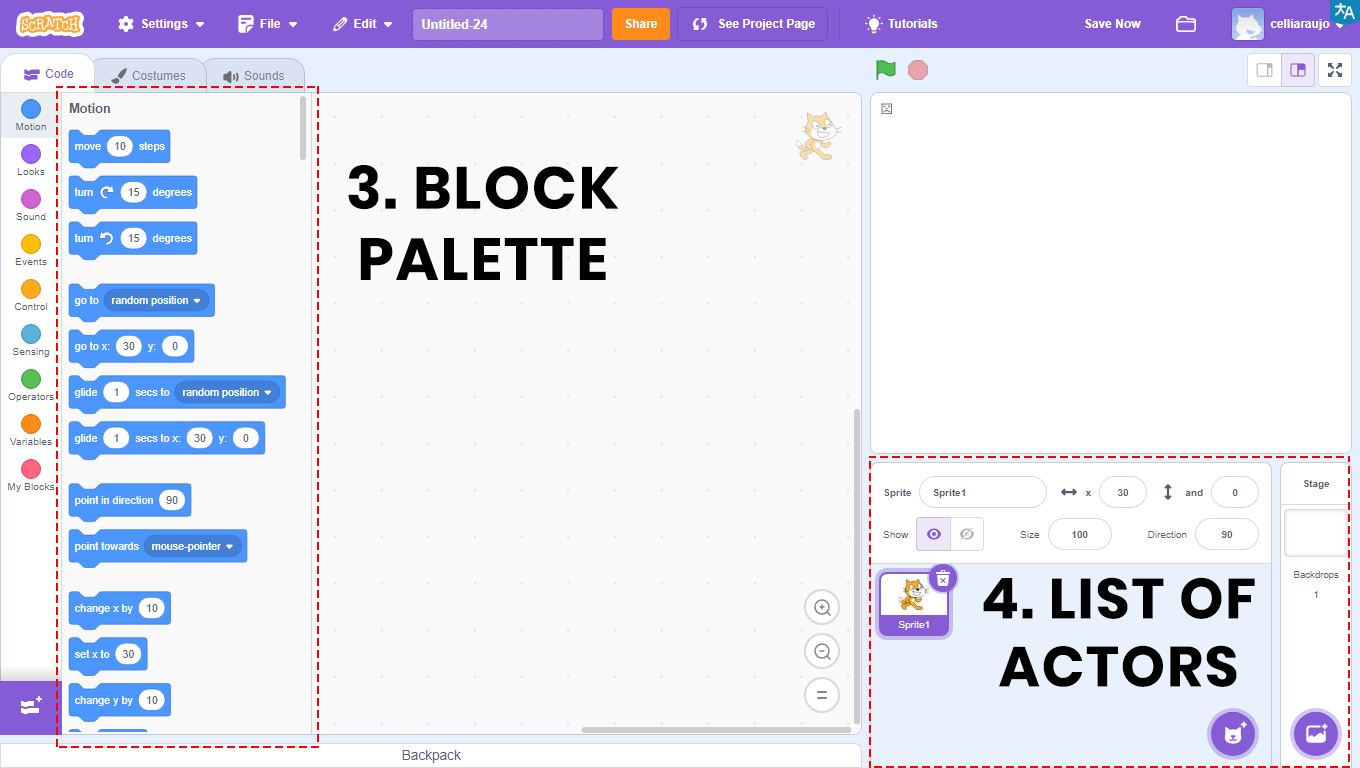
GETTING TO KNOW THE PROGRAM INTERFACE
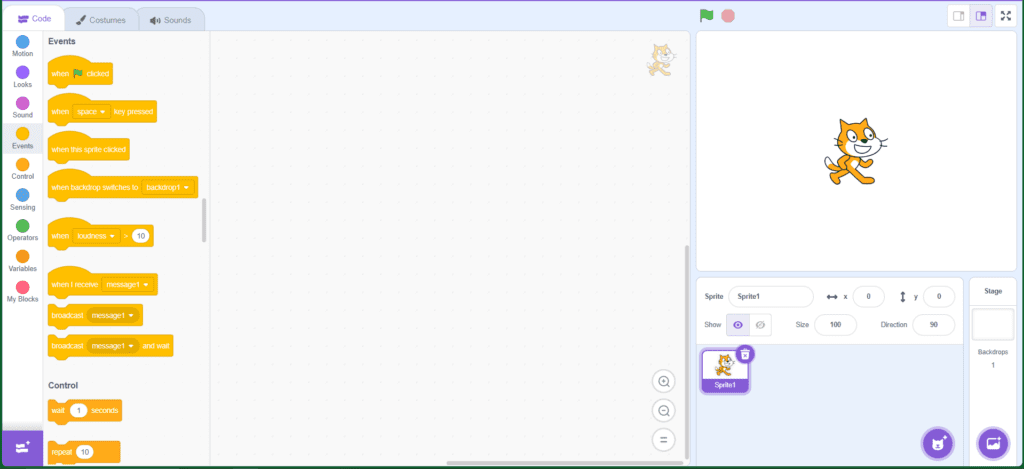
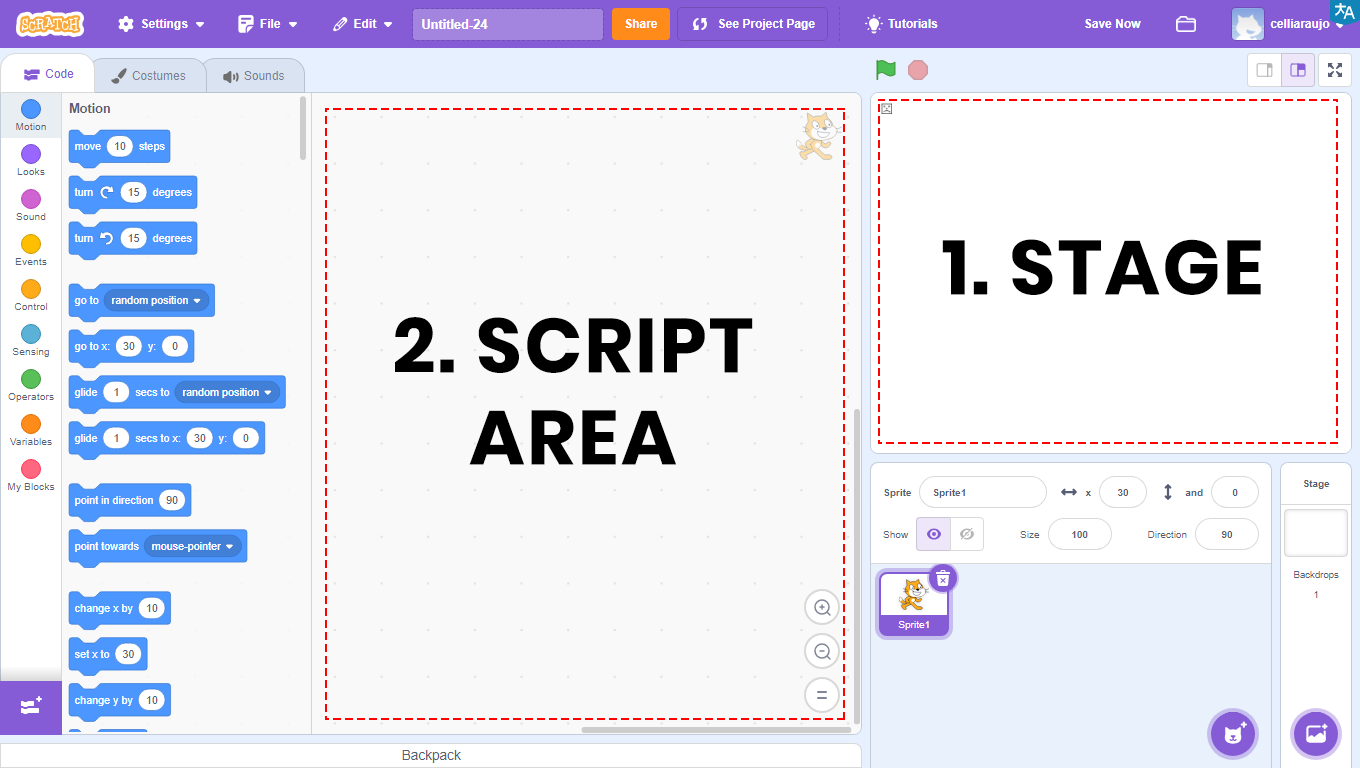
The program interface is quite intuitive and easy to use.

1 – Stage: area that allows visualization of the entire graphical and animated part of the project, and where tests will be performed.
2 – Script Area: area where programming will occur. Here are the codes that will be developed and the blocks that will be dragged.


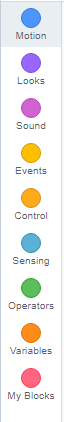
3 – Block Palette: all blocks used will be in this area. They are divided by color, and within each color, the blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Script Area are the blocks that will be compiled, that is, turned into a program, which will be visualized through the Stage.
4 – Actors List: area that allows visualization, insertion, and alteration of images that will appear on the Stage. Also known as Actors.
BUILD
ACTIVITY PROPOSAL

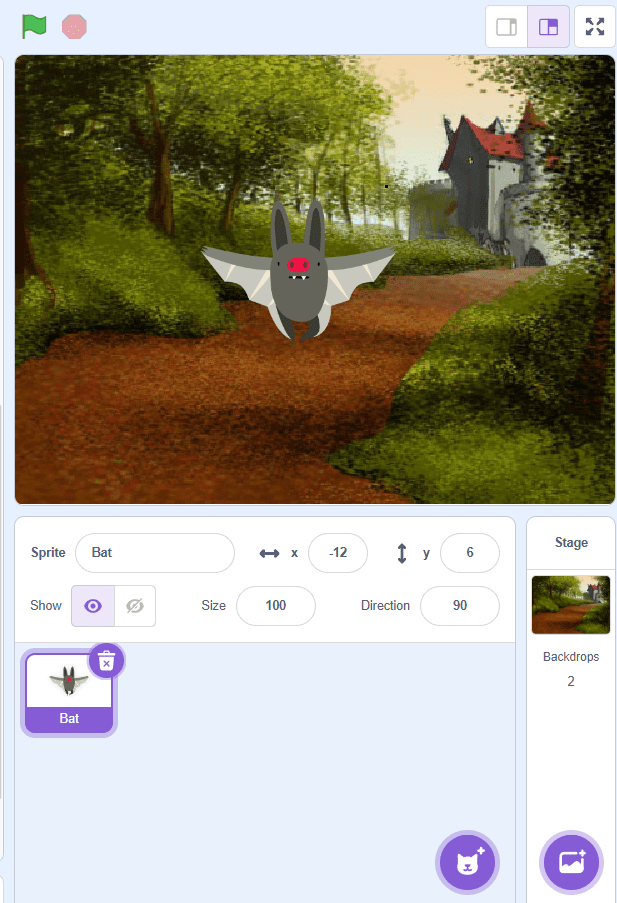
Access the Scratch website at https://scratch.mit.edu/ and animate an actor to fly across the stage. To embark on this journey, the user will make a bat fly through a dark forest. Follow the step-by-step instructions and, when finished, click the green flag and observe the animation you developed.
GETTING TO KNOW SOME PROGRAM FEATURES
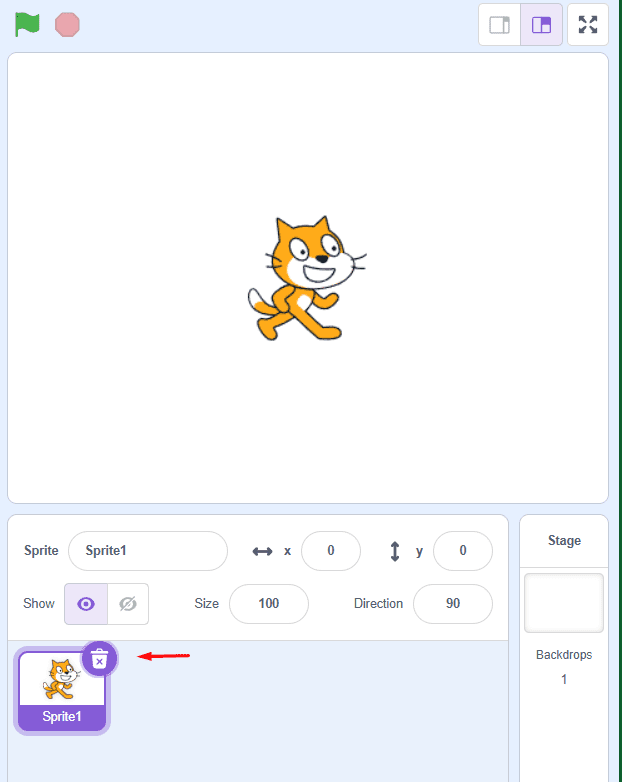
1. To rename actors, click in the field next to the text “Actor.”
2. To adjust the position of actors on the stage, enter numbers in the x and y coordinate fields.
3. To make the actor visible or invisible, click on the “Show” icons.
4. To change the size of the actor, adjust the number in the “Size” field.
5. To change the direction of the actor, adjust the number in the “Direction” field.

PROGRAMMING THE PROJECT
1. Click on the Cat Actor and then on the trash can icon to delete it. 
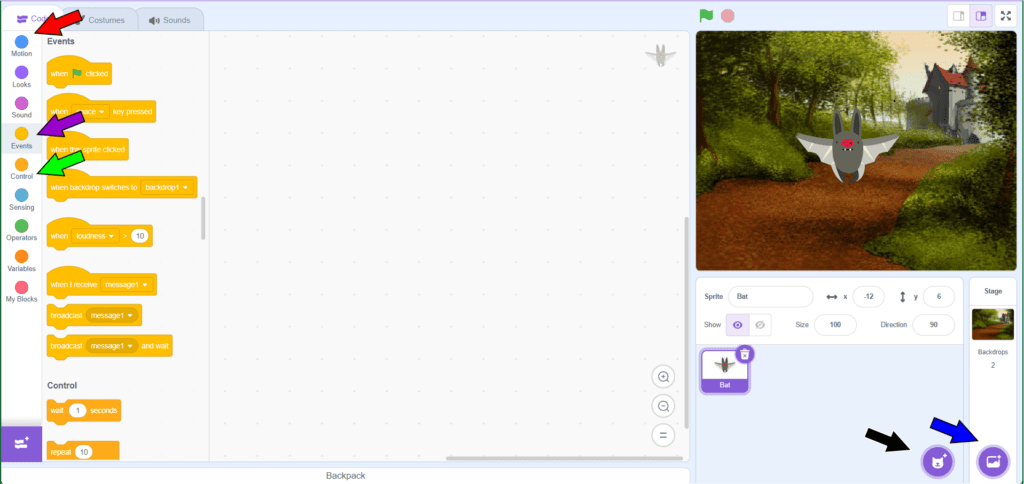
2. Click on the Select Scene icon (blue arrow) and insert the forest background (Castle 2) as the new scene.
3. Click on the Select an Actor icon (black arrow) to insert the Bat Actor. Click on the actor, then go to Events (purple arrow) and drag the block “when ![]() is clicked” to the script area.
is clicked” to the script area.
4. Click on Control (green arrow), drag the block “forever” to the script area and place it below the previous block.
5. In Motion (red arrow), drag the block go to x: 0 y: 0 to the script area and place it inside the forever block. Change the value of x to “181” and y to “99”.

6. Still in Motion, drag the blocks glide for 1 secs to x: 0 y: 0 and glide for 1 secs to random position to the script area and place them below the previous block. Change the seconds value to “2”. Test different values of x and y for the block and record your choices:
7. Repeat step 6 and record the new values chosen for x and y. The values must be different from the previous ones.
8. In Motion , drag the block glide for 1 secs to x: 0 y: 0 and place it below the previous blocks. Once again, choose and record different values for x and y for this block.
9. Finally, see how the animation turned out. Click on ![]() .
.
CONTINUE

After creating the game, share your experience with the class.
• Was it difficult to create a game?
• What can you add to make your game more animated?
• Did the values you chose for x and y make your actor move more?

