CONECTAR
 A animação é a técnica de criar a ilusão de movimento através de imagens estáticas. Evoluiu desde os dispositivos ópticos do século XIX até os avanços digitais de hoje. Inicialmente em 2D, com desenhos à mão, e depois em 3D, com modelos digitais manipulados por computador. Filmes clássicos como os da Disney e inovações como “Toy Story” impulsionaram a animação 3D. Apesar disso, a animação 2D ainda é valorizada por seu estilo e nostalgia. Atualmente, a animação é encontrada em uma variedade de formas e plataformas, desde cinemas até conteúdo online e jogos. A constante evolução tecnológica continua a impulsionar a indústria, com áreas como realidade virtual e animação em tempo real emergindo como novos territórios de inovação.
A animação é a técnica de criar a ilusão de movimento através de imagens estáticas. Evoluiu desde os dispositivos ópticos do século XIX até os avanços digitais de hoje. Inicialmente em 2D, com desenhos à mão, e depois em 3D, com modelos digitais manipulados por computador. Filmes clássicos como os da Disney e inovações como “Toy Story” impulsionaram a animação 3D. Apesar disso, a animação 2D ainda é valorizada por seu estilo e nostalgia. Atualmente, a animação é encontrada em uma variedade de formas e plataformas, desde cinemas até conteúdo online e jogos. A constante evolução tecnológica continua a impulsionar a indústria, com áreas como realidade virtual e animação em tempo real emergindo como novos territórios de inovação.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é um conjunto de instruções que possibilita aos humanos se comunicarem com computadores, fornecendo indicações sobre o que realizar e como realizar essas tarefas.
O Scratch, uma linguagem de programação visual criada pelo MIT, proporciona uma maneira acessível e divertida de aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender a programar com o Scratch é simples, pois ele usa uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
ADICIONE UM ATOR
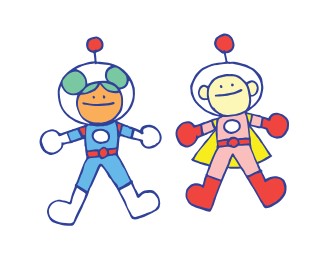
Acesse o site do Scratch em https://scratch.mit.edu/ e adicione dois Atores para compor um dialogo simples. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
PROGRAMANDO O PROJETO
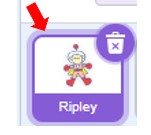
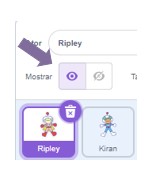
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
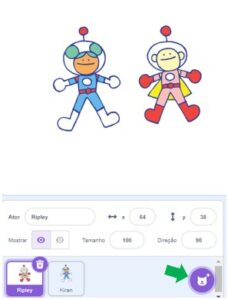
2. Clique no local indicado pela seta verde para inserir os Atores: Ripley e Kiran .
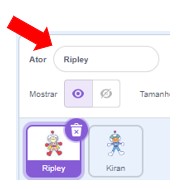
3. Para renomear o ator, clique na área indicada pela seta vermelha (Figura 1), e em seguida, no campo “Ator” (Figura 2) marcado pela outra seta vermelha, insira o novo nome. Após isso, clique no outro ator e repita os passos.
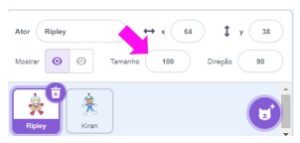
4. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas X e Y, indicados pela seta amarela ou clique no ator que deseja mover e arraste para onde quiser posicioná-lo.
5. Para tornar o ator visível ou invisível, clique no campo Mostrar, indicado pela seta roxa.
6. Para alterar o tamanho do ator, ajuste a numeração no campo Tamanho, indicado pela seta rosa.
7. Para alterar a direção do ator, ajuste a numeração no campo Direção, indicado pela seta azul.
CRIANDO UM DIÁLOGO DO RIPLEY
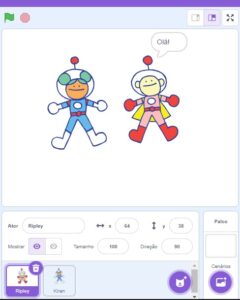
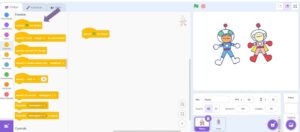
8. Selecione o Ator Ripley, em códigos, clique em “Eventos” e arraste o bloco “quando ![]() for clicado” para a Área de Scripts (seta roxa).
for clicado” para a Área de Scripts (seta roxa).
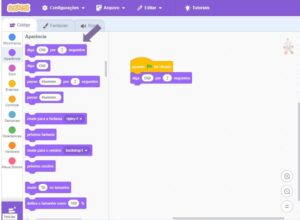
9. Em seguida, clique em “Aparências” e arraste o bloco “diga…por ….segundos” para a Área de Scripts (seta roxa). Escreva uma frase dentro da caixa branca (onde está escrito “Olá!”).
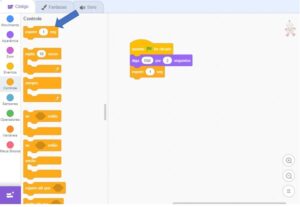
10. Agora, clique em “Controle” e arraste o bloco “espere 1 seg” (seta azul).
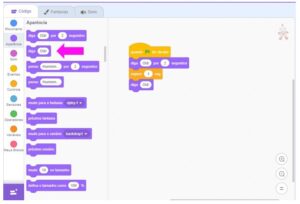
11. Clique em “Aparências” e arraste o bloco “diga Olá!” para a Área de Scripts (seta rosa). Escreva uma frase dentro da caixa branca (onde está escrito “Olá!”).
12. Agora é com vocês, adicione um terceiro Ator e termine o diálogo.
CONTINUAR
Compartilhe com a turma os resultados da construção:
- Na paleta de cores, para que serve a função Controle?
- Como pode ser inserido um novo diálogo?