CONECTAR

A animação evoluiu de técnicas tradicionais de 2D para o sofisticado mundo da animação 3D. Inicialmente, a animação 2D era feita desenhando manualmente cada quadro, como visto em clássicos da Disney. Com o tempo, ferramentas digitais facilitaram o processo, tornando a animação 2D mais eficiente e detalhada.
A transição para a animação 3D começou com “Toy Story” (1995), o primeiro longa-metragem totalmente em 3D. A animação 3D usa modelagem computacional para criar personagens e cenários tridimensionais, proporcionando mais profundidade e realismo. Avanços tecnológicos em simulação de física, renderização de luz e captura de movimento permitiram filmes mais realistas, como “Avatar” e “Frozen”.
Além dos filmes, a animação 3D também impactou séries de TV e streaming, oferecendo alta qualidade visual e narrativa.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de comandos que permite às pessoas se comunicarem com computadores, indicando o que precisa ser feito e como deve ser executado.
O Scratch é uma linguagem de programação visual desenvolvida pelo MIT, que oferece uma maneira acessível e divertida de aprender a programar. Em vez de digitar linhas de código, os usuários arrastam e soltam blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

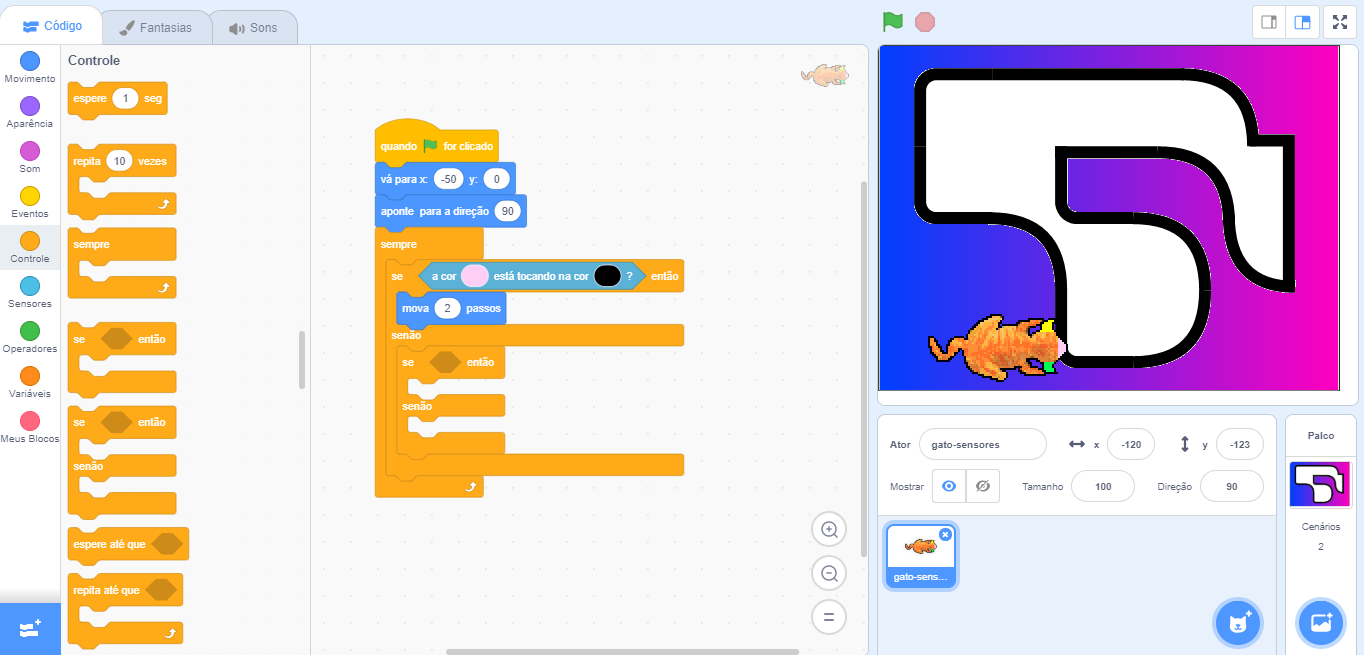
1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão n
CONSTRUIR
PROPOSTA DA ATIVIDADE

ANDANDO NA LINHA
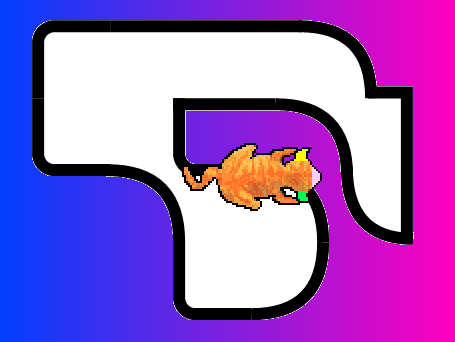
Acesse o site do Scratch em https://scratch.mit.edu/ e anime um gato que seguirá uma linha preta desenhada na tela. Para embarcar nesta viagem o usuário fará um morcego voar por uma floresta escura. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
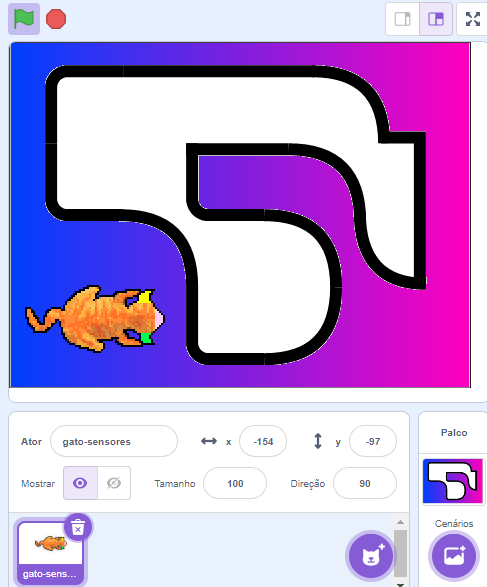
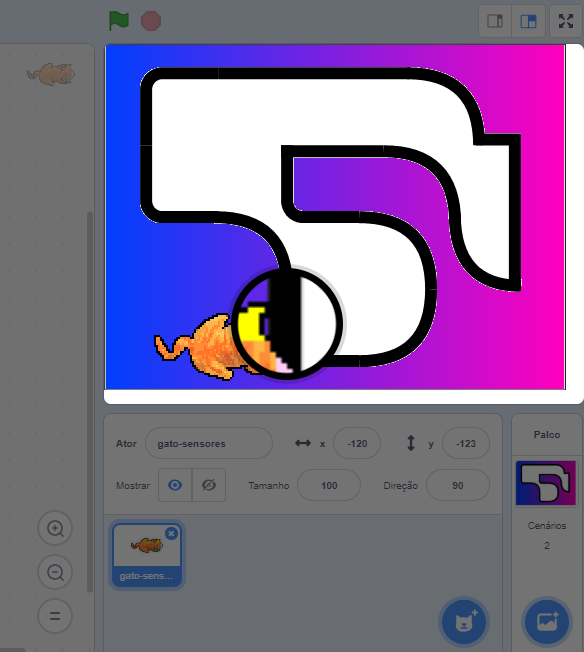
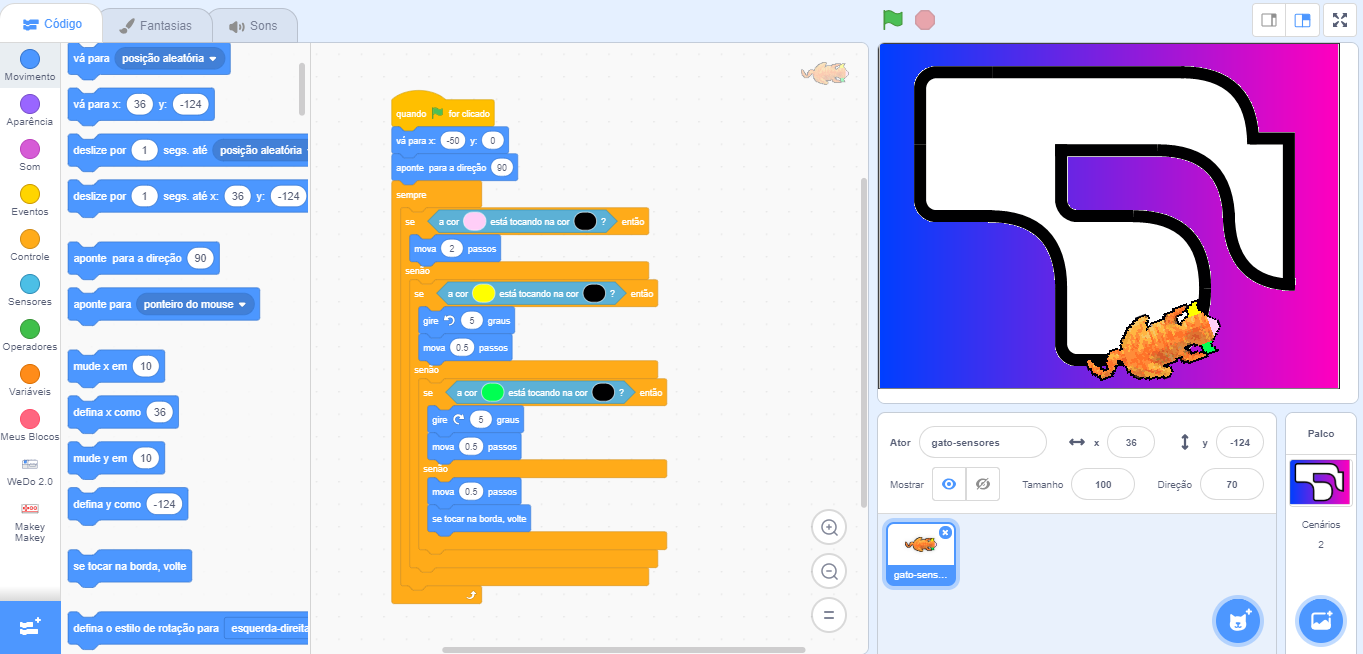
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
PROGRAMANDO O PROJETO
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
2. Antes de iniciar, faça o download das imagens do Ator e cenário (fundo). (Clique aqui)
3. Para inserir ator (gato sensores) e o cenário (fundo linha), siga as instruções abaixo:
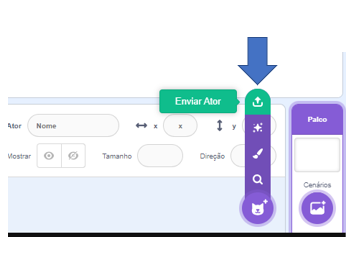
- Para inserir um ator no programa Scratch, clique no link acima, baixe a imagem e faça o download. (conforme imagem). Em seguida, vá na aba ator, clique em “enviar Ator”, busque a imagem e insira na aula.
- Para inserir um cenário, repita o mesmo processo, na aba cenários, clique em “carregar cenários”, busque a imagem e insira na aula. Clique no cenário em branco e depois no ícone da lixeira para excluí-lo.

Perceba que o personagem possui a orelha da esquerda pintada de amarelo, o centro do nariz pintado de rosa, e a orelha da direita pintada de verde. Isto acontecerá porque o nariz e as orelhas do gato serão usados como sensores de cores para detectar a linha preta que estará no Palco.

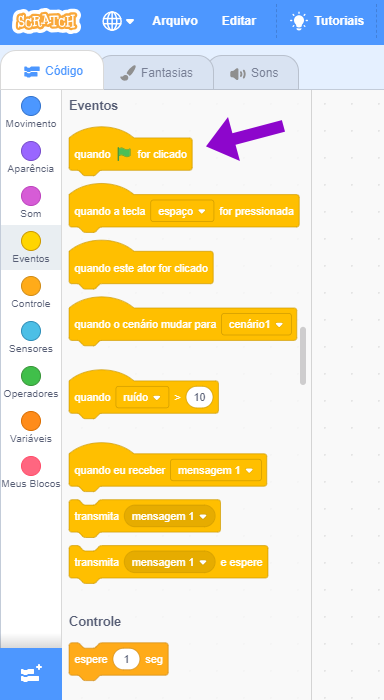
4. Selecione o Ator Gato Sensores, vá em Eventos, arraste o bloco “quando ![]() for clicado” (seta roxa) para a Área de Scripts.
for clicado” (seta roxa) para a Área de Scripts.

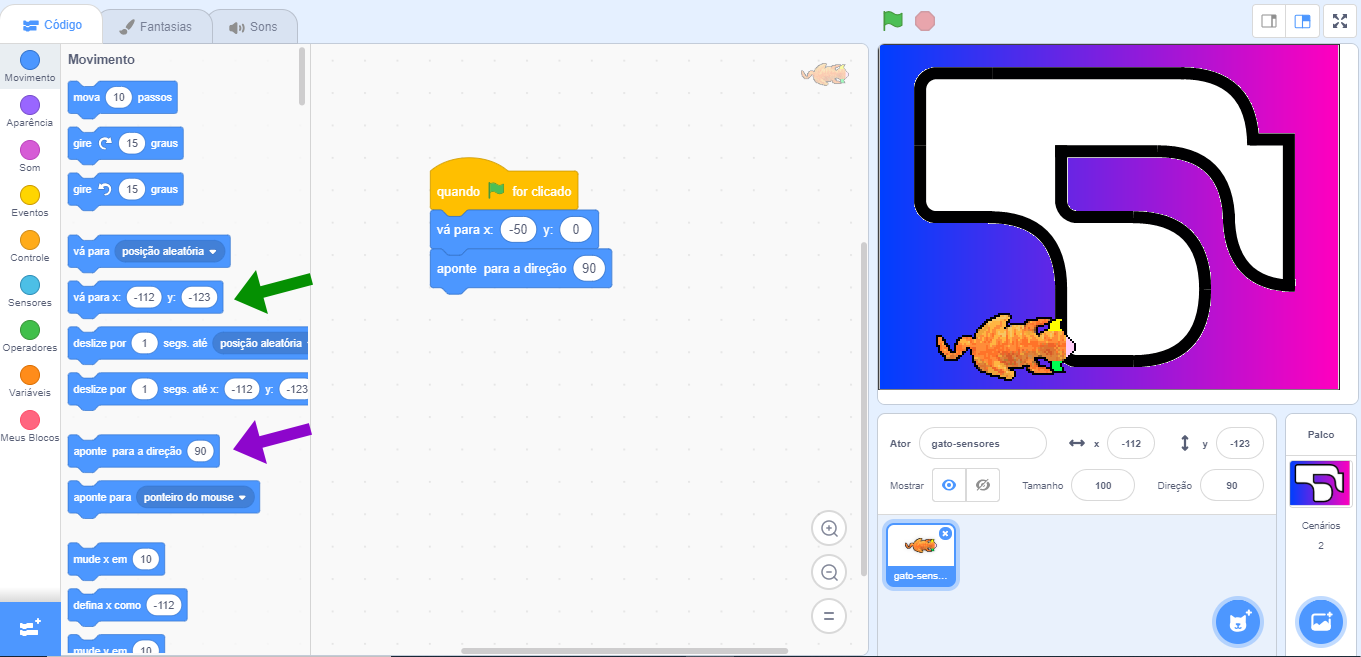
5. Para posicionar o Ator na tela, vá em Movimento, arraste o bloco “vá para x:0 y:0”(seta verde). Altere na caixa branca o valor de x para: -50 e o valor de y para: 0.
6. Ainda em Movimento, arraste o bloco “aponte para a direção 90” para a Área de Scripts. (seta roxa).

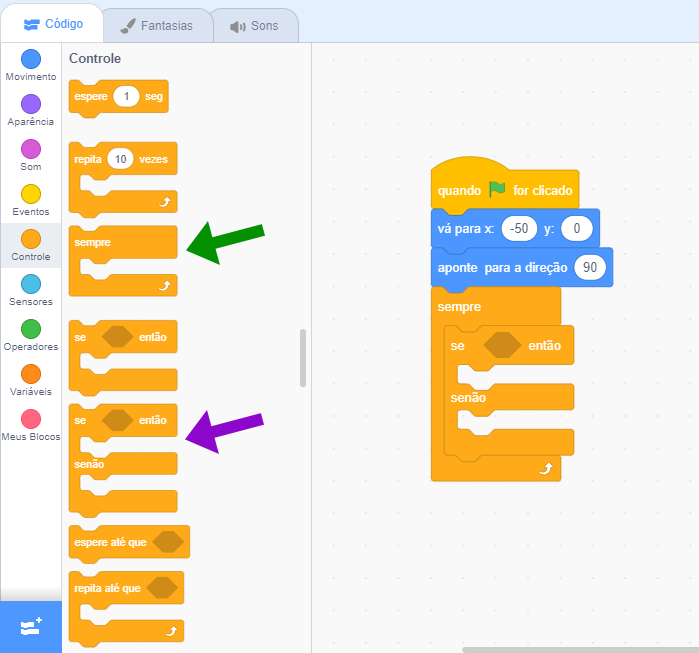
7. Clique em Controle e arraste o bloco “sempre” para a área de scripts (seta verde).
Nesta aula serão utilizados comandos condicionais como: (se, então, senão).
•SE (condição).
•ENTÃO (o que o programa deve fazer).
•SENÃO (caso a condição não seja atendida, o que o programa deve fazer).
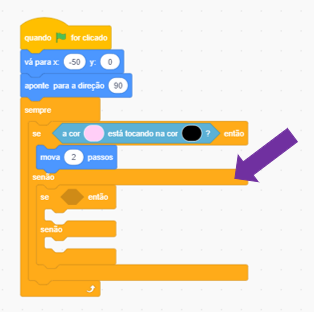
8. Em seguida, arraste o bloco “se…então… senão” para a área de scripts (seta roxa).

O gato terá a seguinte programação:
• Se o nariz do gato (da cor rosa) tocar a linha (da cor preta), vai andar para frente.
• Se a orelha esquerda do gato (da cor amarela) tocar a linha (da cor preta), vai girar em sentido anti-horário e andar para frente com a velocidade reduzida.
• Se a orelha direita do gato (da cor verde) tocar a linha (da cor preta), vai girar em sentido horário e andar para frente com velocidade reduzida.
Para que estas condições ocorram, serão utilizados blocos de sensores com as cores indicadas.
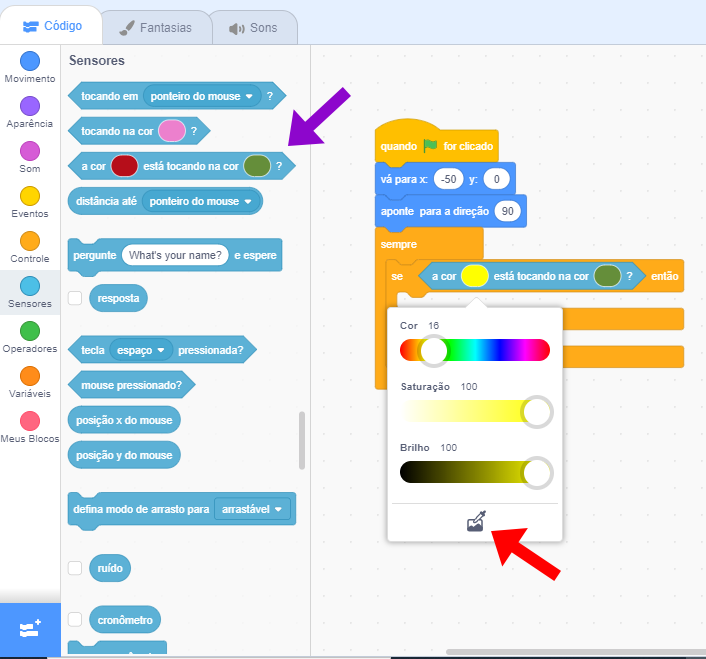
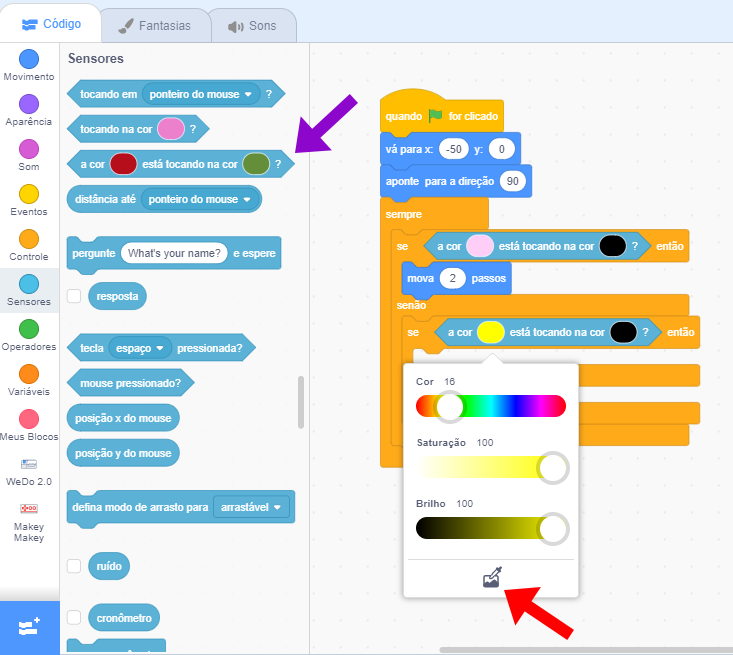
9. Vá na aba Sensores e arraste o bloco “a cor … está tocando na cor …?” para dentro do comando condicional “se …. então” (seta roxa).
10. Para definir a cor, clique no espaço onde há uma cor, selecione a opção conta gotas (seta vermelha) e escolha a cor rosa na primeira caixa e a cor preta na segunda caixa.

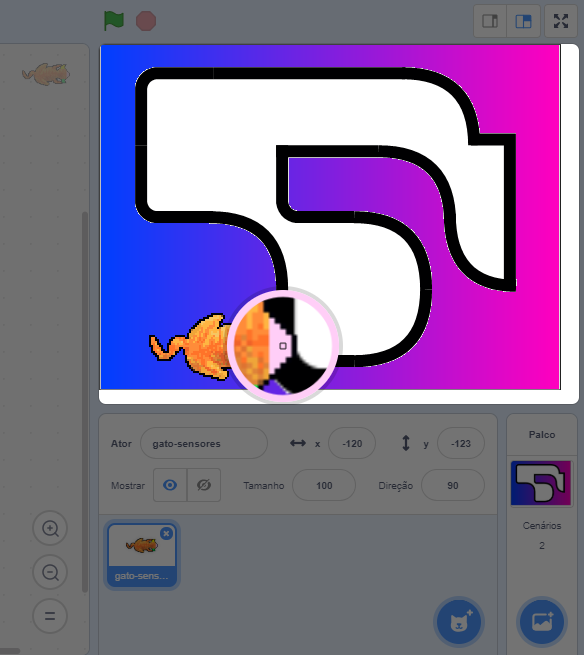
Para que as cores sejam selecionadas corretamente, ao clicar no conta gotas vá com o cursor na direção onde ela se encontra no ator, conforme abaixo:
As imagens abaixo mostram como selecionar as cores do nariz do Ator (rosa) e da linha do cenário (preta). Assim, também acontecerá com as orelhas nos próximos comandos. Leve o mouse até a área desejada para mostrar a cor que será selecionada.


11. Vá em Movimento, arraste o bloco o bloco “mova 10 passos” para o campo do comando condicional “se…então” e altere para “2” o valor na caixa branca.

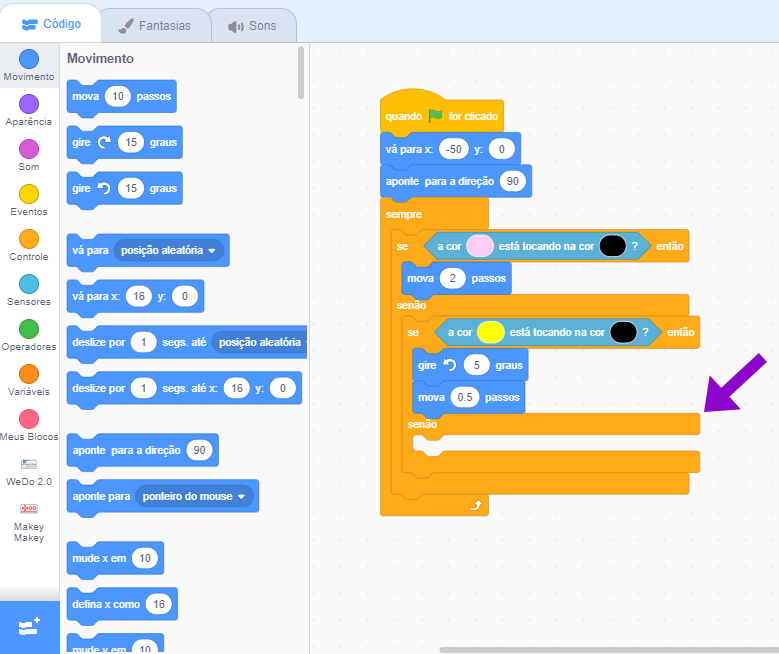
12. Clique em Controle e arraste o bloco “se…então… senão” para a área de script e insira o segundo bloco de comando condicional no espaço “senão” (seta roxa).

13. Vá na aba Sensores e arraste o bloco “a cor … está tocando na cor …?” para dentro do comando condicional “se…então” (seta roxa) . Clique no espaço para definir a cor, selecione a opção conta gotas (seta vermelha) e escolha a cor amarela da orelha esquerda do gato e a cor preta da linha.

14. Vá em Movimento, arraste os blocos “gire 15 graus”, altere na caixa branca para “5” e “mova 10 passos” altere na caixa branca para “0.5” para dentro do campo comando condicional “se…então”.
15. Clique em Controle e arraste o terceiro bloco de comando condicional “se…então …senão” (seta roxa) para a área de script e insira no bloco de comando condicional no espaço “senão”.
16. Volte na aba Sensores e arraste o bloco “a cor … está tocando na cor …?” para o campo do comando condicional, “se…então”.

17. Vá no espaço para definir a cor, clique na opção conta gotas. Selecione a cor verde da orelha direita do gato e a cor preta da linha.
18. Vá em Movimento, arraste os blocos “gire 15 graus”, altere na caixa branca para “5” e “mova 10 passos” altere na caixa branca para “0.5” para dentro do campo comando condicional “se…então”.
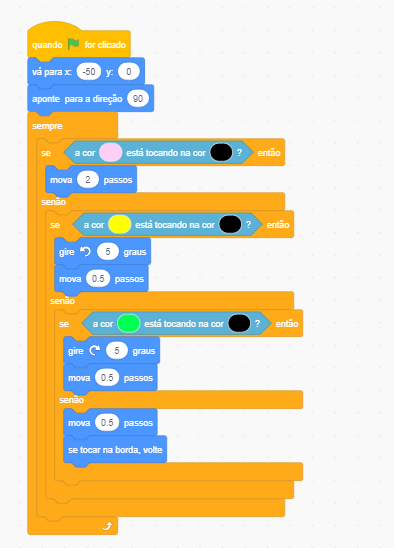
19. Para completar os blocos de comandos condicionais, vá em Movimento, arraste os blocos “mova 10 passos“ , altere para “0.5” e o bloco “se tocar na borda, volte” e encaixe-os no terceiro bloco de comando condicional no espaço “senão”.

21. Ao final, veja como ficou a animação. Clique em ![]() .
.

CONTINUAR

Depois de criar o jogo, compartilhe a experiência com a turma.
• Qual foi a sua maior dificuldade nesta programação?
• O que você acrescentaria na programação?
• Você conseguiu programar corretamente para seu gato se movimentar e alterar a cor?