CONECTAR
 A animação traz vida a desenhos feitos em papel ou em programas de computador, criando histórias animadas. Walt Disney utilizou esse processo para dar movimento a seus desenhos, que inicialmente eram feitos em simples folhas de papel. No computador, a animação é produzida quadro a quadro com o uso de programas de computação gráfica, gerando a ilusão de movimento. A animação tradicional em 2D, desenhada à mão, depende da criatividade para desenvolver personagens, roteiros e cenários. Apesar do avanço das animações em 3D, as técnicas de animação em 2D continuam sendo amplamente utilizadas na mídia e no entretenimento.
A animação traz vida a desenhos feitos em papel ou em programas de computador, criando histórias animadas. Walt Disney utilizou esse processo para dar movimento a seus desenhos, que inicialmente eram feitos em simples folhas de papel. No computador, a animação é produzida quadro a quadro com o uso de programas de computação gráfica, gerando a ilusão de movimento. A animação tradicional em 2D, desenhada à mão, depende da criatividade para desenvolver personagens, roteiros e cenários. Apesar do avanço das animações em 3D, as técnicas de animação em 2D continuam sendo amplamente utilizadas na mídia e no entretenimento.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de instruções que permite aos humanos se comunicarem com computadores, definindo o que precisa ser feito e como deve ser executado.
O Scratch é uma linguagem de programação visual desenvolvida pelo MIT, que oferece uma maneira acessível e divertida de aprender programação. Em vez de usar linhas de código, os usuários trabalham com blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
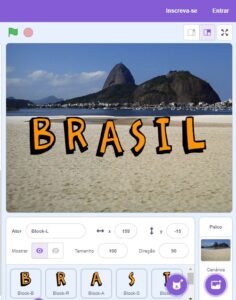
Anime as letras do BRASIL
Acesse o site do Scratch em https://scratch.mit.edu/ e anime as letras do Brasil. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
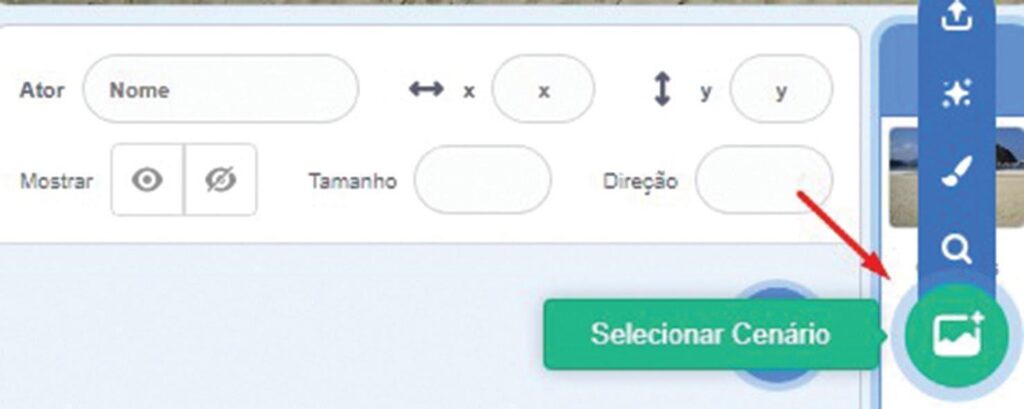
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
CRIANDO UMA ANIMAÇÃO
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
Cada letra da palavra terá uma ação diferente: mudar a cor, girar e piscar.
2. Clique na lista de atores para inserir as letras da palavra BRASIL como novos Atores. Ao serem inseridas, as letras ficam posicionadas no Palco de forma aleatória, organize-as da forma correta. Para isso, movimente as letras diretamente no Palco.
3. Clique no ícone Selecionar Cenário para inserir um fundo qualquer como novo cenário.
4. Clique na letra B, vá em Eventos e arraste o bloco “quando ![]() for clicado” para a Área de Scripts. Vá em Controle e arraste o bloco sempre para a Área de Scripts e insira embaixo do bloco anterior. Repita esse passo para as demais letras da palavra: R, A, S, I e L. Para cada letra da palavra, os dois blocos farão parte da programação. O que mudará será a ação de cada letra.
for clicado” para a Área de Scripts. Vá em Controle e arraste o bloco sempre para a Área de Scripts e insira embaixo do bloco anterior. Repita esse passo para as demais letras da palavra: R, A, S, I e L. Para cada letra da palavra, os dois blocos farão parte da programação. O que mudará será a ação de cada letra.
5. Para a letra B, a ação será a de girar. Vá em Movimento e arraste o bloco “gire 15 graus” para a Área de Scripts e insira no conjunto de blocos. Mude o valor para 6 graus.
6. Clique na letra R. A ação será a de mudar a cor. Vá em Aparência e arraste o bloco “mude 25 ao efeito cor” para a Área de Scripts e insira no conjunto de blocos. Mude o valor para 40.
7. Clique na letra A. As ações serão mostrar e esconder. Vá em Aparência e arraste os blocos mostre para a Área de Scripts e insira no conjunto de blocos. Vá em Controle e arraste duas vezes o bloco espere 1 seg para a área de script e insira abaixo de cada um dos blocos anteriores. Mude o valor para 0.2 seg nos dois blocos. Em seguida, volte em Aparência e arraste os blocos esconda para a Área de Scripts e insira no conjunto de blocos.
8. Clique na letra S. Novamente a ação será mudar a cor. Vá em Aparência e arraste o bloco “mude 25 ao efeito cor” para a Área de Scripts e insira no conjunto de blocos. Mude o valor para 75.
9. Clique na letra I. Novamente a ação será a de girar. Vá em Movimento e arraste o bloco gire 15 graus para a Área de Scripts e insira no conjunto de blocos. Mude o valor para 10 graus.
10. Clique na letra L. Novamente as ações serão mostrar e esconder. Vá em Aparência e arraste os blocos mostre para a Área de Scripts e insira no conjunto de blocos. Vá em Controle e arraste duas vezes o bloco espere 1 seg para a área de script e insira abaixo de cada um dos blocos anterior. Mude o valor para 0.4 seg nos dois blocos. Volte em Aparência e arraste os blocos esconda para a Área de Scripts e insira no conjunto de blocos.
11. Agora para ver a animação que você criou. Clique em ![]() .
.
CONTINUAR
Compartilhe com a turma os resultados da construção:
• O que você achou desta animação?
• Você percebeu que alguns efeitos eram diferentes?
• Algum efeito foi difícil de fazer? Qual?