CONNECT
 Animation brings drawings to life, whether created on paper or using computer programs, by creating animated stories. Walt Disney used this process to give movement to his drawings, which were initially made on simple sheets of paper. On the computer, animation is produced frame by frame using graphic design software, creating the illusion of movement. Traditional 2D animation, hand-drawn, depends on creativity to develop characters, scripts, and scenarios. Despite the advancement of 3D animation, 2D animation techniques continue to be widely used in media and entertainment.
Animation brings drawings to life, whether created on paper or using computer programs, by creating animated stories. Walt Disney used this process to give movement to his drawings, which were initially made on simple sheets of paper. On the computer, animation is produced frame by frame using graphic design software, creating the illusion of movement. Traditional 2D animation, hand-drawn, depends on creativity to develop characters, scripts, and scenarios. Despite the advancement of 3D animation, 2D animation techniques continue to be widely used in media and entertainment.
CONTEMPLATE
DO YOU KNOW WHAT PROGRAMMING LANGUAGE IS?
A programming language is a set of instructions that allows humans to communicate with computers, defining what needs to be done and how it should be executed.
Scratch is a visual programming language developed by MIT, which offers an accessible and fun way to learn programming. Instead of using lines of code, users work with colorful blocks in an intuitive graphical interface. It can be accessed through the website: https://scratch.mit.edu/

Learning programming with Scratch is easy because it uses a graphical interface with blocks that fit together like LEGO pieces.

Watch the video and see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, you can create a variety of projects such as interactive stories, games, animations, educational projects, and interactive applications.

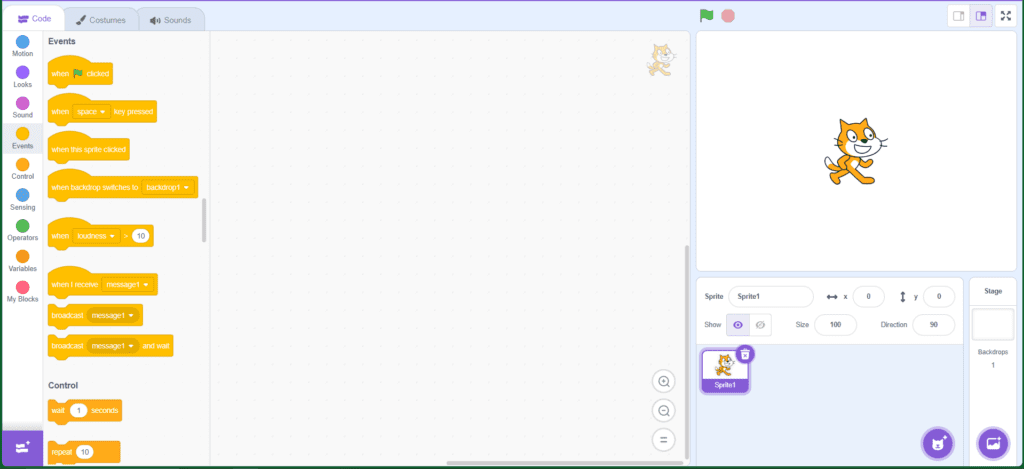
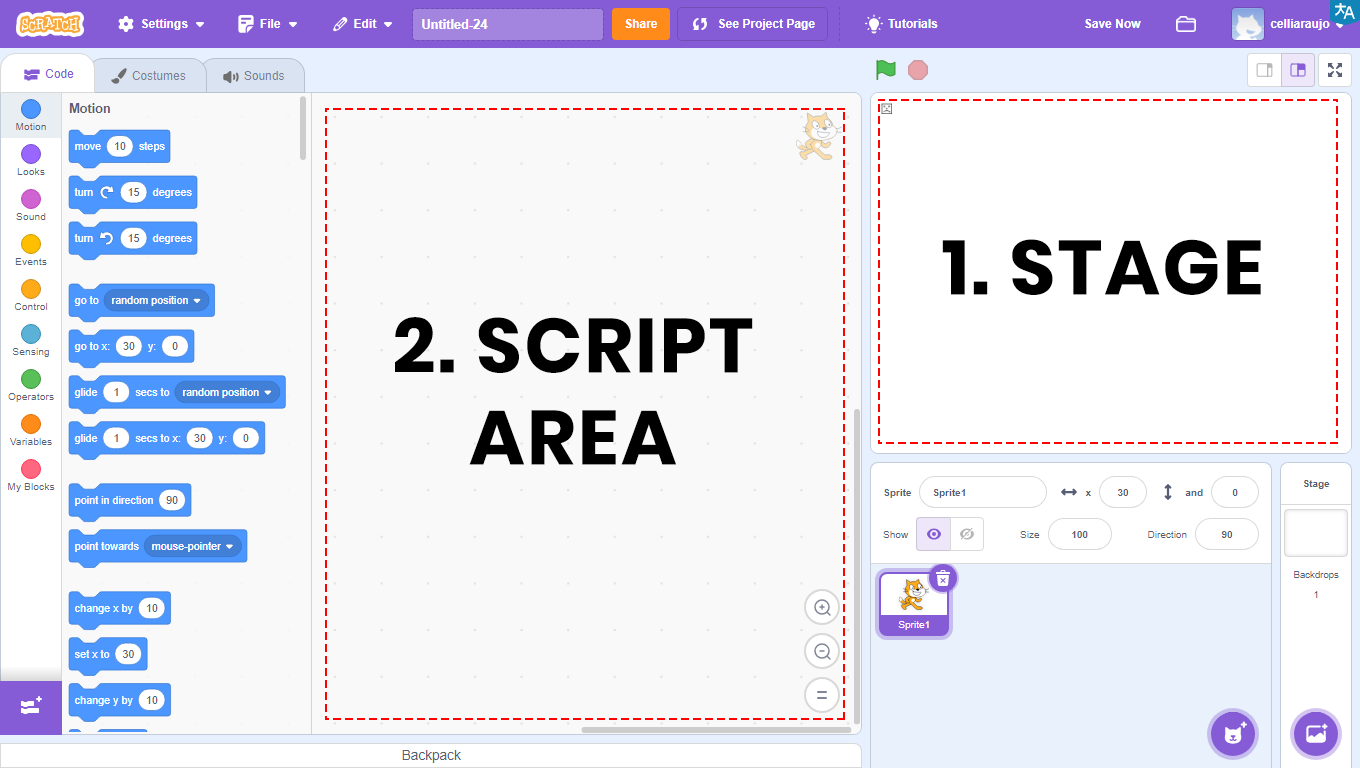
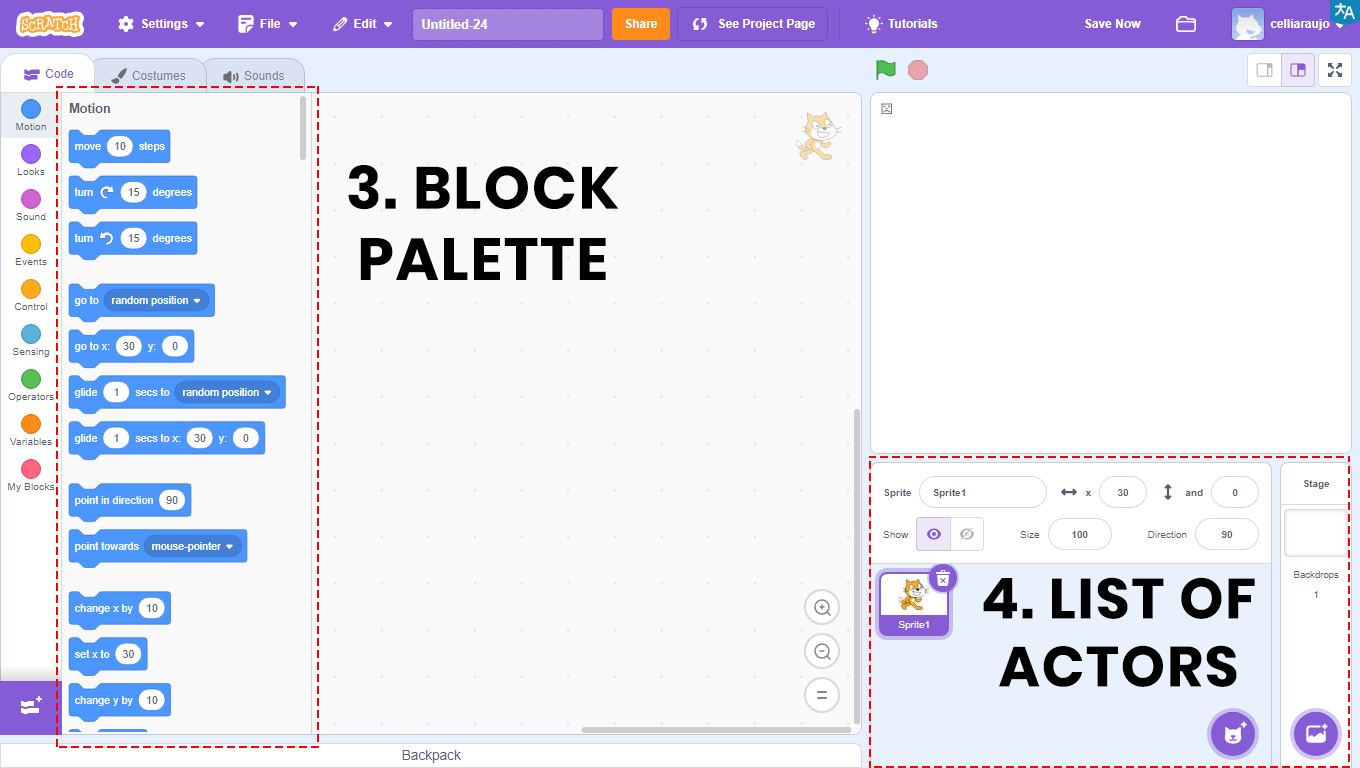
GETTING TO KNOW THE PROGRAM INTERFACE
The program interface is very intuitive and easy to use.

1 – Stage: area that allows visualization of the entire graphical and animated part of the project, where tests will be performed.
2 – Scripts Area: area where programming will take place. Here are the codes that will be developed and the blocks that will be dragged.


3 – Blocks Palette: all blocks used will be in this area. They are divided by color, and within each color, blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area, there will be the blocks that will be compiled, that is, transformed into a program, which will be visualized through the Stage.
4 – List of Sprites: area that allows visualization, insertion, and modification of images that will appear on the Stage. Also known as Sprites.
BUILD

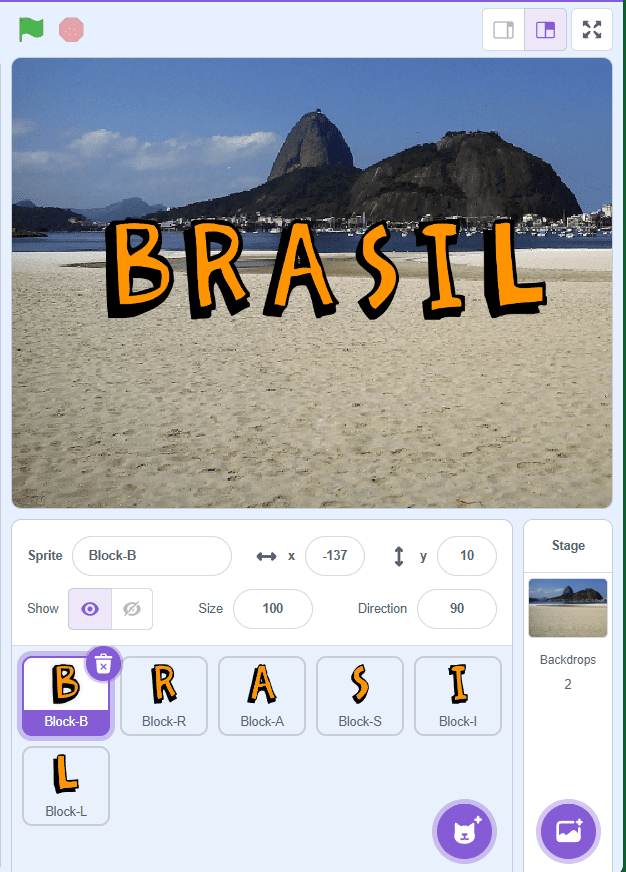
Animate the letters of BRASIL
Access the Scratch website at https://scratch.mit.edu/ and animate the letters of Brazil. Follow the step-by-step instructions, and when you’re done, click the green flag and watch the animation you created.
GETTING TO KNOW SOME PROGRAM FEATURES
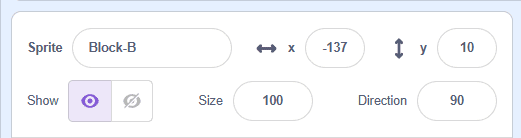
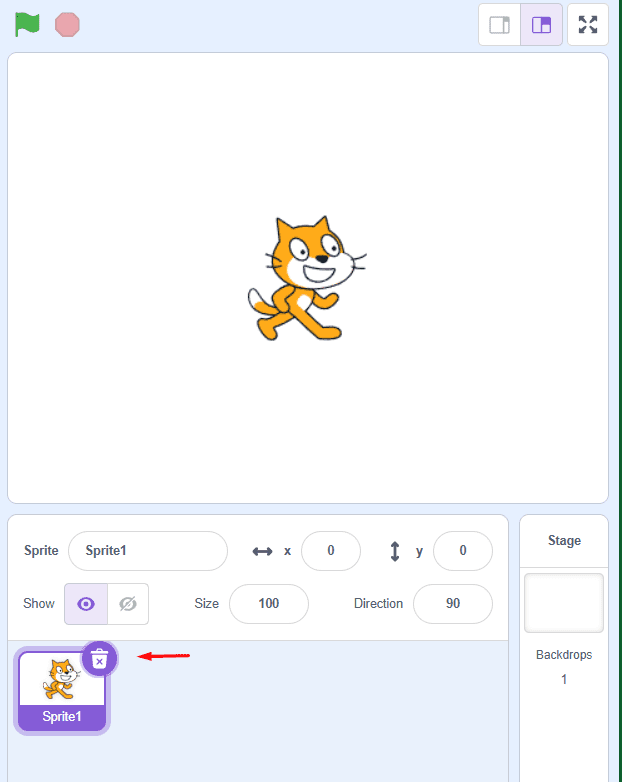
1. To rename sprites, click in the field next to the text “Sprite”.
2. To adjust the position of sprites on the stage, enter numbers in the x and y coordinate fields.
3. To make an sprite visible or invisible, click on the “Show” item icons.
4. To change the size of the sprite, adjust the number in the “Size” field.
5. To change the direction of the sprite, adjust the number in the “Direction” field.

CREATING AN ANIMATION
1. Click on the Sprite Cat and then on the trash can icon to delete it.

Each letter of the word BRASIL will have a different action: change color, rotate, and blink.
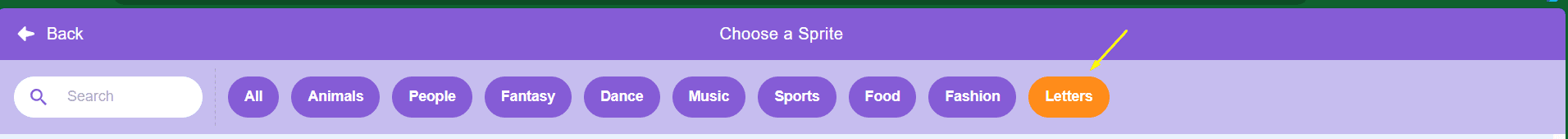
2. Click on the sprite list to insert the letters of the word BRASIL as new sprites. Once inserted, the letters will be randomly placed on the stage. Organize them correctly by moving the letters directly on the stage.

3. Click on the backdrop selection icon to insert any background as a new backdrop.
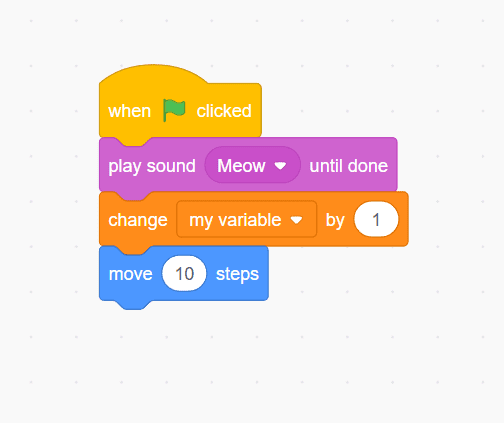
4. Click on the letter B, go to Events and drag the block “when ![]() clicked” to the Scripts Area. Go to Control and drag the block forever to the Scripts Area and insert it below the previous block. Repeat this step for the remaining letters of the word: R, A, S, I, and L. For each letter of the word, these two blocks will be part of the program. What will change will be the action of each letter.
clicked” to the Scripts Area. Go to Control and drag the block forever to the Scripts Area and insert it below the previous block. Repeat this step for the remaining letters of the word: R, A, S, I, and L. For each letter of the word, these two blocks will be part of the program. What will change will be the action of each letter.
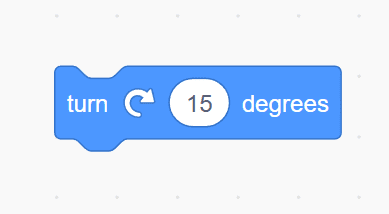
5. For letter B, the action will be to rotate. Go to Motion and drag the block “turn 15 degrees” to the Scripts Area and insert it into the block set. Change the value to 6 degrees.
6. Click on letter R. The action will be to change color. Go to Looks and drag the block “change color effect by 25” to the Scripts Area and insert it into the block set. Change the value to 40.
7. Click on letter A. The actions will be to show and hide. Go to Looks and drag the blocks show to the Scripts Area and insert it into the block set. Go to Control and drag the block wait 1 secs twice to the script area and insert below each of the previous blocks. Change the value to 0.2 sec in both blocks. Then, go back to Looks and drag the blocks hide to the Scripts Area and insert into the block set.
8. Click on letter S. Again, the action will be to change color. Go to Looks and drag the block “change color effect by 25” to the Scripts Area and insert it into the block set. Change the value to 75.
9. Click on letter I. Again, the action will be to rotate. Go to Motion and drag the block “turn 15 degrees” to the Scripts Area and insert it into the block set. Change the value to 10 degrees.
10. Click on letter L. Again, the actions will be to show and hide. Go to Looks and drag the blocks show to the Scripts Area and insert it into the block set. Go to Control and drag the block wait 1 secs twice to the script area and insert below each of the previous blocks. Change the value to 0.4 sec in both blocks. Then, go back to Looks and drag the blocks hide to the Scripts Area and insert into the block set.
11. Now to see the animation you created. Click on ![]() .
.
CONTINUE
Share the results of your creation with the class:
• What did you think of this animation?
• Did you notice that some effects were different?
• Was any effect difficult to achieve? Which one?


