CONNECT
 Animation creates the illusion of movement with a rapid sequence of static images and is present in films, TV, video games, and advertising. The Golden Age (1930-1950) produced Disney and Warner Bros. classics. In the 1960s-1980s, television popularized animated series, while anime stood out in Japan. 2D animation can be traditional (hand-drawn) or digital (using software). 3D animation, which began in the 1980s-1990s with films like “Toy Story” (1995), is dominant today. Modern animation is global and diverse, with significant investments from streaming platforms. We find animation in films, TV, video games, advertising, and education. It continues to evolve with technology and audience preferences, being essential in culture and entertainment.
Animation creates the illusion of movement with a rapid sequence of static images and is present in films, TV, video games, and advertising. The Golden Age (1930-1950) produced Disney and Warner Bros. classics. In the 1960s-1980s, television popularized animated series, while anime stood out in Japan. 2D animation can be traditional (hand-drawn) or digital (using software). 3D animation, which began in the 1980s-1990s with films like “Toy Story” (1995), is dominant today. Modern animation is global and diverse, with significant investments from streaming platforms. We find animation in films, TV, video games, advertising, and education. It continues to evolve with technology and audience preferences, being essential in culture and entertainment.
CONTEMPLATE
DO YOU KNOW WHAT A PROGRAMMING LANGUAGE IS?
A programming language is a set of instructions that allows people to communicate with computers, indicating what needs to be done and how it should be performed.
Scratch is a visual programming language created by MIT, providing an accessible and fun way to learn programming. Instead of writing lines of code, users drag and drop colored blocks in an intuitive graphical interface. It can be accessed at: https://scratch.mit.edu/


Learning programming with Scratch is easy because it uses a graphical interface with blocks that fit together like LEGO pieces.
Watch the video to see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it is possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

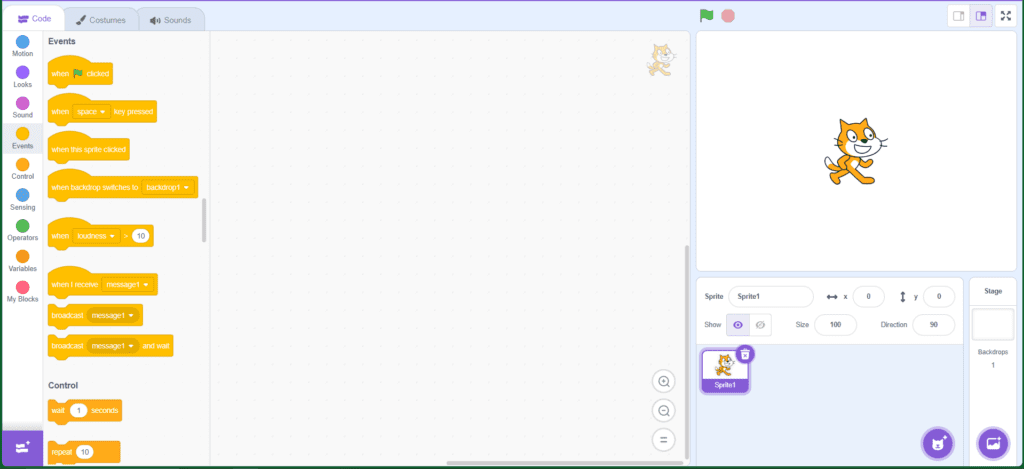
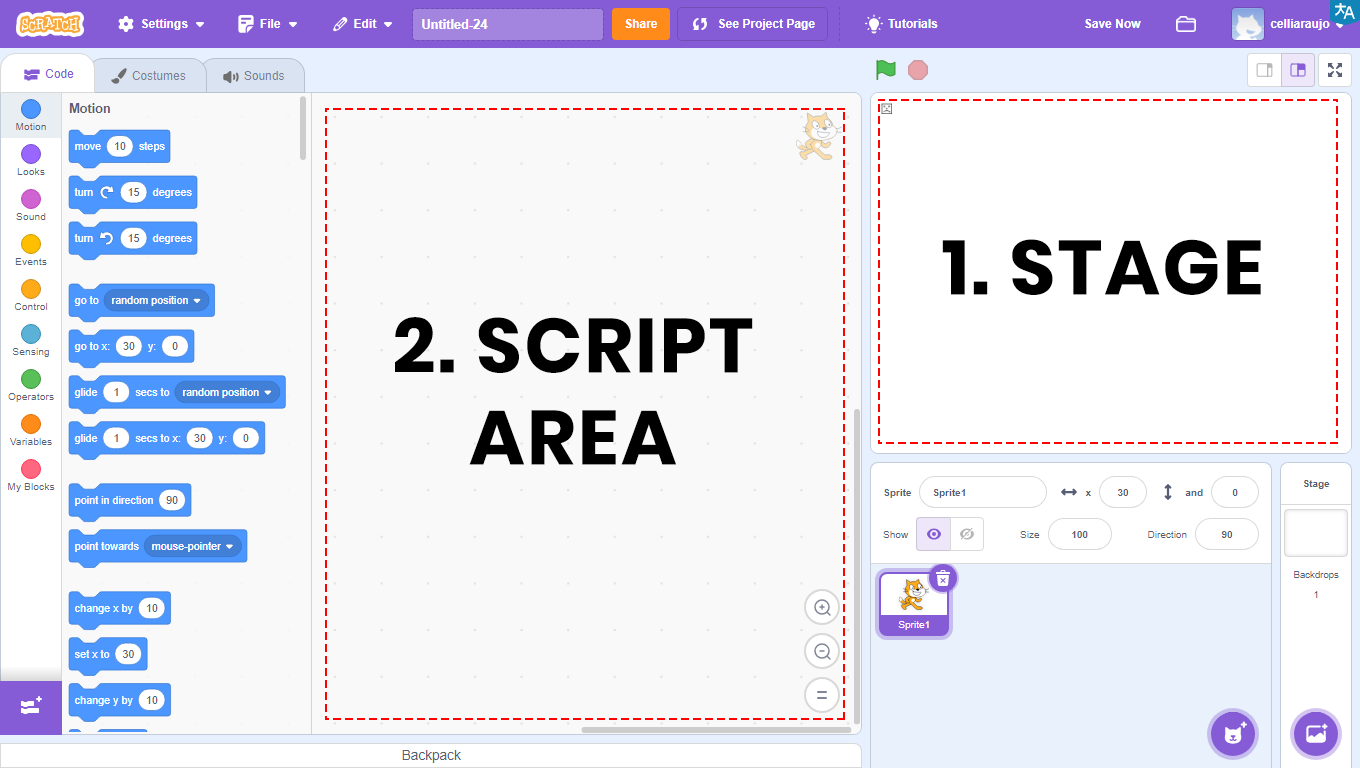
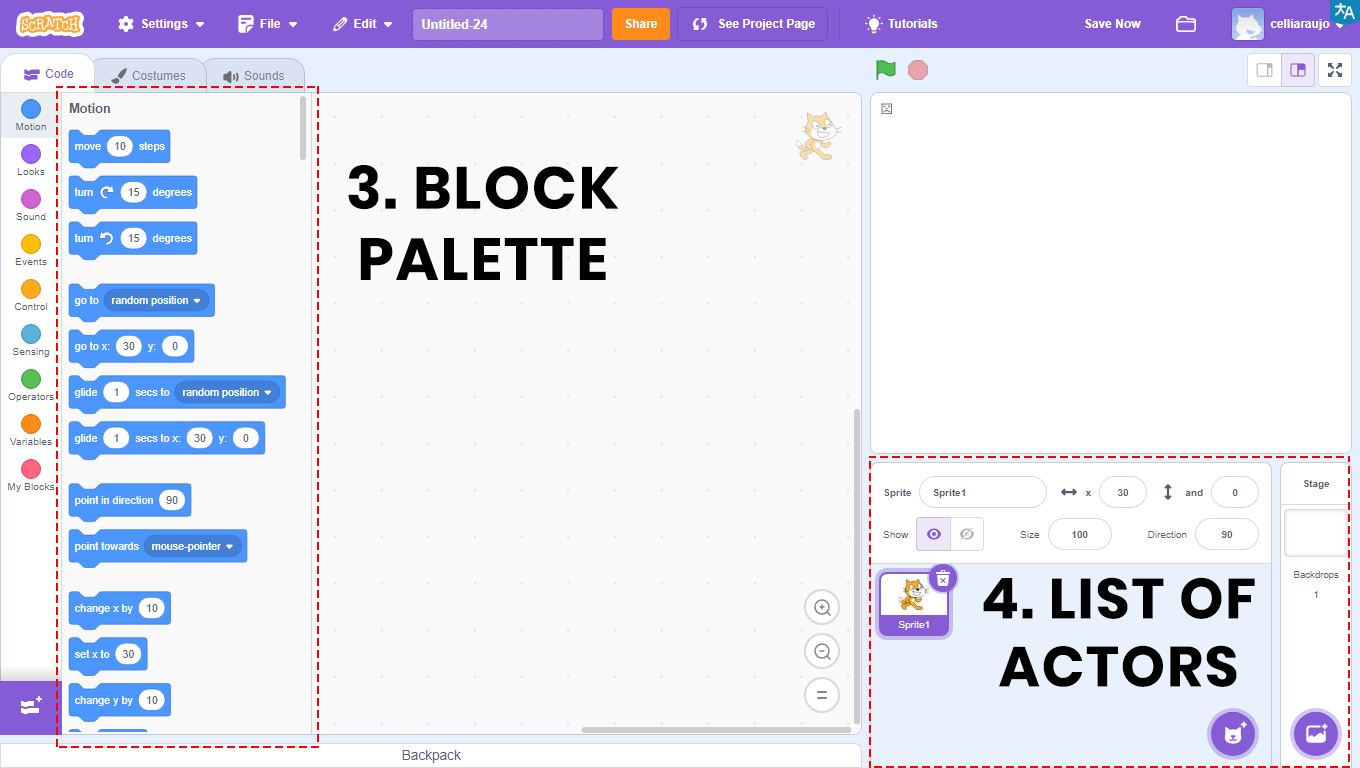
GETTING TO KNOW THE PROGRAM INTERFACE
The program interface is very intuitive and simple to use.

1 – Stage: the area that will allow the visualization of the entire graphical and animated part of the project, and where the tests will be performed.
2 – Scripts Area: the area where programming will take place. Here will be the codes that will be developed and the blocks that will be dragged.


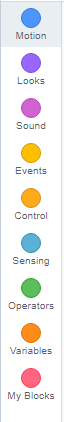
3 – Blocks Palette: all the blocks used will be in this area. They are color-coded, and within each color, the blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area, the blocks that will be compiled, that is, transformed into a program, which will be visualized through the Stage.
4 – Sprites List: the area that will allow the visualization, insertion, and alteration of images that will appear on the Stage. Also known as Sprites.
BUILD
ACTIVITY PROPOSAL

COLORED BALLS
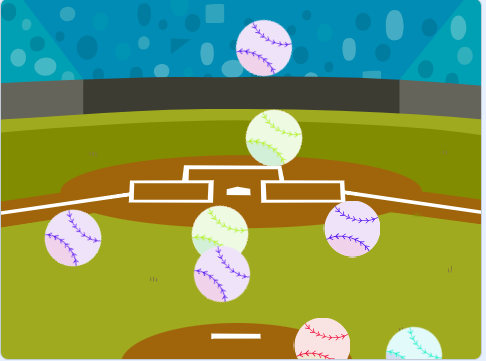
Access the Scratch website at https://scratch.mit.edu/ and create an animation where a ball rotates around itself, and each time the user clicks on it, a clone of it is created at random points on the screen with a different color shade. Follow the step-by-step instructions and, when finished, click the green flag and observe the animation you developed.
GETTING TO KNOW SOME FEATURES OF THE PROGRAM
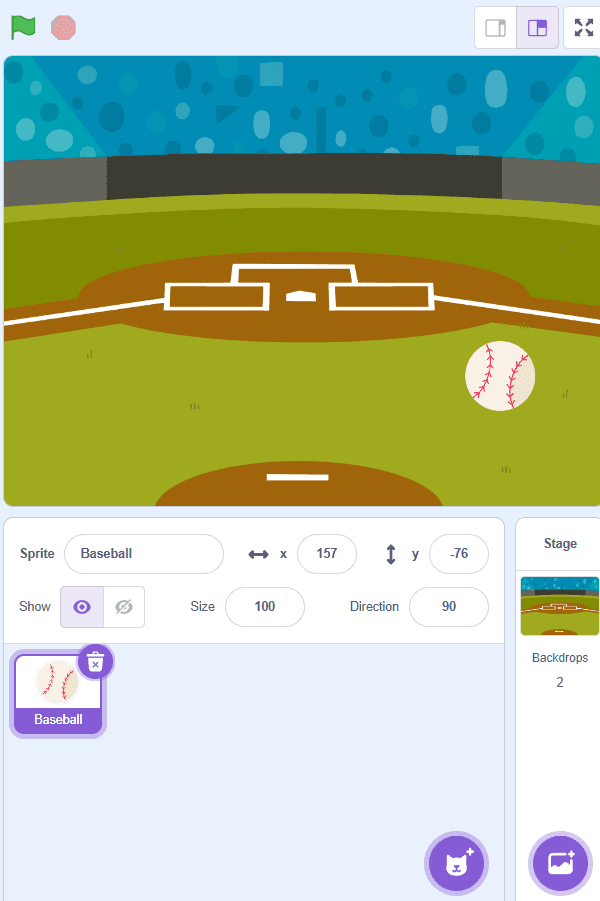
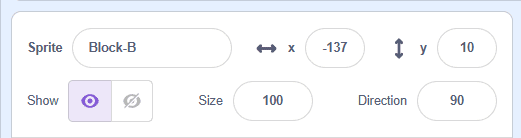
1. To rename the actors, click on the field next to the text “Actor”.
2. To adjust the position of the actors on stage, indicate the numbers in the x and y coordinate fields.
3. To make the actor visible or invisible, click on the icons in the “Show” item.
4. To change the actor’s size, adjust the number in the “Size” field.
5. To change the actor’s direction, adjust the number in the “Direction” field.

PROGRAMMING THE PROJECT
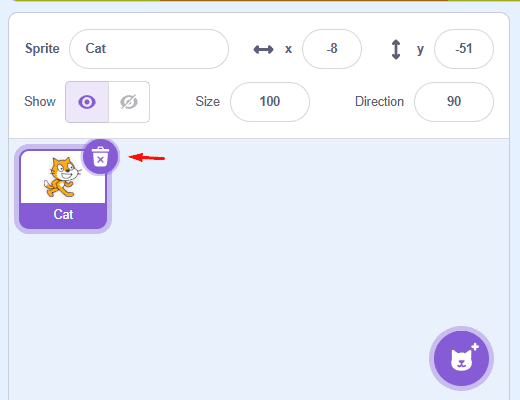
1. Click on the Cat Sprite and then on the trash can icon to delete it.
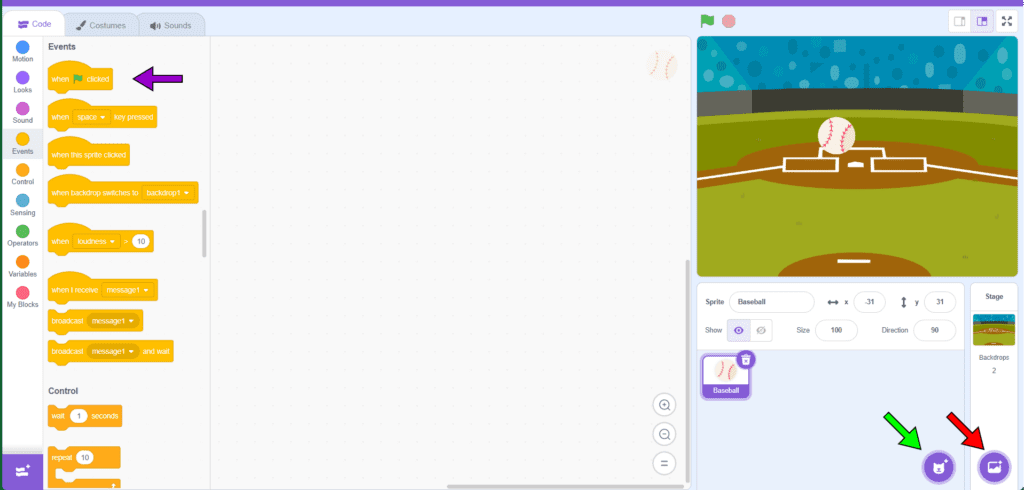
2. Click on the location indicated by the green arrow to insert the new character Actor (Baseball).
3. Click on the location indicated by the red arrow to select the Stage Background (Baseball 1).
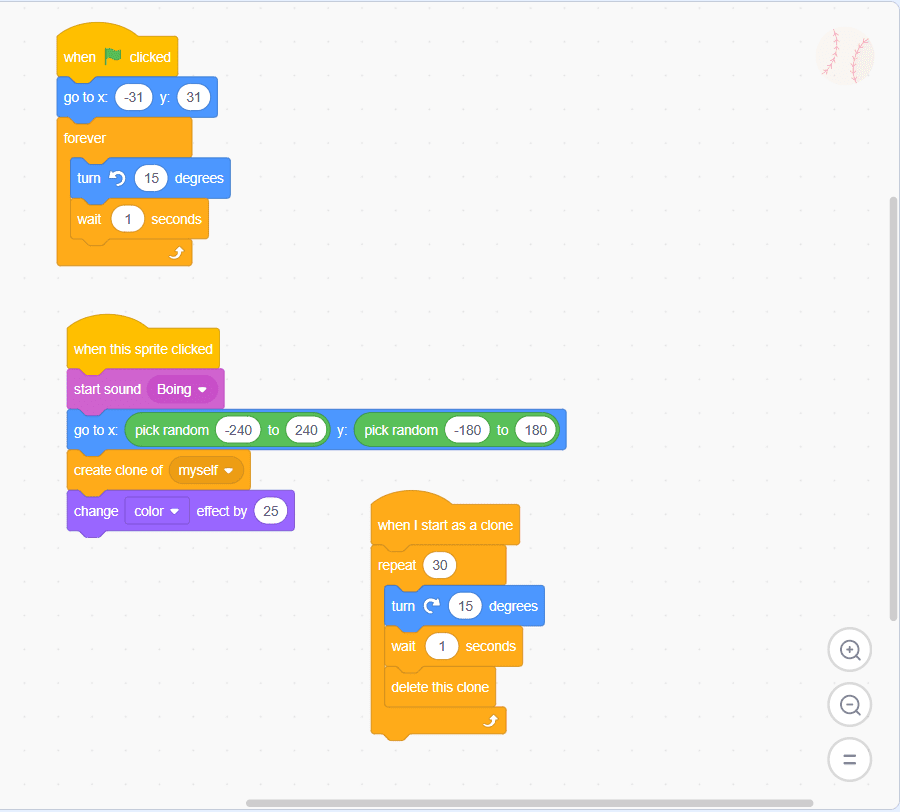
4. Select the Actor, click on Events and drag the block “when ![]() clicked” to the Scripts Area (purple arrow).
clicked” to the Scripts Area (purple arrow).

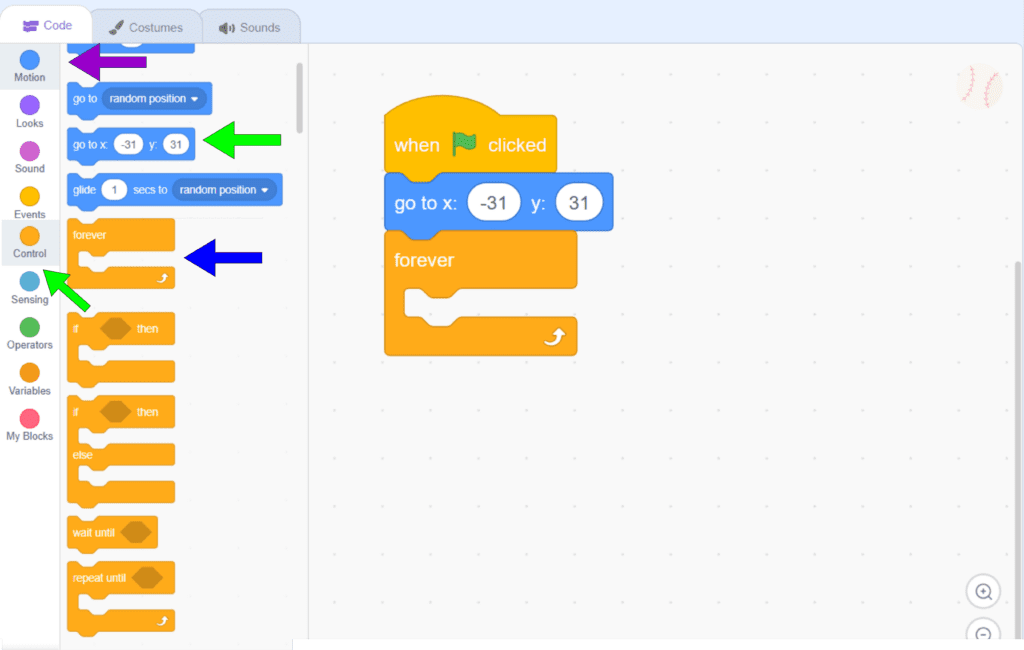
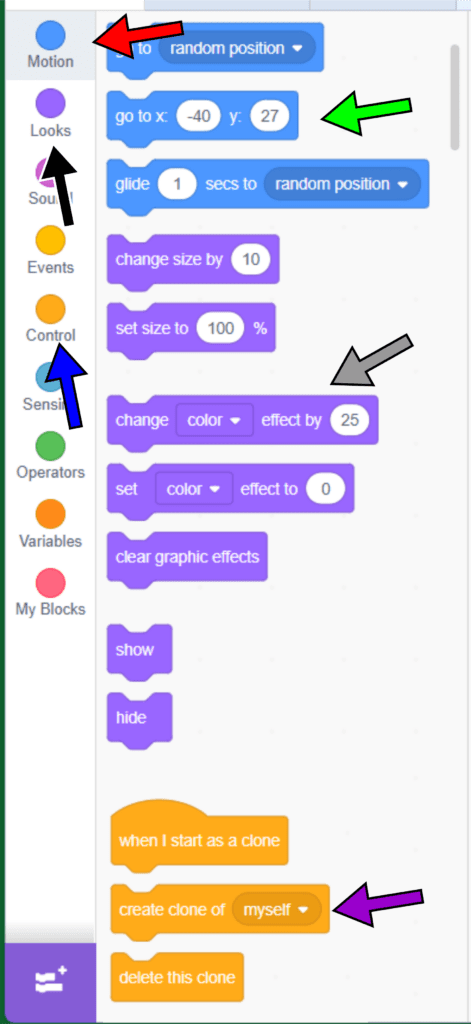
5. To make the Actor position in the center of the screen, click on Motion (purple arrow) and drag the block “go to x: 10 y: -33” to the Scripts Area (green arrow). Change the x values to: 0 and the y value to: 0 in the white box.
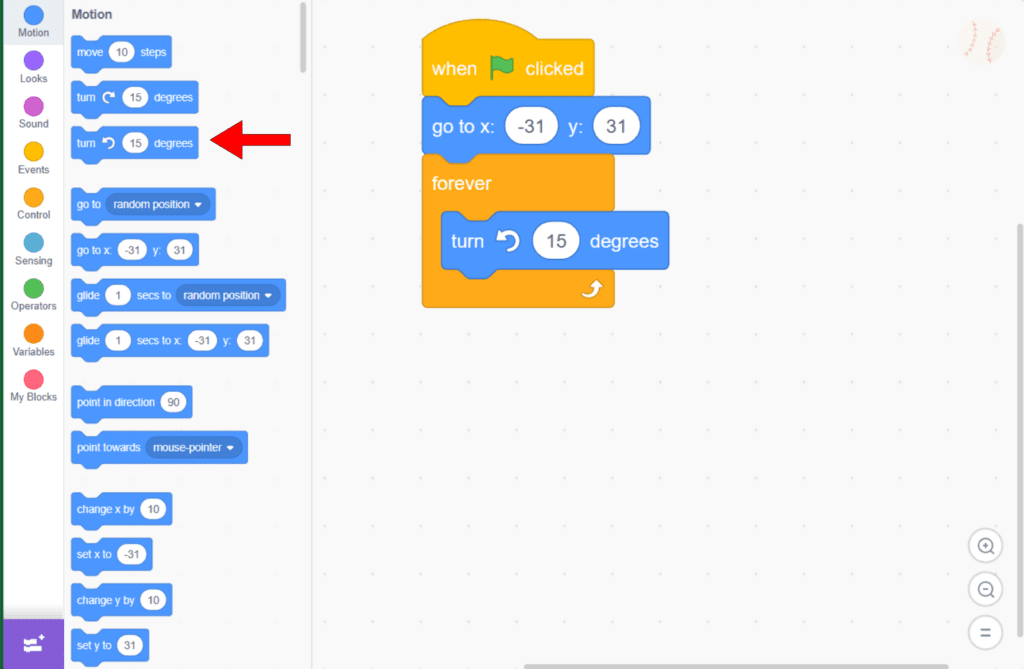
6. To make the Actor (ball) rotate around itself infinitely, it will be necessary to insert the command Forever. Click on Control (green arrow) and drag the block “forever” to the Scripts Area (blue arrow).

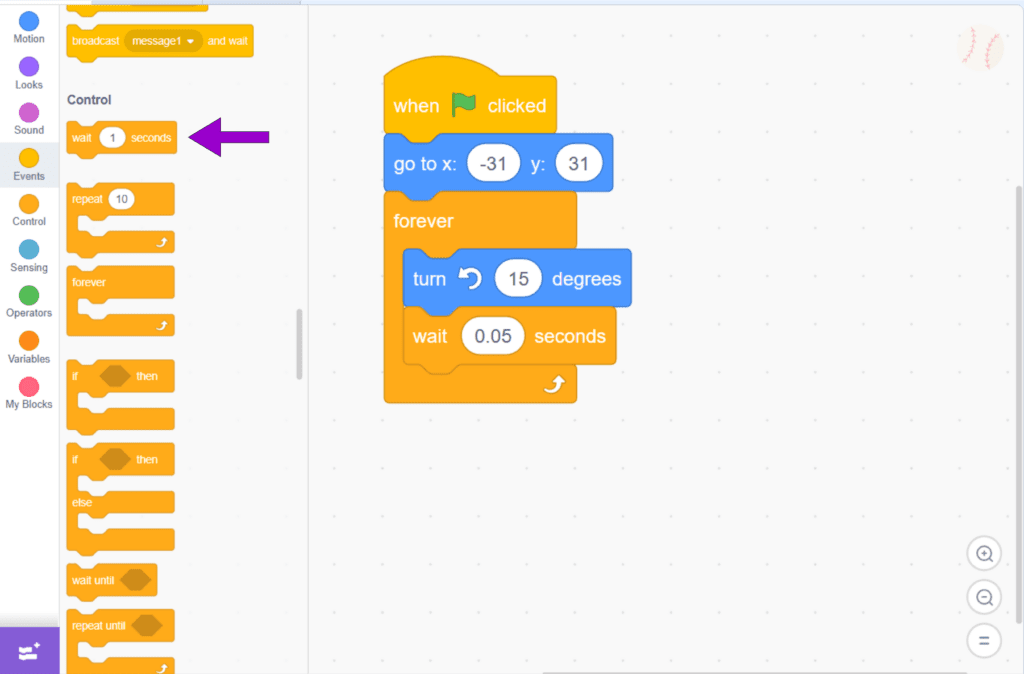
7. Click on Motion and drag the block “turn 15 degrees” to the Scripts Area (red arrow). Then, go to Control (blue arrow) and drag the block “wait 1 sec” to the Scripts Area (purple arrow) and change the value to 0.05.


8. Congratulations! The Actor (Baseball) already moves around itself.
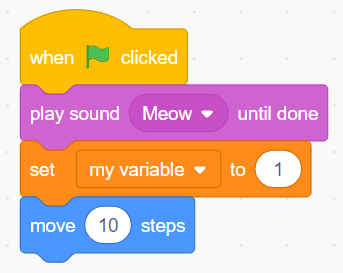
Now we will create more effects on your actor Baseball. Every time the actor is clicked, it will emit a sound, move to a random position, create a clone, and change color. For this, a parallel programming will be necessary.
** Parallel programming are blocks of commands created separately and executed at the same time in the Scripts Area.
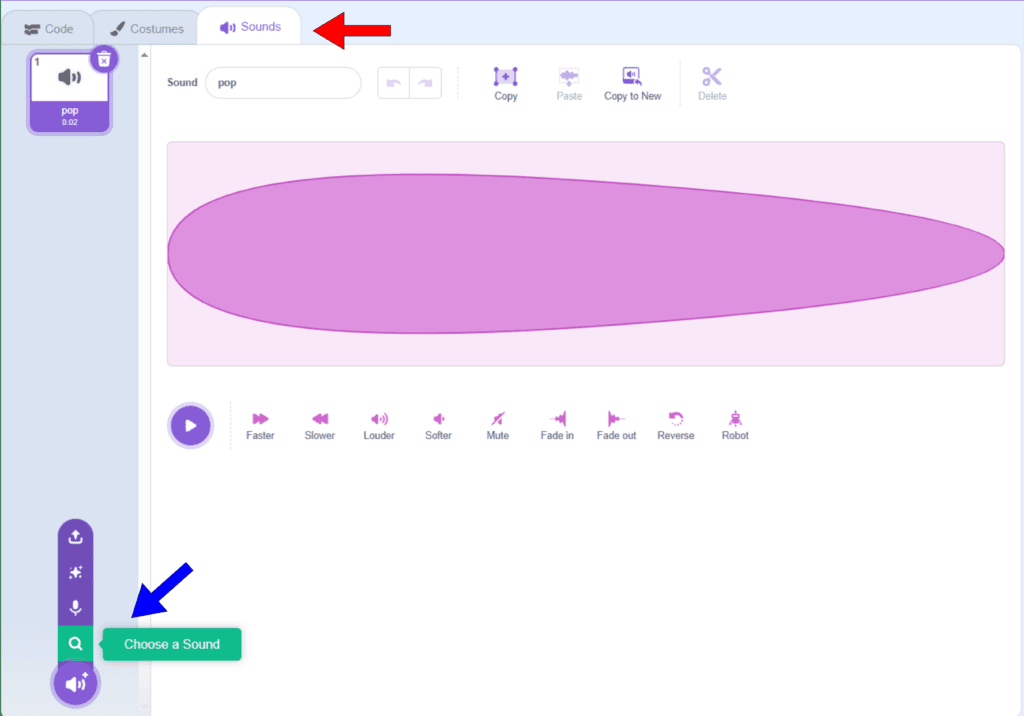
9. To choose a sound from the library, click on the Sounds tab (red arrow), then click on Select a Sound (blue arrow) and choose the sound Boing from the sound library.

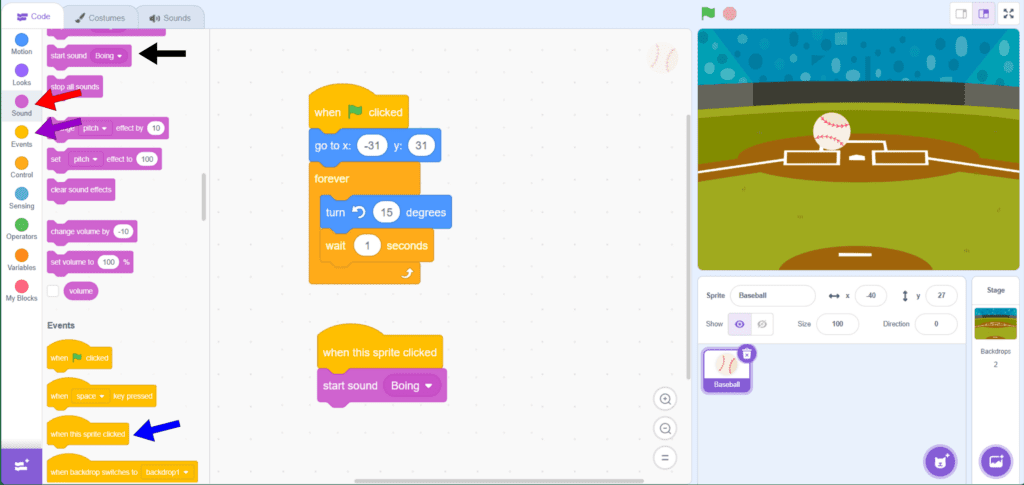
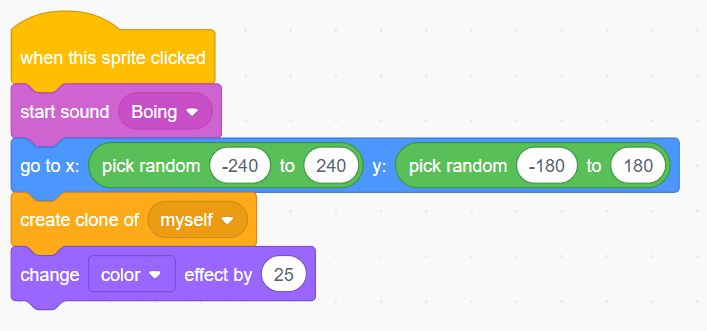
10. Go to Events (purple arrow) and drag the block “when this actor clicked” to the Scripts Area (blue arrow).
11. Click on Sound (red arrow), drag the block “play sound pop” (black arrow) to the Scripts Area and change the sound to Boing.

12. Click on Motion (red arrow) and drag the block “go to x: 0 y: 0” to the Scripts Area (green arrow).
13. Click on Control (blue arrow) and drag the block “create clone of myself” to the Scripts Area (purple arrow).
14. Click on Looks (black arrow) and drag the block “change color effect by 25” to the Scripts Area (gray arrow). Change the value 25 to 50.

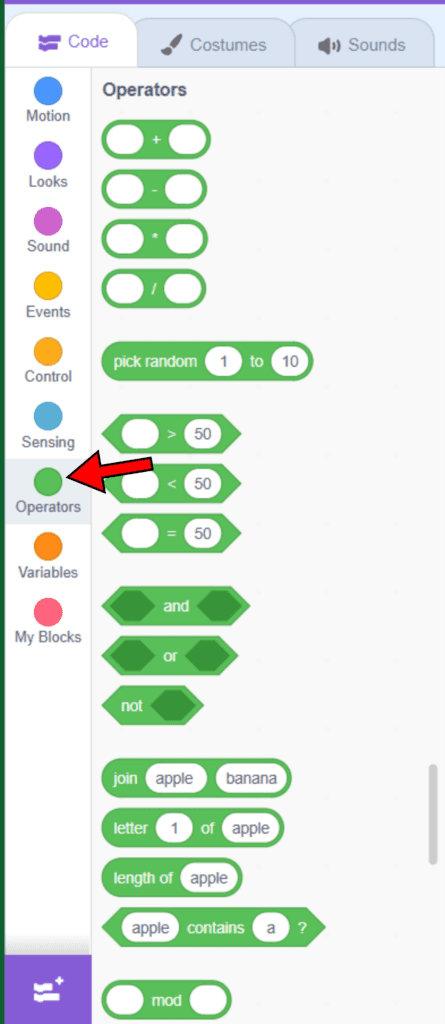
15. Go to Operators (red arrow) and drag the block “pick random 1 to 10” to the blank space for the x position inserted in step 12 and do the same for the blank space for the y position. Then, change the random values of x to -240 and 240 and the random values of y to -180 and 180.


Now, create a new parallel script so that the clone generated in step 13, rotates 15 degrees 30 times and disappears.
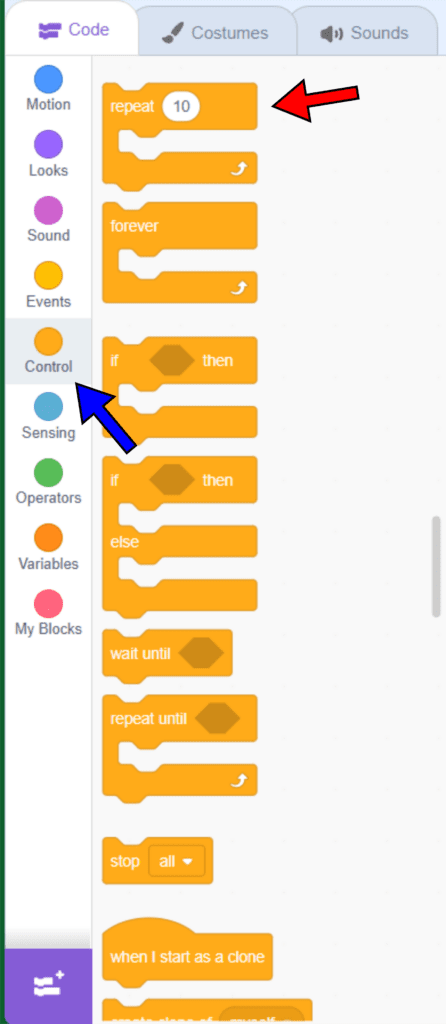
16. To do this, go to Control (blue arrow), drag the block “when I start as a clone” and the block “repeat 10 times” to the Scripts Area (red arrow) and change the value to 30.
17. Next, go to Motion and drag the block “turn 15 degrees” to the Scripts Area. Then, go back to Control and drag the block “wait 1 sec” inside the block “repeat 30 times” and change the values to 0.5.

18. In Control, drag the block “delete this clone” to the Scripts Area inside the block “repeat 30 times”.

CONTINUE

Share the results of your creation with the class:
• Were you able to add sound to the Actor?
• What did you find most difficult about this script?
• Were you able to delete the clone?