CONECTAR
 A animação cria a ilusão de movimento através de uma sequência de imagens estáticas e é amplamente utilizada em filmes, séries de TV, videogames e publicidade. Nos anos 1960-1980, a televisão popularizou as animações, enquanto o anime se destacou no Japão. A animação 2D pode ser tradicional (desenhada à mão) ou digital. A animação 3D, popularizada nos anos 1980-1990 com filmes como “Procurando Nemo”, “Os Incríveis” e “Como Treinar o Seu Dragão”, é amplamente utilizada hoje. A animação moderna é diversa e global, com plataformas de streaming investindo fortemente. Encontramos animação em filmes, TV, videogames, publicidade e educação, sendo essencial na cultura e no entretenimento contemporâneo.
A animação cria a ilusão de movimento através de uma sequência de imagens estáticas e é amplamente utilizada em filmes, séries de TV, videogames e publicidade. Nos anos 1960-1980, a televisão popularizou as animações, enquanto o anime se destacou no Japão. A animação 2D pode ser tradicional (desenhada à mão) ou digital. A animação 3D, popularizada nos anos 1980-1990 com filmes como “Procurando Nemo”, “Os Incríveis” e “Como Treinar o Seu Dragão”, é amplamente utilizada hoje. A animação moderna é diversa e global, com plataformas de streaming investindo fortemente. Encontramos animação em filmes, TV, videogames, publicidade e educação, sendo essencial na cultura e no entretenimento contemporâneo.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de instruções que permite às pessoas se comunicarem com computadores, indicando o que precisa ser feito e como deve ser realizado.
O Scratch é uma linguagem de programação visual criada pelo MIT, que proporciona uma forma acessível e divertida de aprender a programar. Em vez de escrever linhas de código, os usuários arrastam e soltam blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão n
CONSTRUIR
PROPOSTA DA ATIVIDADE

Acesse o site do Scratch em https://scratch.mit.edu/ e anime e faça um ator voar pelo palco. Para embarcar nesta viagem o usuário fará um morcego voar por uma floresta escura. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
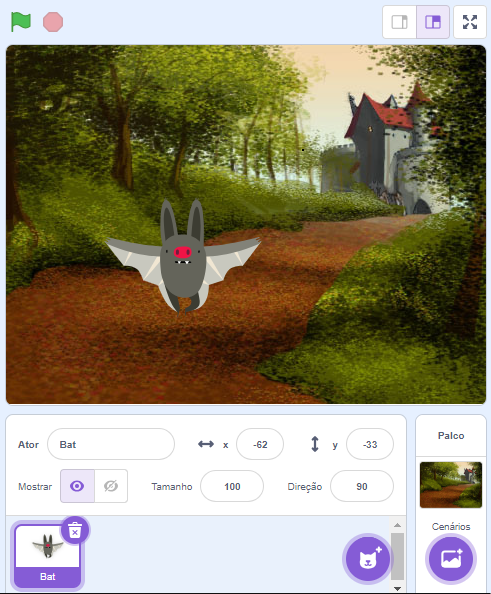
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
PROGRAMANDO O PROJETO
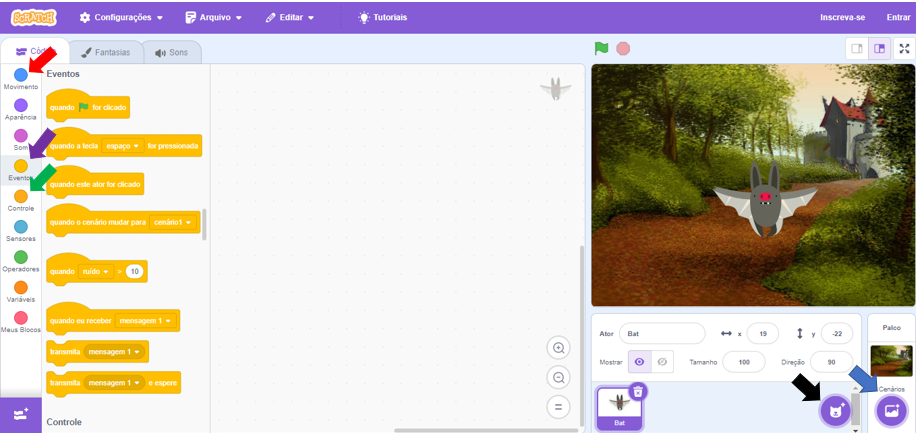
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
2. Clique no ícone Selecionar Cenário (seta azul) e insira o fundo da floresta (Castle 2) como novo cenário.
3. Clique no ícone Selecione um Ator (seta preta) para inserir o ator Morcego (Bat). Clique no ator, depois vá em Eventos (seta roxa) e arraste o bloco “quando ![]() for clicado” para a área de scripts.
for clicado” para a área de scripts.
4. Clique em Controle (seta verde) , arraste o bloco “sempre” para a área de scripts e insira-o embaixo do bloco anterior.
5. Em Movimento (seta vermelha) , arraste o bloco vá para x: 0 y: 0 para a área de scripts e insira-o dentro do bloco “sempre” . Altere o valor de x para “181” e y para “99”.

6. Ainda em Movimento, arraste os blocos deslize por 1 segs. até x: 0 y: 0 e deslize por 1 segs. até posição aleatória para a área de scripts e os insira embaixo do bloco anterior. Altere os valores dos segundos para “2”. Teste opções de valores de x e y para o bloco e registre o que você escolheu:
7. Repita o passo 6 e registre os novos valores escolhidos para x e y. Os valores precisam ser diferentes dos anteriores.
8. Em Movimento , arraste o bloco deslize por 1 segs. até x: 0 y: 0 e posicione-o abaixo dos blocos anteriores. Mais uma vez, escolha e registre os valores diferentes de x e y para esse bloco.
9. Ao final, veja como ficou a animação. Clique em ![]() .
.
CONTINUAR

Depois de criar o jogo, compartilhe a experiência com a turma.
• Foi difícil criar um jogo?
• O que você pode inserir para seu jogo ficar mais aninado?
• Os valores que você deu para x e y fizeram seu ator se movimentar mais?



