CONECTAR
 A animação cria a ilusão de movimento através de uma sequência de imagens estáticas e é amplamente utilizada em filmes, séries de TV, videogames e publicidade. Nos anos 1960-1980, a televisão popularizou animações, enquanto o anime se destacou no Japão. A animação 2D pode ser tradicional (desenhada à mão) ou digital, enquanto a animação 3D, popularizada nos anos 1980-1990 com filmes como “Toy Story”, “Shrek” e “Up: Altas Aventuras”, é amplamente utilizada hoje. A animação moderna é diversa e global, com plataformas de streaming investindo fortemente. Encontramos animação em filmes, TV, videogames, publicidade e educação, sendo essencial na cultura e no entretenimento contemporâneo.
A animação cria a ilusão de movimento através de uma sequência de imagens estáticas e é amplamente utilizada em filmes, séries de TV, videogames e publicidade. Nos anos 1960-1980, a televisão popularizou animações, enquanto o anime se destacou no Japão. A animação 2D pode ser tradicional (desenhada à mão) ou digital, enquanto a animação 3D, popularizada nos anos 1980-1990 com filmes como “Toy Story”, “Shrek” e “Up: Altas Aventuras”, é amplamente utilizada hoje. A animação moderna é diversa e global, com plataformas de streaming investindo fortemente. Encontramos animação em filmes, TV, videogames, publicidade e educação, sendo essencial na cultura e no entretenimento contemporâneo.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de instruções que permite às pessoas se comunicarem com computadores, indicando o que precisa ser feito e como deve ser realizado.
O Scratch é uma linguagem de programação visual criada pelo MIT, que proporciona uma forma acessível e divertida de aprender a programar. Em vez de escrever linhas de código, os usuários arrastam e soltam blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

CONHECENDO O MUNDO
Acesse o site do Scratch em https://scratch.mit.edu/ e Crie uma animação onde o Ator será o guia numa viagem onde apresentará as características de três lugares no mundo. Para embarcar nesta viagem o usuário terá que interagir com a cena. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
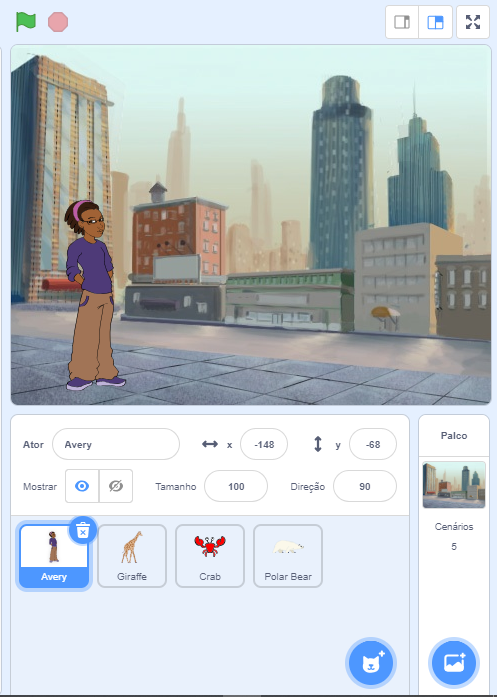
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
PROGRAMANDO O PROJETO
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
2. Para inserir Atores, vá até o local indicado pela seta verde e insira os Atores ( Avery, Giraffe, Crab e o Polar Bear).
3. Para inserir Cenários, vá até o local indicado pela seta vermelha e insira os Cenários do Palco ( Savana, Metro, Beach Rio, Desert e Artic).
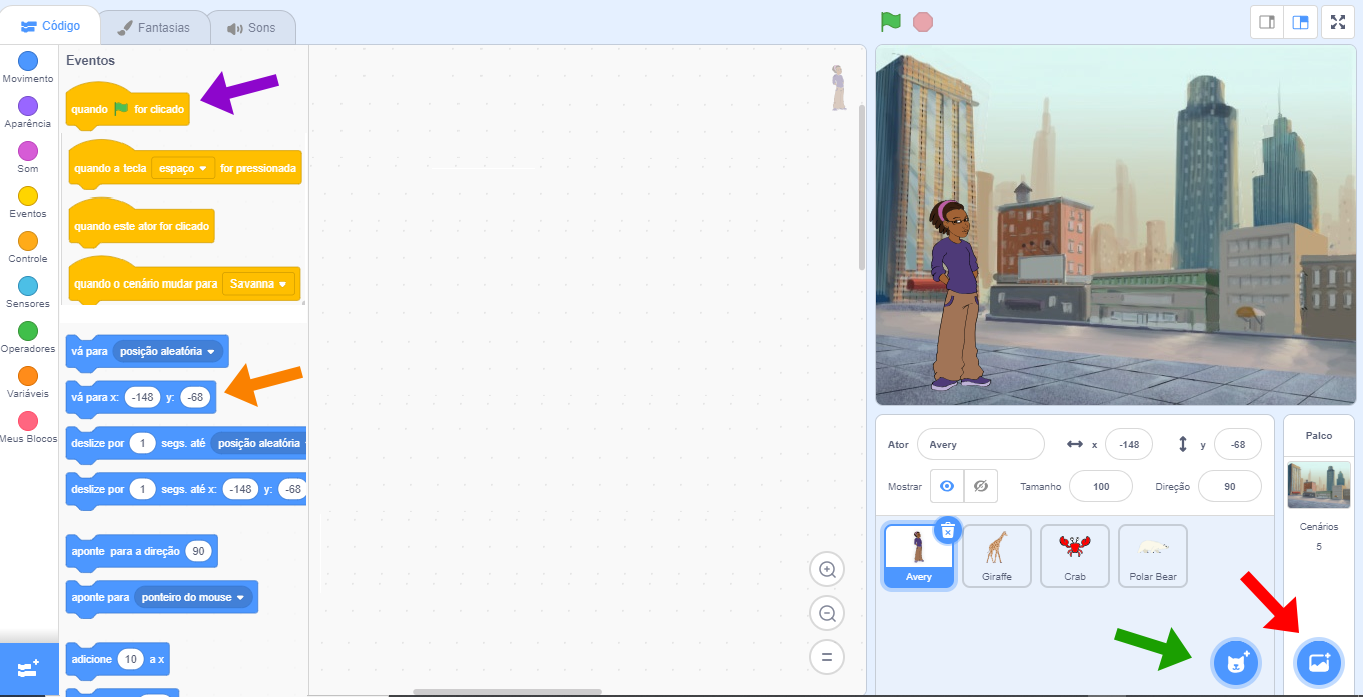
4. Selecione o Ator Avery, vá em Eventos, arraste o bloco “quando ![]() for clicado” (seta roxa) para a Área de Scripts.
for clicado” (seta roxa) para a Área de Scripts.
5. Para posicionar o Ator na lateral esquerda da tela, vá em Movimento, arraste o bloco “vá para x:0 y:0” (seta laranja) para a Área de Scripts. Altere o valor de x para: -148 e o valor de y para: -68.

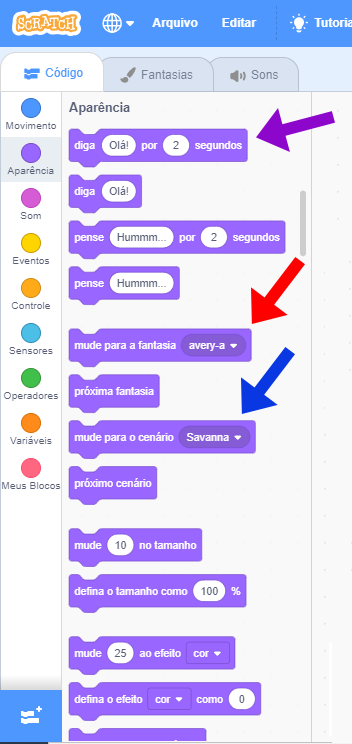
6. Nesta programação serão usados vários cenários, então informe aquele que será iniciado quando o botão “Ir” for clicado. Para isso, em Aparência, arraste o bloco “mude para o cenário…” (seta azul), para abaixo do bloco “vá para x… y….”. Altere o cenário para “Metro”.
7. Ainda em Aparência, para que o Ator gesticule, arraste o bloco “mude para a fantasia…” (seta vermelha), para abaixo do bloco “mude o cenário…”, e altere a fantasia para “avery-b”.
8. Para iniciar o diálogo do Ator, em Aparência arraste o bloco “diga olá por 2 segundos” (seta roxa) para abaixo do bloco “mude para a fantasia avery-b”, e escreva o texto: “Olá pessoal! Tudo bem?” na caixa branca e altere o valor para 3 segundos.
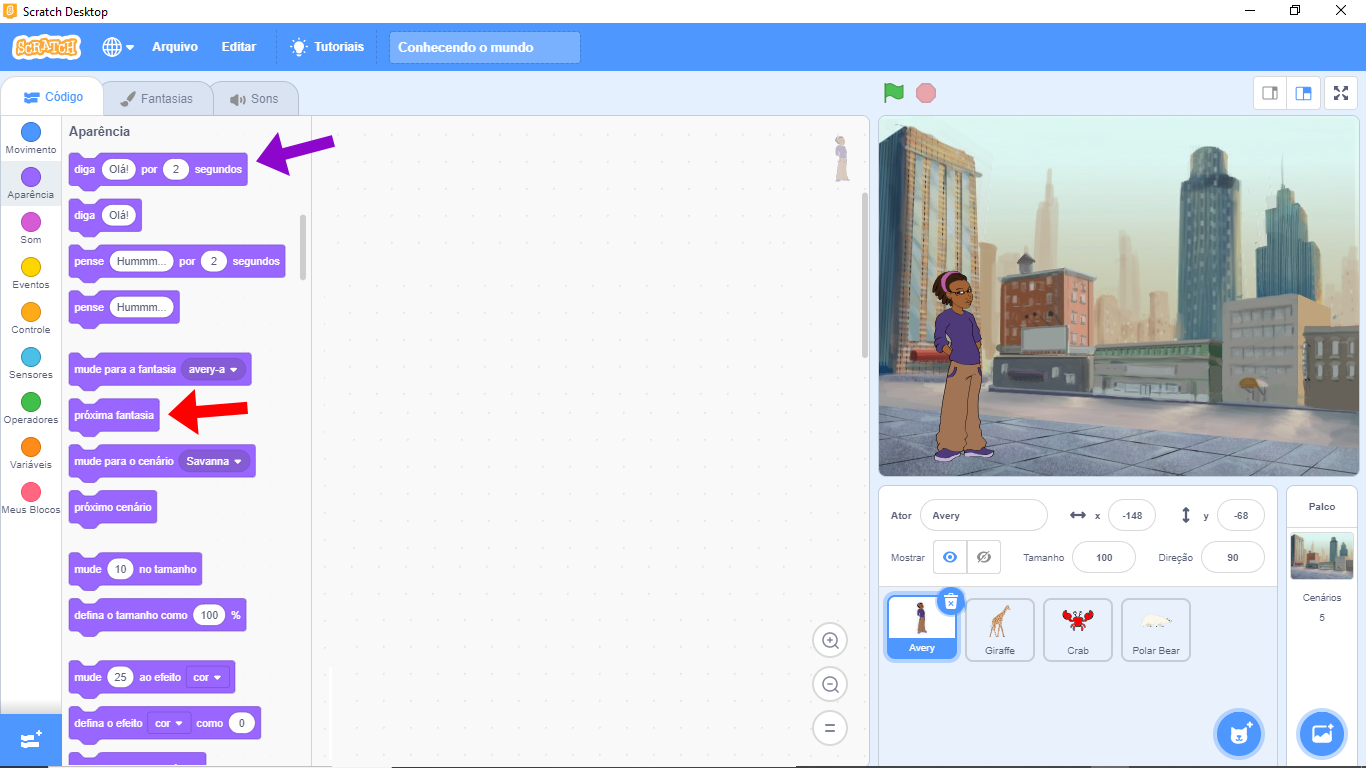
9. Em seguida, arraste o bloco “mude para a fantasia…” (seta vermelha) para abaixo do bloco “diga Olá Pessoal! por 3 segundos”, e altere a fantasia para “ avery-a”.
10. Arraste o bloco “diga olá por 2 segundos” (seta roxa) para abaixo do bloco anterior, e escreva o texto: “Vamos conhecer três lugares.” e altere o valor para 4 segundos.
11. Após, arraste o bloco “diga olá por 2 segundos” (seta roxa) para abaixo do bloco anterior e digite: “A Savana Africana, o Rio de Janeiro e a Antártida.” Altere o valor para 5 segundos.

12. Em Aparência, arraste mais um bloco “diga olá por 2 segundos”, para a posição abaixo do bloco anterior e digite: “Vamos começar pela Savana Africana?”. Altere o valor para 4 segundos.
13. Após, arraste o bloco “próxima fantasia” (seta vermelha) para a posição abaixo do bloco anterior.
14. Ainda em Aparência, arraste o bloco “diga olá por 2 segundos” (seta roxa) para abaixo do bloco anterior e digite: “Então, clique em mim!”. Altere o valor para 2 segundos.

Agora, crie uma nova programação paralela e veja o que o ator Avery fará.
** Programação paralela são blocos de comandos criados separadamente e executados ao mesmo tempo na Área de Scripts.
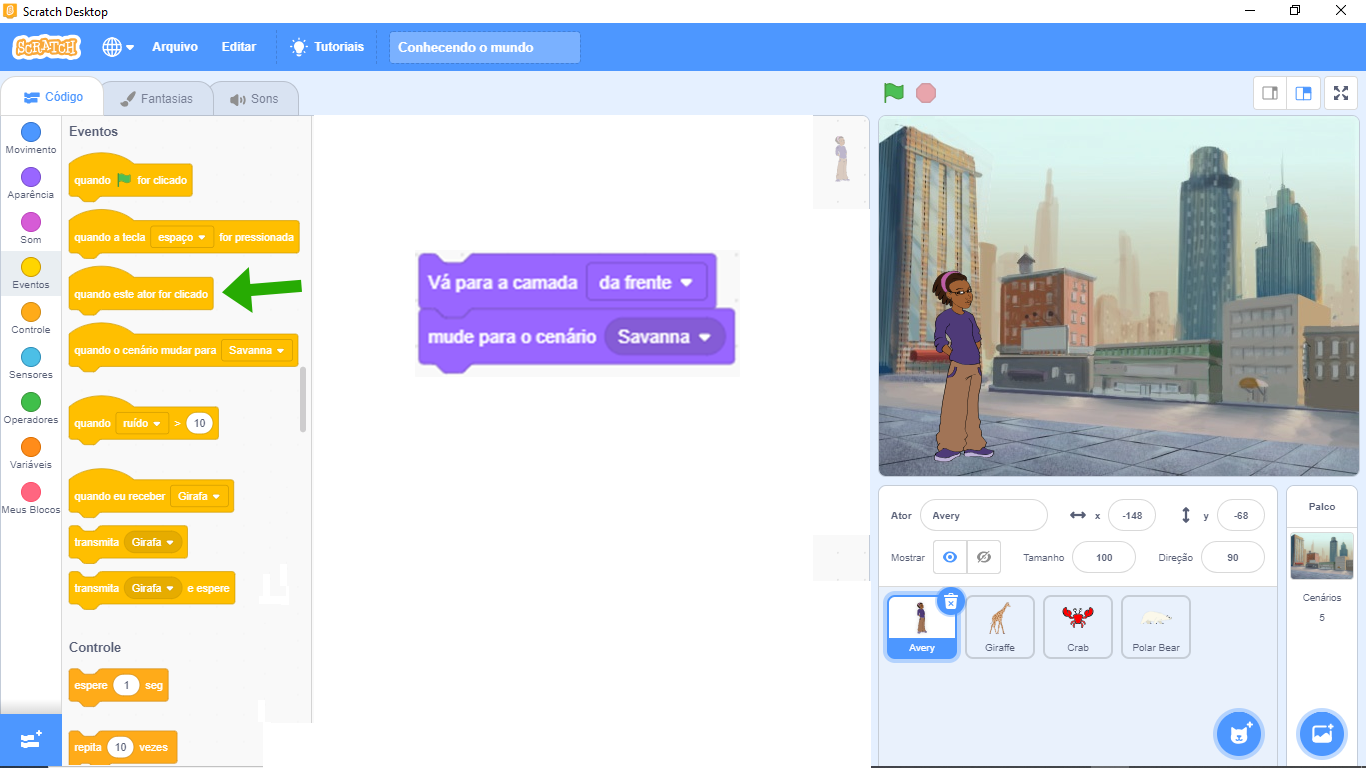
15. Crie o segundo grupo de comandos que determinará o que irá acontecer quando o Ator Avery for clicado. Em Eventos, arraste o bloco “quando este ator for clicado” (seta verde) para a Área de Scripts.
16. Em Aparência, arraste os blocos “vá para a camada da frente” e “mude para o cenário …”, conforme o exemplo abaixo. Ambos os comandos serão encaixados abaixo do bloco anterior.

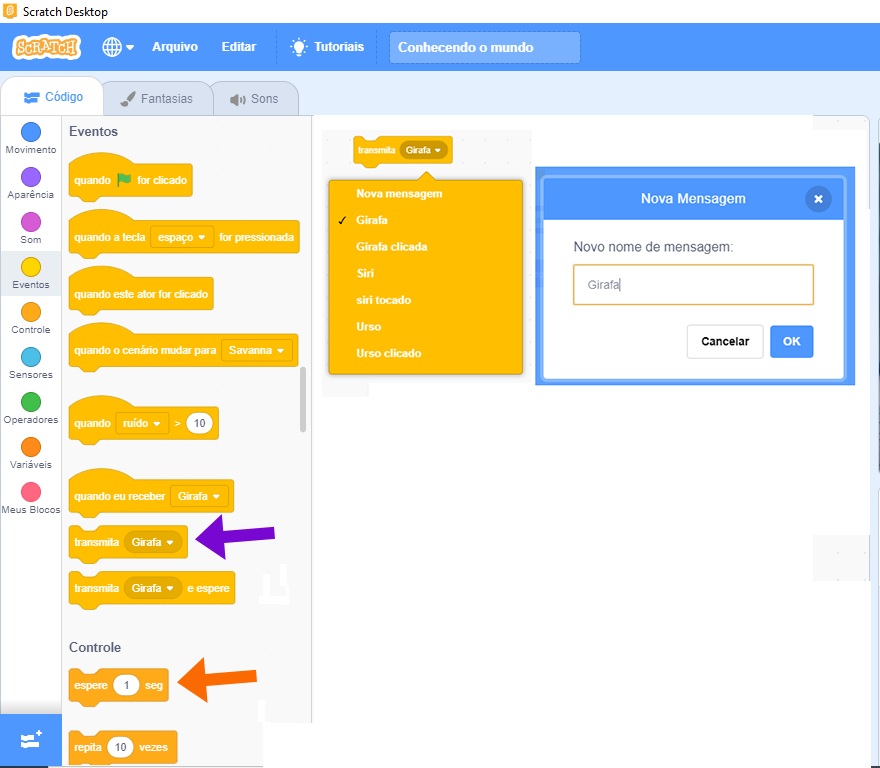
17. Em Eventos, arraste o bloco “transmita mensagem 1” (seta roxa) para abaixo do bloco anterior. Na seta do bloco “transmita…”, clique em “Nova mensagem” e digite a mensagem: “Girafa”, como na imagem abaixo.
18. Em Controle, arraste o bloco “espere 1 segundo” (seta laranja) para abaixo do bloco anterior. O valor não será alterado.

19. Agora é com você!!! Clique na bandeira verde e no ator e veja o que acontece.
20. Após conhecer as ferramentas necessárias, dê continuidade a essa animação utilizando os atores e os cenários dos passos 1 e 2. Bom trabalho!
CONTINUAR

Compartilhe com a turma os resultados da construção:
• Qual ator e cenário você inseriu?
• O que você criou de animação?
• Quando você clicou no ator Avery o que aconteceu??



