CONNECT
 Animation creates the illusion of movement through a sequence of static images and is widely used in movies, TV series, video games, and advertising. In the 1960s-1980s, television popularized animations, while anime stood out in Japan. 2D animation can be traditional (hand-drawn) or digital, while 3D animation, popularized in the 1980s-1990s with films like “Toy Story,” “Shrek,” and “Up,” is widely used today. Modern animation is diverse and global, with streaming platforms heavily investing in it. Animation is found in films, TV, video games, advertising, and education, being essential in contemporary culture and entertainment.
Animation creates the illusion of movement through a sequence of static images and is widely used in movies, TV series, video games, and advertising. In the 1960s-1980s, television popularized animations, while anime stood out in Japan. 2D animation can be traditional (hand-drawn) or digital, while 3D animation, popularized in the 1980s-1990s with films like “Toy Story,” “Shrek,” and “Up,” is widely used today. Modern animation is diverse and global, with streaming platforms heavily investing in it. Animation is found in films, TV, video games, advertising, and education, being essential in contemporary culture and entertainment.
CONTEMPLATE
DO YOU KNOW WHAT PROGRAMMING LANGUAGE IS?
Programming language is a set of instructions that allows people to communicate with computers, indicating what needs to be done and how it should be carried out.
Scratch is a visual programming language created by MIT, providing an accessible and fun way to learn programming. Instead of writing lines of code, users drag and drop colored blocks in an intuitive graphical interface. It can be accessed on the website: https://scratch.mit.edu/


Learning programming with Scratch is easy because it uses a graphical interface with blocks that fit together like LEGO pieces.
Watch the video and see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it’s possible to create a variety of projects such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

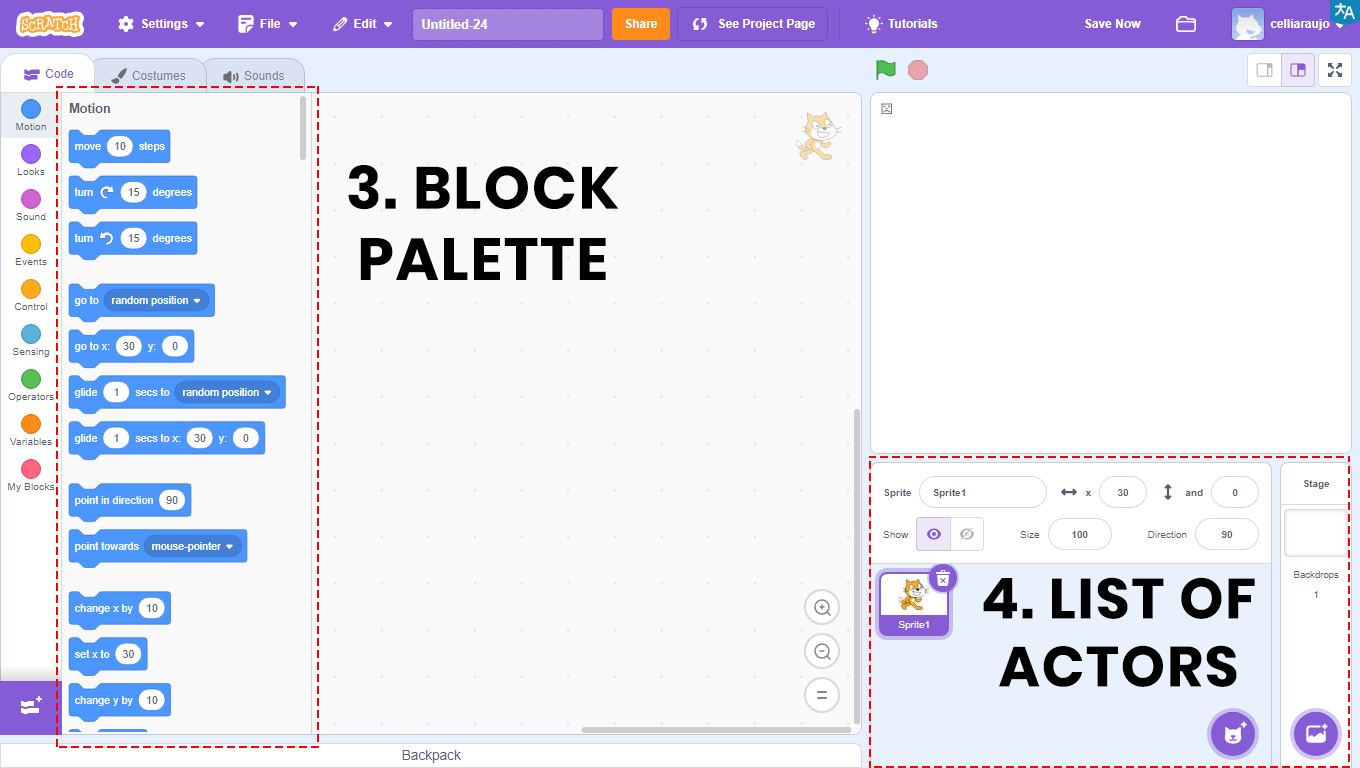
GETTING TO KNOW THE PROGRAM INTERFACE
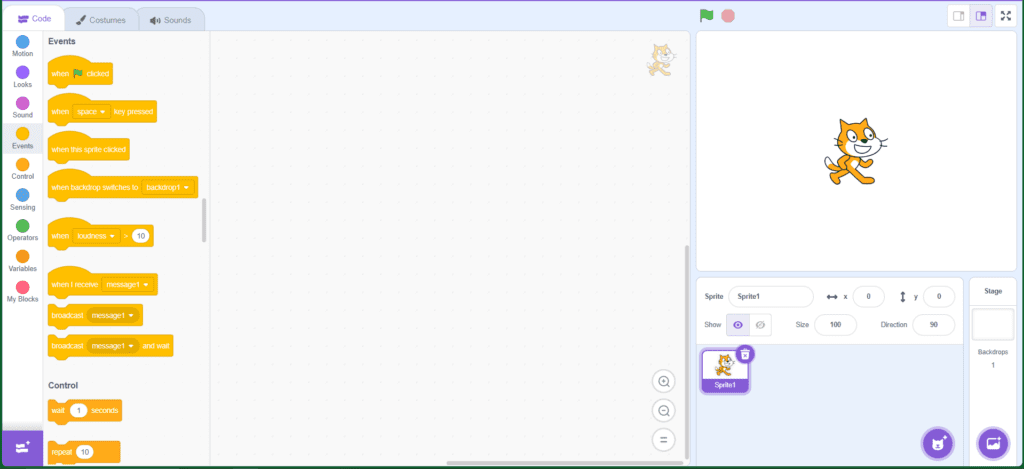
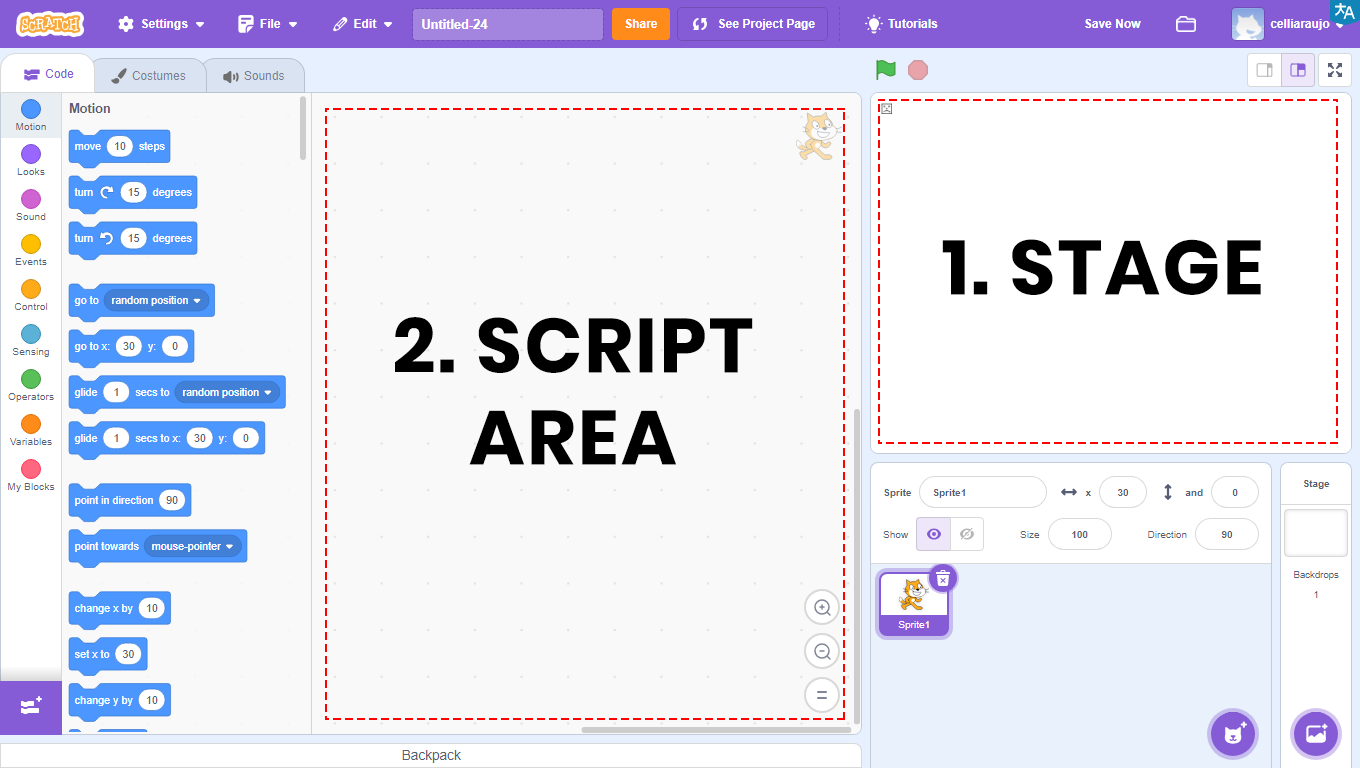
The program interface is quite intuitive and easy to use.

1 – Stage: area that allows visualization of the entire graphic and animated part of the project, and where tests will be performed.
2 – Scripts Area: area where programming will occur. Here are the codes that will be developed and the blocks that will be dragged.

![]()
3 – Block Palette: all blocks used will be in this area. They are divided by color, and within each color, blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area will be the blocks that will be compiled, that is, transformed into a program, which will be visualized through the Stage.
4 – Actors List: area that allows visualization, insertion, and modification of images that will appear on the Stage. Also known as Actors.
BUILD
ACTIVITY PROPOSAL

DISCOVERING THE WORLD
Access the Scratch website at https://scratch.mit.edu/ and create an animation where the Actor will be the guide on a journey presenting the characteristics of three places in the world. To embark on this journey, the user will need to interact with the scene. Follow the step-by-step instructions and, when finished, click the green flag to observe the animation you have created.
UNDERSTANDING SOME PROGRAM FEATURES
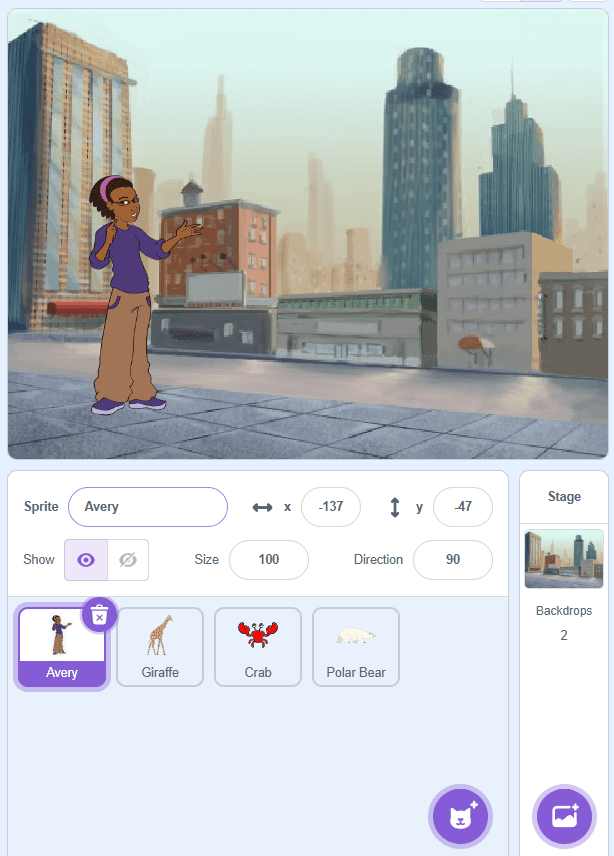
1. To rename actors, click on the field next to the text “Actor.”
2. To adjust the position of actors on the stage, enter numbers in the x and y coordinate fields.
3. To make the actor visible or invisible, click on the “Show” icons.
4. To change the size of the actor, adjust the number in the “Size” field.
5. To change the direction of the actor, adjust the number in the “Direction” field.

PROGRAMMING THE PROJECT
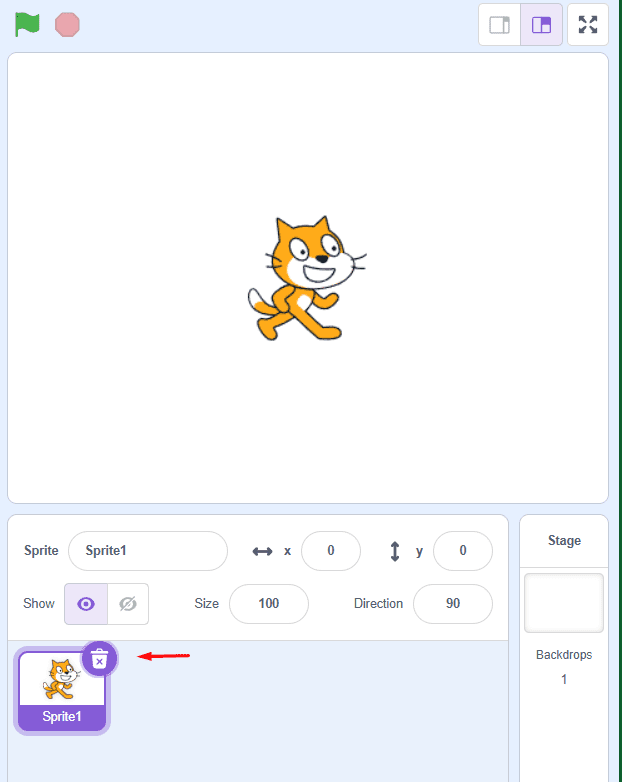
1. Click on the Cat Actor and then on the trash can icon to delete it. 
2. To insert Actors, go to the location indicated by the green arrow and insert the Actors (Avery, Giraffe, Crab, and Polar Bear).
3. To insert Scenes, go to the location indicated by the red arrow and insert the Scenes from the Stage (Savanna, Metro, Beach Rio, Desert, and Arctic).
4. Select the Avery Actor, go to Events, drag the block “when ![]() clicked” (purple arrow) to the Script Area.
clicked” (purple arrow) to the Script Area.
5. To position the Actor on the left side of the screen, go to Motion, drag the block “go to x:0 y:0” (orange arrow) to the Script Area. Change the value of x to: -148 and the value of y to: -68.

6. Since multiple scenes will be used in this programming, specify which one will start when the **“Go”** button is clicked. For this, in Looks, drag the block “switch to scene…” (blue arrow) below the “go to x… y…” block. Change the scene to **“Metro”**.
7. Also in Looks, to make the Actor gesture, drag the block “switch to costume…” (red arrow) below the “switch to scene…” block, and change the costume to **“avery-b”**.
8. To start the Actor’s dialogue, in Looks, drag the block “say hello for 2 seconds” (purple arrow) below the “switch to costume avery-b” block, and write the text: **“Hello everyone! How are you?”** in the white box and change the value to **3** seconds.
9. Next, drag the block “switch to costume…” (red arrow) below the “say Hello everyone! for 3 seconds” block, and change the costume to **“avery-a”**.
10. Drag the block “say hello for 2 seconds” (purple arrow) below the previous block, and write the text: **“Let’s discover three places.”** and change the value to **4** seconds.
11. After that, drag the block “say hello for 2 seconds” (purple arrow) below the previous block and type: **“The African Savanna, Rio de Janeiro, and Antarctica.”** Change the value to **5** seconds.

12. In Looks, drag another “say hello for 2 seconds” block below the previous block and type: **“Let’s start with the African Savanna?”** Change the value to **4** seconds.
13. After that, drag the “next costume” block (red arrow) below the previous block.
14. Also in Looks, drag the “say hello for 2 seconds” block (purple arrow) below the previous block and type: “So, click on me!”. Change the value to 2 seconds.

Now, create a new parallel program and see what actor Avery will do.
** Parallel programming consists of separately created command blocks that execute simultaneously in the Script Area.
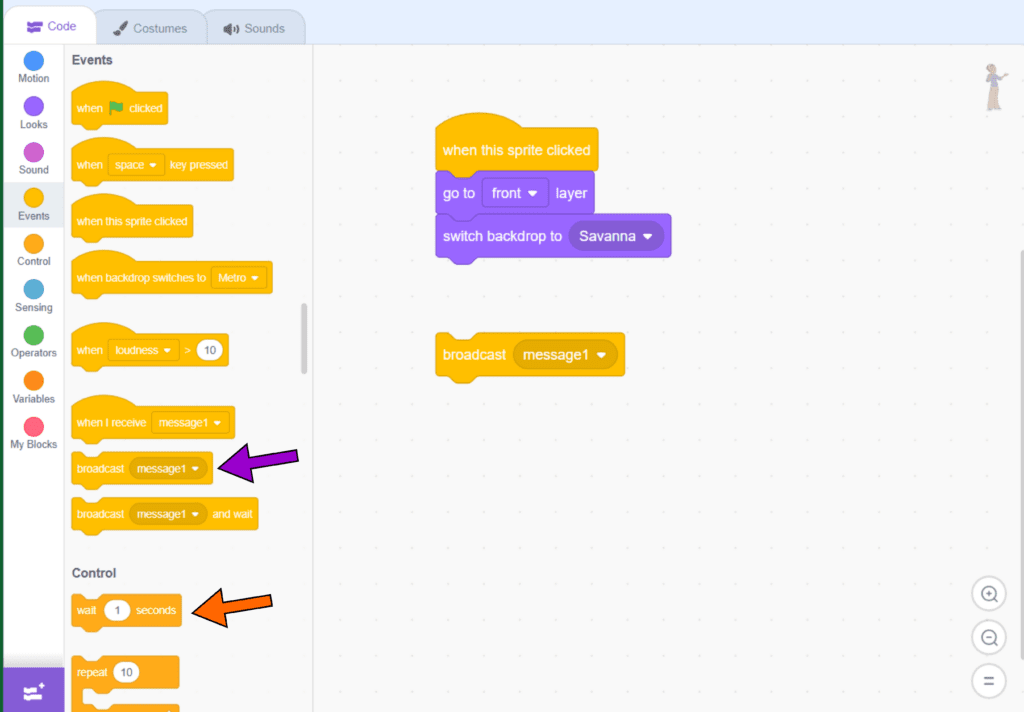
15. Create the second set of commands that will determine what happens when the Avery Actor is clicked. In Events, drag the block “when this actor is clicked” (green arrow) to the Script Area.
16. In Looks, drag the blocks “go to front layer” and “switch to scene …”, as shown in the example below. Both commands will be placed below the previous block.

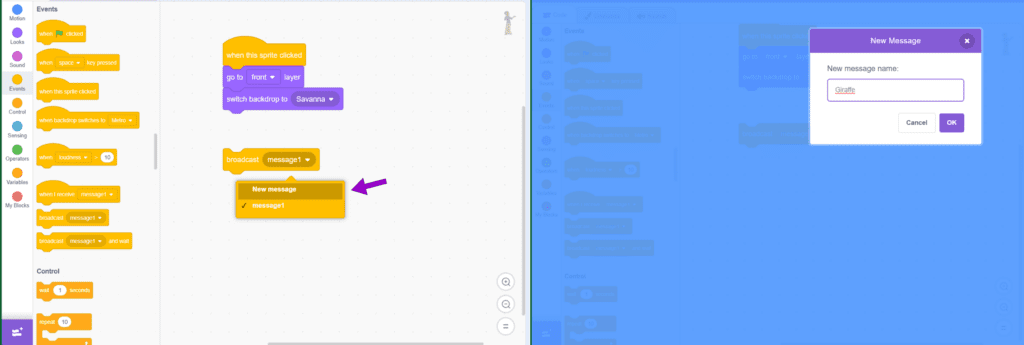
17. In Events, drag the block “broadcast message 1” (purple arrow) below the previous block. On the arrow of the “broadcast…” block, click on “New message” and type the message: “Giraffe”, as shown in the image below.
18. In Control, drag the block “wait 1 second” (orange arrow) below the previous block. The value will not be changed.


19. Now it’s up to you!!! Click the green flag and the actor to see what happens.
20. After learning the necessary tools, continue this animation using the actors and scenes from steps 1 and 2. Good job!
CONTINUE

Share the results of your construction with the class:
• Which actor and scene did you insert?
• What animation did you create?
• When you clicked on the Avery actor, what happened?

