CONNECT
 Animation is the process of creating the illusion of movement by displaying a rapid sequence of static images. Initially, animation was done by drawing each frame by hand, as seen in Walt Disney productions. With technological advancements, computer animation emerged, allowing for the creation of fully digital films like Pixar’s “Toy Story.” Today, both 2D and 3D animation are widely used in movies, series, video games, advertising, and education. Advanced software tools facilitate the creation of complex animations, and emerging technologies like artificial intelligence and augmented reality continue to expand the possibilities in the field of animation.
Animation is the process of creating the illusion of movement by displaying a rapid sequence of static images. Initially, animation was done by drawing each frame by hand, as seen in Walt Disney productions. With technological advancements, computer animation emerged, allowing for the creation of fully digital films like Pixar’s “Toy Story.” Today, both 2D and 3D animation are widely used in movies, series, video games, advertising, and education. Advanced software tools facilitate the creation of complex animations, and emerging technologies like artificial intelligence and augmented reality continue to expand the possibilities in the field of animation.
CONTEMPLATE
DO YOU KNOW WHAT PROGRAMMING LANGUAGE IS?
A programming language is a set of instructions that allows humans to communicate with computers, specifying what should be done and how it should be executed.
Scratch is a visual programming language created by MIT, making learning to program accessible and fun. Instead of writing lines of code, users use colorful blocks in an intuitive graphical interface. It can be accessed through the website: https://scratch.mit.edu/


Learning programming with Scratch is easy, as it uses a graphical interface with blocks that fit together like LEGO pieces.
Watch the video and see some example projects:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it is possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

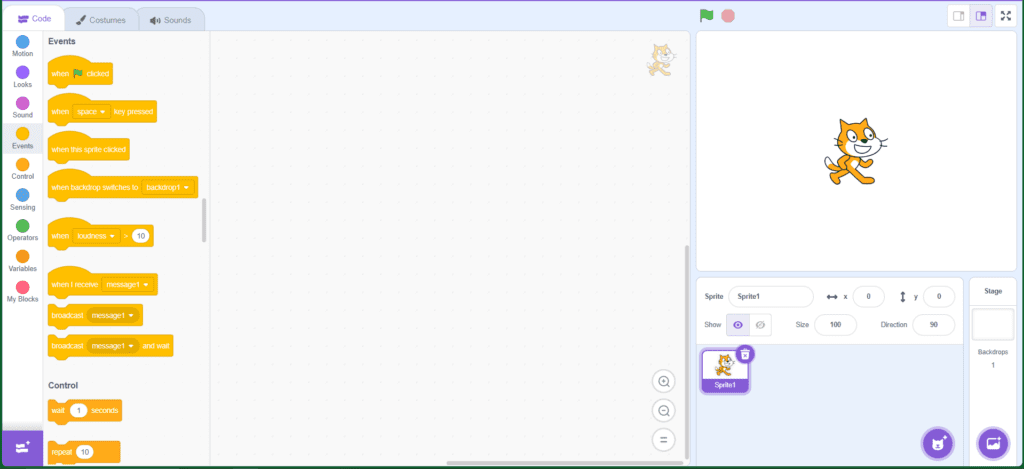
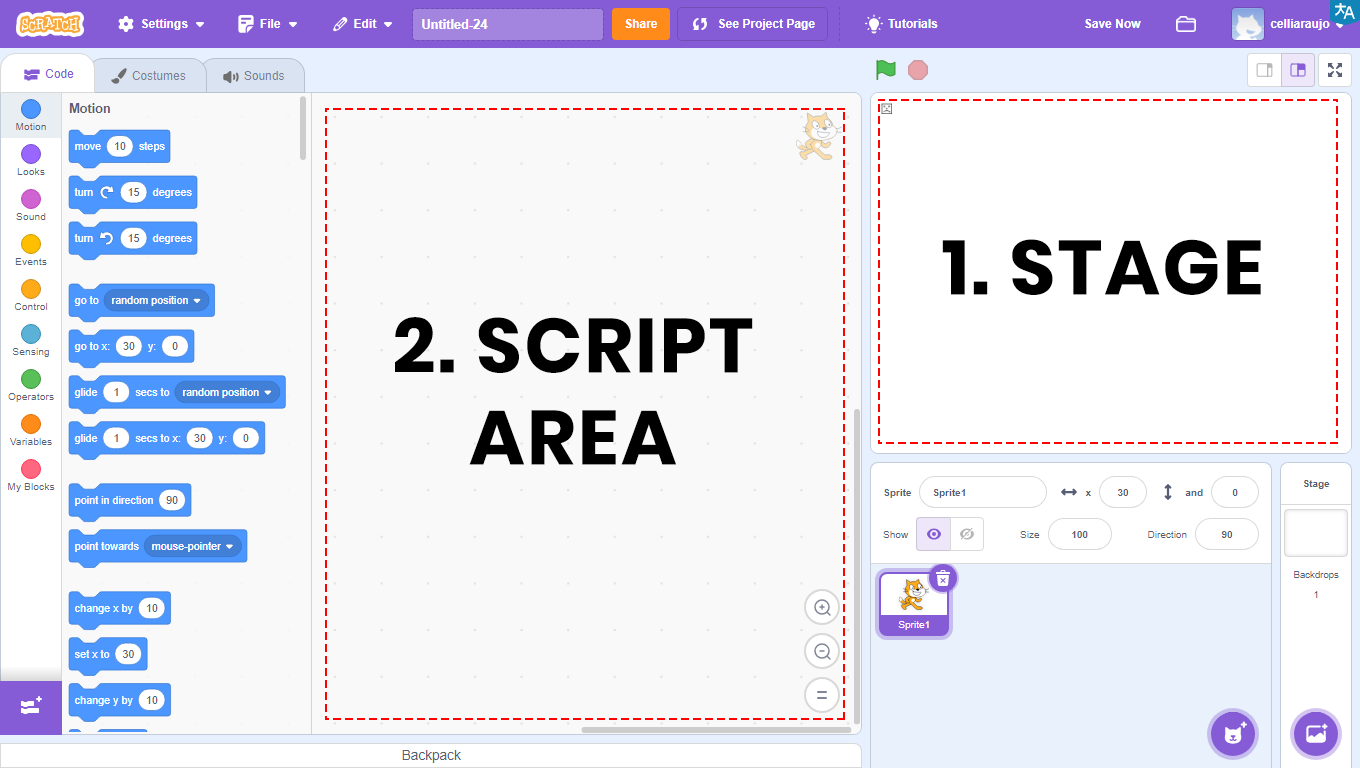
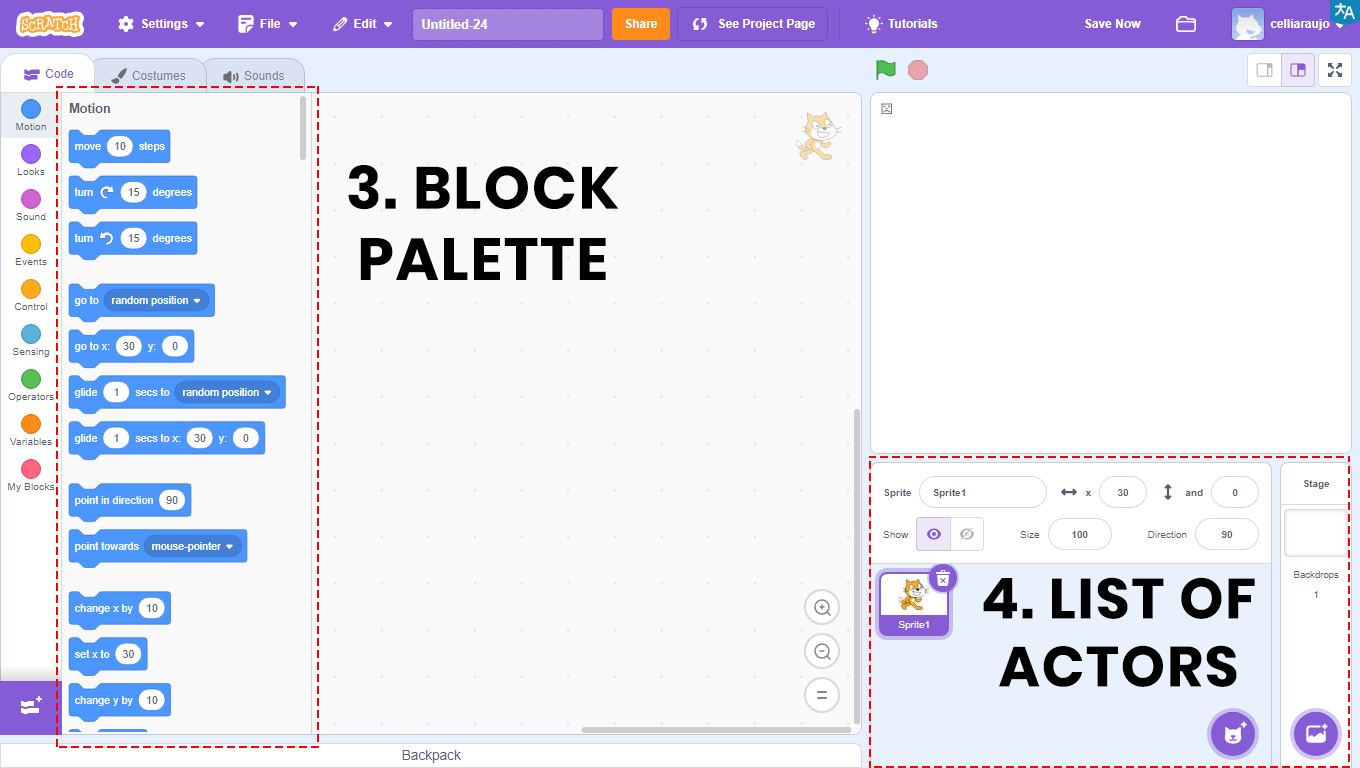
GETTING TO KNOW THE PROGRAM INTERFACE
The program interface is quite intuitive and easy to use.

1 – Stage: the area that will allow the visualization of the entire graphical and animated part of the project, and where tests will be conducted.
2 – Scripts Area: the area where programming will take place. Here will be the codes that will be developed and the blocks that will be dragged.


3 – Block Palette: all the blocks used will be in this area. They are color-coded, and within each color, blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area will be the blocks that will be compiled, that is, turned into a program, which will be visualized through the Stage.
4 – Actor List: the area that will allow the visualization, insertion, and alteration of images that will appear on the Stage. Also known as Actors.
BUILD
ACTIVITY PROPOSAL

EMITTING SOUNDS
Go to the Scratch website at https://scratch.mit.edu/ and create a music or rhythm. Follow the step-by-step instructions and, when finished, click the start command and watch the animation you developed.
GETTING TO KNOW SOME FEATURES OF THE PROGRAM
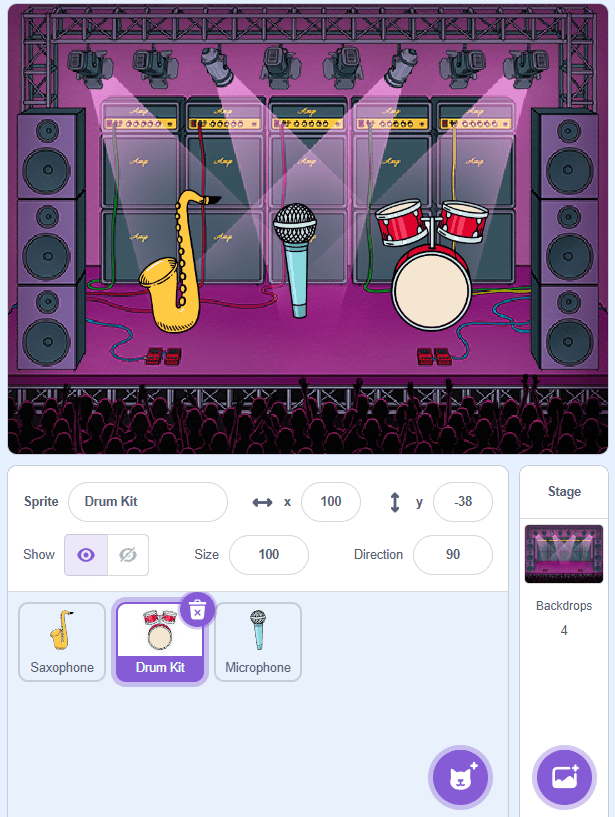
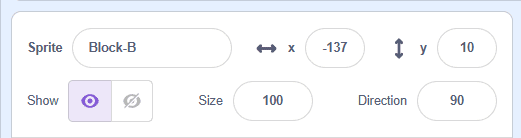
1. To rename the actors, click the field next to the text “Actor”.
2. To adjust the position of the actors on the stage, enter the numbers in the x and y coordinate fields.
3. To make the actor visible or invisible, click the icons in the “Show” item.
4. To change the actor’s size, adjust the number in the “Size” field.
5. To change the actor’s direction, adjust the number in the “Direction” field.
PROGRAMMING THE PROJECT
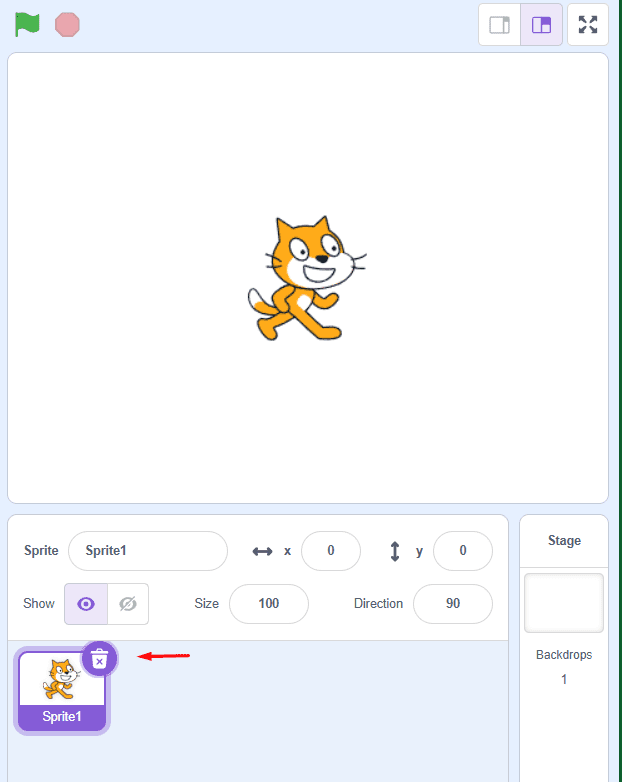
1. Click on the Cat Actor and then on the trash icon to delete it.
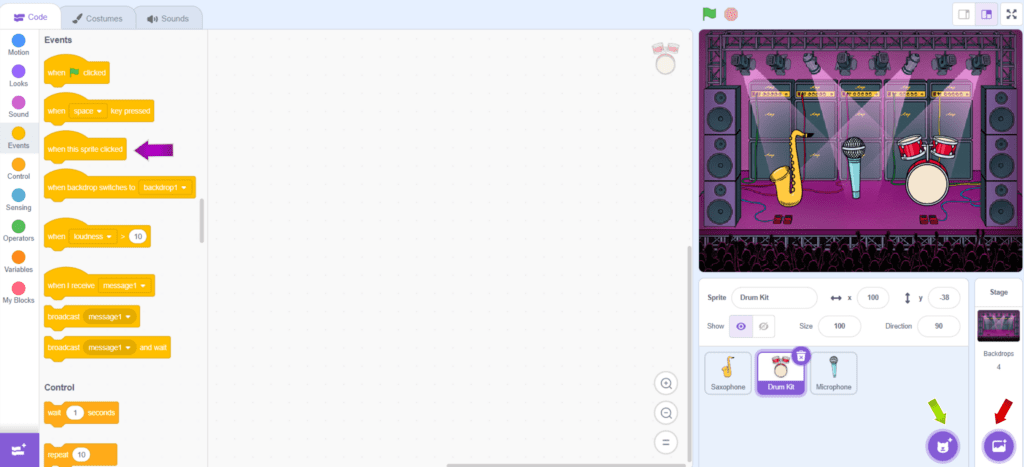
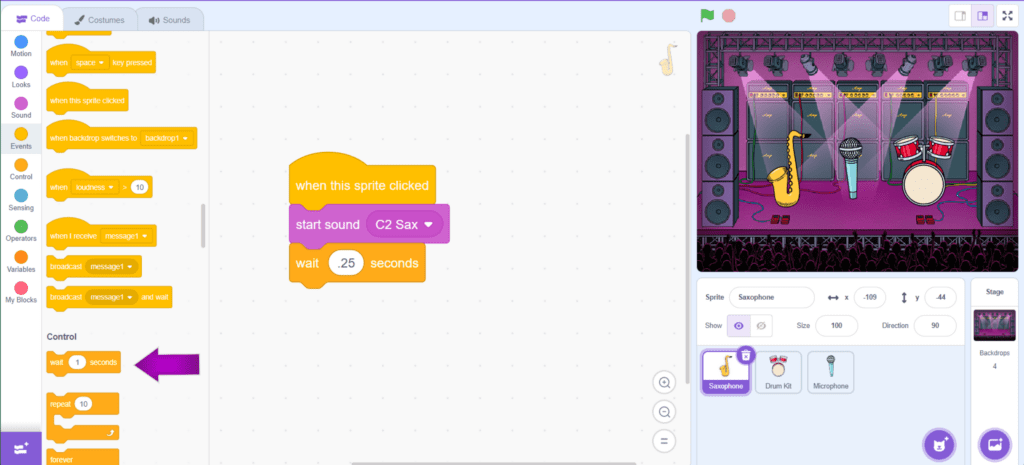
2. Click on the location indicated by the green arrow to insert the musical instruments: new Actors: saxophone (Saxophone), drum kit (Drum kit), and microphone (Microphone).

3. Click on the location indicated by the red arrow to insert the new Background (Concert).
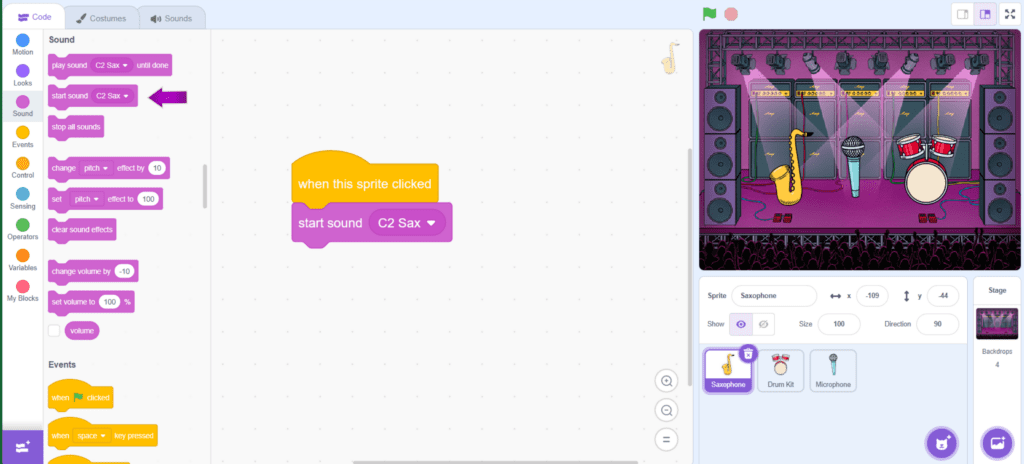
4. Click on the musical instrument saxophone, go to Events and drag the block “when this actor is clicked” to the Scripts Area (purple arrow).
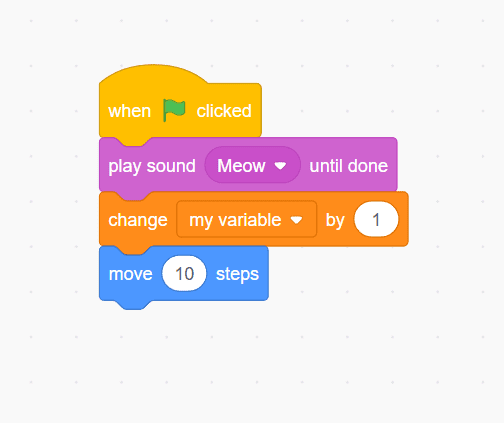
5. Go to Looks, drag the block “play sound” to the Scripts Area and modify it to the option “C2Sax” (purple arrow).

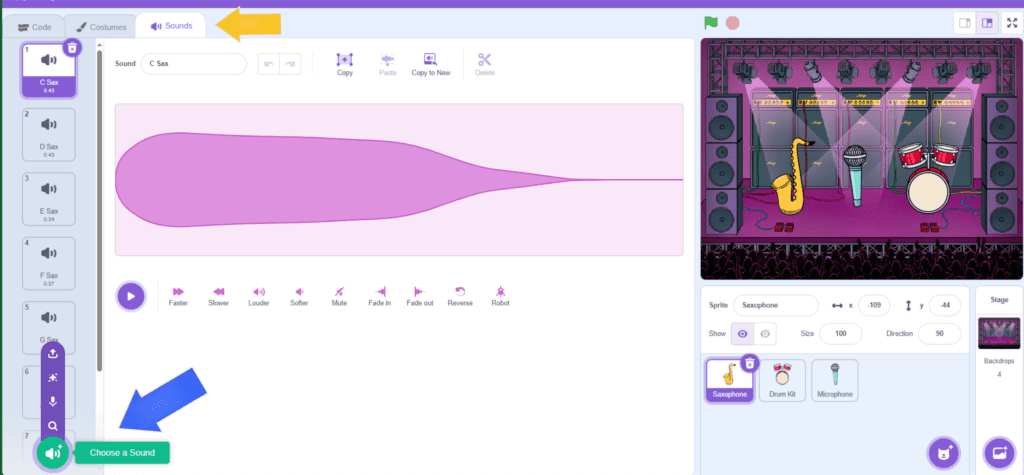
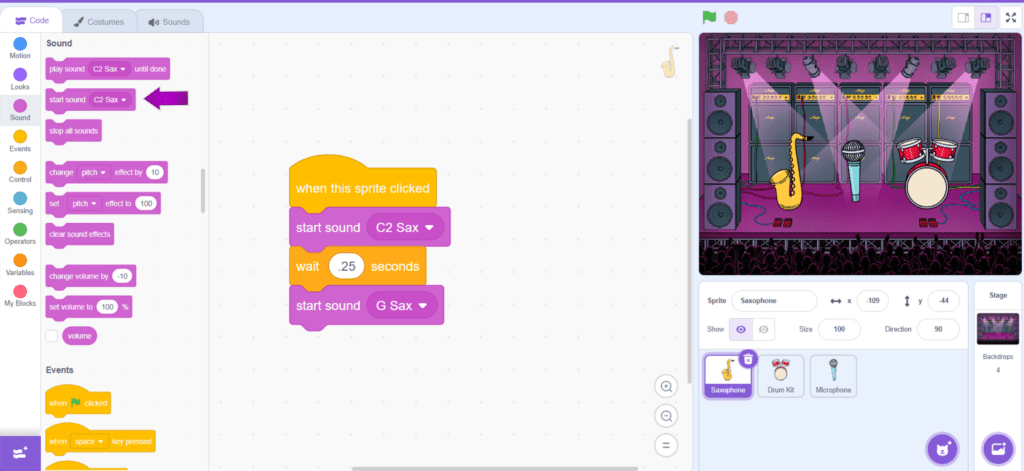
6. To change the sound, click on the Sounds tab (yellow arrow), then click on “Choose a Sound” (blue arrow).

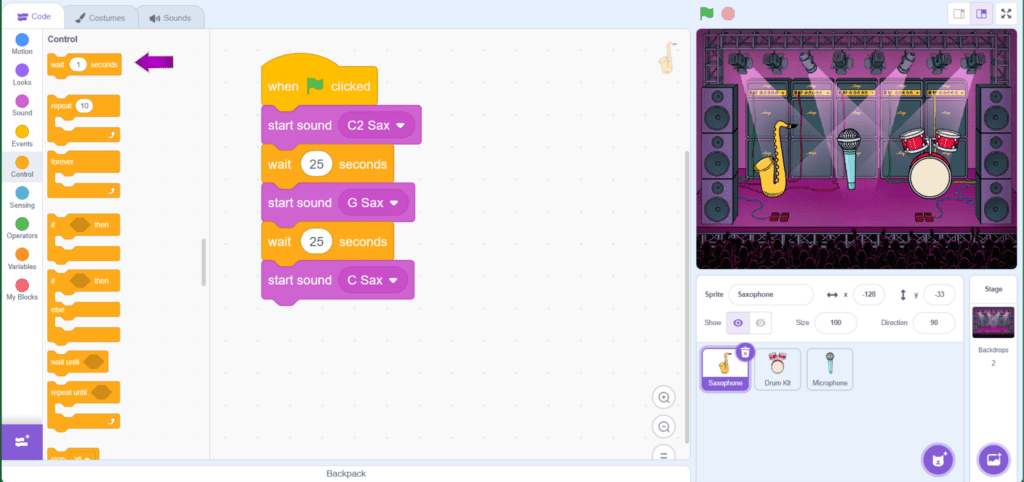
7. Go to Control, drag the block “wait 1 sec” to the Scripts Area and enter the time of 25 seconds in the white box (purple arrow).
8. In the Sounds tab, drag the block “play sound” to the Scripts Area and modify it to the option “Gsax” (purple arrow).

9. Repeat step 7.
10. In the Sounds tab, drag the block “play sound” to the Scripts Area and modify it to the option “CSax” (purple arrow).

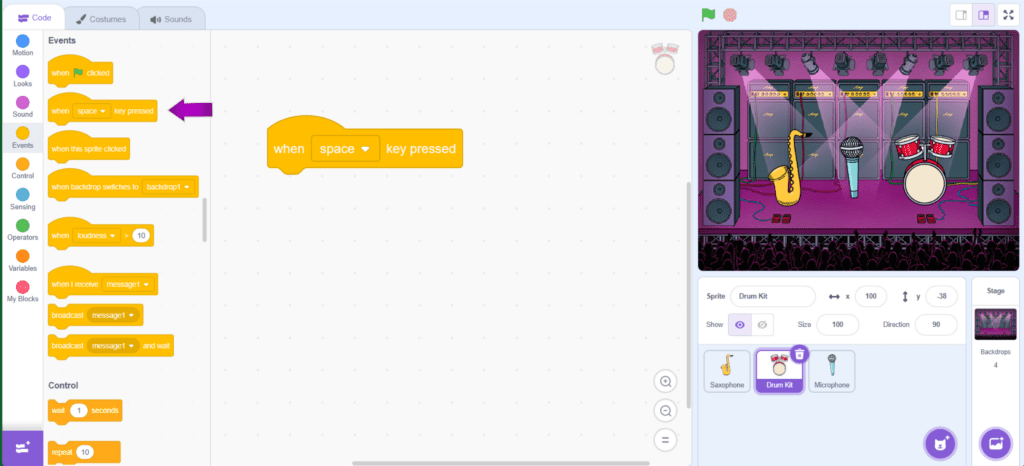
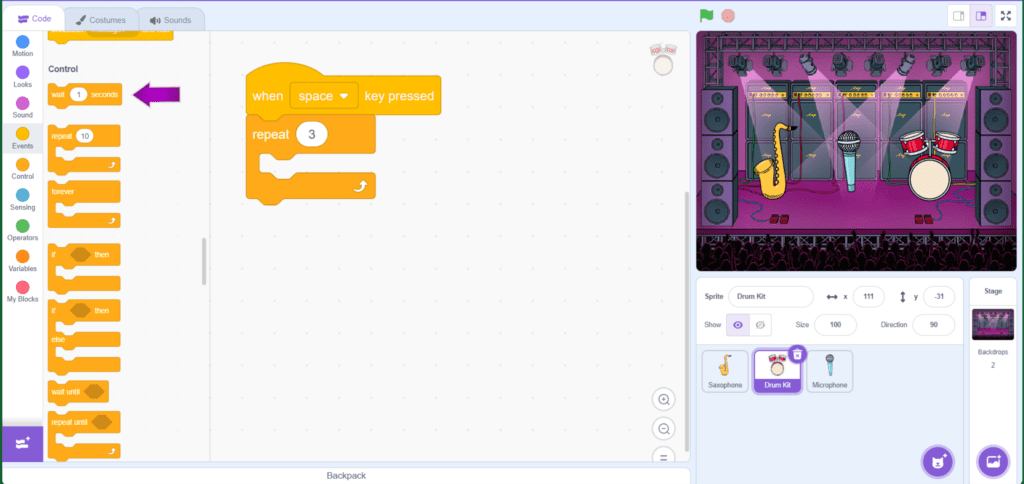
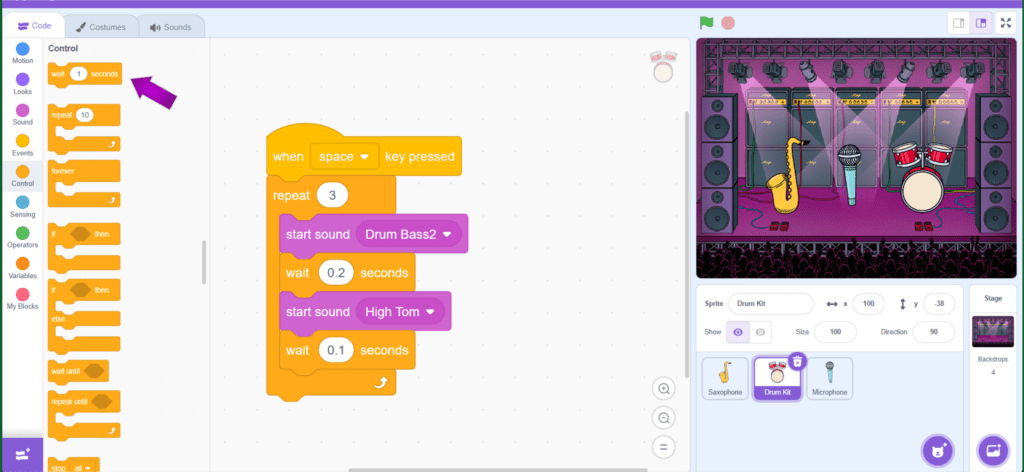
11. Select the musical instrument drum kit, go to Events and drag the block “when space key pressed” to the Scripts Area and modify it to “space” (purple arrow).

12. In the Control tab, drag the block “repeat 10 times” to the Scripts Area and enter the time of 3 seconds in the white box (purple arrow).

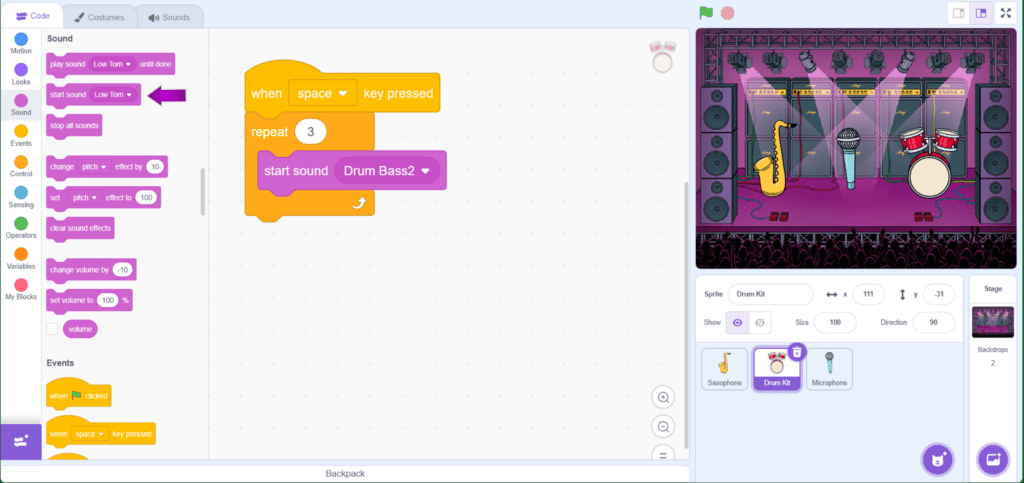
13. In the Sound tab, drag the “play sound” block to the Scripts Area, place it inside the “repeat” block, and change it to the “Drum Bass2” option. (purple arrow).

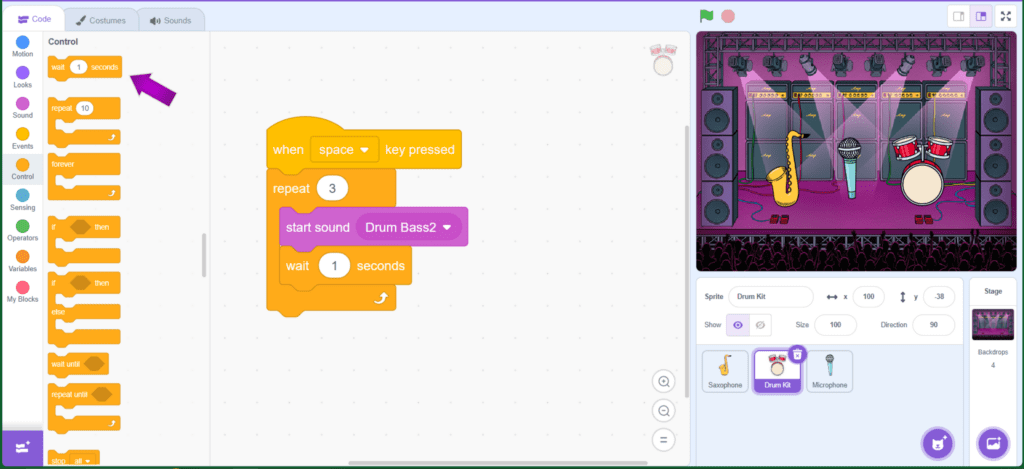
14. Go to the Control tab and drag the “wait” block to the Scripts Area, place it inside the “repeat” block. Then, type the time of 0.2 seconds in the white box. (purple arrow).

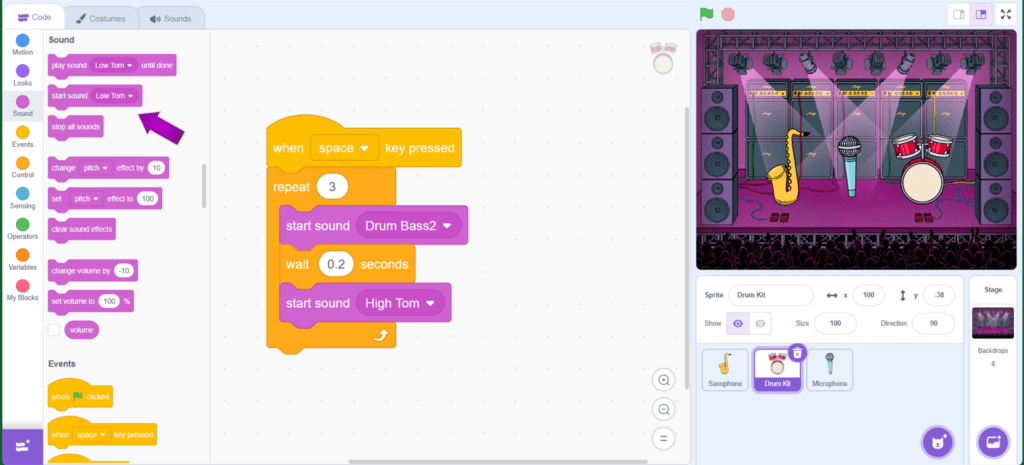
15. Return to the Sound tab, drag the “play sound” block to the Scripts Area, place it inside the “repeat” block, and change it to the “High Tom” option. (purple arrow).

16. In the Control tab, drag the “wait 1 sec” block to the Scripts Area, place it inside the “repeat” block, and type the time of 0.1 seconds in the white box. (purple arrow).

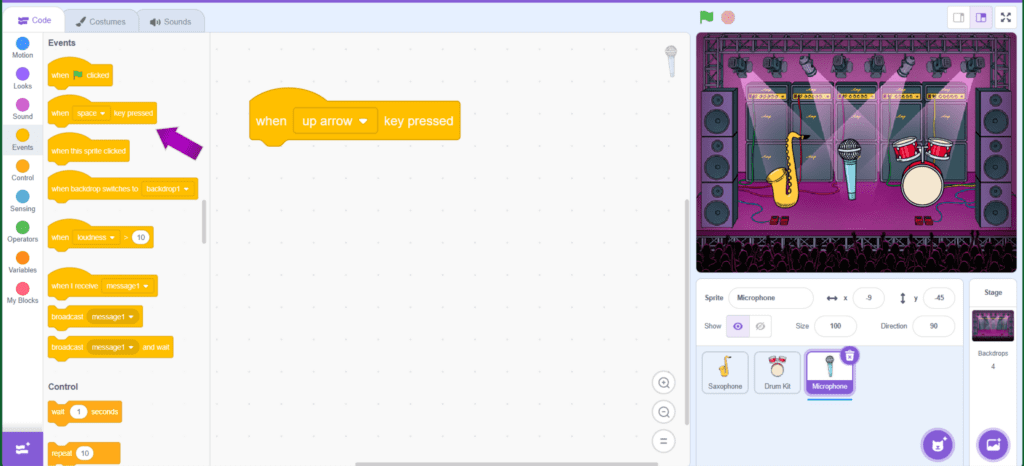
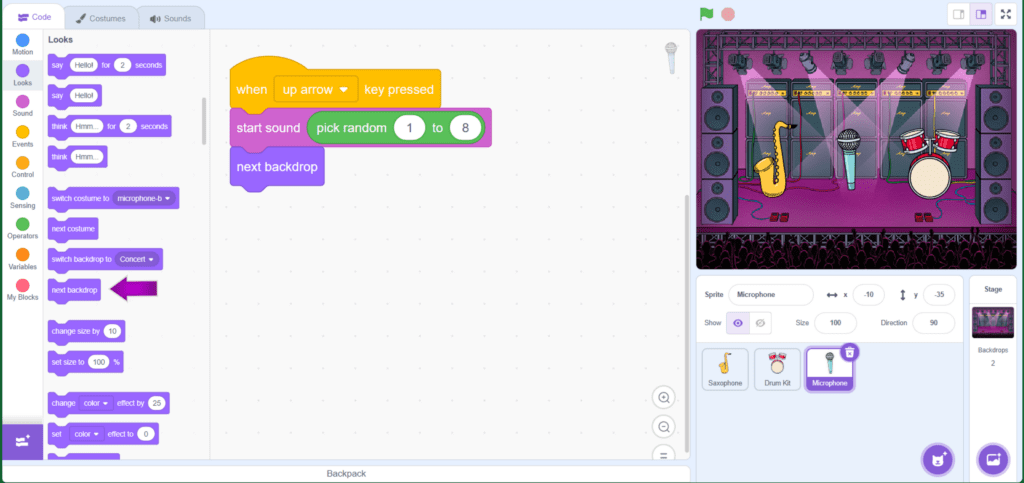
17. Now, select the microphone, go to the Events tab, and drag the “when space key pressed” block to the Scripts Area and change it to “up arrow”. (purple arrow).

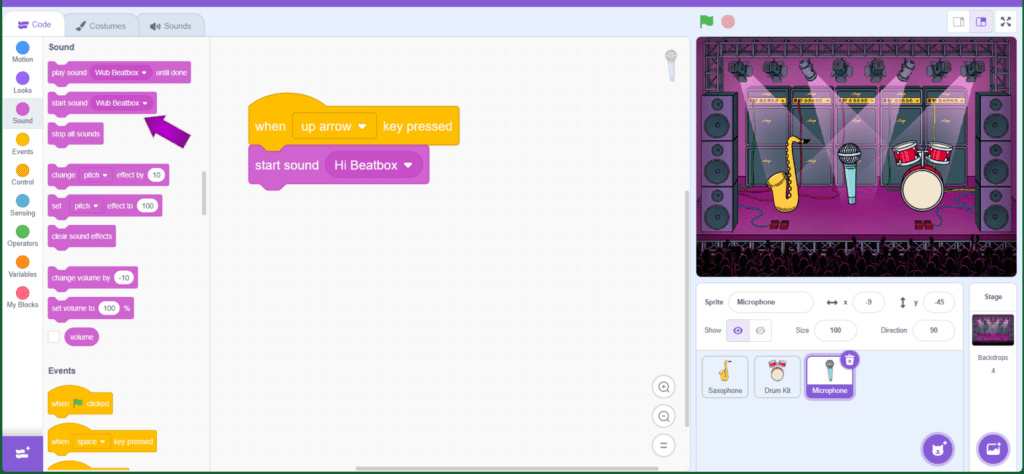
18. Go to the Sound tab and drag the “play sound” block to the Scripts Area (purple arrow).

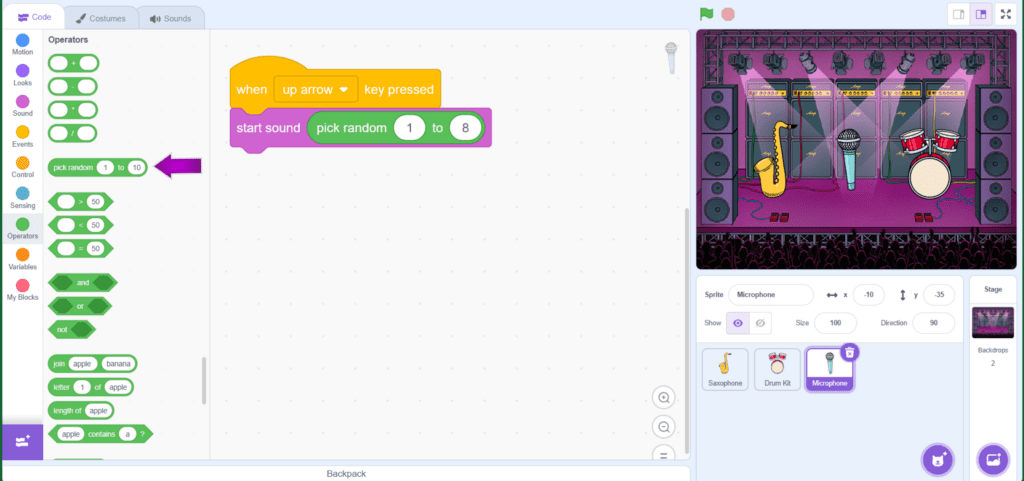
19. Go to the Operators tab, drag the “pick random 1 to 10” block to the Scripts Area, place it inside the “play sound” block, and type the numbers 1 and 8 in each of the white boxes. (purple arrow).

20. Go to the Looks tab and drag the “next backdrop” block to the Scripts Area. (purple arrow).

21. The first sounds are ready, add some more instruments and have fun.
22. In the end, see how the animation turned out!
CONTINUE

Share the results of your creation with the class:
• What new instrument did you add?
• What effect did you add to it?
• Was it easy to add a new instrument and a new effect?

