CONECTAR

A animação cria a ilusão de movimento através de imagens estáticas exibidas rapidamente, usando técnicas como desenhos à mão e animação por computador. Ela evoluiu desde brinquedos ópticos e curtas no início do século XX até a era de ouro com Disney nos anos 1920-1950. Nos anos 1960-1980, surgiu a animação para TV e a animação por computador. A era digital, iniciada com “Toy Story” (1995) da Pixar, trouxe a animação 3D e captura de movimento. Hoje, a animação é essencial na indústria do entretenimento, com plataformas de streaming como Netflix e Disney+ liderando a produção. Clássicos da Disney, filmes da Pixar, animações japonesas, animações modernas como “Frozen” e séries de TV como “Os Simpsons” são exemplos notáveis. A animação continua a evoluir, oferecendo uma vasta gama de histórias inovadoras para todos os públicos.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de comandos que permite às pessoas se comunicarem com computadores, indicando o que precisa ser feito e como deve ser executado.
O Scratch é uma linguagem de programação visual desenvolvida pelo MIT, que oferece uma maneira acessível e divertida de aprender a programar. Em vez de digitar linhas de código, os usuários arrastam e soltam blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

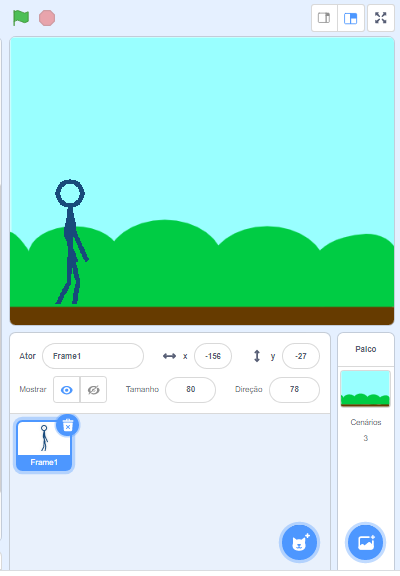
1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

HOMEM PALITO
Acesse o site do Scratch em https://scratch.mit.edu/ e crie um ator, ele deverá se movimentar no cenário e trocar de fantasia. Para embarcar nesta viagem o usuário fará um morcego voar por uma floresta escura. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
PROGRAMANDO O PROJETO
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
2. Baixe aqui as artes necessárias (7 fantasias) para a montagem dessa animação.
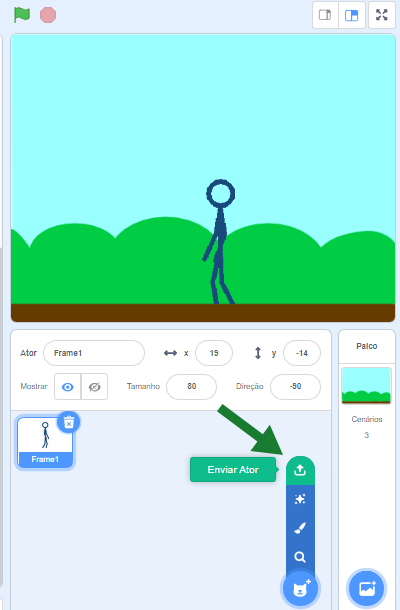
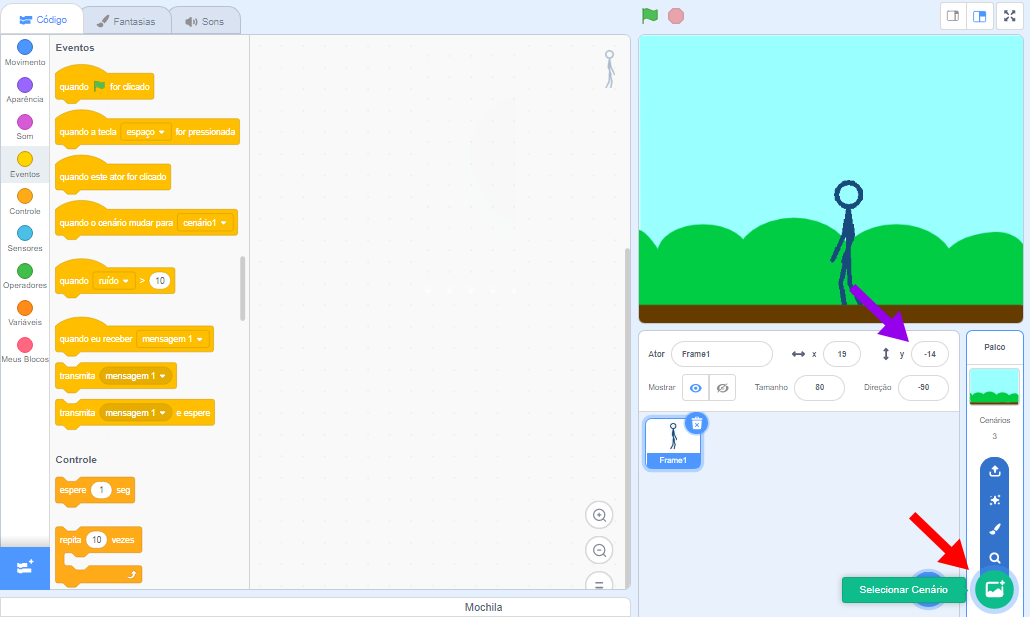
3. Para inserir um ator no programa Scratch, clique no local indicado pela seta verde para pegar o ator, vá em enviar Ator (Homem palito) busque a imagem (Frame 1) e insira na aula.

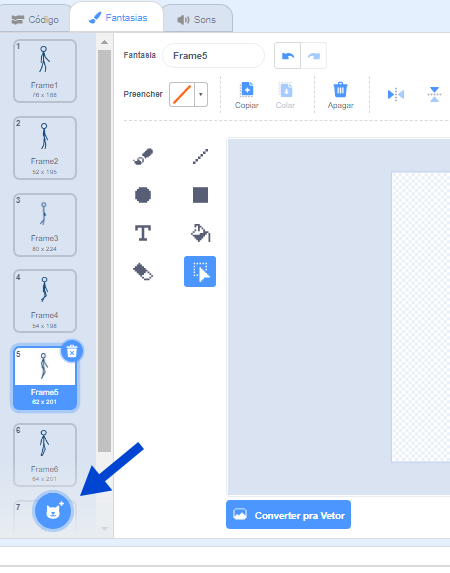
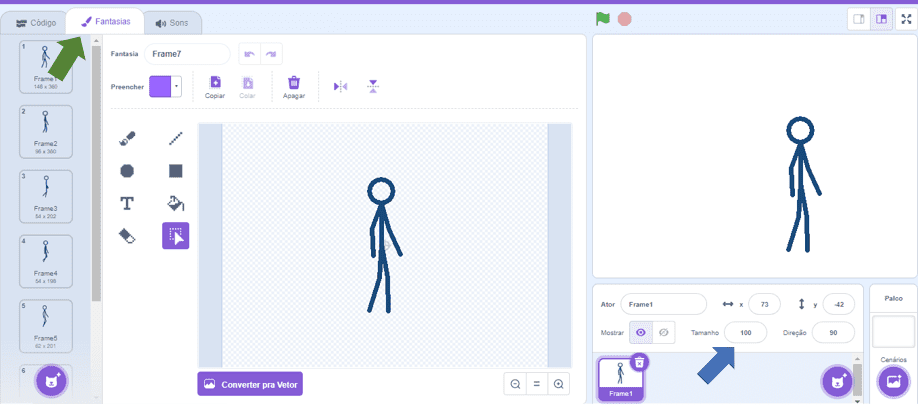
4. Em seguida, insira as demais fantasias, vá em carregar fantasias, busque as demais imagens e adicione as 6 fantasias do Ator Frame (seta azul).

5. Clique no local indicado pela seta vermelha para selecionar o Cenário Blue Sky do Palco.
6. Para que o Ator se movimente em uma linha reta, todas as fantasias deverão estar na mesma posição (Y). Nesse projeto, utilize a posição Y: -14 (seta roxa).

7. Na aba Fantasias (seta verde), padronize o tamanho de todas as fantasias para “80” (seta azul).

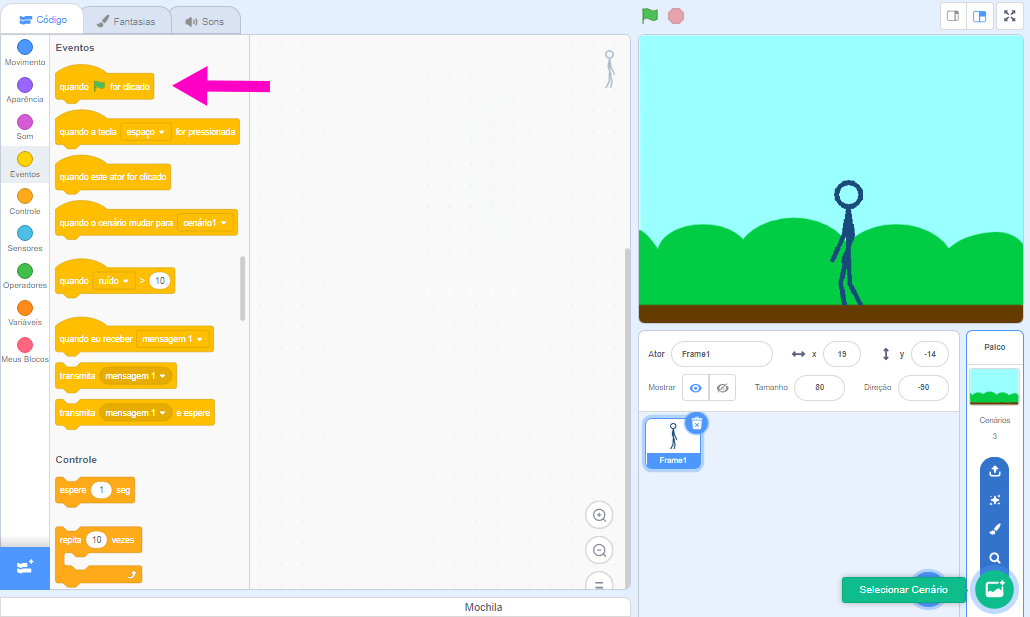
8. Selecione o Ator e em Eventos, arraste o bloco “quando ![]() for clicado” para a Área de Scripts (seta rosa).
for clicado” para a Área de Scripts (seta rosa).

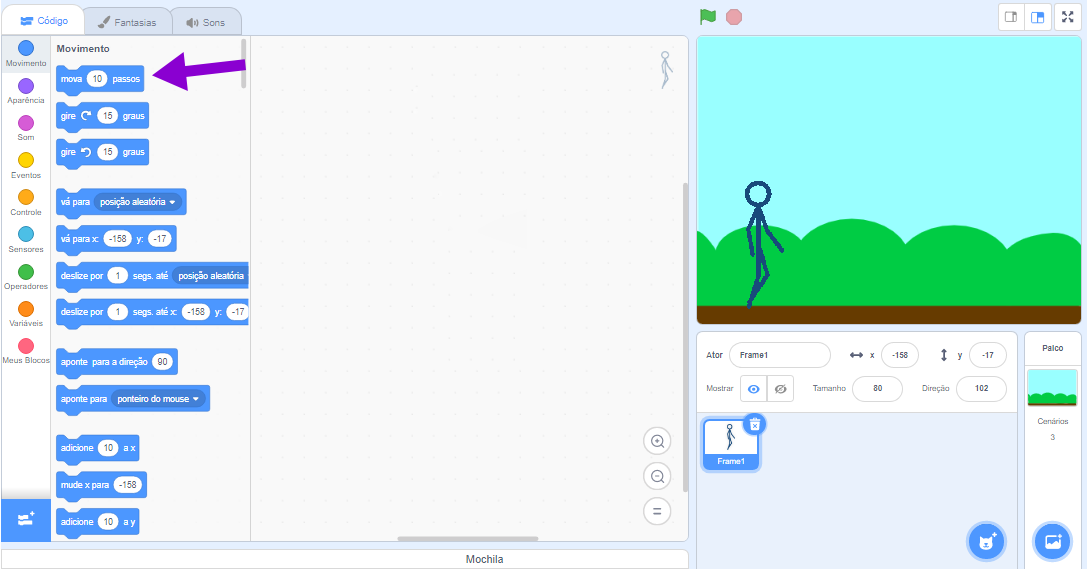
9. Em Movimento, arraste o bloco “mova 10 passos” para a Área de Scripts (seta roxa).

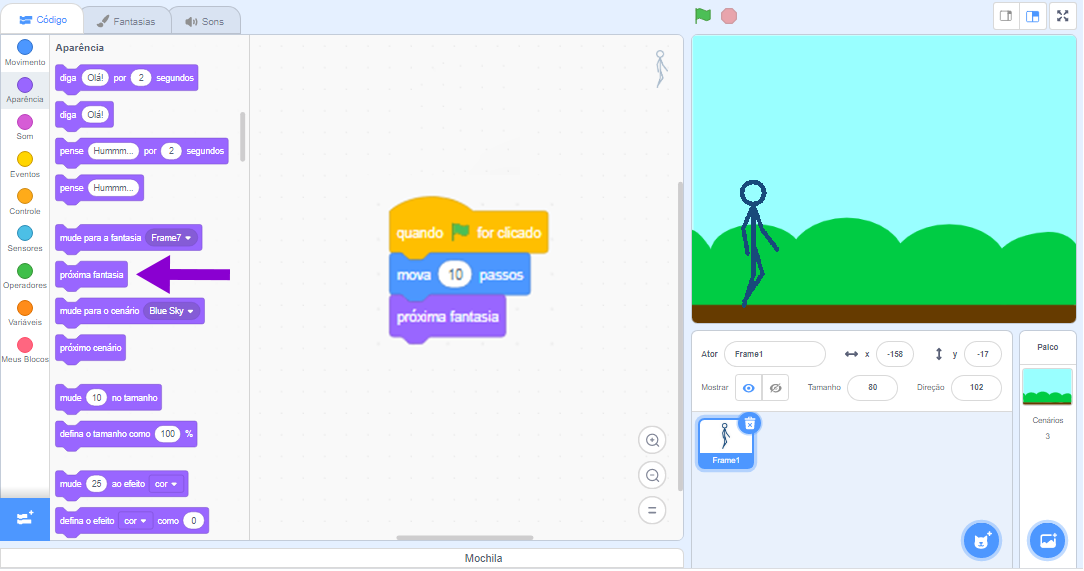
10. Para que a animação mude de fantasia automaticamente, vá em Aparência, arraste o bloco “próxima fantasia” para a Área de Scripts (seta roxa).

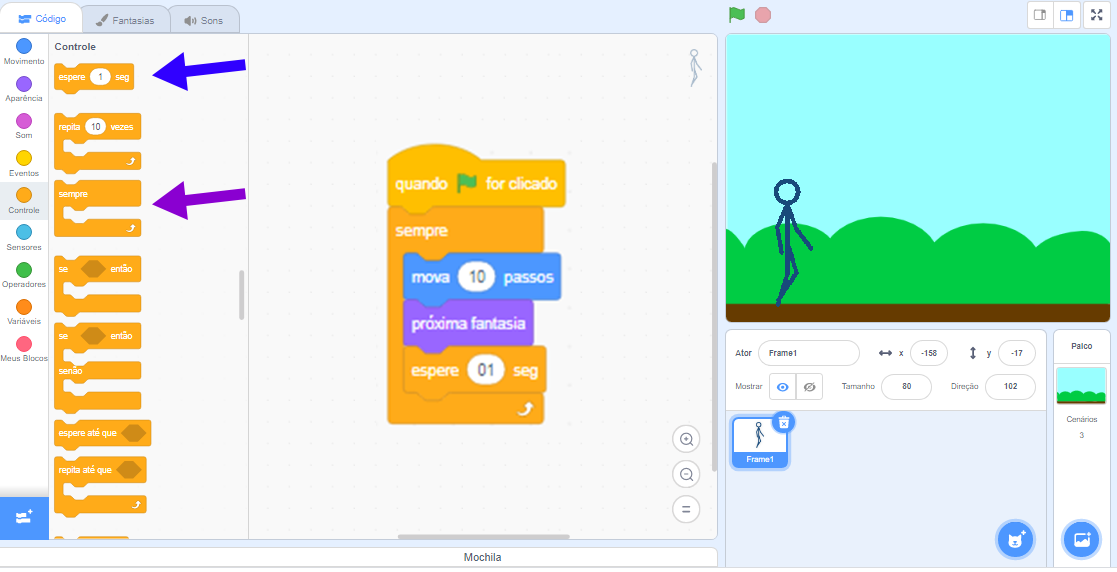
11. Para que o movimento programado anteriormente seja contínuo, clique em Controle e arraste o bloco “sempre” para a Área de Scripts (seta roxa), encaixe os passos 8 e 9, dentro do comando sempre.

Para que o Ator não ande de cabeça para baixo, programe-o para quando bater na borda da direita, retorne.
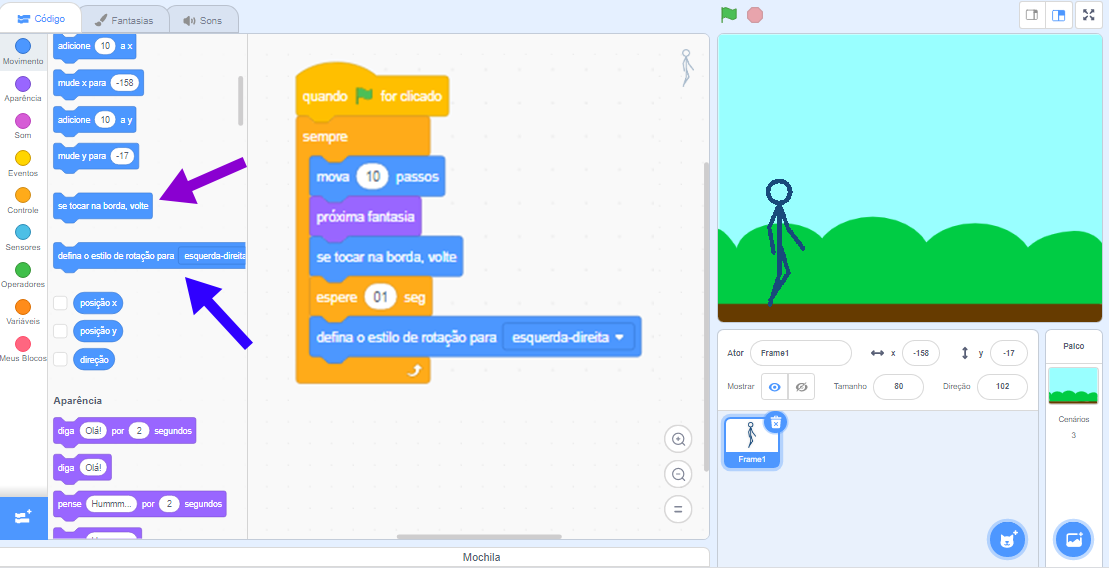
12. Vá em Movimento, insira o bloco “se tocar a borda, volte”, para a Área de Scripts (seta roxa).
13. Para visualizar cada troca de fantasia, é necessário colocar um tempo. Vá em Controle, arraste o bloco “espere 1 seg” .
14. Volte em Movimento, arraste o bloco “defina o estilo de rotação para esquerda – direita” para a Área de Scripts (seta azul).

15. Ao final, veja como ficou a animação. Clique em ![]() .
.
CONTINUAR
 Compartilhe com a turma os resultados da construção:
Compartilhe com a turma os resultados da construção:
• Você conseguiu inserir as fantasias com facilidade?
• O que você acrescentaria nesta programação?