CONNECT
 Animation creates the illusion of movement with a rapid sequence of static images and is present in films, TV, video games, and advertising. The Golden Age (1930-1950) produced Disney and Warner Bros. classics. In the 1960s-1980s, television popularized animated series, while anime stood out in Japan. 2D animation can be traditional (hand-drawn) or digital (using software). 3D animation, which began in the 1980s-1990s with films like “Toy Story” (1995), is dominant today. Modern animation is global and diverse, with significant investments from streaming platforms. We find animation in films, TV, video games, advertising, and education. It continues to evolve with technology and audience preferences, being essential in culture and entertainment.
Animation creates the illusion of movement with a rapid sequence of static images and is present in films, TV, video games, and advertising. The Golden Age (1930-1950) produced Disney and Warner Bros. classics. In the 1960s-1980s, television popularized animated series, while anime stood out in Japan. 2D animation can be traditional (hand-drawn) or digital (using software). 3D animation, which began in the 1980s-1990s with films like “Toy Story” (1995), is dominant today. Modern animation is global and diverse, with significant investments from streaming platforms. We find animation in films, TV, video games, advertising, and education. It continues to evolve with technology and audience preferences, being essential in culture and entertainment.
CONTEMPLATE
DO YOU KNOW WHAT A PROGRAMMING LANGUAGE IS?
A programming language is a set of instructions that allows people to communicate with computers, indicating what needs to be done and how it should be performed.
Scratch is a visual programming language created by MIT, providing an accessible and fun way to learn programming. Instead of writing lines of code, users drag and drop colored blocks in an intuitive graphical interface. It can be accessed at: https://scratch.mit.edu/


Learning programming with Scratch is easy because it uses a graphical interface with blocks that fit together like LEGO pieces.
Watch the video to see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it is possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

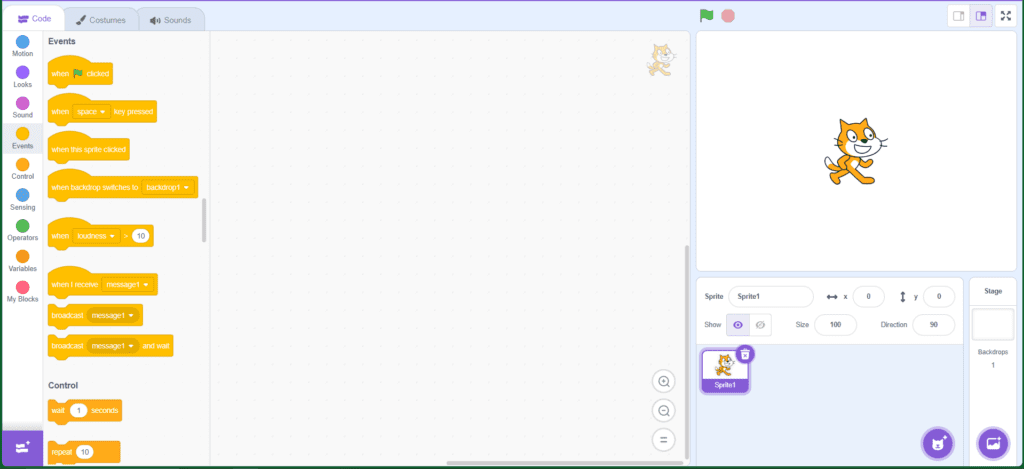
GETTING TO KNOW THE PROGRAM INTERFACE
The program interface is very intuitive and simple to use.

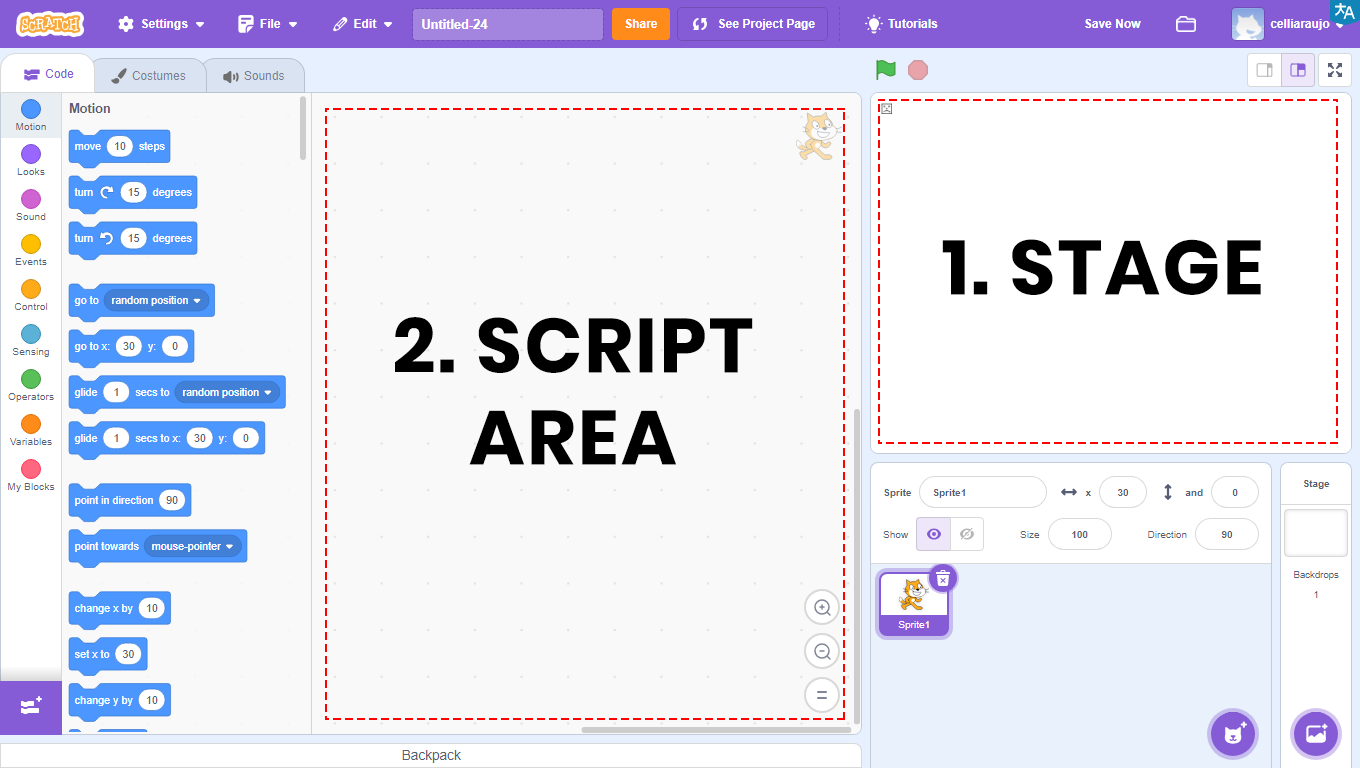
1 – Stage: the area that will allow the visualization of the entire graphical and animated part of the project, and where the tests will be performed.
2 – Scripts Area: the area where programming will take place. Here will be the codes that will be developed and the blocks that will be dragged.

![]()
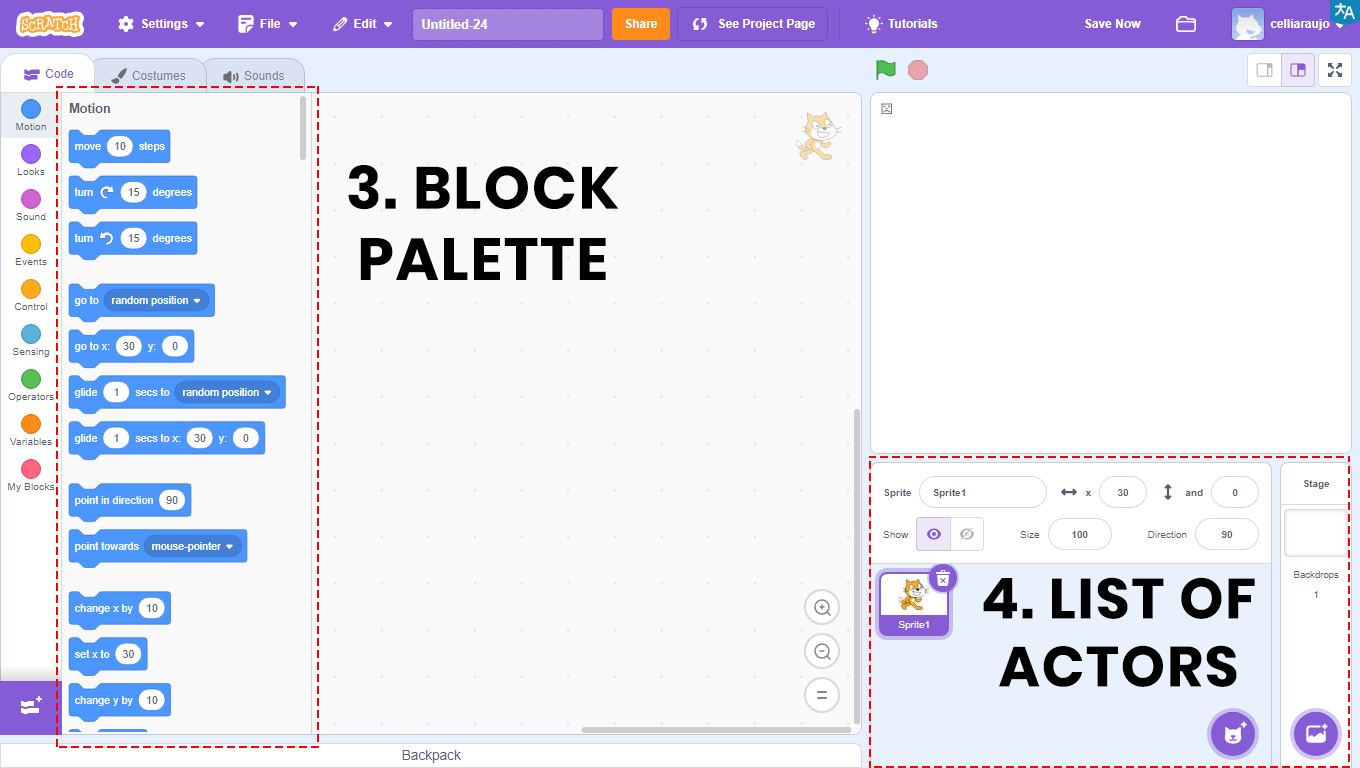
3 – Blocks Palette: all the blocks used will be in this area. They are color-coded, and within each color, the blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area, the blocks that will be compiled, that is, transformed into a program, which will be visualized through the Stage.
4 – Sprites List: the area that will allow the visualization, insertion, and alteration of images that will appear on the Stage. Also known as Sprites.
CONSTRUCT
ACTIVITY PROPOSAL

STICK MAN
Go to the Scratch website at https://scratch.mit.edu/ and create an actor. The actor should move in the scene and change costumes. For this journey, the user will make a bat fly through a dark forest. Follow the step-by-step instructions and, when finished, click the green flag and watch the animation you developed.
LEARNING SOME PROGRAM FEATURES
1. To rename the actors, click on the field next to the text “Actor”.
2. To adjust the position of the actors on the stage, enter the numbers in the x and y coordinate fields.
3. To make the actor visible or invisible, click the icons in the “Show” item.
4. To change the size of the actor, adjust the number in the “Size” field.
5. To change the direction of the actor, adjust the number in the “Direction” field.
PROGRAMMING THE PROJECT
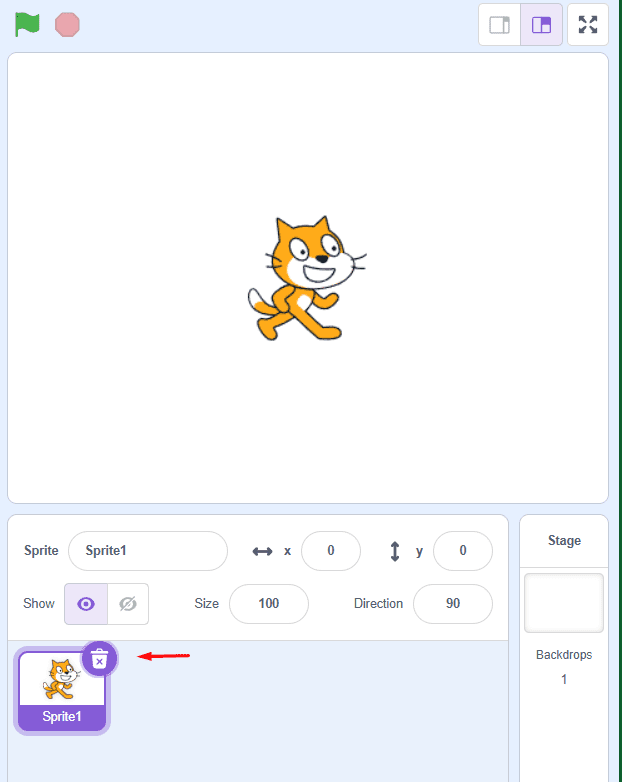
1. Click on the Cat Actor and then on the trash can icon to delete it.
2. Download here the necessary arts (7 costumes) for this animation setup.
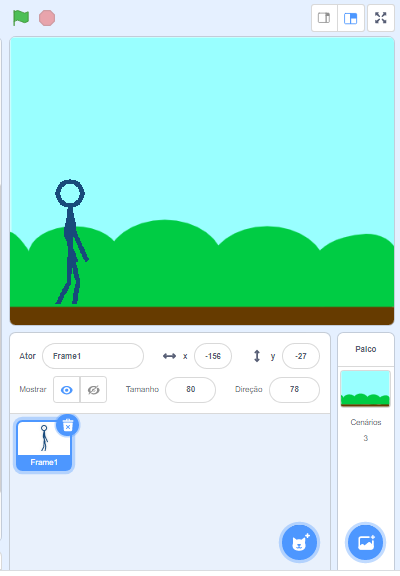
3. To insert an actor in the Scratch program, click on the location indicated by the green arrow to get the actor, go to upload Actor (Stick Man), find the image (Frame 1), and insert it into the lesson.
![]()
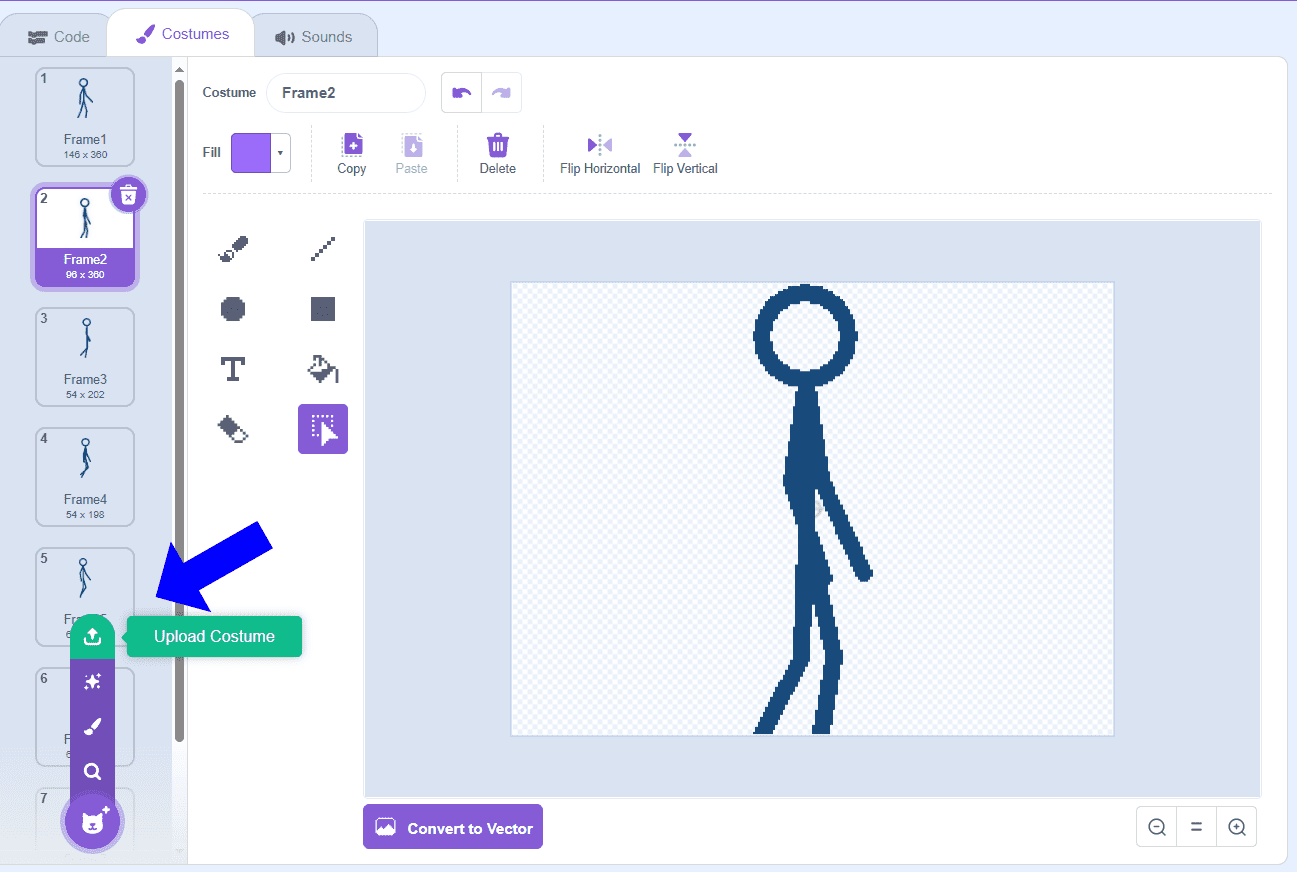
4. Then, insert the other costumes, go to upload costumes, find the other images, and add the 6 costumes of the Actor Frame (blue arrow).

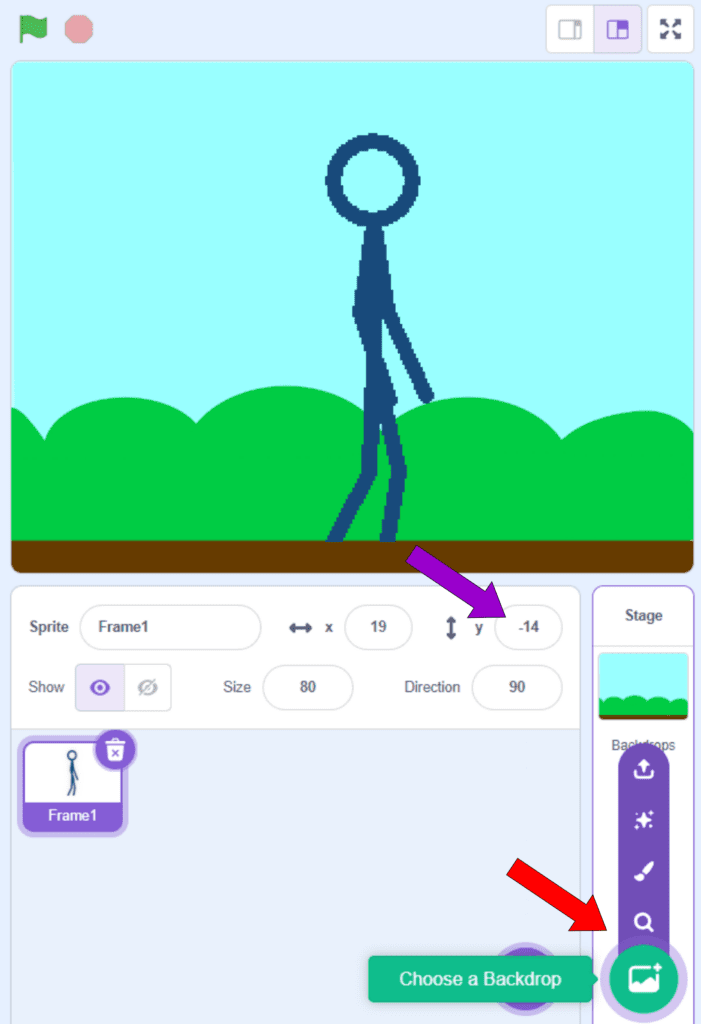
5. Click on the location indicated by the red arrow to select the Blue Sky Background of the Stage.
6. For the Actor to move in a straight line, all costumes must be in the same position (Y). In this project, use the position Y: -14 (purple arrow).

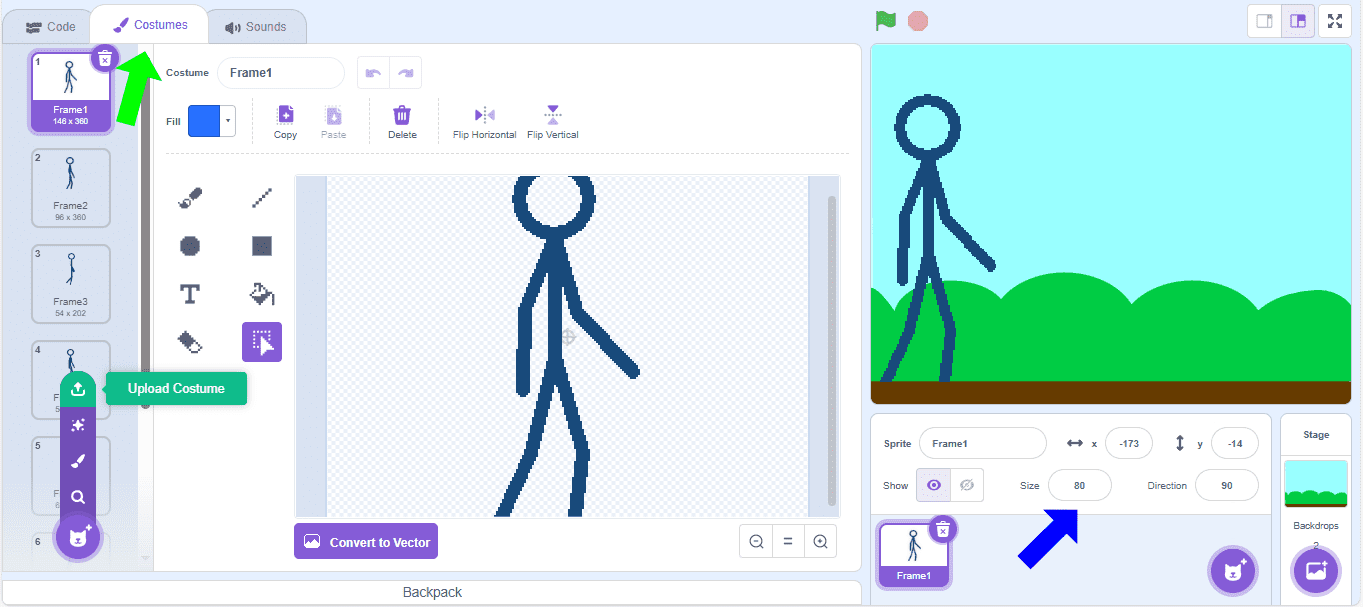
7. In the Costumes tab (green arrow), default the size of all costumes to “80” (blue arrow).

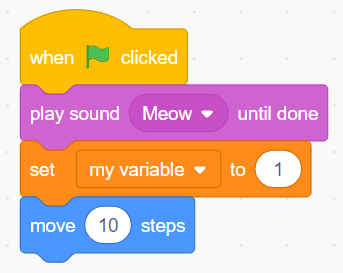
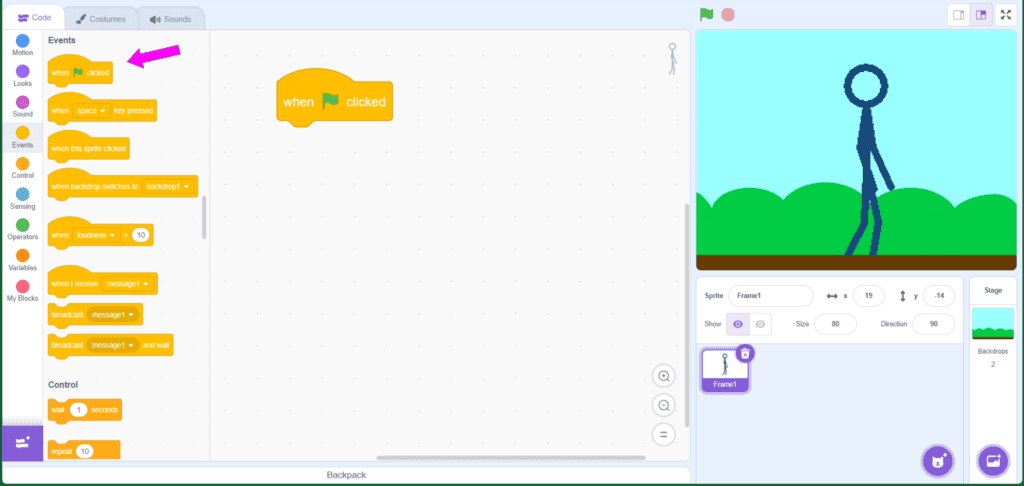
8. Select the Actor and in Events, drag the block “when ![]() clicked” to the Scripts Area (pink arrow).
clicked” to the Scripts Area (pink arrow).

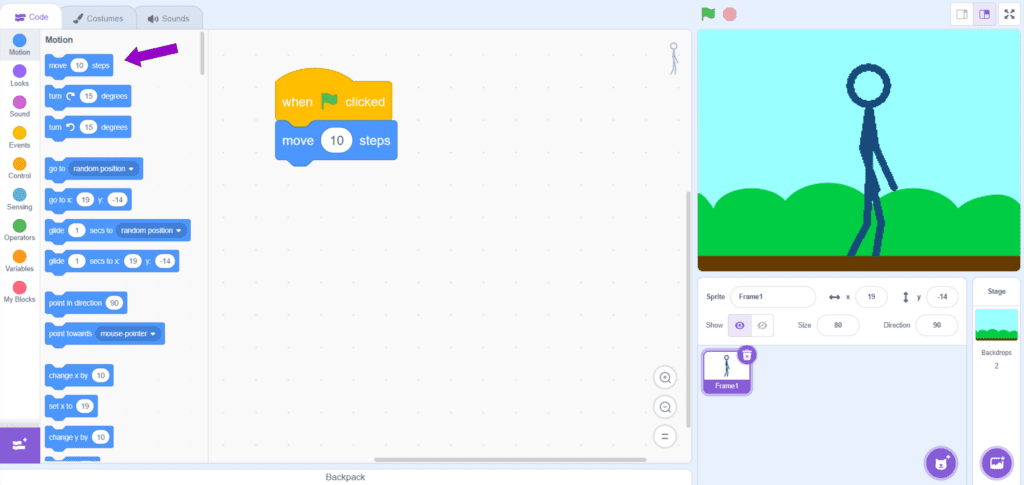
9. In Motion, drag the block “move 10 steps” to the Scripts Area (purple arrow).

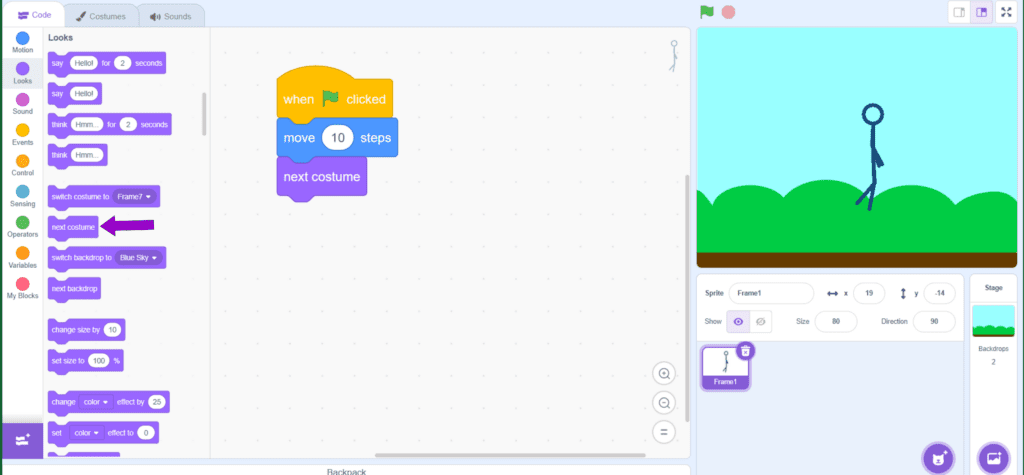
10. To make the animation change costumes automatically, go to Looks, drag the block “next costume” to the Scripts Area (purple arrow).

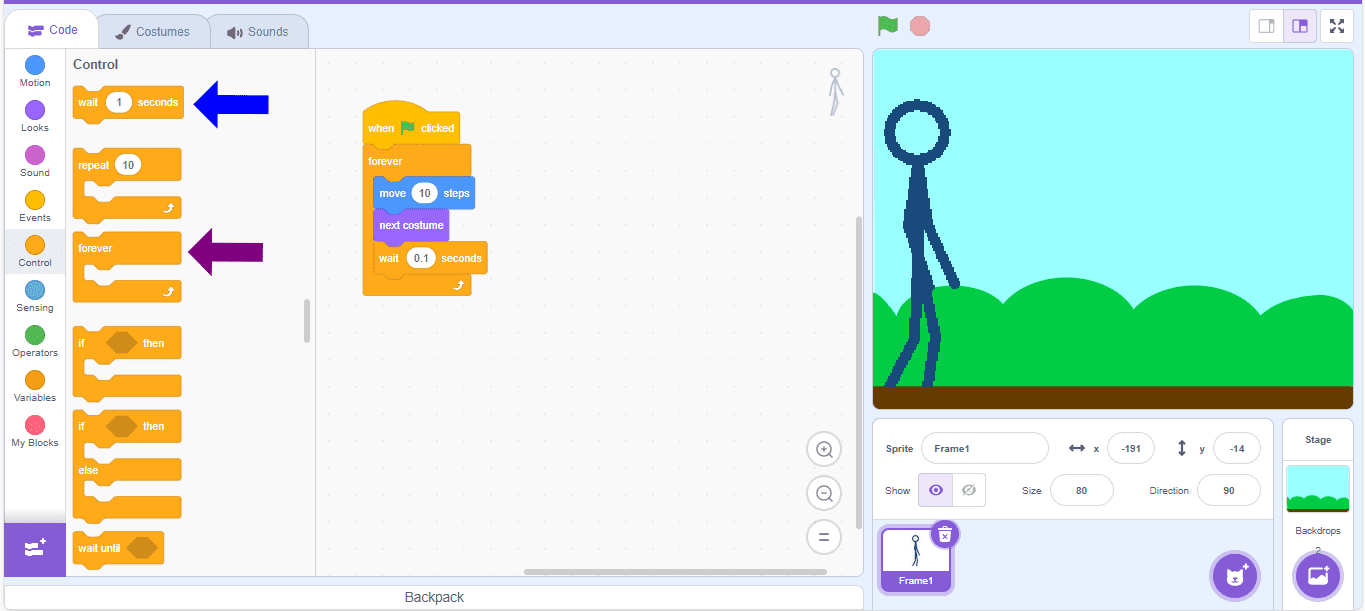
11. For the previously programmed movement to be continuous, click on Control and drag the “forever” block to the Scripts Area (purple arrow), and insert steps 8 and 9 within the forever command.

To prevent the Actor from walking upside down, program it to turn back when it hits the right edge.
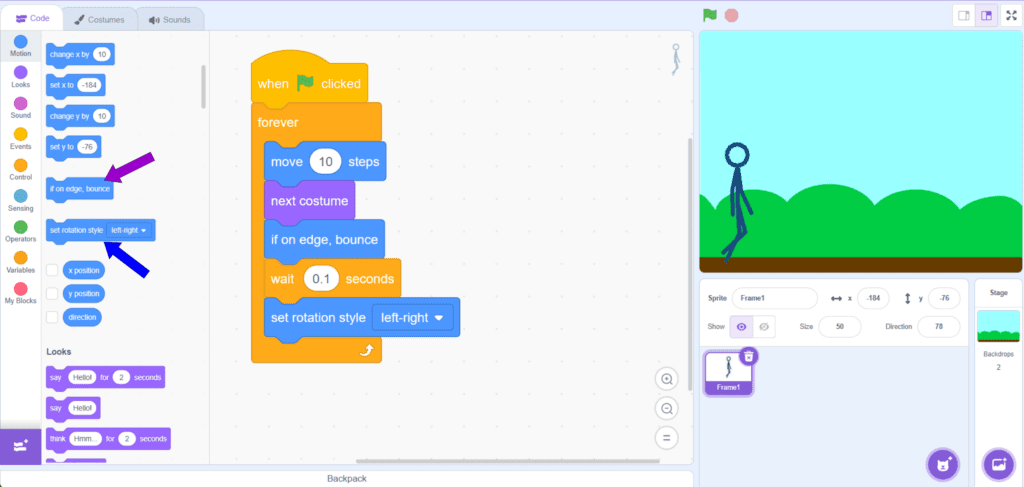
12. Go to Motion, insert the “if on edge, bounce” block into the Scripts Area (purple arrow).
13. To visualize each costume change, it is necessary to set a time. Go to Control, drag the “wait 1 sec” block.
14. Return to Motion, drag the “set rotation style left-right” block to the Scripts Area (blue arrow).

15. Finally, see how the animation looks. Click on ![]() .
.
CONTINUE
 Share with the class the results of your creation:
Share with the class the results of your creation:
• Did you manage to insert the costumes easily?
• What would you add to this programming?