CONECTAR
 A animação dá vida a desenhos feitos em papel ou em programas de computador, criando histórias animadas. Walt Disney usou esse processo para animar seus desenhos, que começavam em simples folhas de papel. No computador, a animação é feita quadro a quadro usando programas de computação gráfica para gerar movimento. A animação 2D tradicional, desenhada à mão, depende da criatividade para criar personagens, roteiros e cenários. Mesmo com o avanço das animações 3D, as técnicas de animação 2D ainda são amplamente utilizadas na mídia e entretenimento.
A animação dá vida a desenhos feitos em papel ou em programas de computador, criando histórias animadas. Walt Disney usou esse processo para animar seus desenhos, que começavam em simples folhas de papel. No computador, a animação é feita quadro a quadro usando programas de computação gráfica para gerar movimento. A animação 2D tradicional, desenhada à mão, depende da criatividade para criar personagens, roteiros e cenários. Mesmo com o avanço das animações 3D, as técnicas de animação 2D ainda são amplamente utilizadas na mídia e entretenimento.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de instruções que permite aos humanos se comunicarem com computadores, especificando o que deve ser feito e como deve ser realizado.
O Scratch, uma linguagem de programação visual criada pelo MIT, proporciona uma maneira acessível e divertida de aprender programação, substituindo as linhas de código por blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR

O que é uma animação?
Acesse o site do Scratch em https://scratch.mit.edu/ e crie uma animação. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
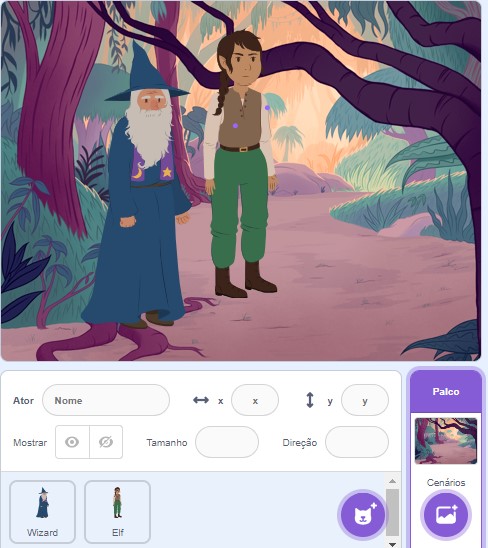
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
CRIANDO UMA ANIMAÇÃO
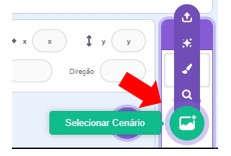
a. Clique no ícone Selecionar Cenário e insira o fundo da floresta (Jungle).
b. Clique novamente no ícone Selecionar Cenário e insira um segundo cenário chamado montanha (Mountain).
c. Clique no ícone Selecione um Ator para inserir o ator Wizard. Clique no ator Wizard, vá em Eventos e arraste o bloco “quando ![]() for clicado” para a Área de Scripts.
for clicado” para a Área de Scripts.
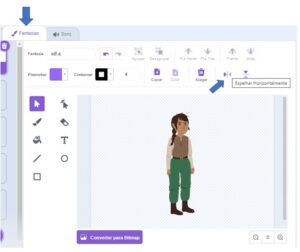
d. Insira um novo Ator chamado Elf, clicando no ícone selecione um Ator , e vá para a aba Fantasias. Selecione uma fantasia de cada vez e clique no ícone Espelhar Horizontalmente para que o ator mude sua posição em todas elas. Vá em Eventos e arraste o bloco “quando ![]() for clicado” para a Área de Scripts.
for clicado” para a Área de Scripts.
e. Clique no ator Wizard, vá em Aparência, arraste o bloco mostre para a área de scripts e coloque-o embaixo do bloco anterior.
f. Para adicionar um texto para fala, clique na função Adicionar uma Extensão.
g. Clique na extensão Texto para Fala. Aparecerá um novo código, Texto para Fala, na paleta de blocos.
h. Arraste o bloco fale olá para a área de scripts e digite no espaço em branco “Seja bem-vindo!”.
i. Em seguida, insira os blocos defina a voz para loud e defina o idioma como Português (brasileiro) para mudar a voz do ator.
j. Ainda no ator Wizard, crie um segundo bloco de comandos. Clique em Eventos e arraste o bloco quando o cenário mudar para Mountain para a área de scripts. Depois, vá em Aparência , arraste o bloco esconda para a área de scripts e coloque-o embaixo do bloco anterior.
k. Clique no ator Elf. Vá em Aparência, arraste o bloco mude para a fantasia elf-a para a área de scripts e coloque-o embaixo do bloco anterior.
l. Clique em Controle , arraste o bloco espere 1 seg para a área de scripts e coloque-o embaixo do bloco anterior. Mude para “ 2”. Vá em Aparência , arraste novamente o bloco mude para a fantasia elf-a para a área de scripts e insira-o embaixo do bloco anterior. Mude para a opção “elf-b”.
m. Vá em Texto para Fala , arraste os blocos defina a voz para loud e fale olá, nessa ordem, para a área de scripts e insira-os no conjunto de blocos. Defina a voz do ator Elf e digite no espaço em branco a sua fala “Olá! Obrigado.”.
n. Ainda no ator Elf, crie um segundo bloco de comandos. Clique em Eventos e arraste o bloco “quando ![]() for clicado” para a área de scripts. Vá em Aparência, arraste o bloco mude para o cenário Jungle para a área de scripts e insira-o embaixo do bloco anterior.
for clicado” para a área de scripts. Vá em Aparência, arraste o bloco mude para o cenário Jungle para a área de scripts e insira-o embaixo do bloco anterior.
o. Clique em Controle, arraste o bloco espere 1 seg para a área de scripts e insira-o no conjunto de blocos. Mude para “ 4”. Vá em Aparência, arraste novamente o bloco mude para o cenário Jungle para a área de scripts e coloque-o embaixo do bloco anterior. Mude para a opção “Mountain”.
p. Vá em Aparência, arraste novamente o bloco mude para a fantasia elf-a para a área de scripts e insira-o no conjunto de blocos. Mude para a opção “elf-e”.
q. Vá em Texto para Fala, arraste o bloco fale olá para a área de scripts, inserindo-o no conjunto de blocos. Digite no espaço em branco a fala do ator “Nossa! Como está frio aqui fora!”.
r. Agora, para ver a animação que você criou, clique em ![]() .
.
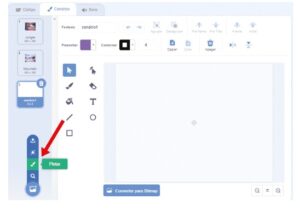
s. Crie um novo cenário, clique no ícone Selecionar Cenário e, depois, em Pintar.
t. Continue a história, criando novas falas para os atores.
CONTINUAR
 Compartilhe com a turma os resultados da construção:
Compartilhe com a turma os resultados da construção:
• Como foi usar dois atores no mesmo cenário?
• Você achou difícil incluir mais de um cenário?
• Ficou claro que cada ator possui a sua programação?
• Você sentiu dificuldades em encaixar os blocos (comandos)?