CONNECT
Animations are like movies made with many images that follow each other quickly to create the sensation of movement. These images can be hand-drawn, digitally created, or captured photographically with real objects in different positions.
Once created, these images are placed in a computer program specialized in graphics that uses animation techniques to give them movement, such as walking, smiling, and talking. They can be in two dimensions (2D) or three dimensions (3D), depending on the method and animation style employed.
CONTEMPLATE
DO YOU KNOW WHAT PROGRAMMING LANGUAGE IS?
Programming language is a set of instructions that allows humans to communicate with computers, indicating what to do and how to do it.
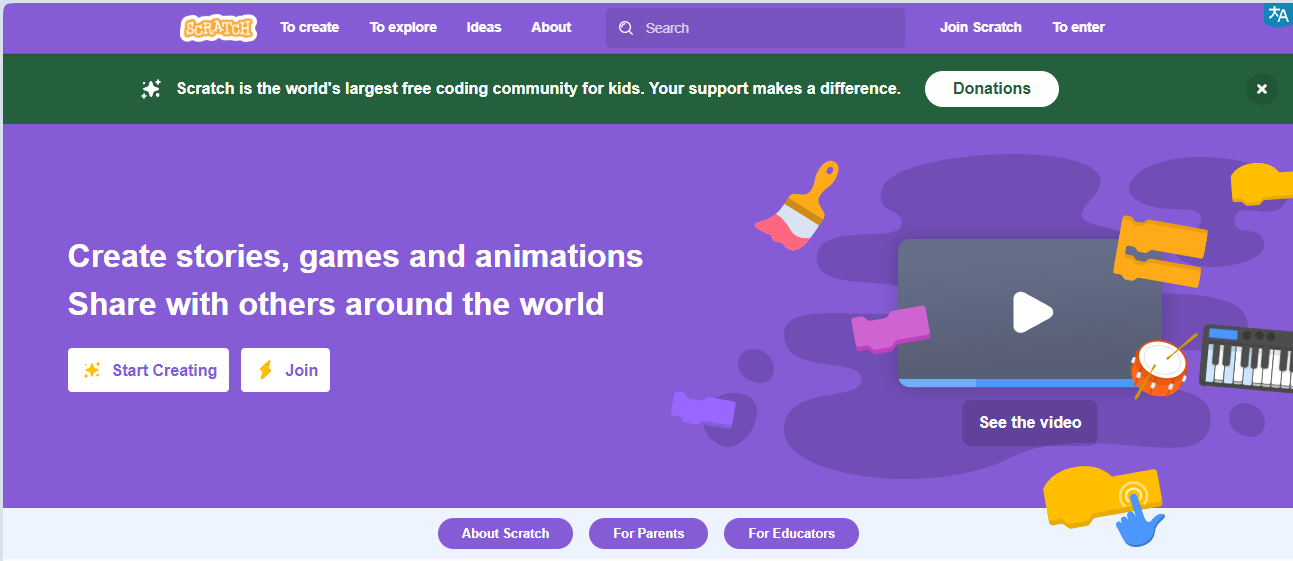
Scratch, a visual programming language developed by MIT, offers an accessible and fun approach to learning programming, replacing lines of code with colorful blocks in a graphical interface. It can be accessed through the website: https://scratch.mit.edu/


Learning programming with Scratch is simple since it uses a graphical interface and blocks that fit together like LEGO pieces.
Watch the video and see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it is possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

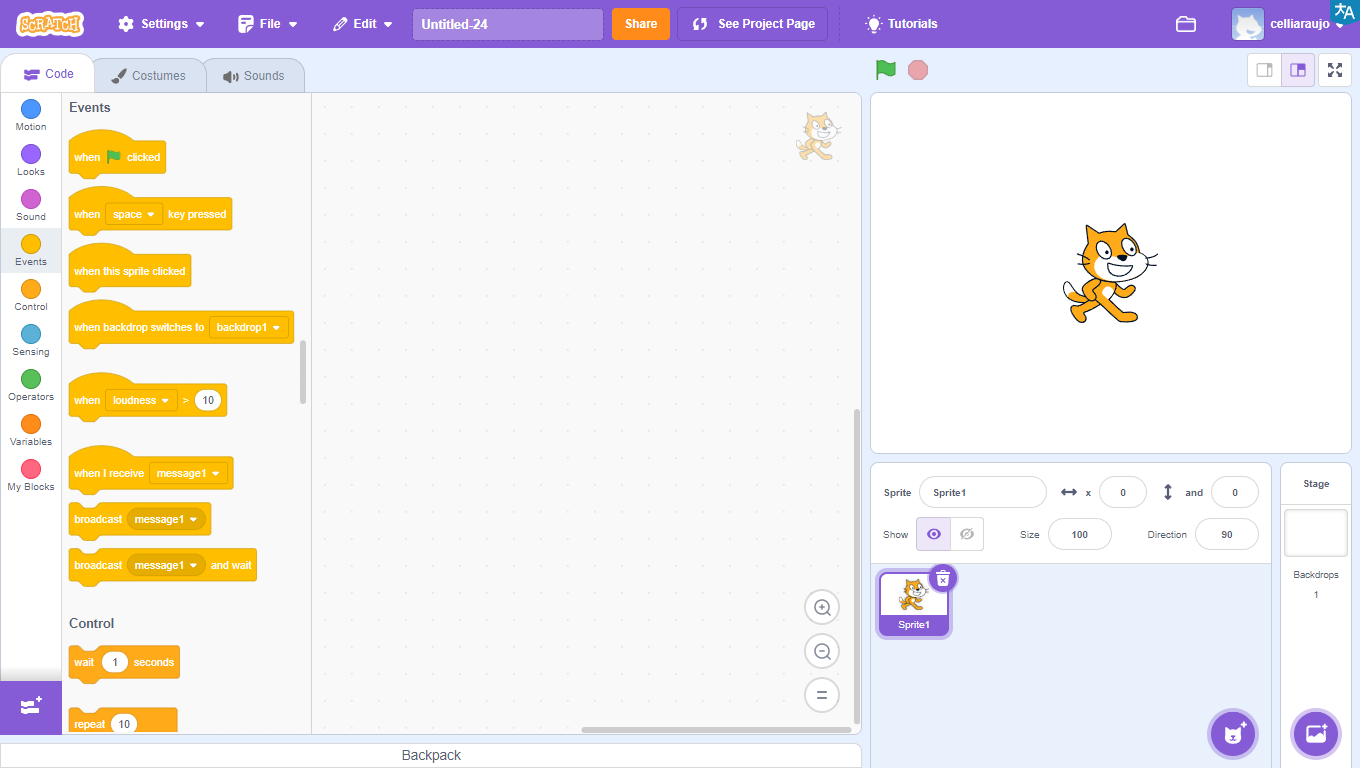
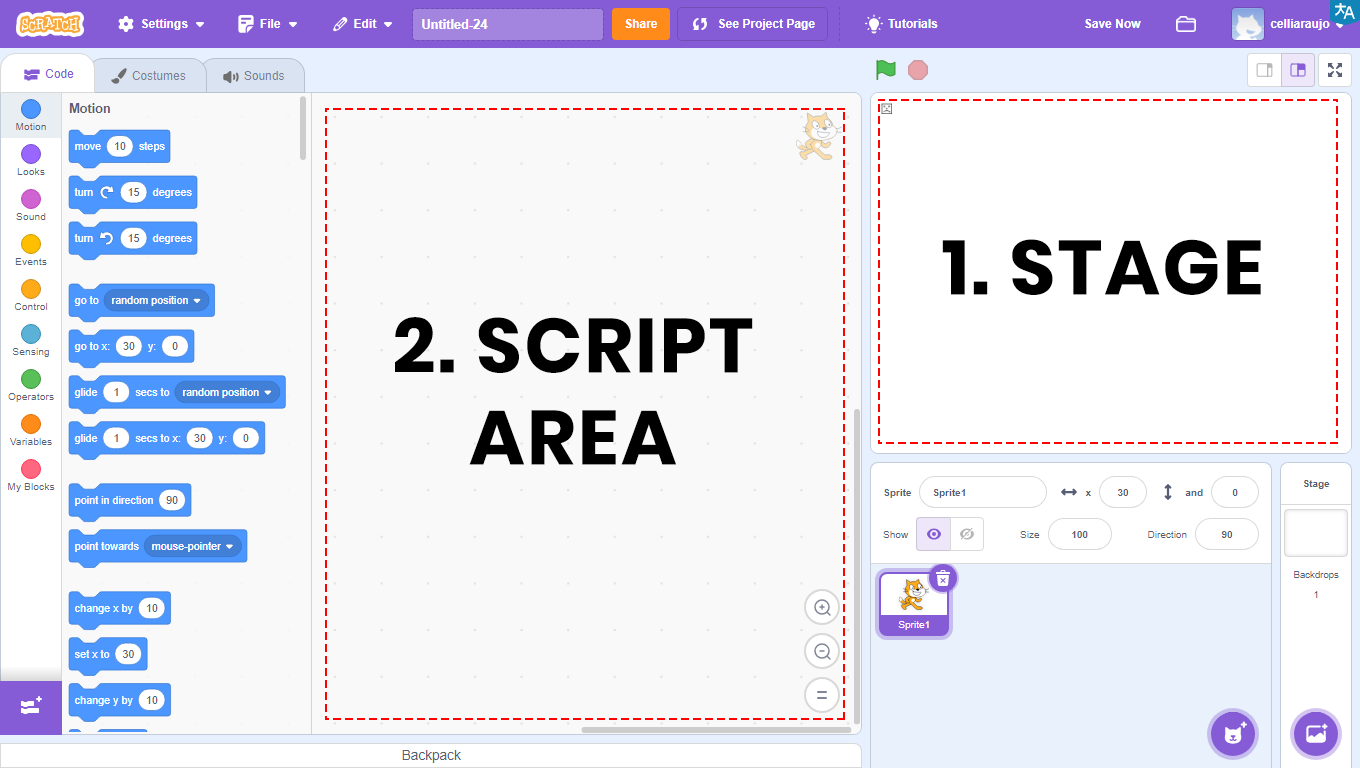
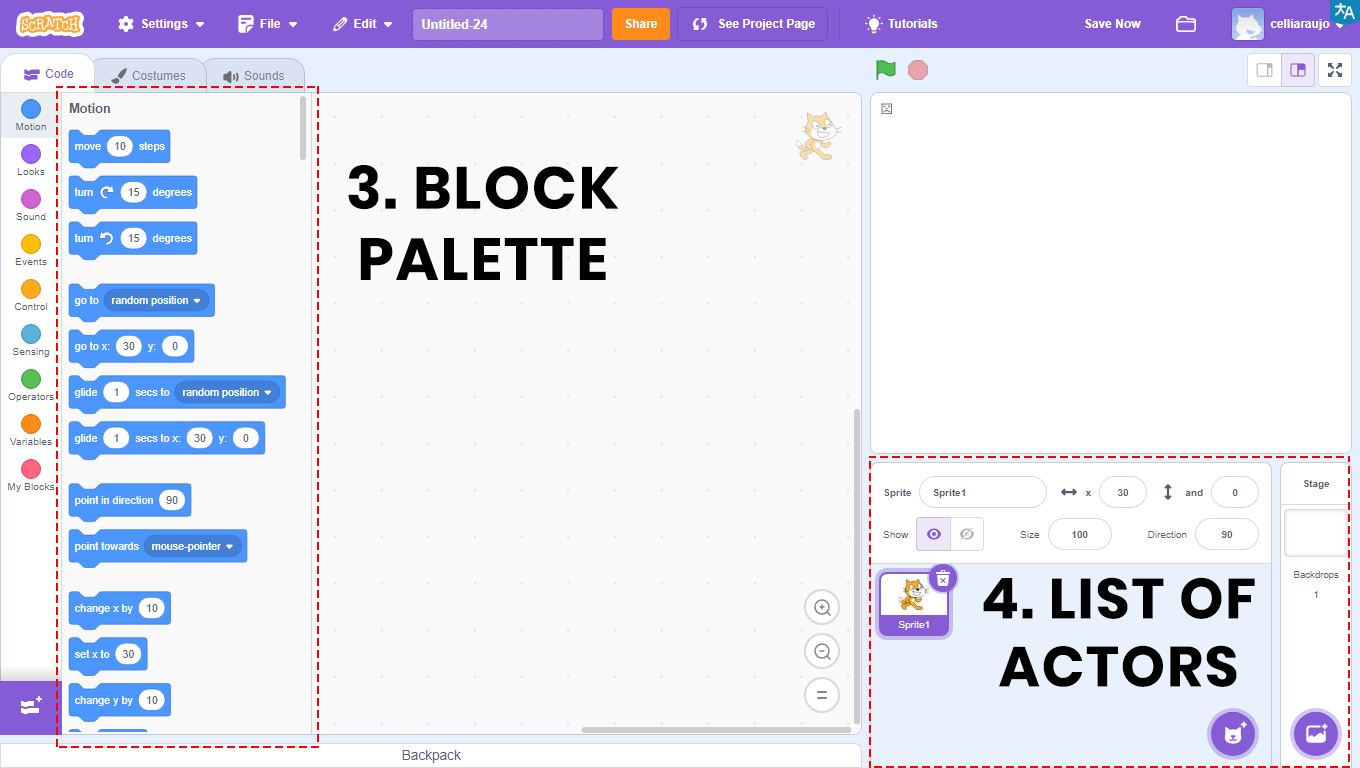
GETTING TO KNOW THE PROGRAM INTERFACE
The program interface is quite intuitive and easy to use.

1 – Stage: an area that allows the visualization of the entire graphic and animated part of the project, and where tests will be conducted.
2 – Scripts Area: an area where programming will take place. Here will be the codes to be developed and the blocks to be dragged.


3 – Blocks Palette: all used blocks will be in this area. They are divided by color, and within each color, the blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area will be the blocks that will be compiled, that is, transformed into a program, which will be viewed through the Stage.
4 – Actors List: an area that allows the visualization, insertion, and alteration of images that will appear on the Stage. Also known as Actors.
BUILD

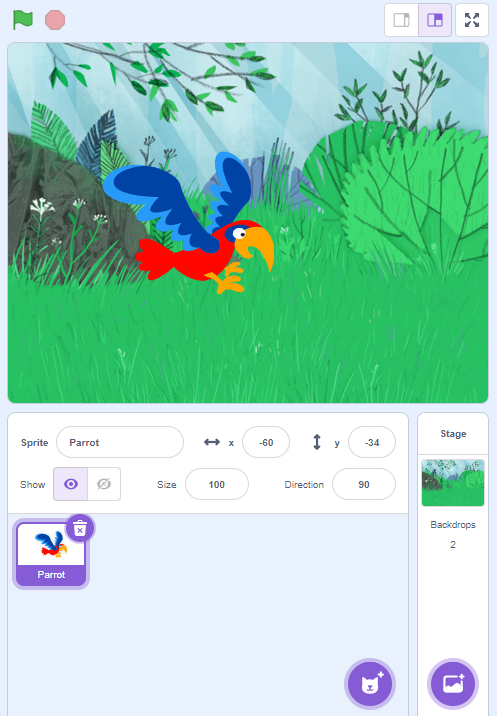
ANIMATE THE MACAW
Access the Scratch website at https://scratch.mit.edu/ and add a character to move around the scenario. Follow the step-by-step instructions, and when finished, click on the green flag and observe the animation you developed.
GETTING TO KNOW SOME PROGRAM FEATURES
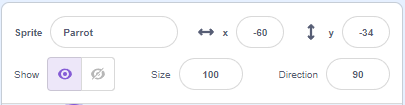
1. To rename actors, click in the field next to the text “Actor”.
2. To adjust the position of actors on the stage, indicate the numbers in the x and y coordinates fields.
3. To make the actor visible or invisible, click on the icons of the “Show” item.
4. To change the size of the actor, adjust the number in the “Size” field.
5. To change the direction of the actor, adjust the number in the “Direction” field.

CREATING ACTOR MOVEMENT
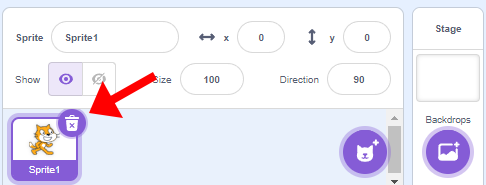
1. Click on the Cat actor and then on the trash can icon to delete it.
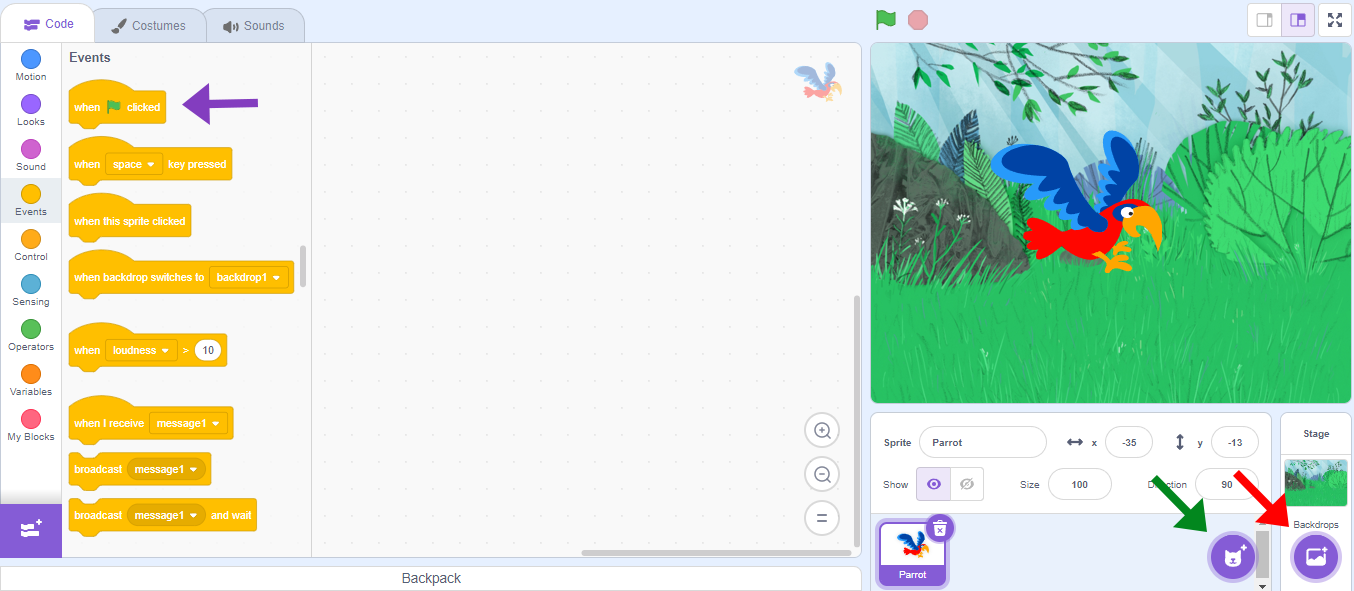
2. Click on the Select an Actor icon (green arrow) to insert the Parrot actor.
3. Click on the location indicated by the red arrow to select the Stage Scene.
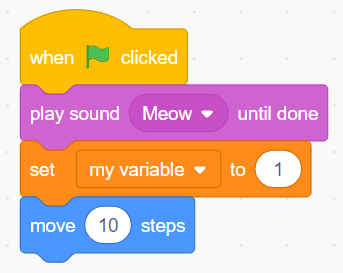
4. Drag the “when ![]() clicked” block to the Scripts Area (purple arrow).
clicked” block to the Scripts Area (purple arrow).

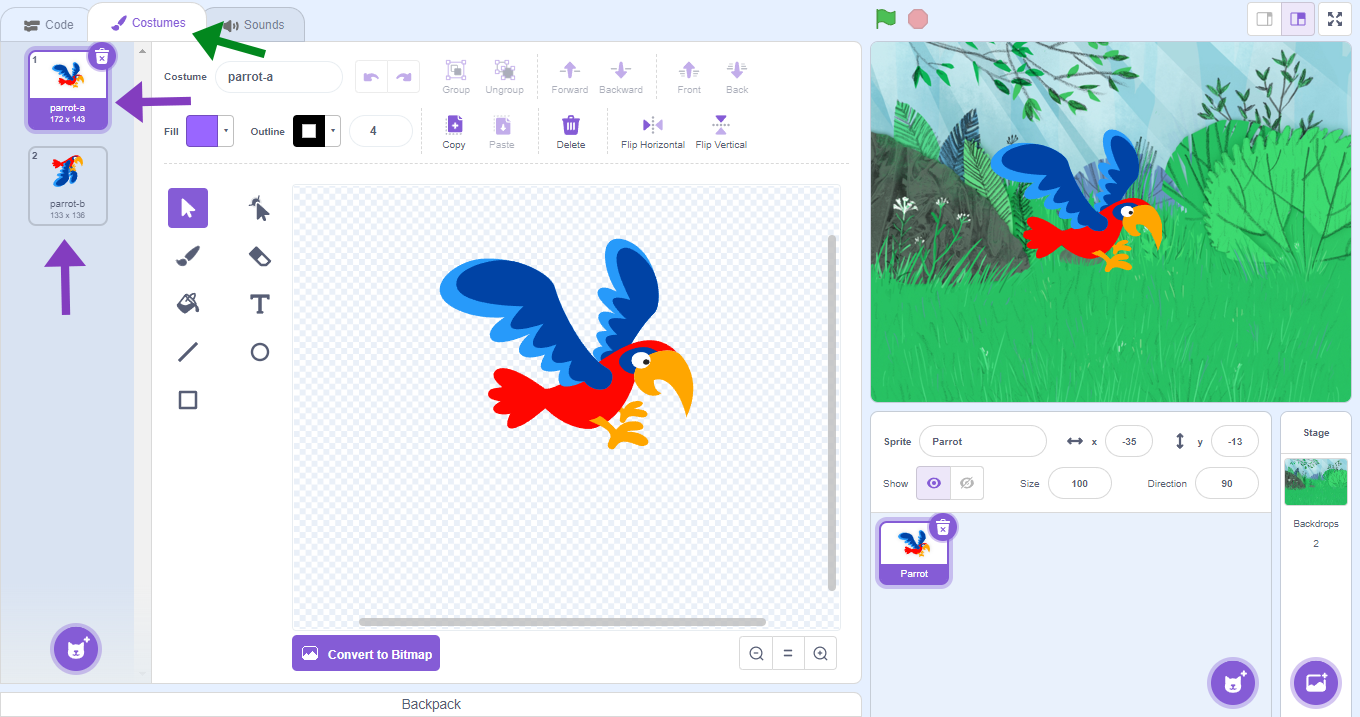
5. Click on the chosen actor for the animation. To select the character’s costumes, click on the Costumes tab (green arrow).
In this activity, both costumes of the Parrot actor will be used.

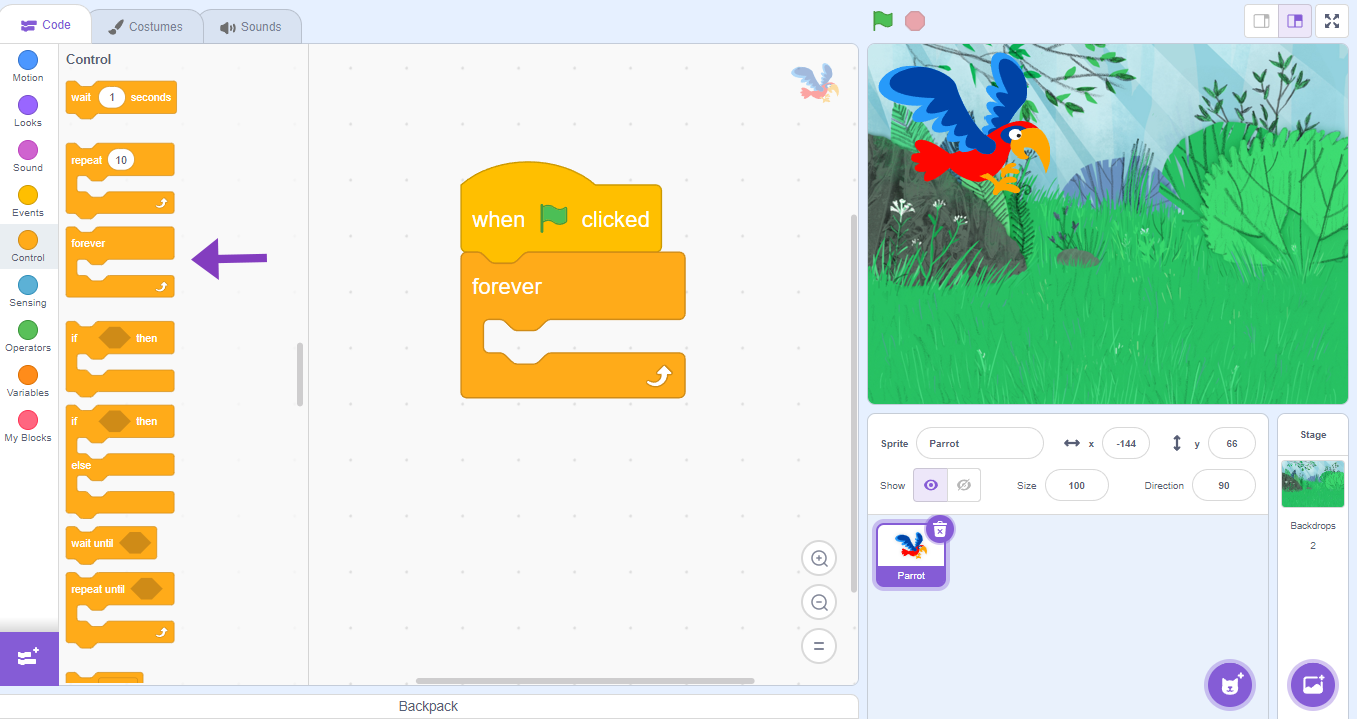
6. Select the actor and drag the “forever” block to the Scripts Area (purple arrow).

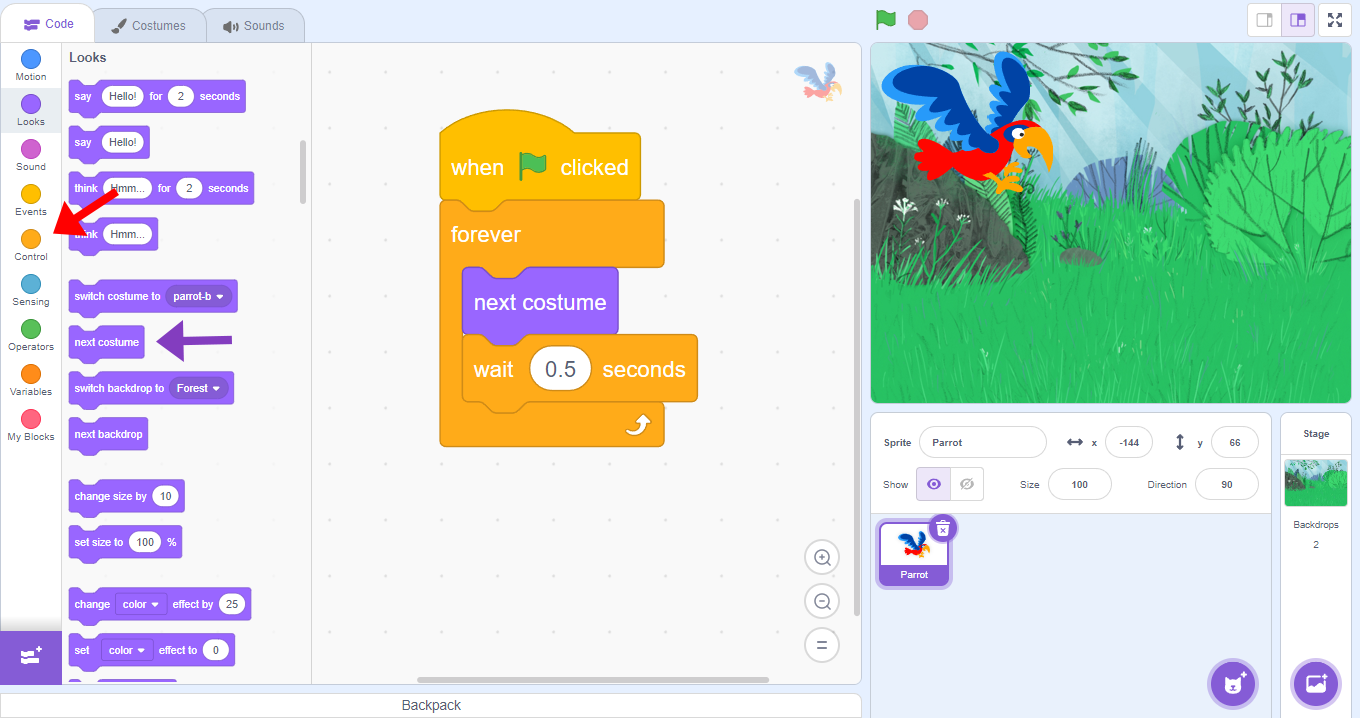
7. To change the actor’s costume, use the “next costume” block (purple arrow).
8. Click on Control (red arrow) and insert the “wait 1 secs” block, change the time to 0.5 seconds.

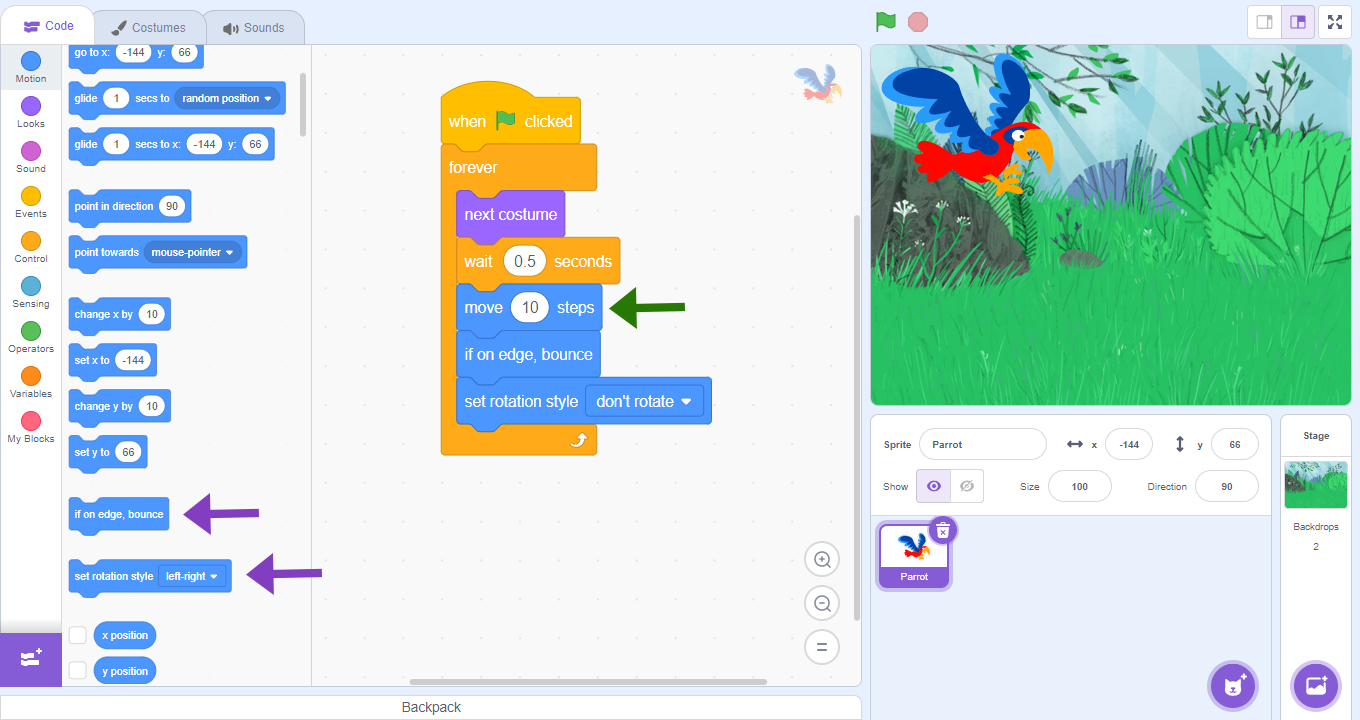
9. For the actor to move in the scenario, use the “move 10 steps” block (green arrow).
10. Insert the blocks “if touching edge, bounce” and “set rotation style…” (purple arrow).

CONTINUE
Share with the class the construction results:
- If an actor without costume were used, would the program work?
- What other scenario would you use to contextualize the animation?