CONECTAR
 A animação é uma forma de arte que dá vida a personagens e histórias através de movimentos cuidadosamente criados. Podemos encontrar animação em dois formatos principais: 2D e 3D. A animação 2D é tradicional, com quadros desenhados à mão, enquanto a animação 3D utiliza tecnologia computacional para criar modelos digitais de personagens e cenários. Ambos os tipos de animação nos encantam e nos transportam para mundos imaginários, deixando uma marca duradoura em nossas memórias.
A animação é uma forma de arte que dá vida a personagens e histórias através de movimentos cuidadosamente criados. Podemos encontrar animação em dois formatos principais: 2D e 3D. A animação 2D é tradicional, com quadros desenhados à mão, enquanto a animação 3D utiliza tecnologia computacional para criar modelos digitais de personagens e cenários. Ambos os tipos de animação nos encantam e nos transportam para mundos imaginários, deixando uma marca duradoura em nossas memórias.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
É uma linguagem formal escrita que define um conjunto de instruções e regras utilizadas para criar programas de computador.
O Scratch é uma plataforma que possibilita a escrita de uma sequência de comandos para instruir o computador sobre o que deve ser realizado. Criado pelo Media Lab do MIT (Instituto de Tecnologia de Massachusetts) em 2007, destaca-se por sua facilidade e acessibilidade, permitindo que pessoas de todo o mundo iniciem seus estudos em programação.
É fácil aprender programação através do Scratch, pois ele utiliza interface gráfica e blocos que são montados como LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 -Lista de Atores e Cenários:É o espaço onde podemos inserir e modificar as imagens exibidas no palco. Os atores podem variar de personagens, animais, pessoas, objetos, comidas, letras e números. Os cenários, por outro lado, são os planos de fundo, que podem ser imagens de locais reais ou fundos artísticos, usados para personalizar a programação.
CONSTRUIR

ANIME O PINGUIM
Acesse o Scratch em https://scratch.mit.edu/ e crie um ator, mude as fantasias e insira um cenário. Realize o passo a passo e, quando terminar, clique na bandeira verde e observe a animação.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
CRIANDO NOVAS FANTASIAS PARA O ATOR
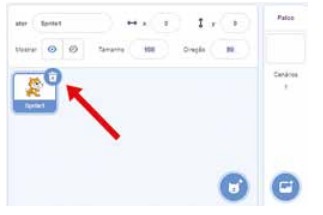
1. Clique no ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
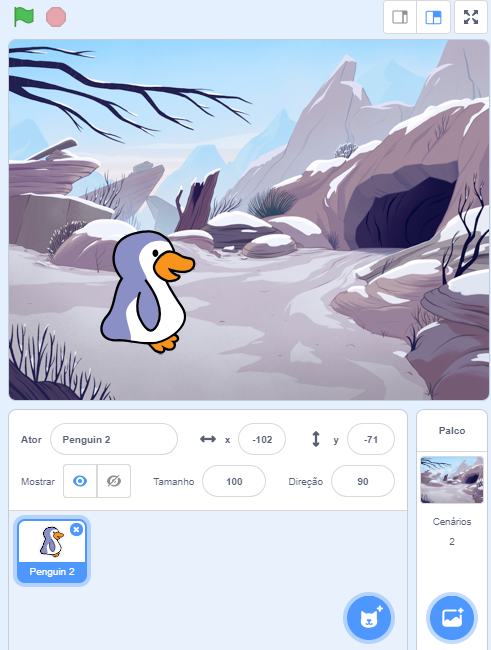
2. Clique no local indicado pela seta verde para inserir o novo personagem (Ator: Penguin 2).
3. Clique no local indicado pela seta vermelha para selecionar o Cenário do Palco. Para esta atividade use o Cenário com neve (Mountain).
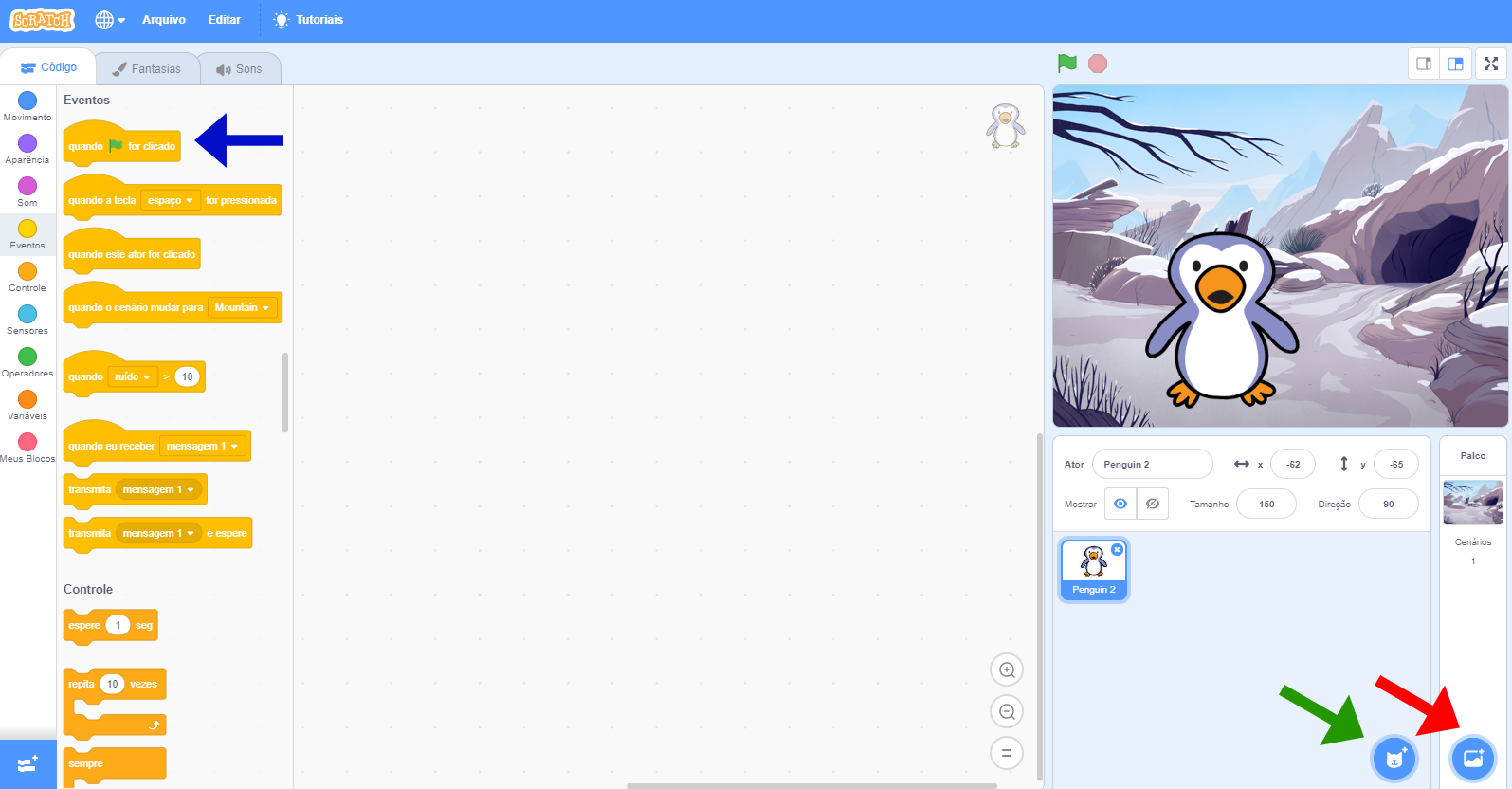
4. Em códigos, clique em “Eventos” e arraste o bloco “quando ![]() for clicado” para a Área de Scripts (seta azul).
for clicado” para a Área de Scripts (seta azul).

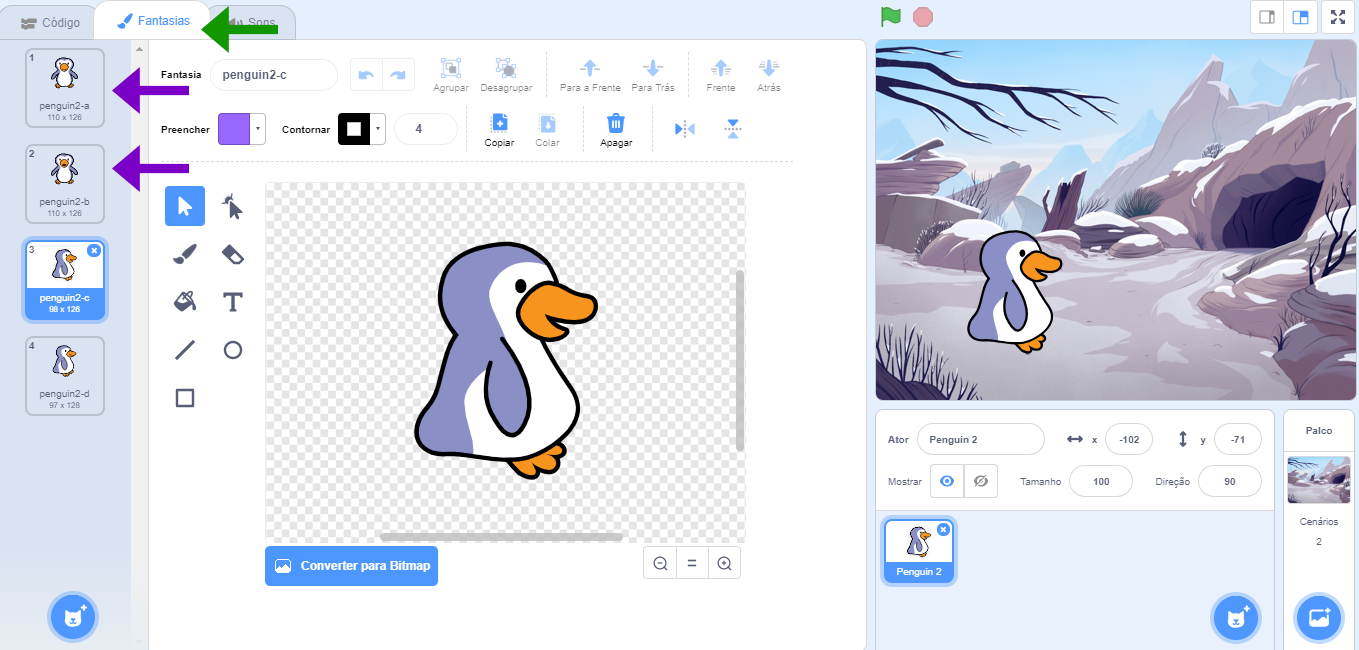
5. Clique no Ator escolhido para a animação. Para selecionar as fantasias para este personagem, é preciso clicar na aba Fantasias (seta verde) e escolher as duas primeiras opções no canto esquerdo.
Nesta atividade serão usadas as fantasias 1 (penguin2-a) e 2 (penguin2-b), indicadas pela seta roxa. Excluir as fantasias que não serão utilizadas.

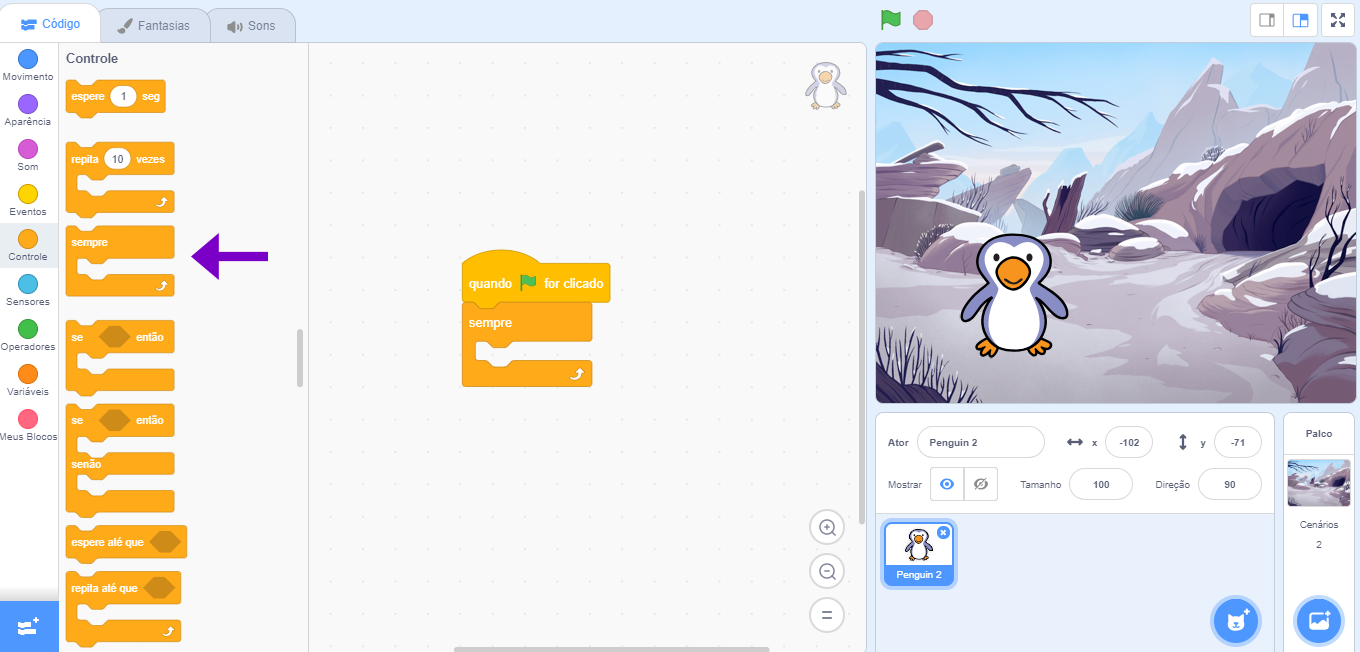
6. Selecione o Ator. Em códigos, clique em “Controle”, arraste o bloco “sempre” para a Área de Scripts (seta roxa). Todos os novos blocos deverão ser inseridos dentro do comando “sempre”.

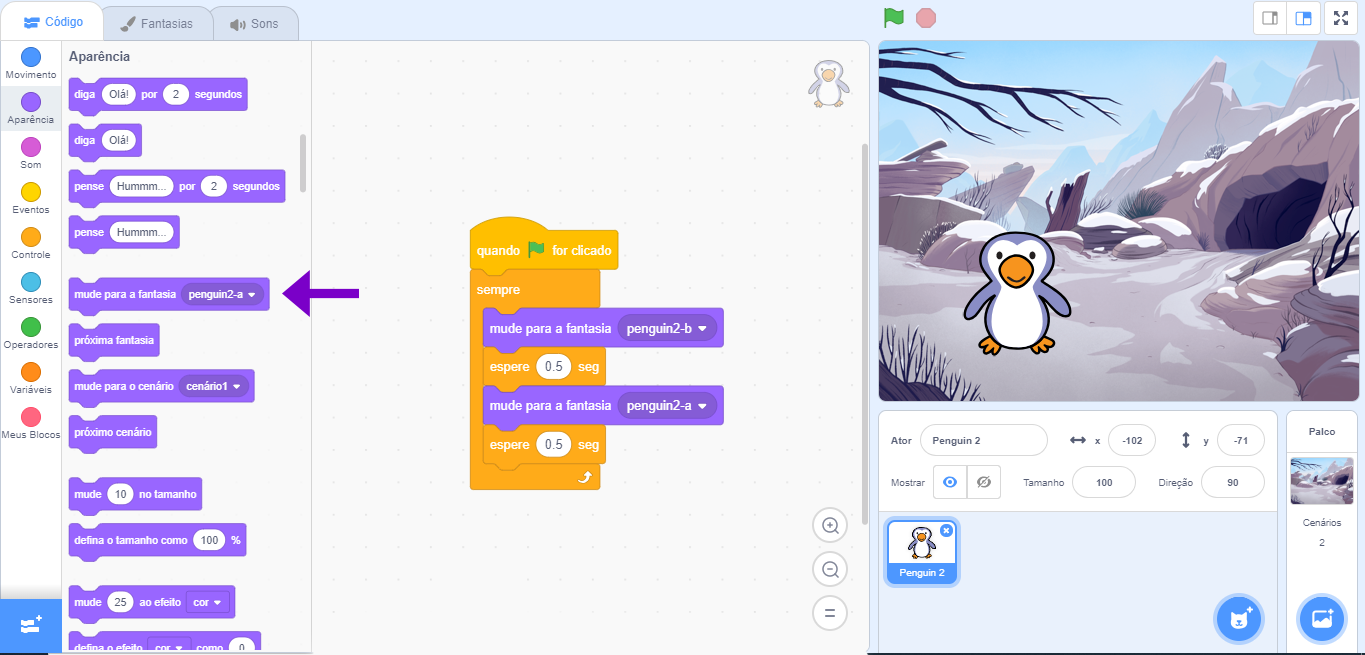
7. Em seguida, para mudar a fantasia do Ator, clique em “Aparências” e arraste o bloco “mude para a fantasia…“ para a Área de Scripts (seta roxa). Na caixa branca alterar o para o nome da fantasia escolhida, neste caso colocamos (Penguim 2-b).
8. Em Controle, arraste o bloco “espere 1 seg“ na caixa branca altere o tempo para 0.5 segundos.
9. Em seguida, repita os passos 7 e 8. Nesta etapa será inserida a segunda fantasia (Penguim 2-a).

Desafio: Troque as fantasias e crie novas animações.
CONTINUAR
Compartilhe com a turma os resultados da construção:
Qual bloco foi usado para trocar de fantasia?
Na paleta de cor, os blocos dentro de Eventos, quais suas funções?




