CONECTAR
 Desenhos animados ganham vida quando adicionamos movimento a desenhos feitos em papel ou em programas de edição digital. Grandes artistas, como Walt Disney, utilizaram essa técnica para dar vida aos seus desenhos. Na animação computadorizada, cada quadro é desenhado separadamente e capturado por programas de computação gráfica, permitindo movimentos realistas. A animação 2D tradicional valoriza a criatividade e continua relevante na indústria, mesmo com o avanço das animações 3D. Softwares modernos facilitam esse processo, tornando-o mais acessível e eficiente.
Desenhos animados ganham vida quando adicionamos movimento a desenhos feitos em papel ou em programas de edição digital. Grandes artistas, como Walt Disney, utilizaram essa técnica para dar vida aos seus desenhos. Na animação computadorizada, cada quadro é desenhado separadamente e capturado por programas de computação gráfica, permitindo movimentos realistas. A animação 2D tradicional valoriza a criatividade e continua relevante na indústria, mesmo com o avanço das animações 3D. Softwares modernos facilitam esse processo, tornando-o mais acessível e eficiente.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de instruções que permite aos humanos se comunicarem com computadores, indicando o que fazer e como fazer.
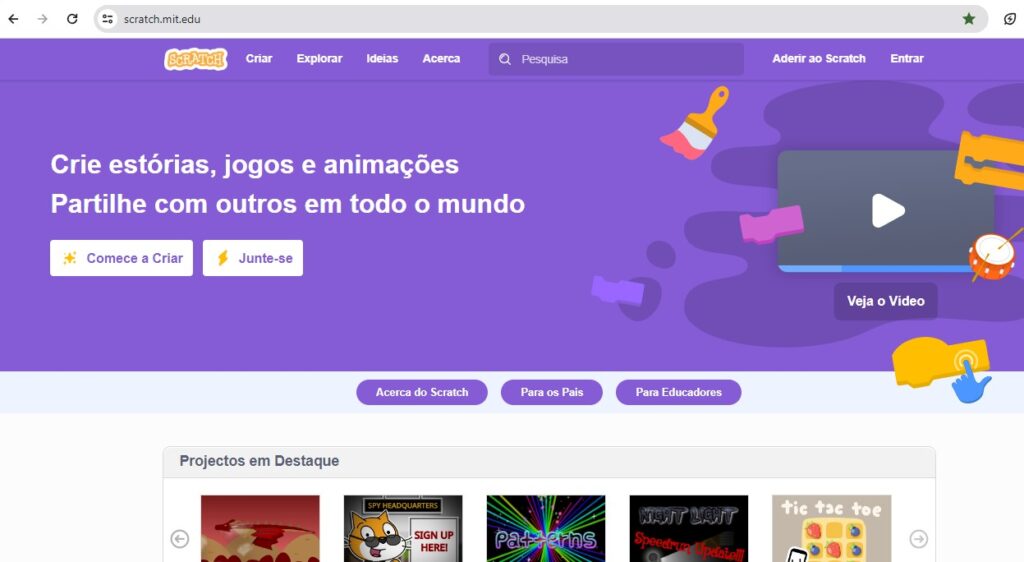
O Scratch, uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/.

Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
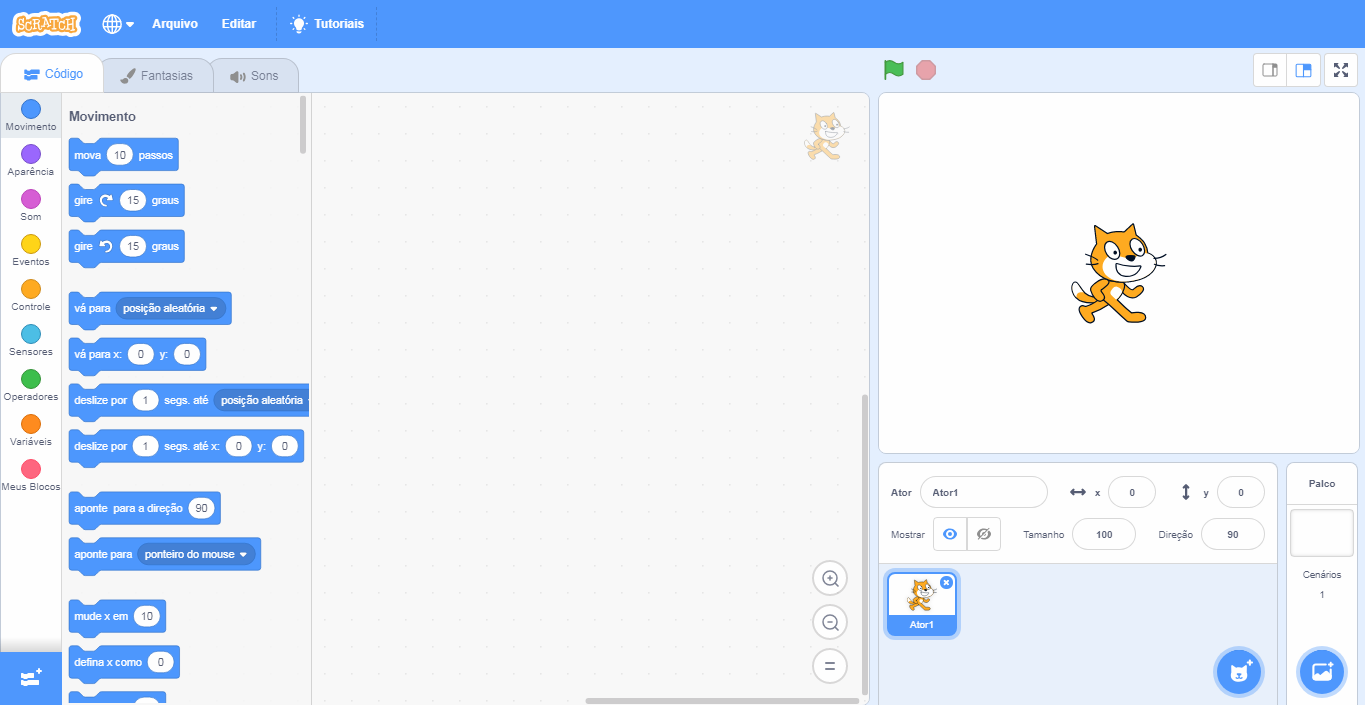
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

ANIME UM ATOR
Acesse o site do Scratch em https://scratch.mit.edu/ e adicione um personagem para se movimentar no cenário e dialogar. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
PROGRAMANDO O PROJETO
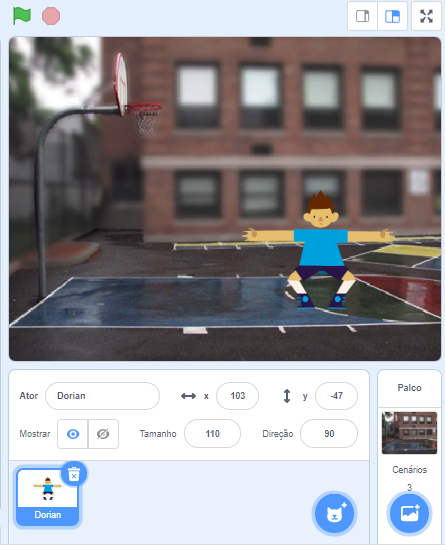
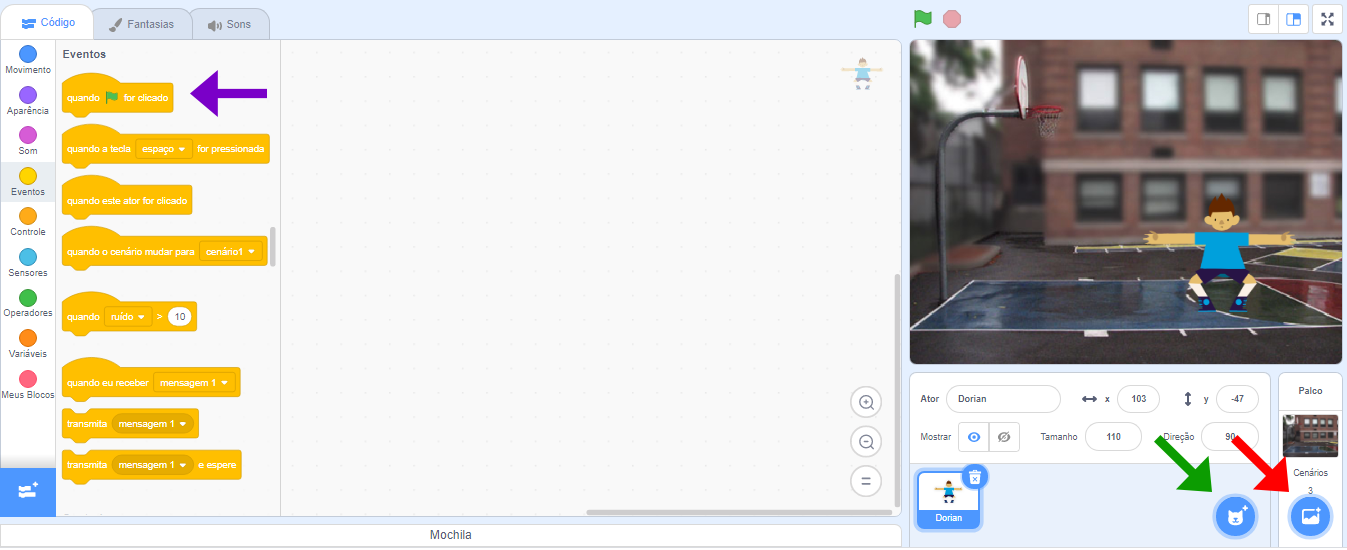
1. Clique no local indicado pela seta verde para inserir o Ator (Dorian)
2. Clique no local indicado pela seta vermelha para selecionar o Cenário (Basketball 2)
3. Selecione o Ator 1 e arraste o bloco quando ![]() for clicado para a Área de Scripts (seta roxa).
for clicado para a Área de Scripts (seta roxa).

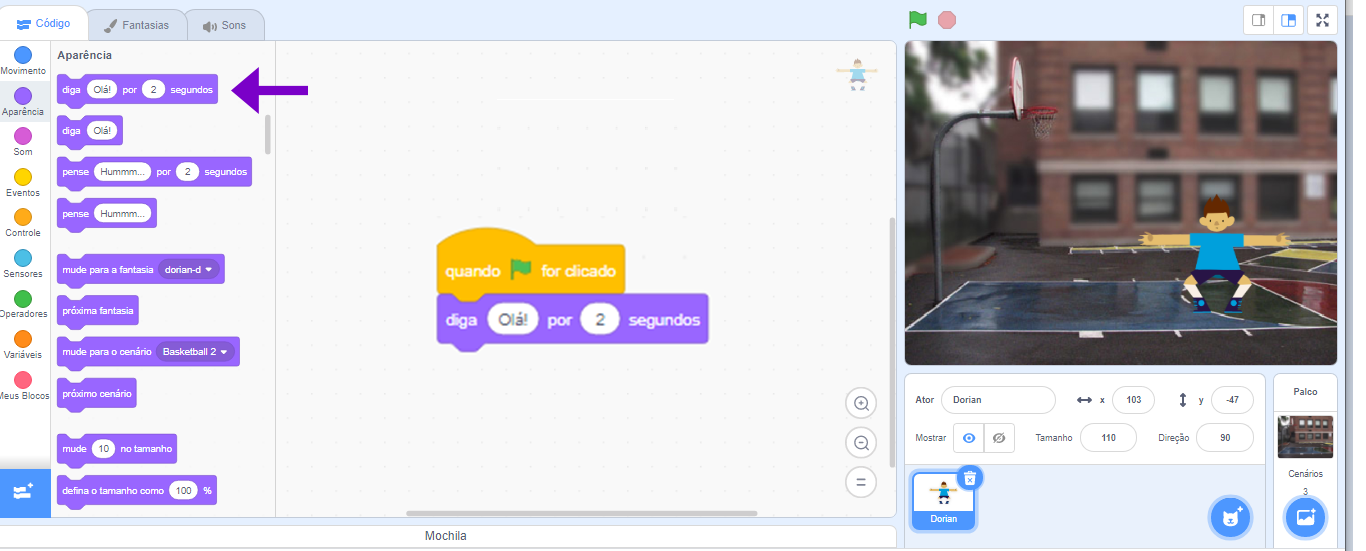
4. Para fazer com que o Ator fale algo, clique em Aparência e arraste o bloco diga Olá por 2 segundos para a Área de Scripts, dentro do bloco escreva o que o personagem vai falar (seta roxa).

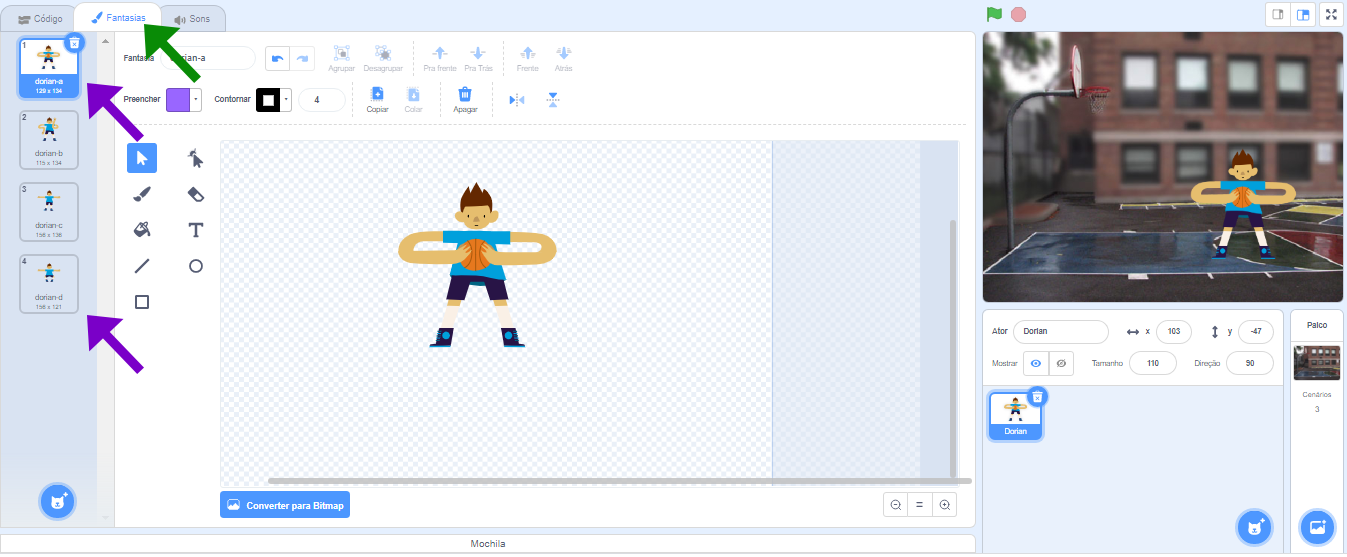
5. Clique no Ator escolhido para a animação. Para selecionar as fantasias do personagem, clique na aba Fantasias (seta verde) e escolha uma das opções (canto esquerdo). Nesta atividade serão usadas as fantasias dorian-a e dorian-d (seta roxa).

DICA: Cada fantasia possui um nome. Fique atento!
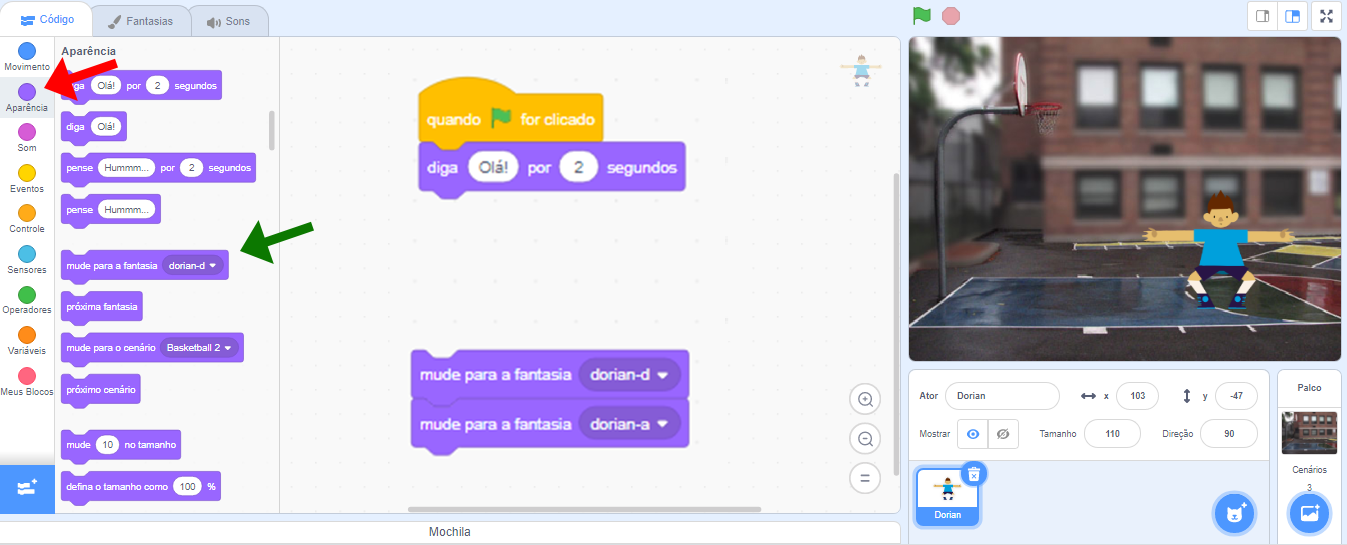
6. Clique em Aparência (seta vermelha) e arraste mude para a fantasia dorian-d para a Área de Scripts (seta verde).
Será necessário duplicar o comando conforme mostrado na programação.
Dica: Para duplicar o comando clique nele com o botão auxiliar do mouse e em seguida em Duplicar.

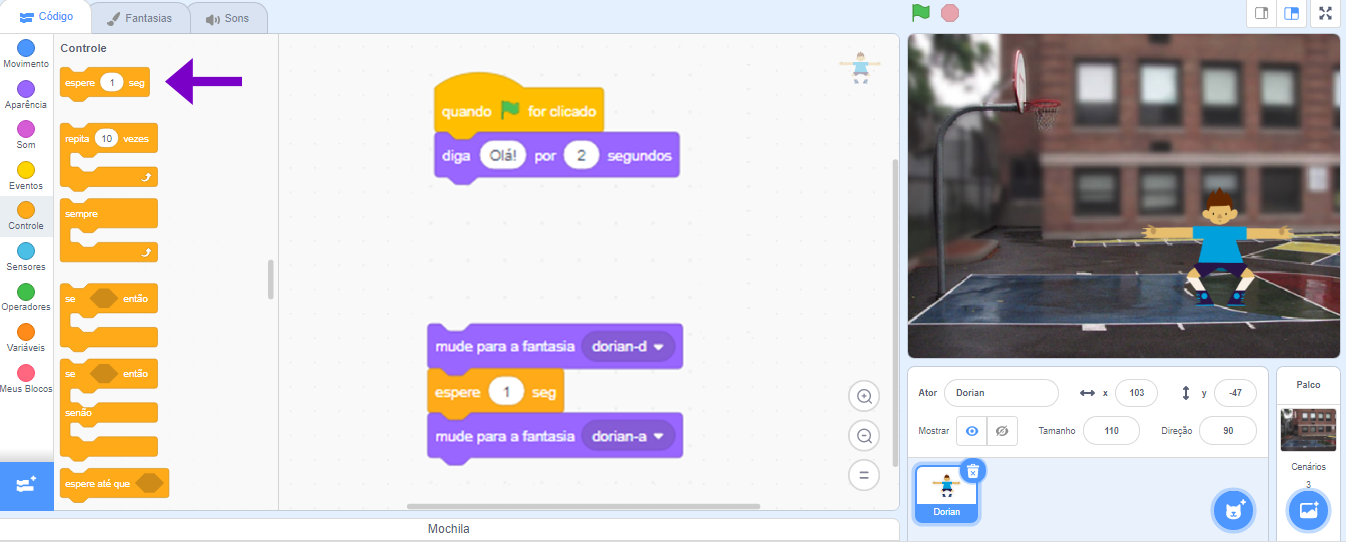
7. Para trocar a fantasia insira o bloco de tempo. Clique em Controle e arraste o bloco espere 1 seg para a Área de Scripts (seta roxa).

8. Parabéns! O Ator (Dorian) já falou e se movimentou. Agora, precisamos inserir um som, e o mesmo deverá tocar ao mesmo tempo que o Ator (Dorian) estiver falando. Para isso, será necessário a criação de uma programação paralela.
** Programação paralela refere-se à criação de múltiplas sequências de comandos dentro da mesma área de script, permitindo que várias operações sejam realizadas simultaneamente.
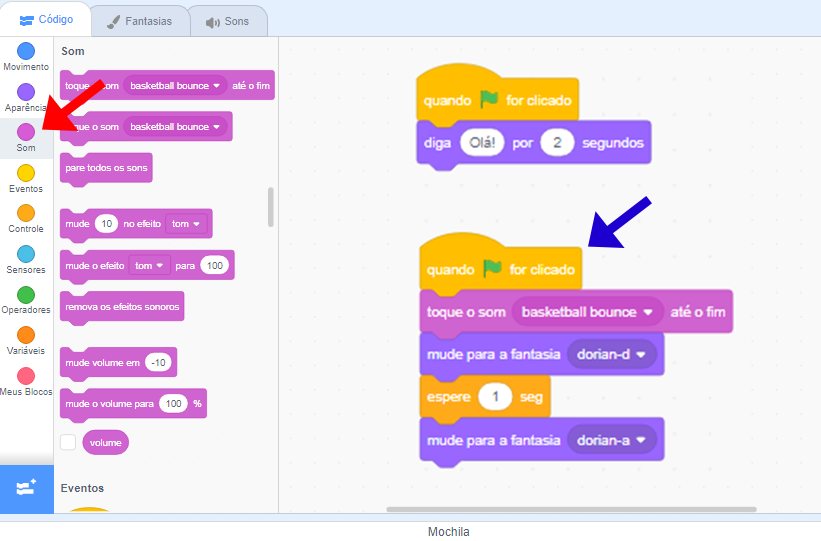
9.Clique em Eventos e arraste o bloco quando ![]() for clicado para a Área de Scripts (seta azul).
for clicado para a Área de Scripts (seta azul).
10.Clique em Som (seta vermelha) e insira o bloco toque o som basketball bounce até o fim.

FINALIZANDO O PROJETO
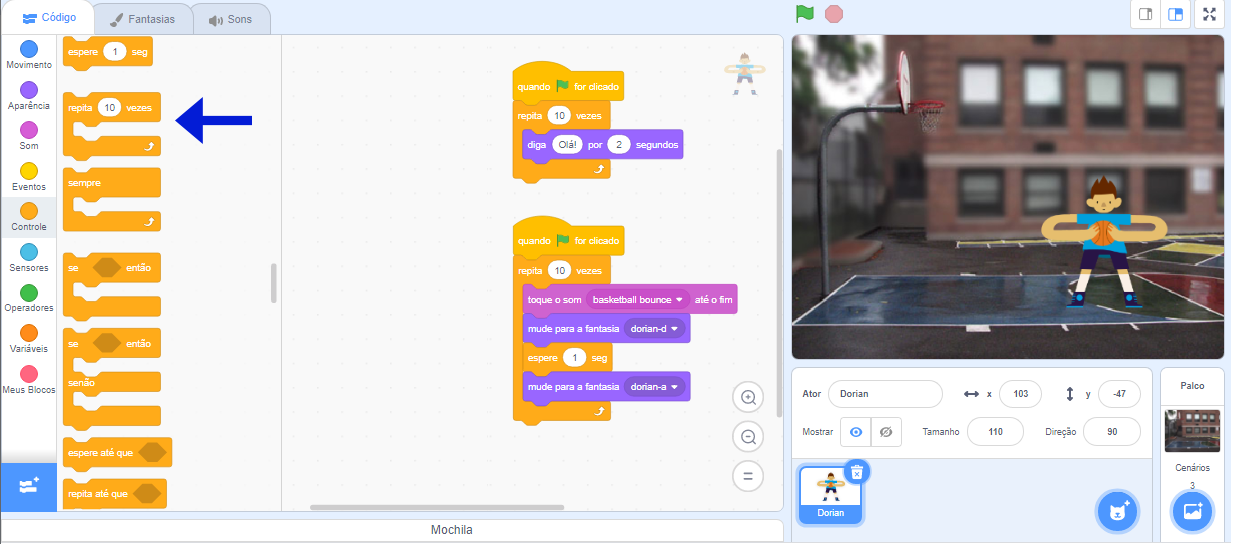
11. Para que o Ator (Dorian) repita a ação por mais vezes será preciso inserir o comando repita. Clique em Controle e arraste o bloco repita 10 vezes para a Área de Scripts, todos os blocos inseridos deverão ficar dentro dele menos o quando ![]() for clicado (seta azul).
for clicado (seta azul).

CONTINUAR
Ao finalizar a atividade, pergunte aos alunos:
- Na paleta de cores, para que serve a função Controle?
- Como pode ser inserido um som?