CONECTAR
 A animação é uma forma de arte que envolve a criação de movimento a partir de uma série de imagens estáticas.
A animação é uma forma de arte que envolve a criação de movimento a partir de uma série de imagens estáticas.
Na animação, os artistas desenvolvem uma sequência de imagens chamadas quadros ou frames. Quando esses quadros são reproduzidos em rápida sucessão, criam a ilusão de movimento. Essa magia transforma desenhos, modelos ou imagens digitais em personagens dinâmicos e cenas vibrantes. A animação pode ser encontrada em dois formatos principais: 2D e 3D. Na animação 2D, os artistas desenham cada quadro à mão, enquanto na animação 3D, modelos digitais são manipulados em computador. Ambos os estilos são usados em filmes, programas de TV e outras mídias para contar histórias e cativar audiências de todas as idades.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é uma forma de comunicação escrita e formal que define um conjunto de instruções e regras para criar programas de computador.
O Scratch é uma plataforma que possibilita a criação de uma sequência de comandos para instruir o computador sobre o que deve ser realizado. Desenvolvido pelo Media Lab do MIT (Instituto de Tecnologia de Massachusetts) em 2007, destaca-se por sua facilidade e acessibilidade, permitindo que pessoas de todo o mundo iniciem seus estudos em programação.
É fácil aprender programação através do Scratch, pois ele utiliza interface gráfica e blocos que são montados como LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 -Lista de Atores e Cenários: É o espaço onde podemos inserir e modificar as imagens exibidas no palco. Os atores podem variar de personagens, animais, pessoas, objetos, comidas, letras e números. Os cenários, por outro lado, são os planos de fundo, que podem ser imagens de locais reais ou fundos artísticos, usados para personalizar a programação.
CONSTRUIR

CONTANDO UMA HISTÓRIA
Acesse o site do Scratch em https://scratch.mit.edu/ e crie uma história entre dois personagens. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação. Seja criativo, e aprenda a trabalhar com diferentes Palcos e Atores.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
CRIANDO UMA HISTÓRIA
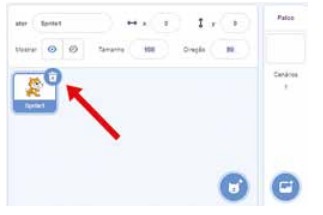
1. Clique no ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
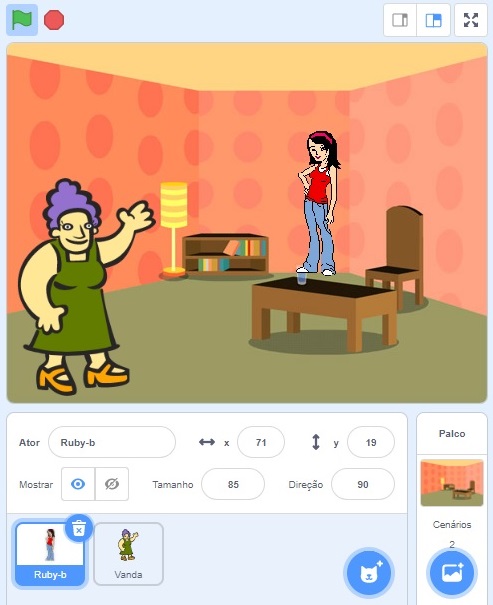
2. Clique no local indicado pela seta verde para inserir os personagens (novos Atores: Ruby e Wanda ).
3. Clique no local indicado pela seta vermelha para inserir o fundo da sala como novo Cenário (Room 2). Neste momento mude os atores de lugar para não ficarem em cima dos móveis.
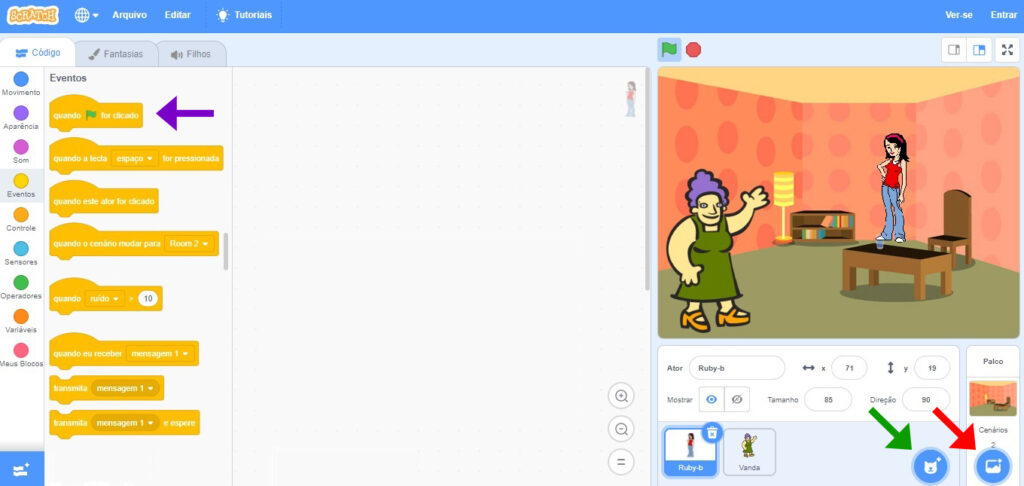
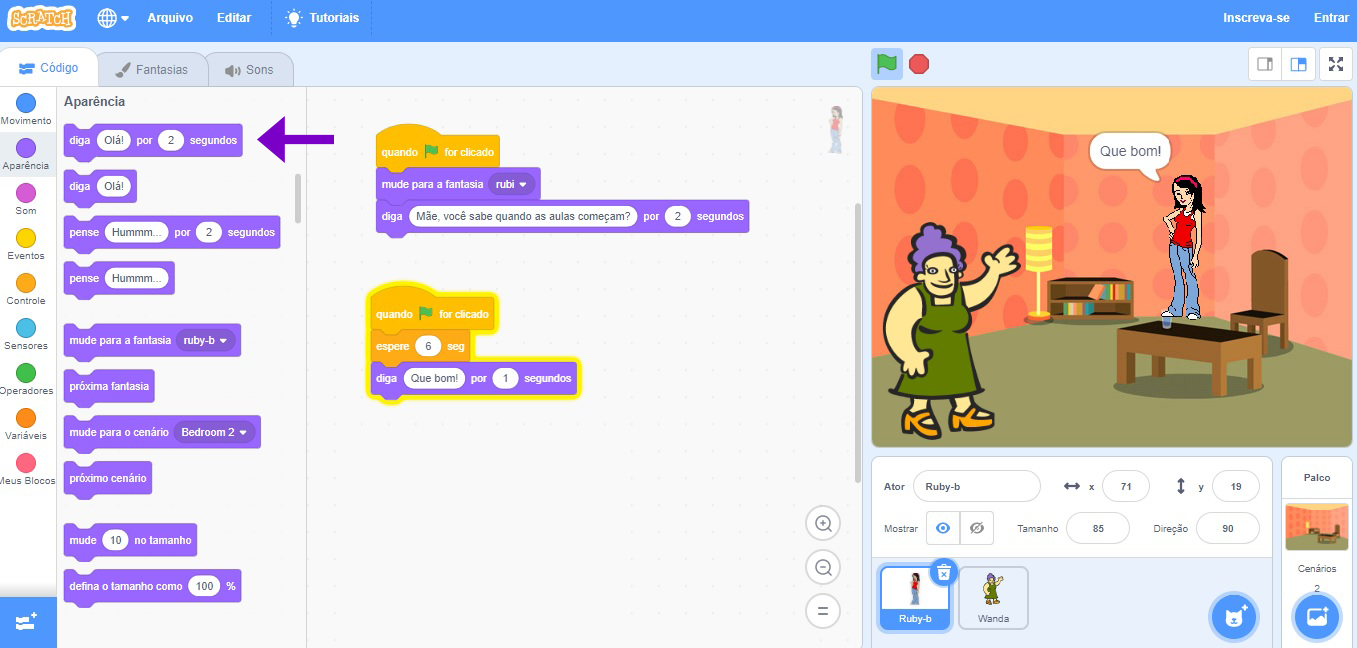
4. Selecione o Ator (personagem filha – Ruby), na aba códigos clique em “Eventos” e arraste o bloco “quando ![]() for clicado” para a Área de Scripts (seta roxa).
for clicado” para a Área de Scripts (seta roxa).
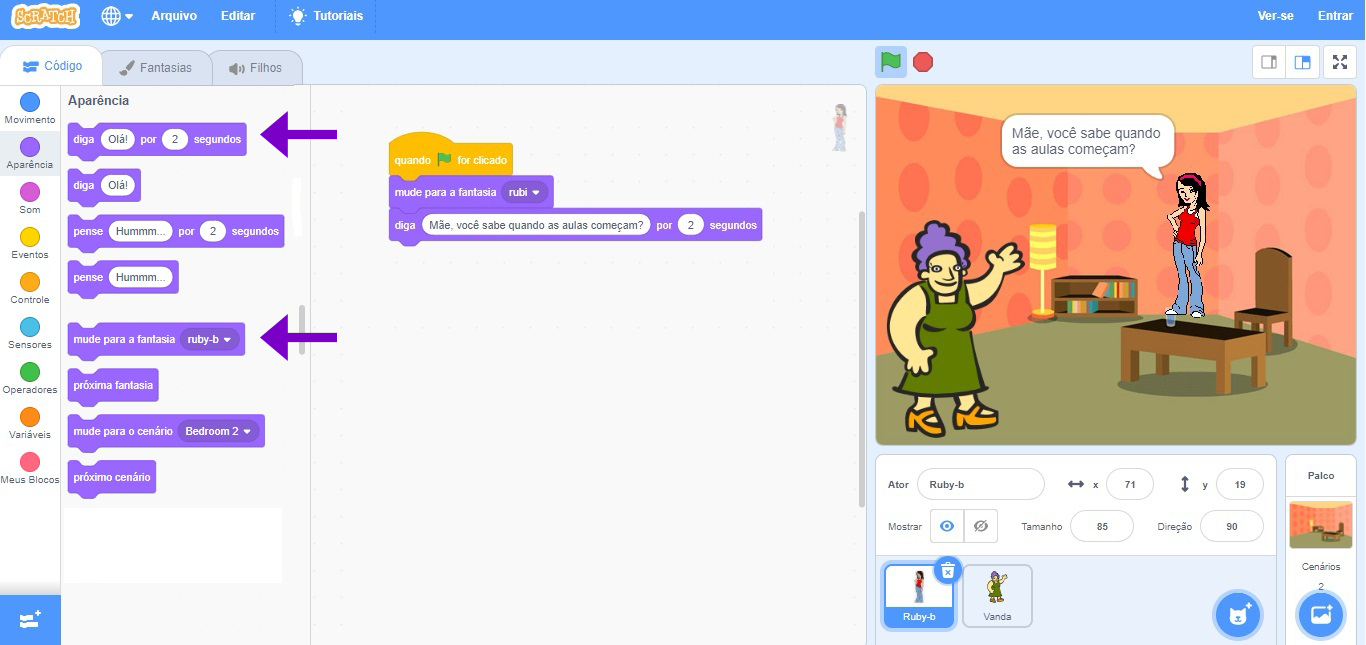
5. Depois, clique em “Aparência” arraste os blocos “mude para a fantasia…” e “diga… por… segundos” para a Área de Scripts, de acordo com a programação acima.
No bloco “diga… por… segundos” escreva uma frase e altere a quantidade de segundos dentro da caixa branca.


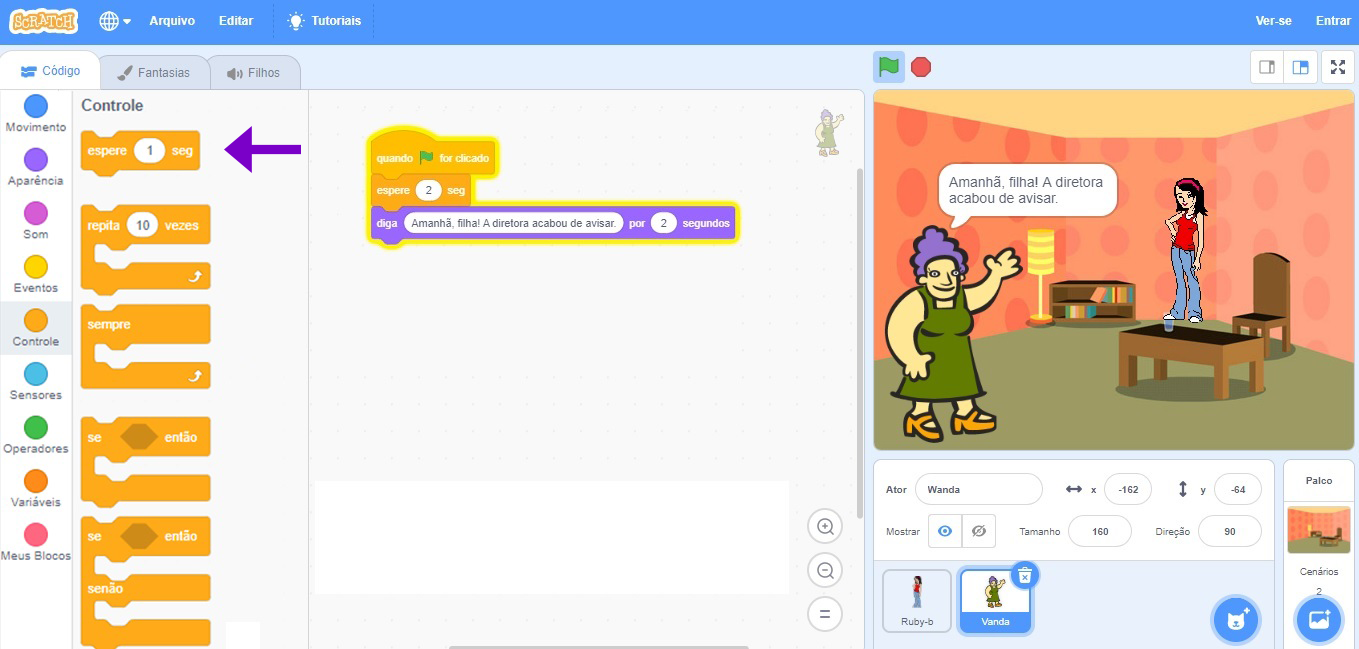
6. Selecione o outro Ator (personagem mãe – Wanda). Clique na aba códigos e em “Eventos” e arraste o bloco “quando ![]() for clicado”.
for clicado”.
7. Clique em “Controle“ e arraste o bloco “espere 1 seg”, na caixa branca altere para 2 segundos.
8. Na aba “Aparências“, arraste o bloco “diga… por… segundos” para a Área de Scripts, na caixa branca escreva uma frase e altere a quantidade de segundos dentro da caixa branca.

9. Para dar continuidade ao diálogo, selecione a personagem filha – Rubi, repita os passos 4 e 5 e crie uma nova frase e insira um novo tempo.

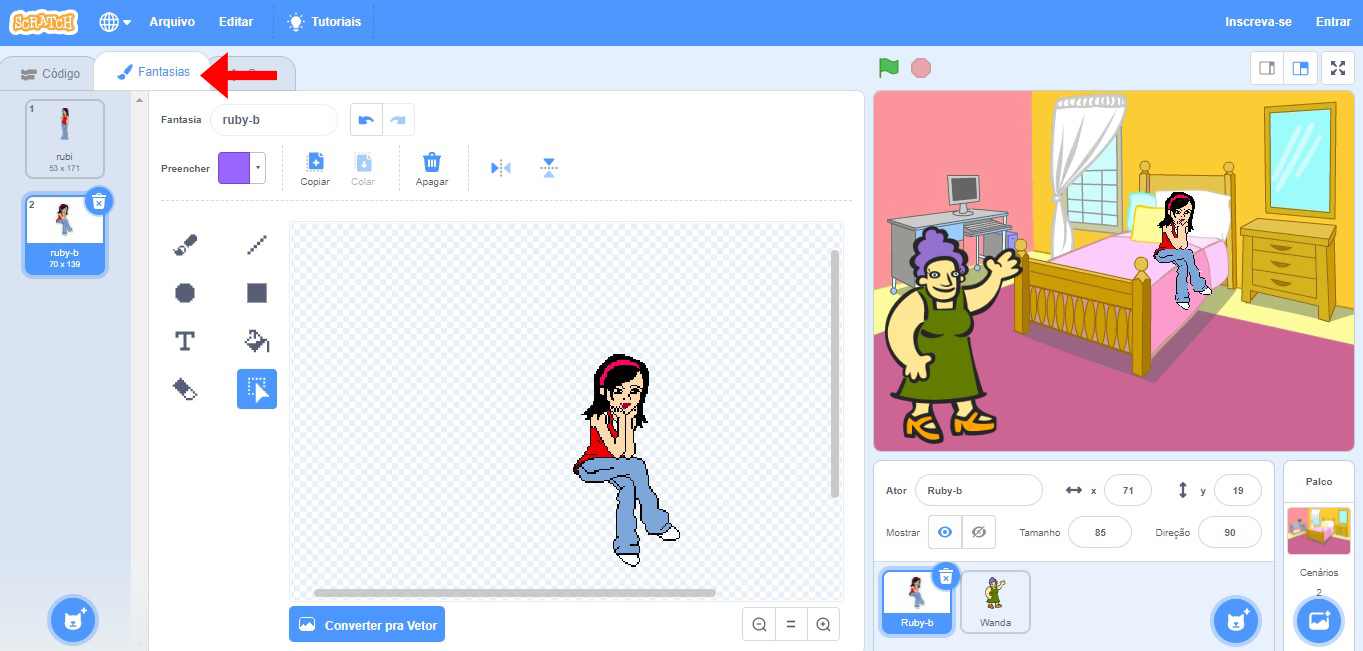
10. Para trocar a posição do personagem, clique na aba Fantasias (seta vermelha) e escolha dentre as opções listadas. Repita os passos 4 e 5, altere para a fantasia selecionada.

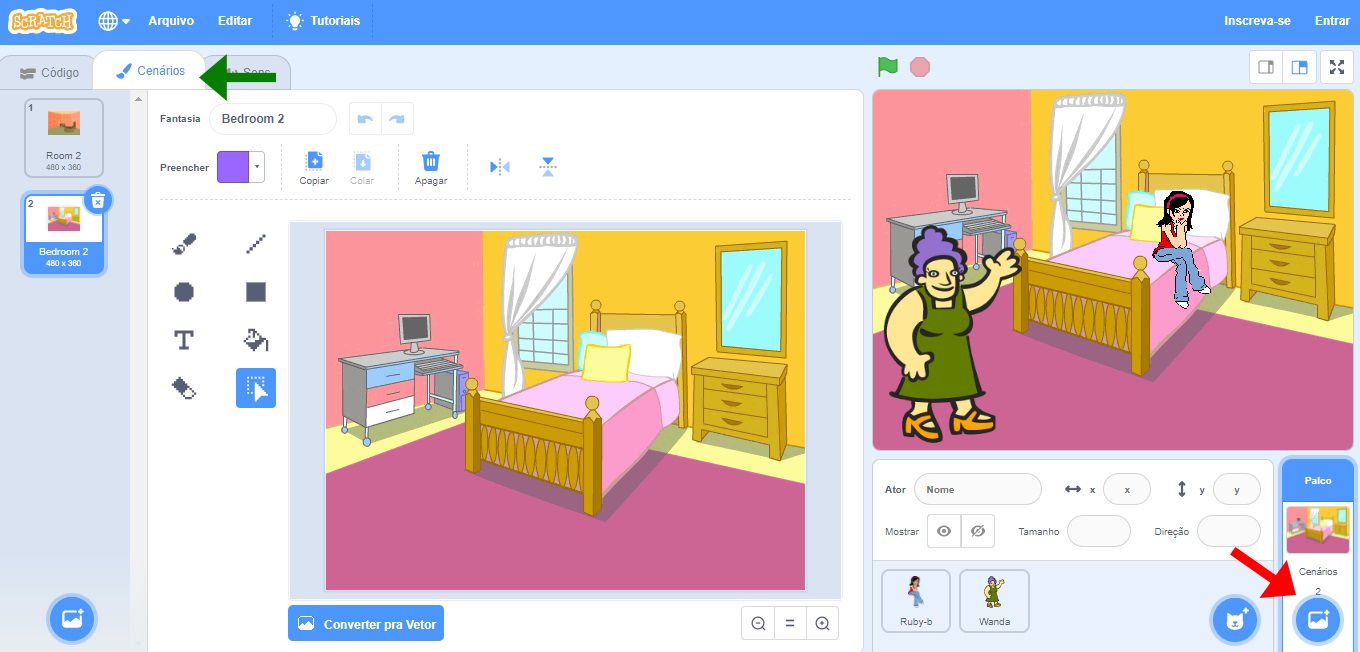
11. Clique na seta vermelha para inserir um novo cenário, novo Palco (Bedroom 2). Para trocar de cenário, clique na aba Cenários (seta verde), e escolha dentre as opções listadas.

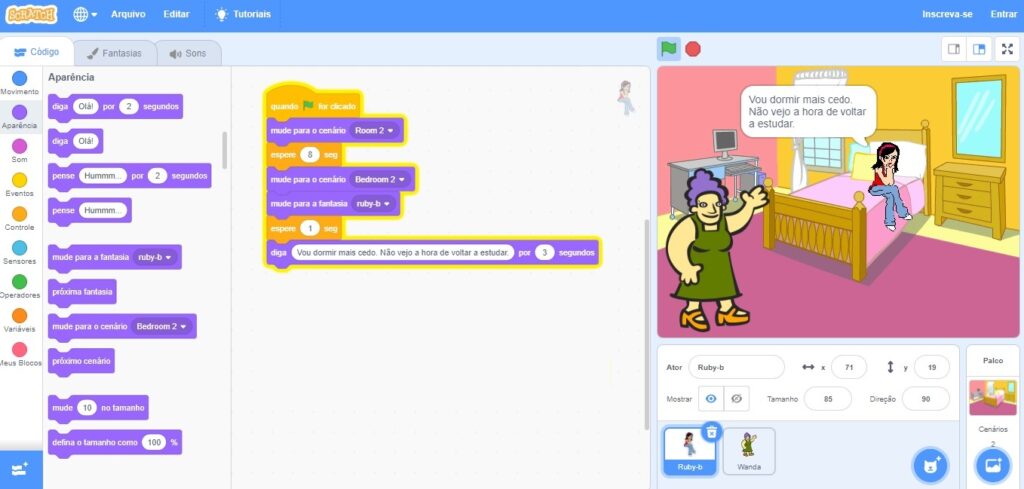
12. Altere o cenário, mude a posição do Ator (personagem filha – Ruby-b) .
13. Para dar continuidade ao diálogo, arraste os blocos: ““quando ![]() for clicado”, “mude para o cenário…”, “espere…segundos”, “mude para o cenário…”, “mude para a fantasia…”, “espere…segundos” e “diga…por…segundos”.
for clicado”, “mude para o cenário…”, “espere…segundos”, “mude para o cenário…”, “mude para a fantasia…”, “espere…segundos” e “diga…por…segundos”.

Para continuidade no diálogo, escreva um novo texto na caixa branca e altere a quantidade de segundos dentro da caixa branca.

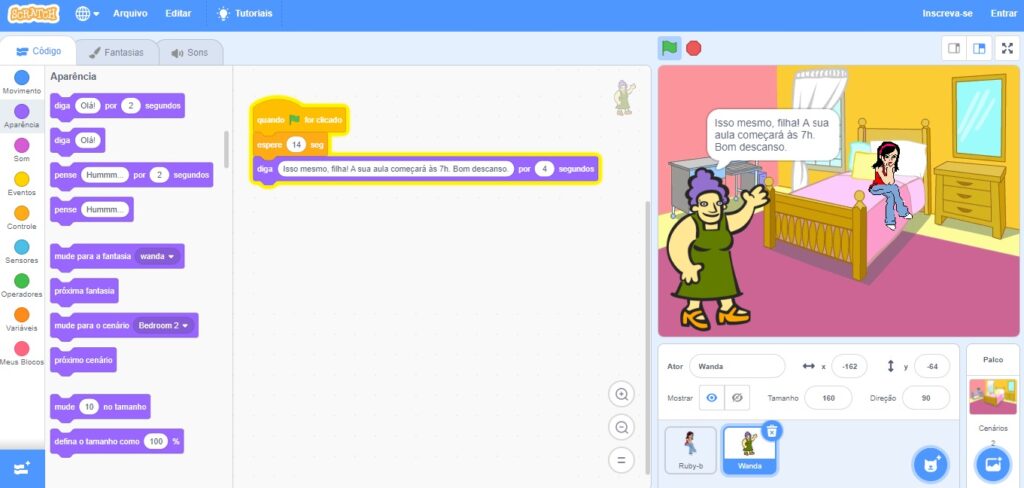
14. Continue o diálogo, de acordo com a programação acima.
CONTINUAR
Compartilhe com a turma os resultados da construção:
Qual é a função principal dessa atividade?
Como podemos inserir um ator?




