CONECTAR
 Animações são sequências de imagens que, quando reproduzidas rapidamente, criam a ilusão de movimento. Elas são amplamente utilizadas em filmes, vídeos, jogos e outros meios de comunicação para contar histórias, transmitir informações e entreter. As animações podem ser feitas à mão, digitalmente ou com uma combinação de ambas as técnicas, e são uma forma poderosa de expressão artística que cativa e encanta públicos de todas as idades.
Animações são sequências de imagens que, quando reproduzidas rapidamente, criam a ilusão de movimento. Elas são amplamente utilizadas em filmes, vídeos, jogos e outros meios de comunicação para contar histórias, transmitir informações e entreter. As animações podem ser feitas à mão, digitalmente ou com uma combinação de ambas as técnicas, e são uma forma poderosa de expressão artística que cativa e encanta públicos de todas as idades.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é uma forma de comunicação com computadores, permitindo que os programadores criem programas e instruções para diversas tarefas. Ela consiste em um conjunto de regras e símbolos que definem como os comandos devem ser escritos e interpretados pelo computador. Essas linguagens são usadas para desenvolver aplicativos, sites e automatizar processos em diversas áreas, permitindo aos programadores resolverem problemas complexos de forma eficiente e controlar ações específicas do computador.
Um exemplo é o Scratch uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/.

Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com ele é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
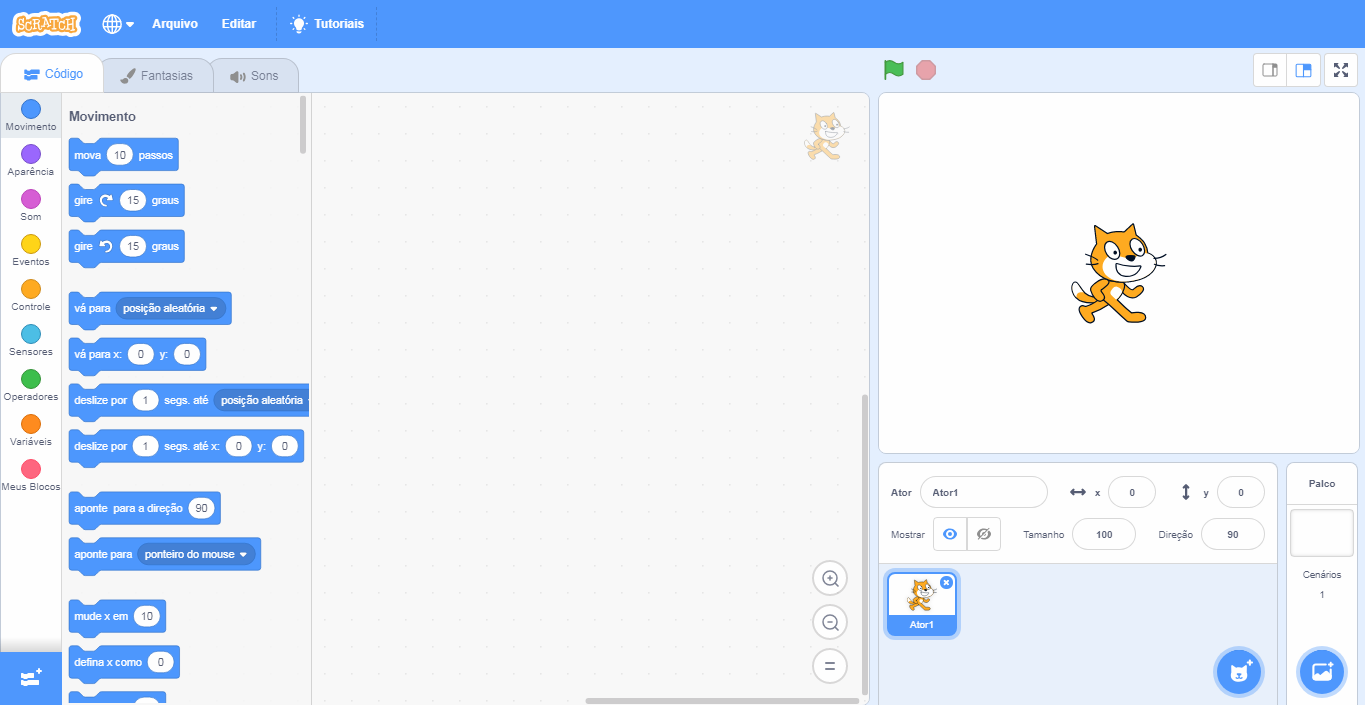
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

DESLIZE POR AÍ
Acesse o site do Scratch em https://scratch.mit.edu/ e adicione um personagem que irá deslizar pelo cenário. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
PROGRAMANDO O PROJETO
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
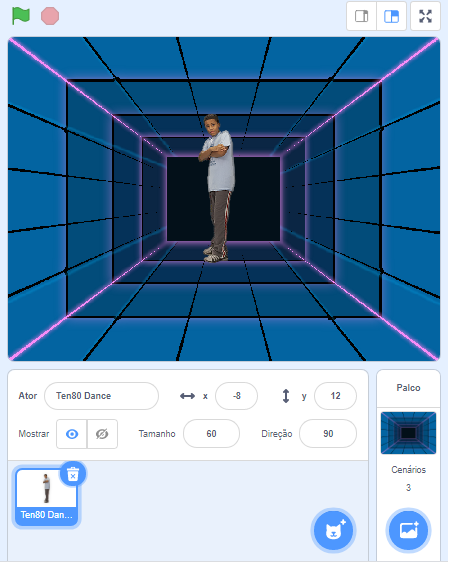
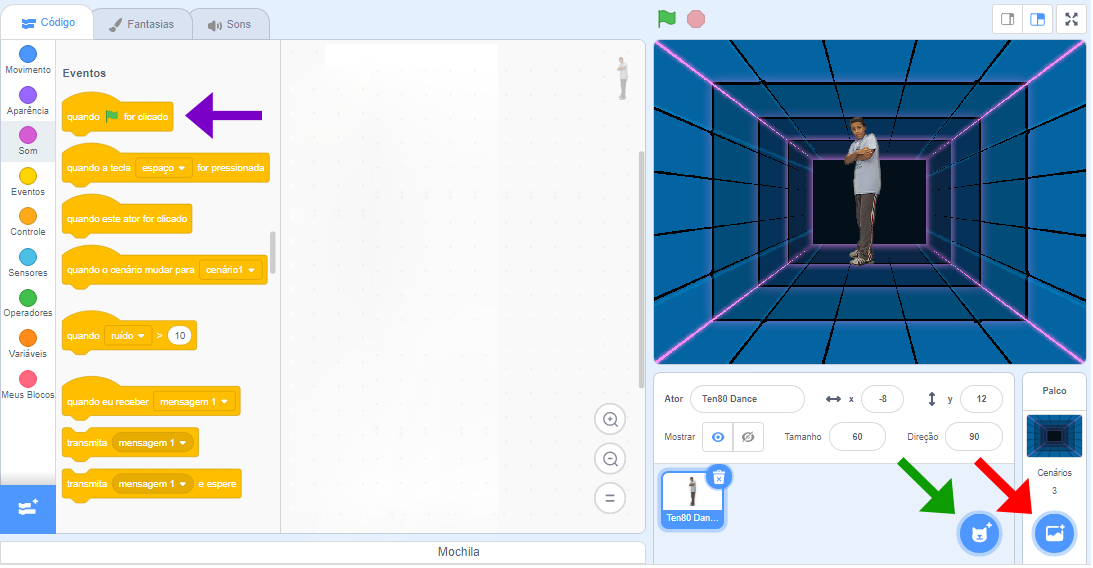
2. Clique no local indicado pela seta verde para inserir o Ator (Ten80 Dance).
3. Clique no local indicado pela seta vermelha para selecionar o Cenário (Neon Tunnel) do Palco.
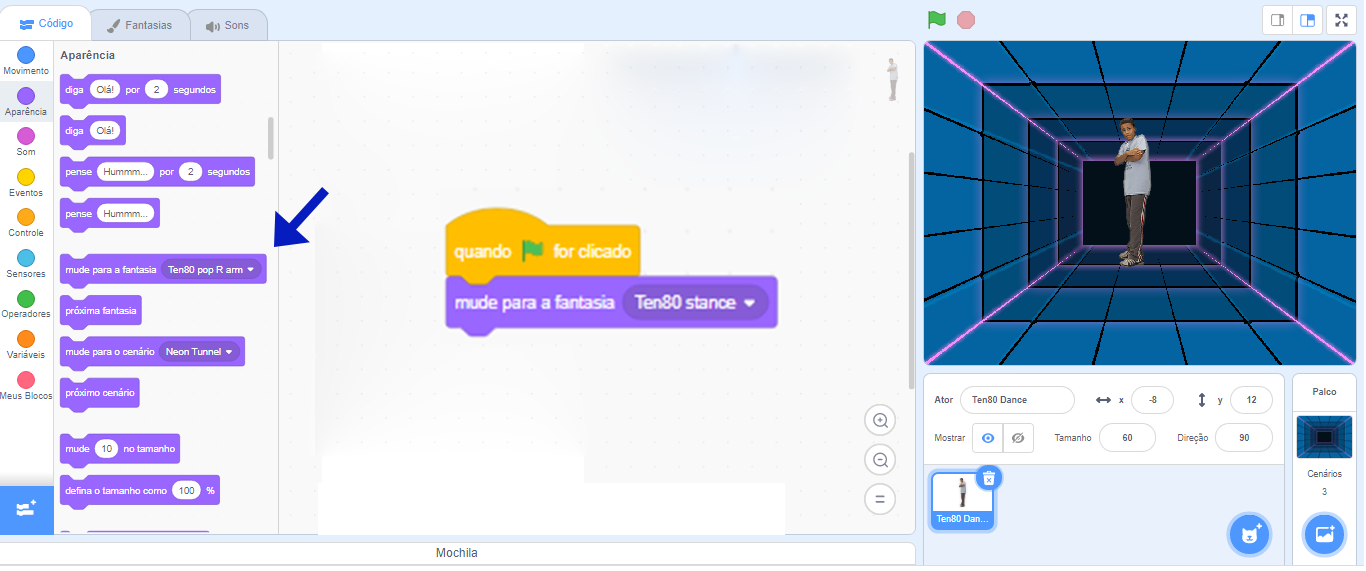
4. Selecione o Ator (Ten80 Dance) e arraste o bloco quando ![]() for clicado para a Área de Scripts (seta roxa).
for clicado para a Área de Scripts (seta roxa).

5. Para iniciar o projeto, clique em Aparência, arraste o bloco mude para fantasia, altere para opção Ten80 stance ( seta azul).

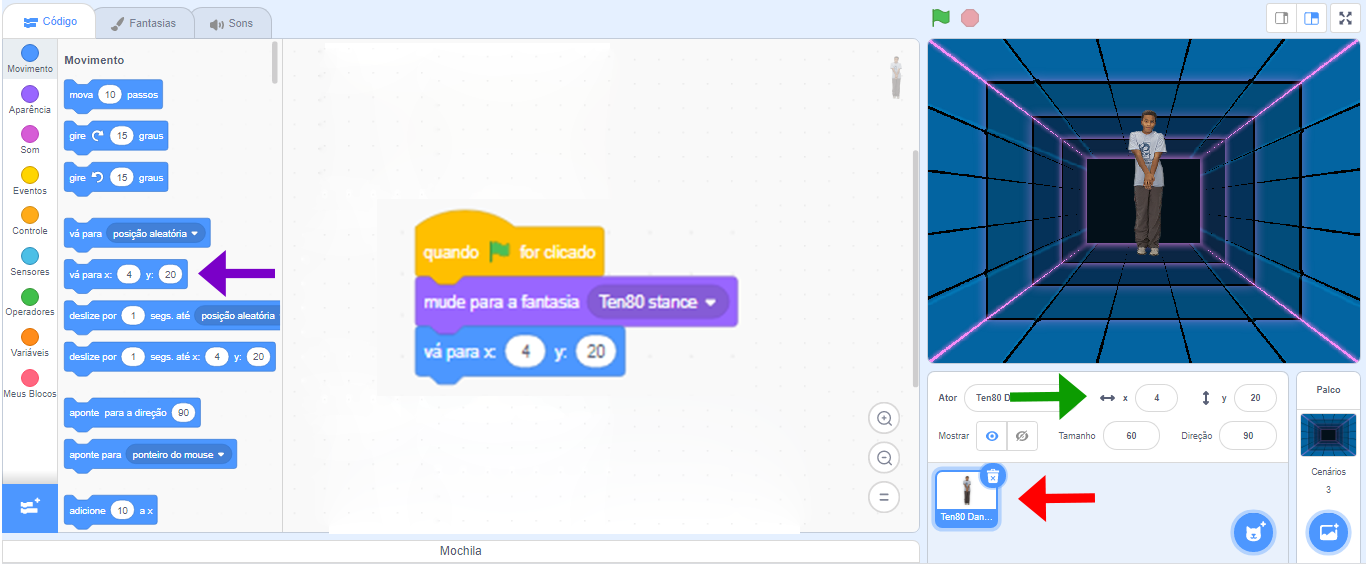
6. Selecione o Ator (Ten80 Dance , seta vermelha) e posicione-o no local que deseja iniciar o movimento. Nesse momento, observe o campo de orientação x e y (seta verde). Ele indica a posição onde o Ator se encontra (PONTO INICIAL).
7. Em Movimento, arraste o bloco vá para x: y: (seta roxa) para a Área de Scripts. Observe que a numeração que já vem preenchida refere-se a posição atual do Ator (definida por você).

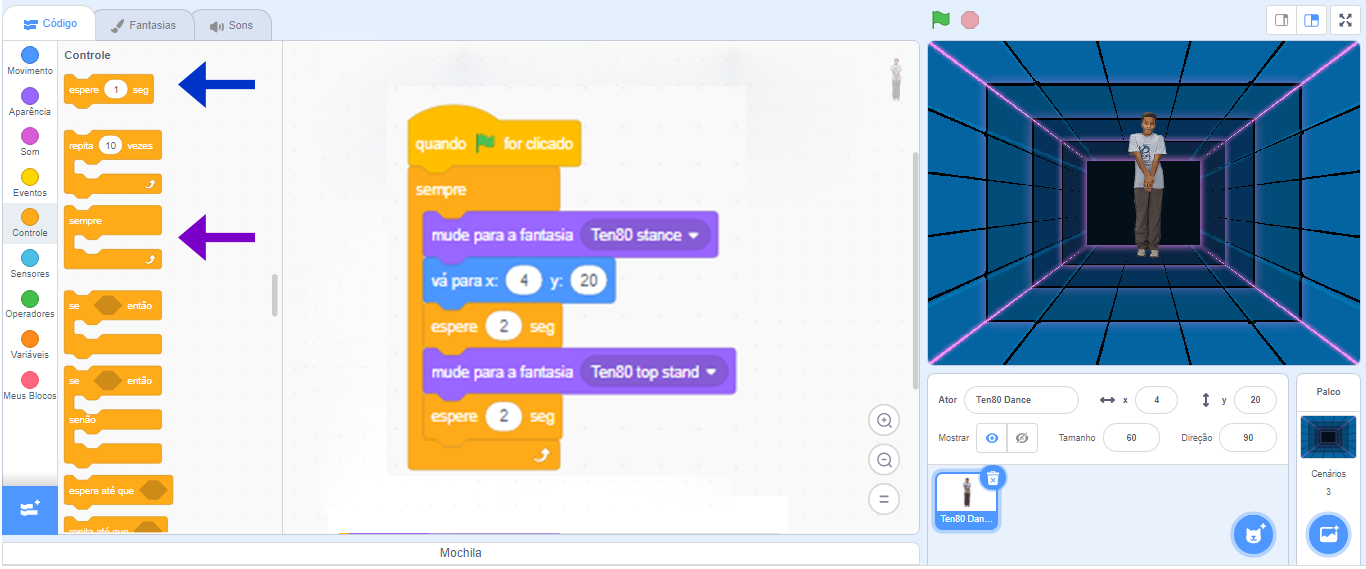
8. Para visualizar cada troca de fantasia, é necessário colocar um tempo. Em Controle, arraste o bloco espere 1 seg e alterar o número para 2. (seta azul).
9. Para que o movimento programado seja contínuo, clique em Controle e arraste o bloco sempre para a Área de Scripts (seta roxa).
10. Repita o passo 5 alterando a fantasia do Ator para Ten80 top stand e o passo 8.

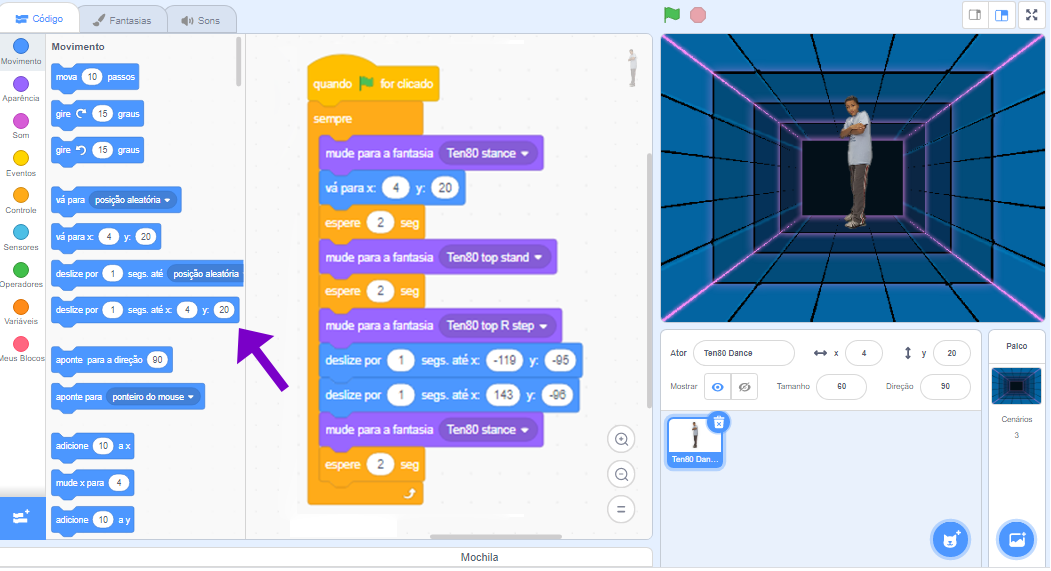
11. Repita o passo 8 e o passo 5 alterando a fantasia do Ator para Ten80 top R step.
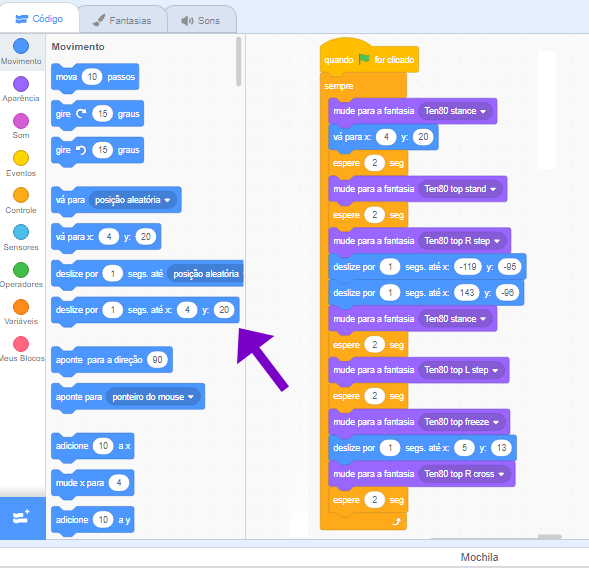
12. Para deslizar o Ator (Ten80 Dance) de um lugar para o outro, em Movimento, arraste o bloco deslize por … segs. até x: … y: … duas vezes para a Área de Scripts (seta roxa), alterando os números assim:
1, x:-119, y:-95
1, x: 143, y: -96

13. Repita o passo 5, alterando a fantasiado Ator para Ten80 top L step e o passo 8.
14. Repita o passo 5, alterando a fantasia do Ator para Ten80 top freeze, e o passo 8.

15. Para deslizar o Ator de um lugar para o outro, em Movimento, arraste o bloco deslize por … segs. até x: … y: … para a Área de Scripts. (seta roxa), altere os números para: 1, x:5, y:13
16. Finalize, modificando para a sexta fantasia do Ator (Ten80 top R cross) e insira o bloco espere 1 seg, altere o valor para 2.
FINALIZANDO O PROJETO
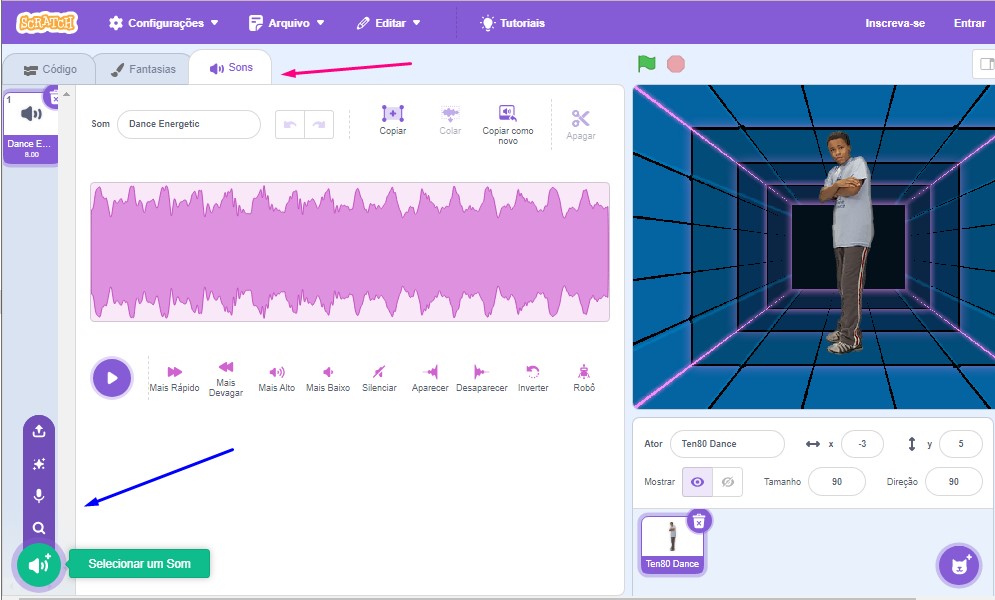
17. Para selecionar o som, clique na aba Sons (seta rosa) e no botão Selecionar um Som (seta azul) escolha o som Dance Energetic.
Pronto! O Ator (Ten80 Dance) já está deslizando. Agora, precisamos inserir uma música, e a mesma deverá tocar ao mesmo tempo que o Ator estará deslizando. Para isso, será necessário a criação de uma programação paralela.
**Programação paralela são programações que são criadas separadamente dentro da mesma Área de Script.
18. Em Eventos, arraste o bloco quando ![]() for clicado para a Área de Scripts.
for clicado para a Área de Scripts.
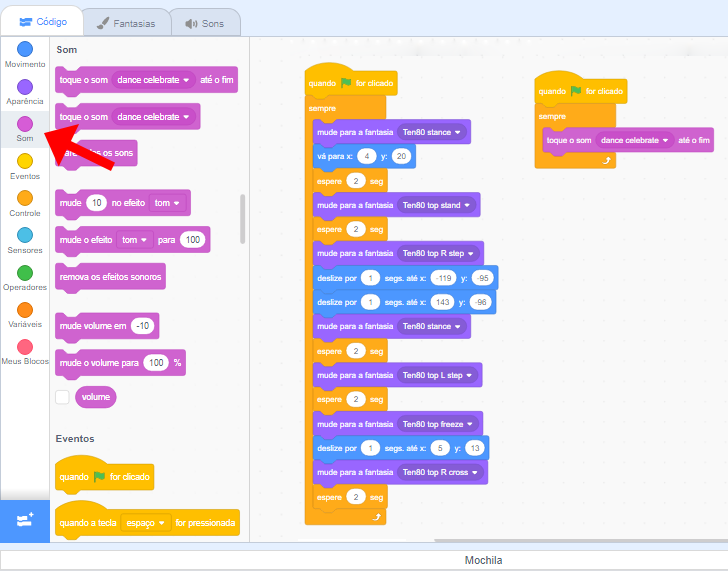
19. Em Controle, arraste o bloco sempre e em Som arraste o bloco toque o som Dance Energetic para a Área de Scripts.

CONTINUAR
Ao finalizar a atividade, pergunte aos alunos:
Como pode ser inserido um som?
Quais blocos foram usados para o Ator deslizar pelo cenário?