CONNECT
 Animation is an art form that brings characters and stories to life through the illusion of movement. It is a way of storytelling and stimulating imagination, whether in 2D or 3D. Animation has always enchanted people of all ages. We can see animation in Disney movies and cartoons on TV, which are examples of 2D animation, where artists draw each frame by hand. On the other hand, 3D animation, seen in movies like “Toy Story” and “Frozen,” uses computers to create digital models of characters and environments, offering a visually realistic and immersive experience.
Animation is an art form that brings characters and stories to life through the illusion of movement. It is a way of storytelling and stimulating imagination, whether in 2D or 3D. Animation has always enchanted people of all ages. We can see animation in Disney movies and cartoons on TV, which are examples of 2D animation, where artists draw each frame by hand. On the other hand, 3D animation, seen in movies like “Toy Story” and “Frozen,” uses computers to create digital models of characters and environments, offering a visually realistic and immersive experience.
CONTEMPLATE
DO YOU KNOW WHAT PROGRAMMING LANGUAGE IS?
Programming language is a set of rules and symbols used to write codes that computers can understand and execute.
Scratch is a software that enables the writing of a sequence of commands to instruct the computer on what to do. Created by MIT Media Lab (Massachusetts Institute of Technology) in 2007, it stands out for its ease and accessibility, allowing people worldwide to start their programming studies.


Learning programming through Scratch is easy because it uses a graphical interface and blocks that are assembled like LEGO.
Watch the video and see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it is possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

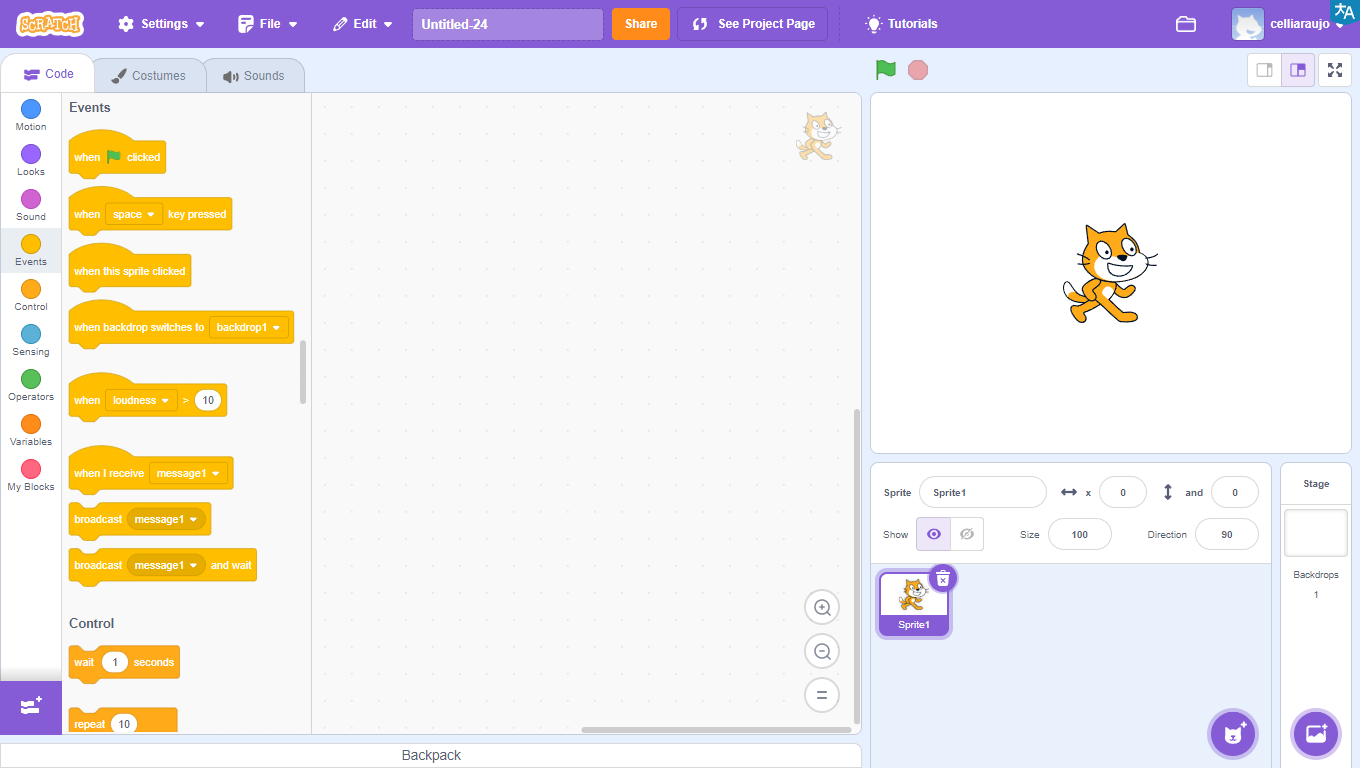
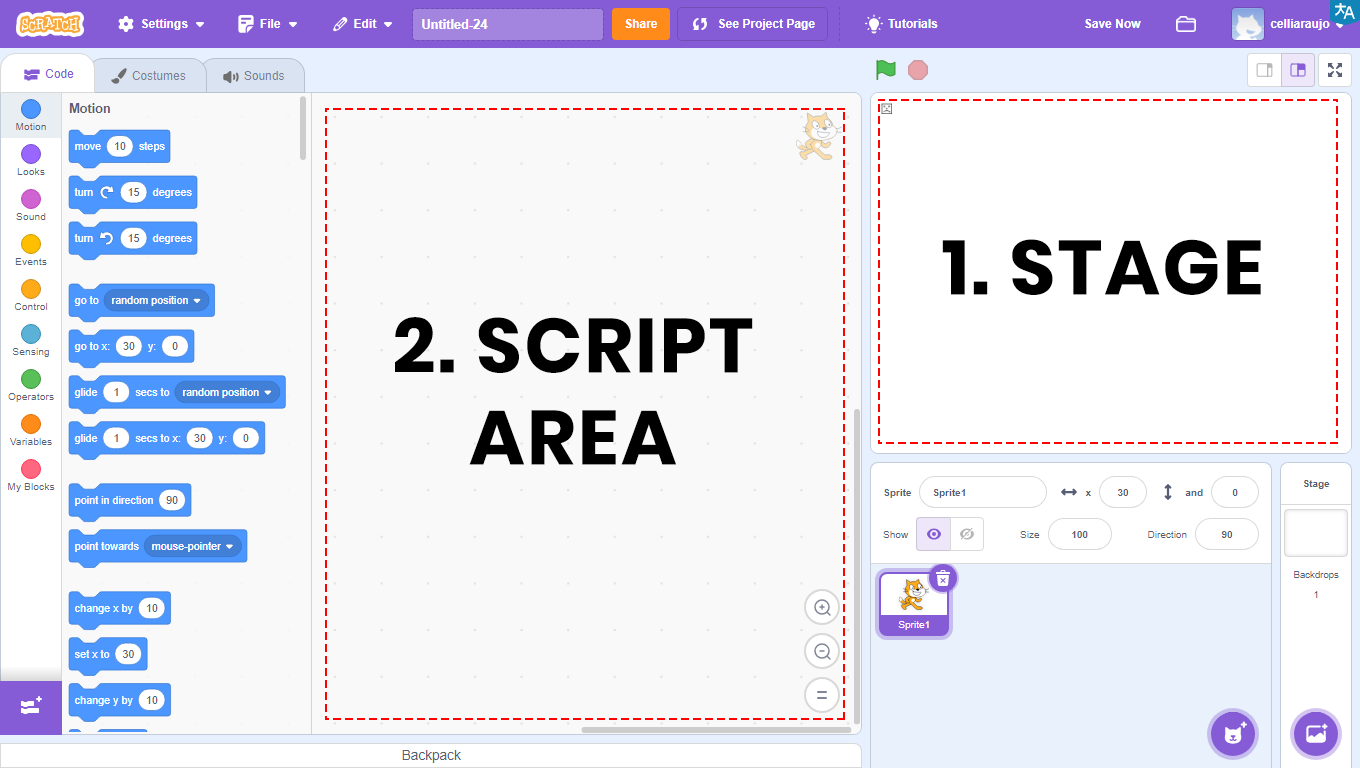
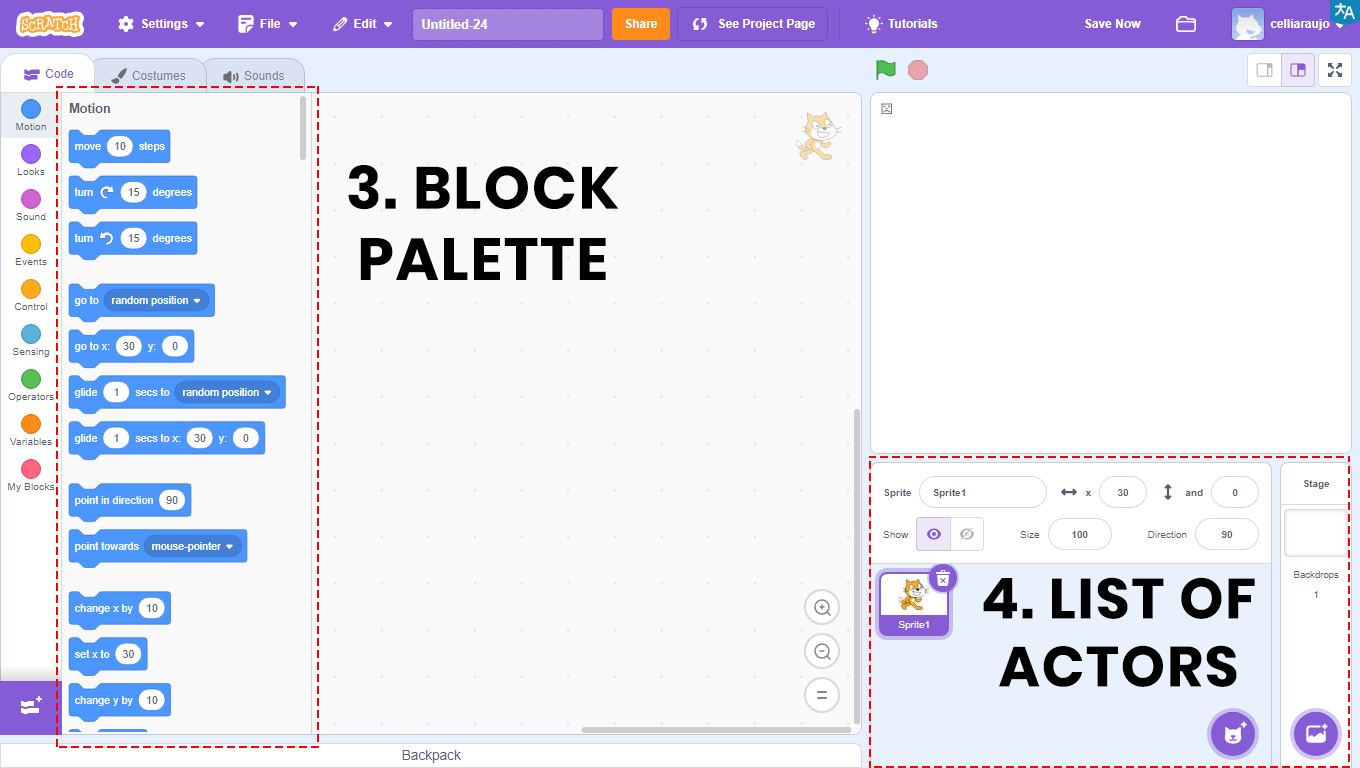
GETTING TO KNOW THE PROGRAM INTERFACE
The program interface is quite intuitive and easy to use.

1 – Stage: area that allows the visualization of all graphical and animated parts of the project, and where tests will be performed.
2 – Scripts Area: area where programming will occur. Here are the codes that will be developed and the blocks that will be dragged.


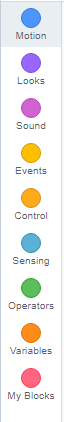
3 – Blocks Palette: all blocks used will be in this area. They are divided by color, and within each color, the blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area will be the blocks that will be compiled, that is, transformed into a program, which will be viewed through the Stage.
4 – Actors and Scenarios List: It is the space where we can insert and modify the images displayed on the stage. Actors can vary from characters, animals, people, objects, foods, letters, and numbers. Scenarios, on the other hand, are the backgrounds, which can be images of real places or artistic backgrounds, used to customize the programming.
BUILD

SAY SOMETHING
Access Scratch at https://scratch.mit.edu/ and add two actors to compose a simple dialogue. Follow the step by step instructions and, in the end, see the animation you created.
GETTING TO KNOW SOME PROGRAM FEATURES
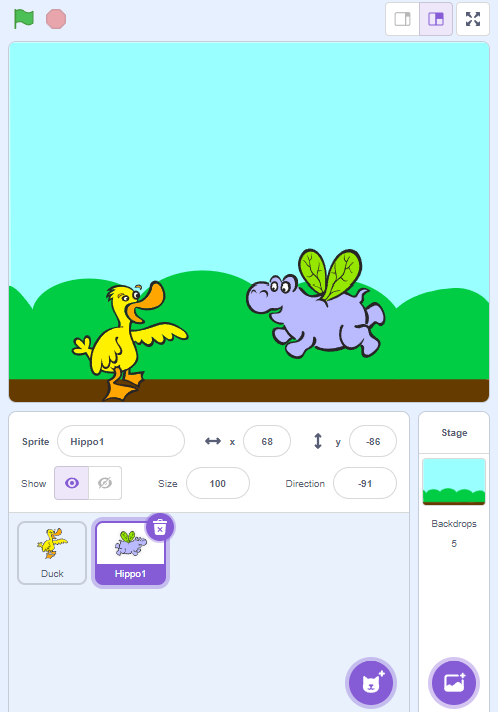
1. To rename the actors, click in the field next to the text “Actor”.
2. To adjust the position of the actors on the stage, indicate the numbers in the x and y coordinate fields.
3. To make the actor visible or invisible, click on the icons in the “Show” item.
4. To change the size of the actor, adjust the number in the “Size” field.
5. To change the direction of the actor, adjust the number in the “Direction” field.

CREATING A DIALOGUE
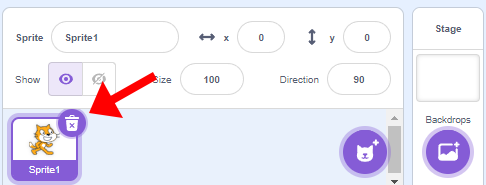
1. Click on the Cat actor and then on the trash can icon to delete it.
 2. Click on the location indicated by the green arrow to insert the characters (new Actors: Duck and Hippo).
2. Click on the location indicated by the green arrow to insert the characters (new Actors: Duck and Hippo).
3. Click on the location indicated by the red arrow to insert the garden background as a new Scenario (Blue Sky).
4. Click on the character to start inserting the programming.
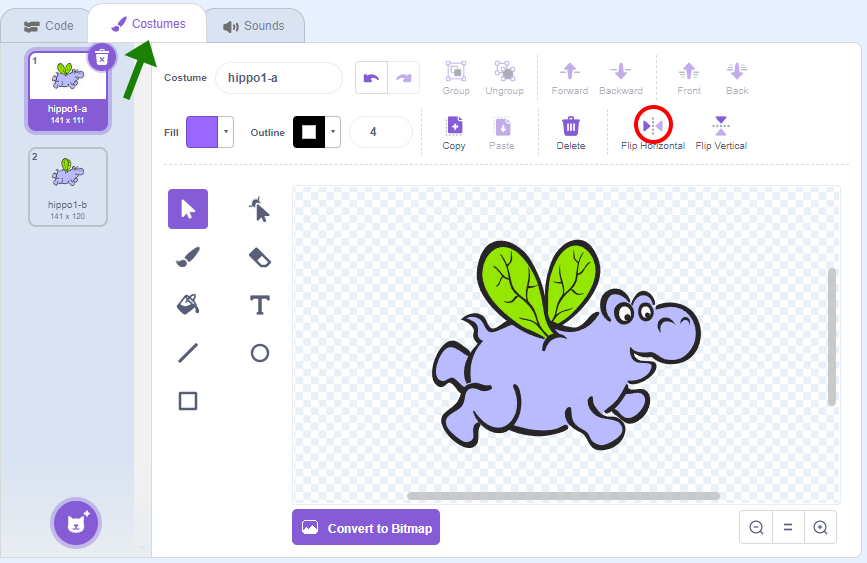
5. To flip the position of the character, you need to click on the Costumes tab, indicated by the green arrow, and on the Flip Horizontally icon (red circle).

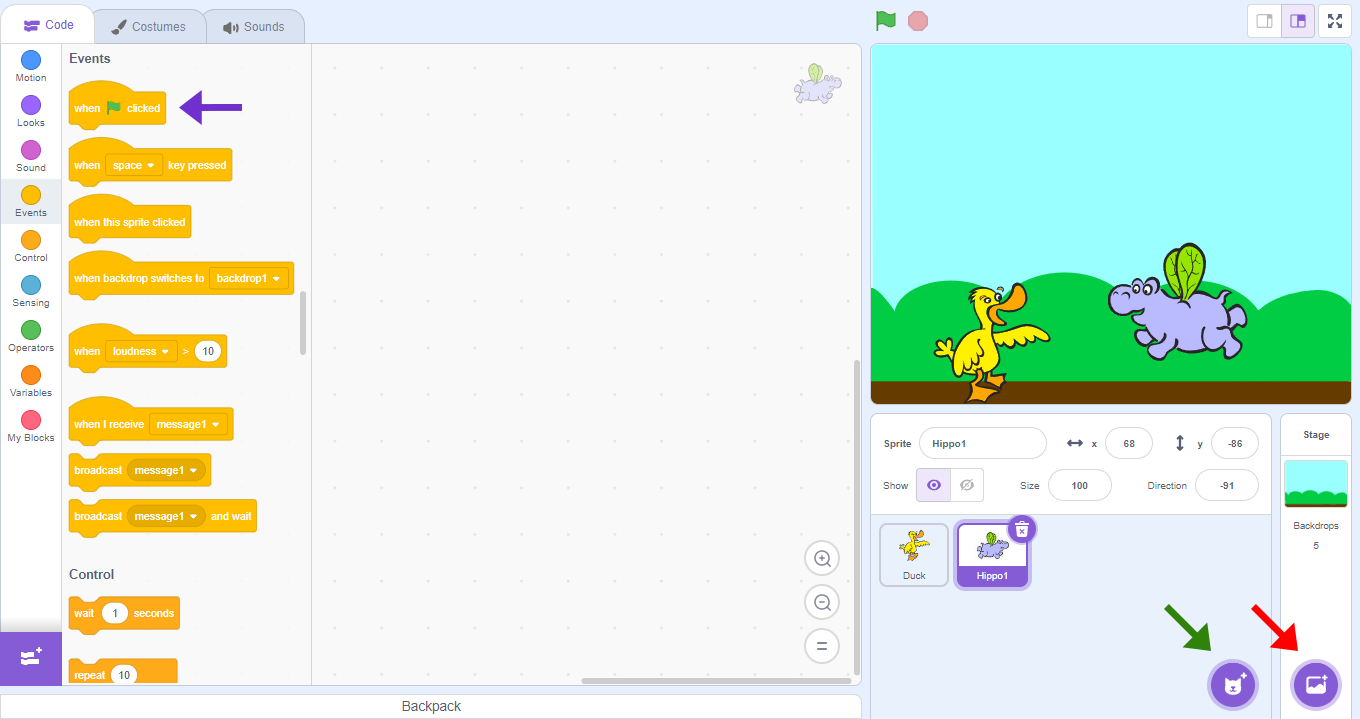
6. In codes, click on “Events” and drag the block “when ![]() flag clicked” to the Scripts Area (purple arrow).
flag clicked” to the Scripts Area (purple arrow).

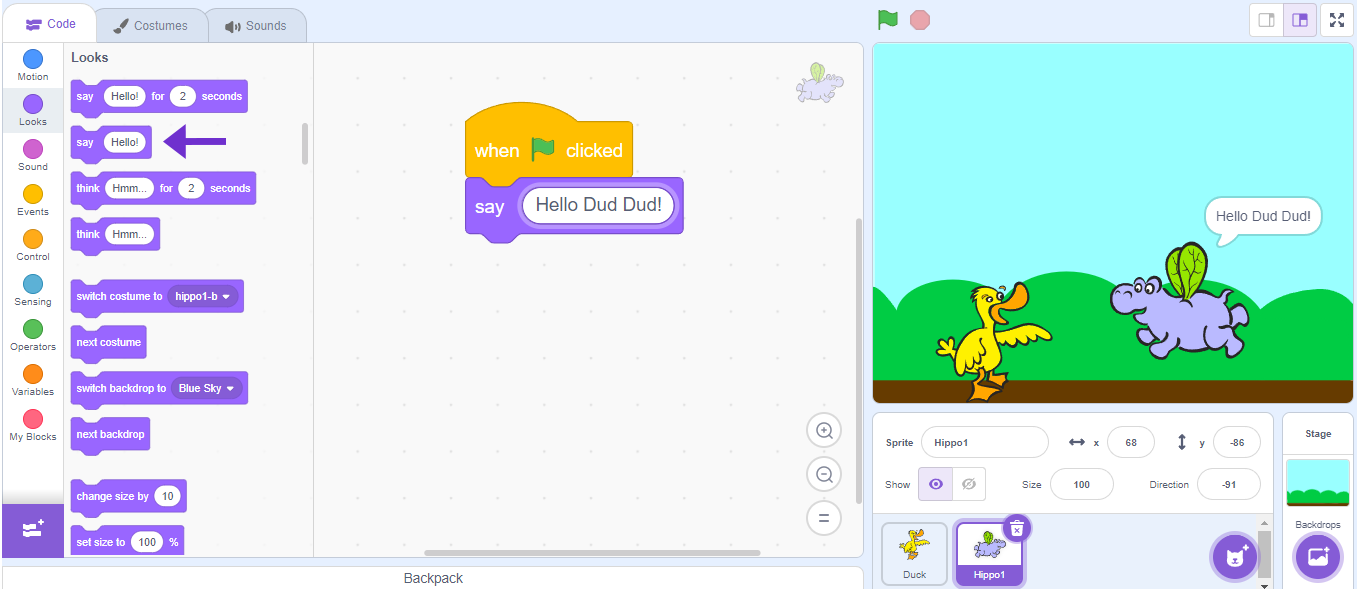
7. Then, click on “Looks” and drag the block “say Hello!” to the Scripts Area (purple arrow). Write a sentence inside the white box (where it says “Hello!”).

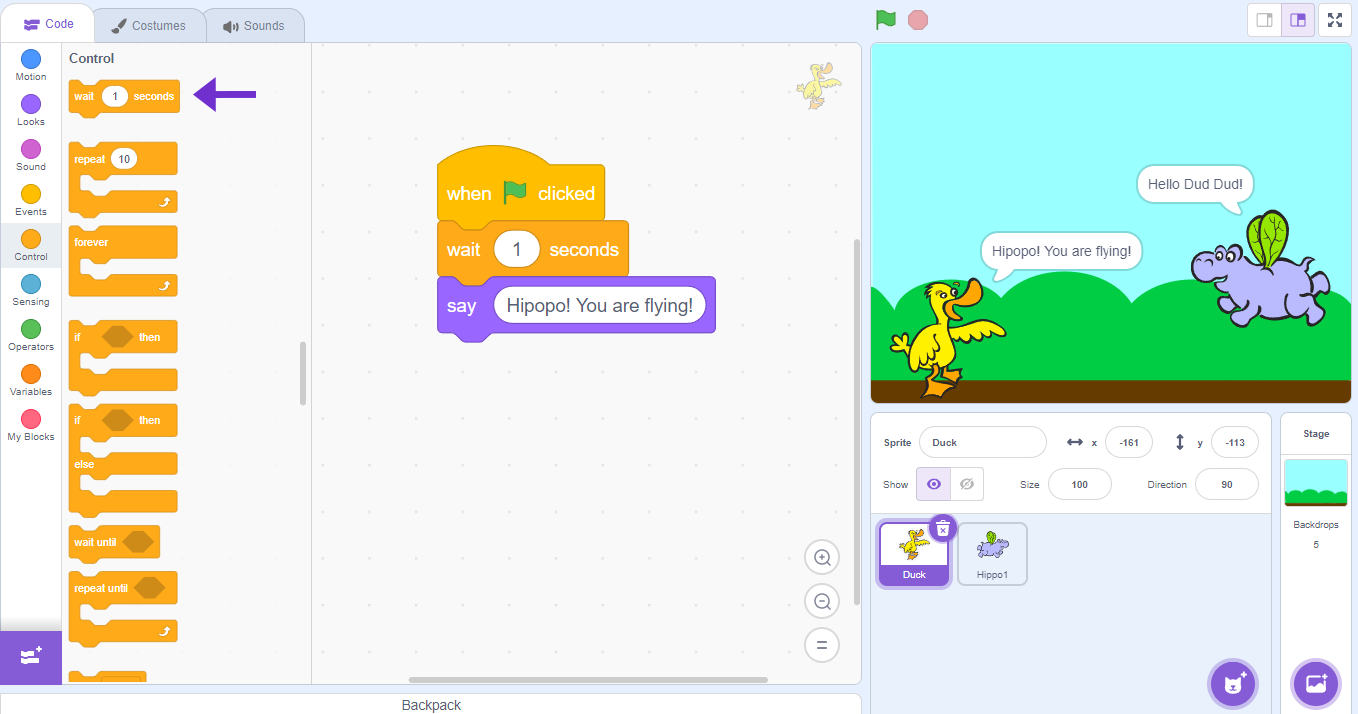
8. Select another character, in codes click on “Events” and drag the block “when ![]() flag clicked” to the Scripts Area.
flag clicked” to the Scripts Area.
9. Then, click on “Control” and drag the block “wait 1 sec” (purple arrow).
10. Now, click on “Looks” and drag the block “say Hello!” to the Scripts Area. Write the second dialogue sentence inside the white box.

The first dialogue will be ready. Continue the story.
CONTINUE
Share with the class the results of the construction:
• Did you manage to change your character’s costume? And mirror it?
• What dialogue did you create?