CONECTAR
 A animação é uma forma de arte que cria imagens em movimento, dando a sensação de vida a personagens ou elementos visuais. Ela evoluiu ao longo do tempo, desde técnicas simples até as complexas animações em 2D e 3D que conhecemos hoje. Animar em 2D envolve a criação de ilusões de movimento através de desenhos bidimensionais, enquanto a animação em 3D usa modelos tridimensionais manipulados digitalmente para criar movimento. Essas técnicas proporcionam narrativas visualmente deslumbrantes com maior realismo.
A animação é uma forma de arte que cria imagens em movimento, dando a sensação de vida a personagens ou elementos visuais. Ela evoluiu ao longo do tempo, desde técnicas simples até as complexas animações em 2D e 3D que conhecemos hoje. Animar em 2D envolve a criação de ilusões de movimento através de desenhos bidimensionais, enquanto a animação em 3D usa modelos tridimensionais manipulados digitalmente para criar movimento. Essas técnicas proporcionam narrativas visualmente deslumbrantes com maior realismo.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é uma forma de comunicação com computadores, permitindo que os programadores criem programas e instruções para diversas tarefas. Ela consiste em um conjunto de regras e símbolos que definem como os comandos devem ser escritos e interpretados pelo computador. Essas linguagens são usadas para desenvolver aplicativos, sites e automatizar processos em diversas áreas, permitindo aos programadores resolverem problemas complexos de forma eficiente e controlar ações específicas do computador.
Um exemplo é o Scratch uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/.

Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

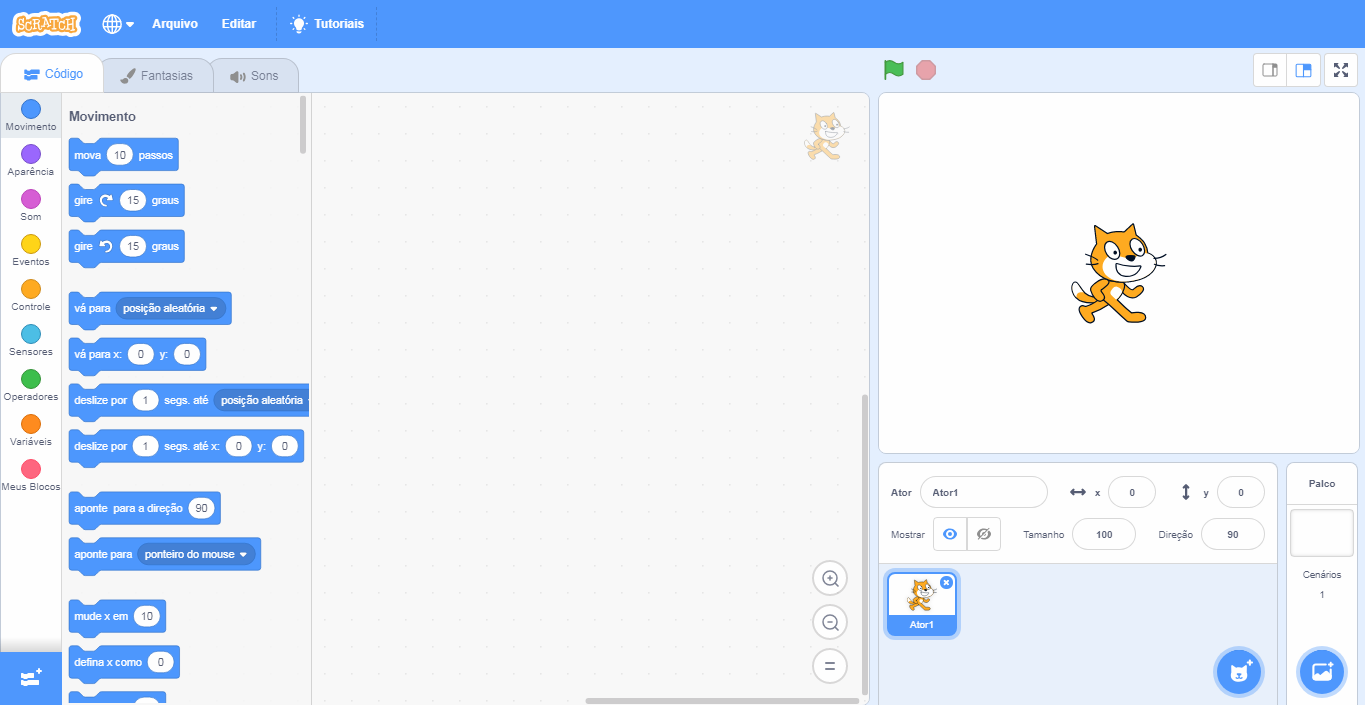
CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

FAÇA ALGO VOAR
Acesse o site do Scratch em https://scratch.mit.edu/ e adicione um personagem para voar pelo cenário. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
PROGRAMANDO O PROJETO
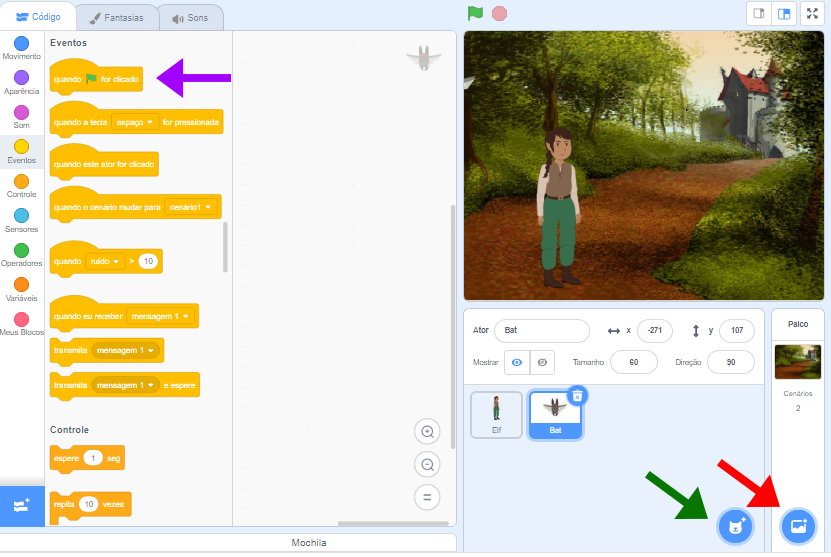
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
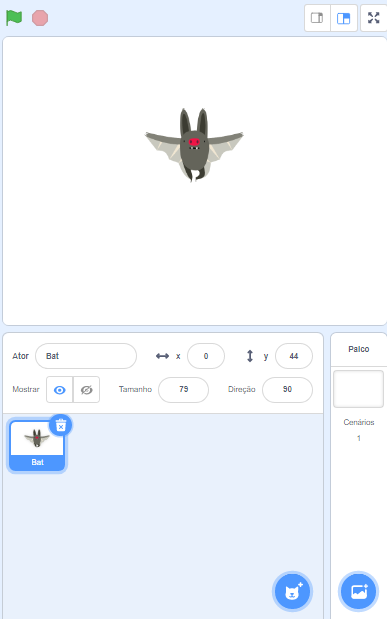
2. Clique no local indicado pela seta verde para inserir os Atores (Bat e Elf).
O Ator Morcego (Bat) irá voar e o Ator (Elf) será o escolhido para parecer que o Ator Morcego(Bat) está se movendo.
3. Clique no local indicado pela seta vermelha para selecionar o Cenário (Castle2).
4. Selecione o Ator Morcego (Bat) e arraste o bloco quando ![]() for clicado para a Área de Scripts (seta roxa).
for clicado para a Área de Scripts (seta roxa).

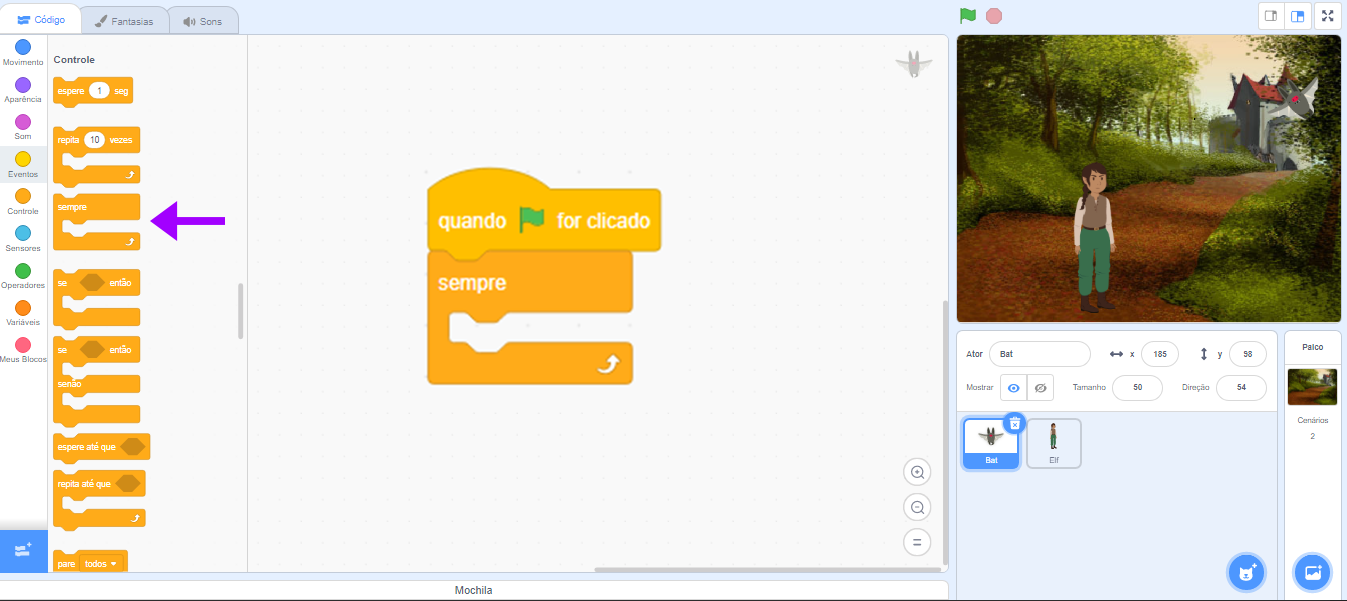
5. Em seguida, arraste o bloco sempre para a Área de Scripts (seta roxa).

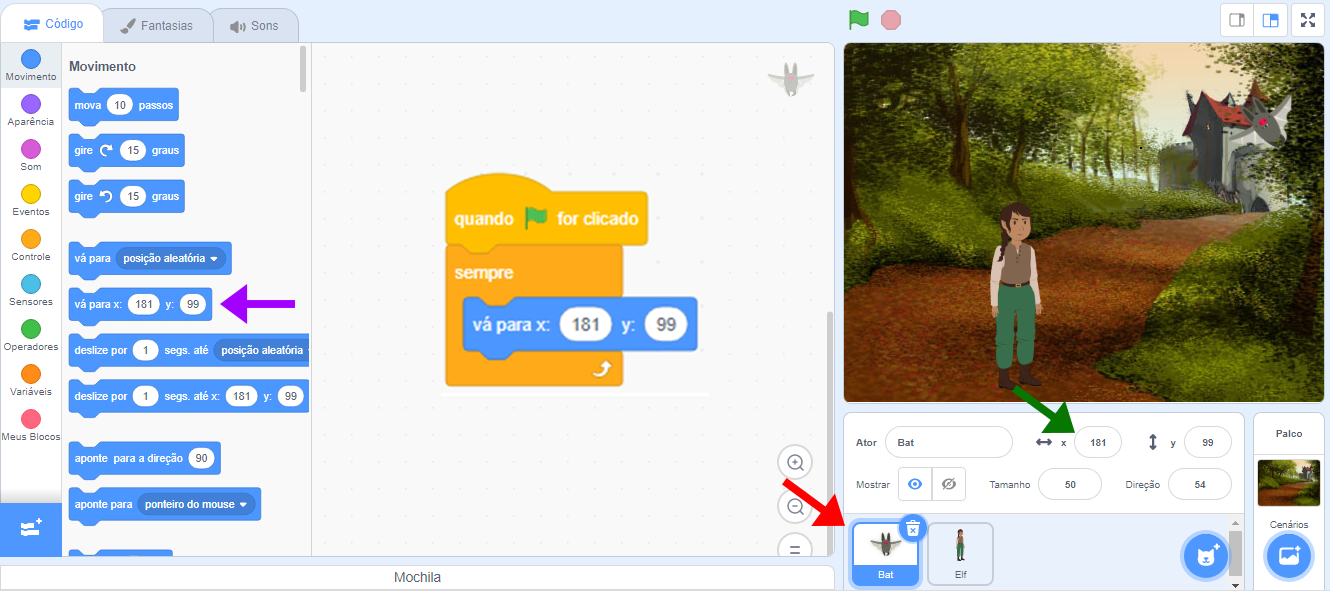
6. Selecione o Ator Morcego -Bat (seta vermelha) para o Palco e posicione-o no local que deseja iniciar o movimento. Nesse momento, observe o campo de orientação x e y ![]() (seta verde). Ele indica a posição onde o Ator Morcego (Bat) se encontra.
(seta verde). Ele indica a posição onde o Ator Morcego (Bat) se encontra.
7. Arraste o bloco vá para x: y: (seta roxa) para a Área de Scripts. Observe que a numeração que já vem preenchida refere-se a posição atual do Ator Morcego – Bat (definida por você).

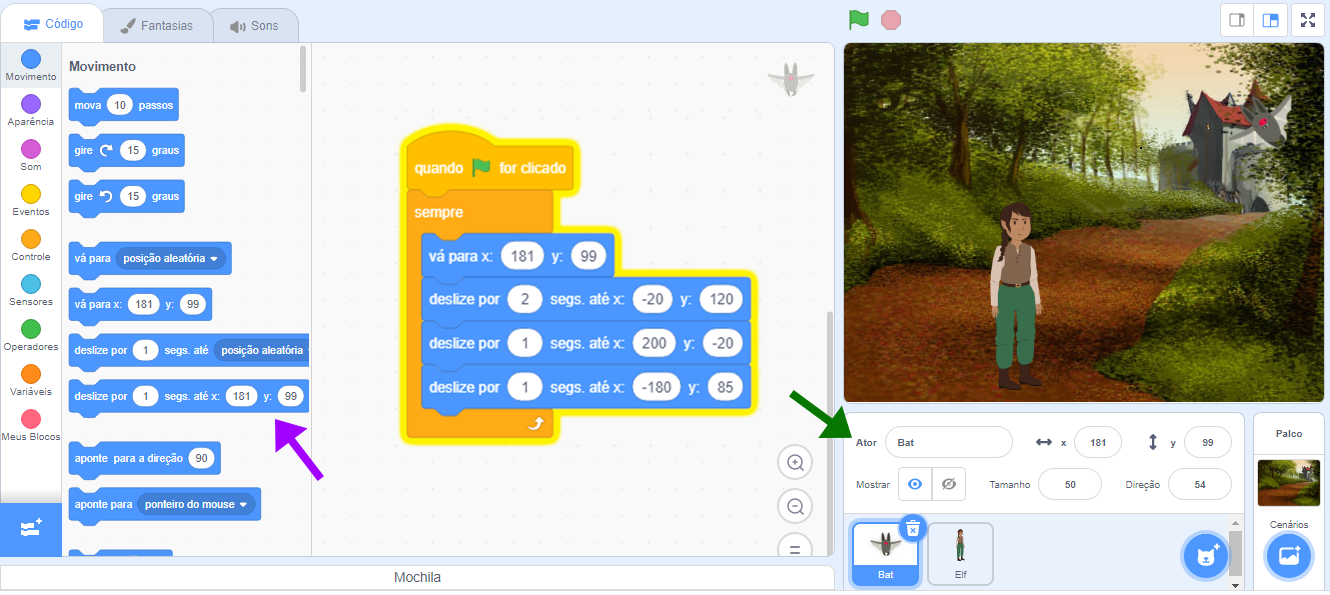
8. Arraste o bloco deslize por segs. até x: y: para a Área de Scripts. Repita o comando por mais 2 vezes. (seta roxa). A numeração dos blocos deslize por segs. até x: y: ficarão assim:
2, x:-20, y:120
1, x:200, y: -20
1, x: -180, y: 85

Obs: Lembre-se que o campo (seta verde) identifica a posição do Ator. Nesse projeto, identifica a posição do morcego.
Exercite utilizando valores negativos e positivos para aprender diferentes posições do vôo. É hora de praticar!
CONTINUAR
Ao finalizar a atividade, pergunte aos alunos:
Na paleta de cores, para que serve a função Movimento?
Qual a função do bloco Sempre?