CONNECT
 Animation is an art form that creates moving images, giving characters or visual elements the sensation of life. It has evolved over time, from simple techniques to the complex 2D and 3D animations we know today. 2D animation involves creating illusions of movement through two-dimensional drawings, while 3D animation uses digitally manipulated three-dimensional models to create motion. These techniques provide visually stunning narratives with greater realism.
Animation is an art form that creates moving images, giving characters or visual elements the sensation of life. It has evolved over time, from simple techniques to the complex 2D and 3D animations we know today. 2D animation involves creating illusions of movement through two-dimensional drawings, while 3D animation uses digitally manipulated three-dimensional models to create motion. These techniques provide visually stunning narratives with greater realism.
CONTEMPLATE
DO YOU KNOW WHAT A PROGRAMMING LANGUAGE IS?
A programming language is a way of communicating with computers, allowing programmers to create programs and instructions for various tasks. It consists of a set of rules and symbols that define how commands should be written and interpreted by the computer. These languages are used to develop applications, websites, and automate processes in various areas, enabling programmers to efficiently solve complex problems and control specific computer actions.
An example is Scratch, a visual programming language developed by MIT, which offers an accessible and fun approach to learning programming, replacing lines of code with colorful blocks in a graphical interface. It can be accessed on the website: https://scratch.mit.edu/.


Learning programming with Scratch is simple, as it uses a graphical interface and blocks that fit together like LEGO pieces.
Watch the video and see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it’s possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

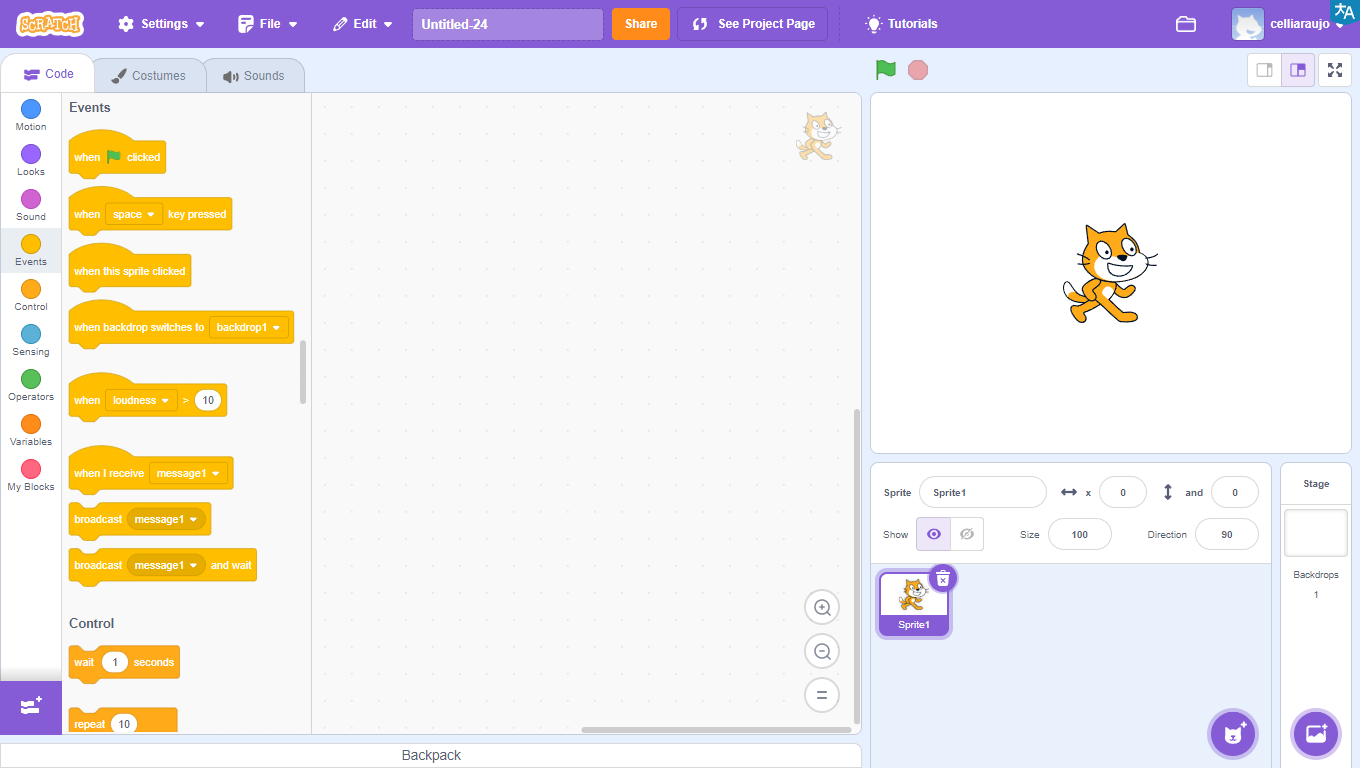
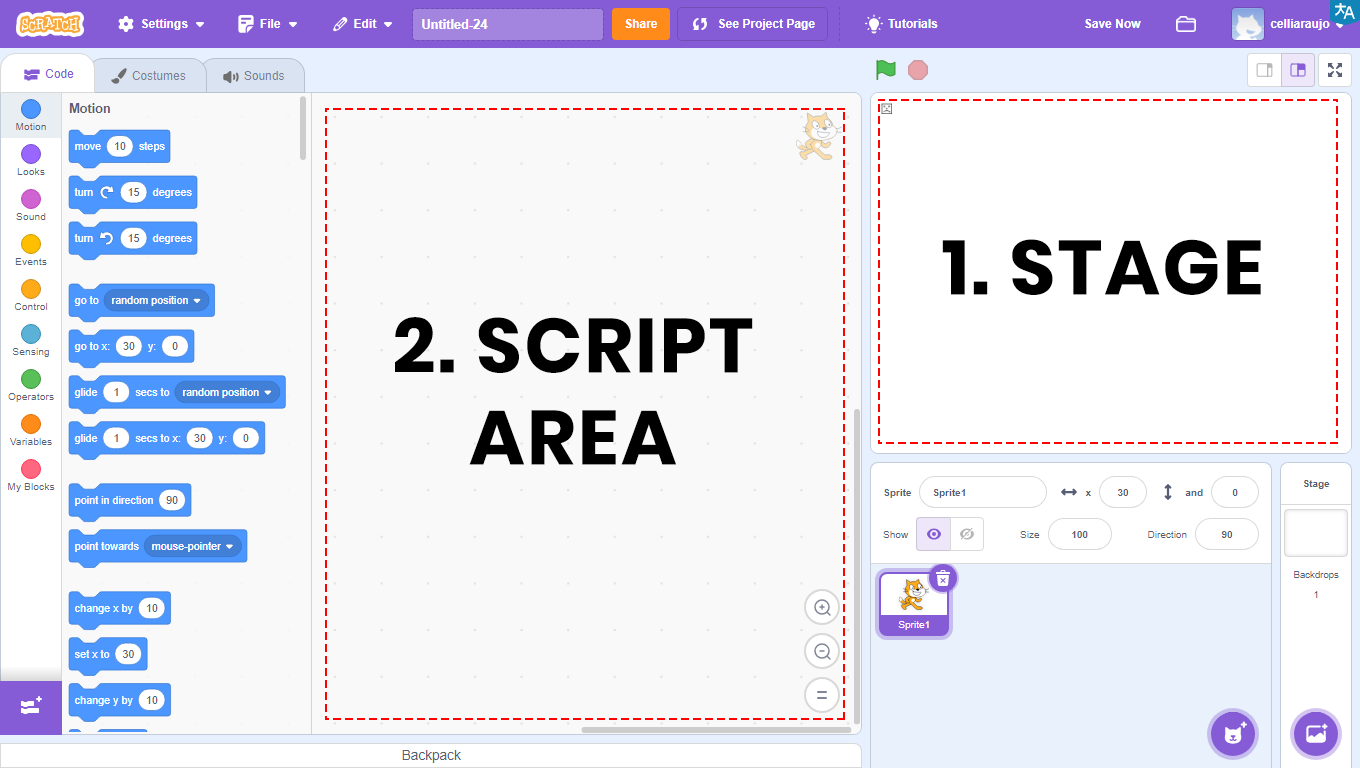
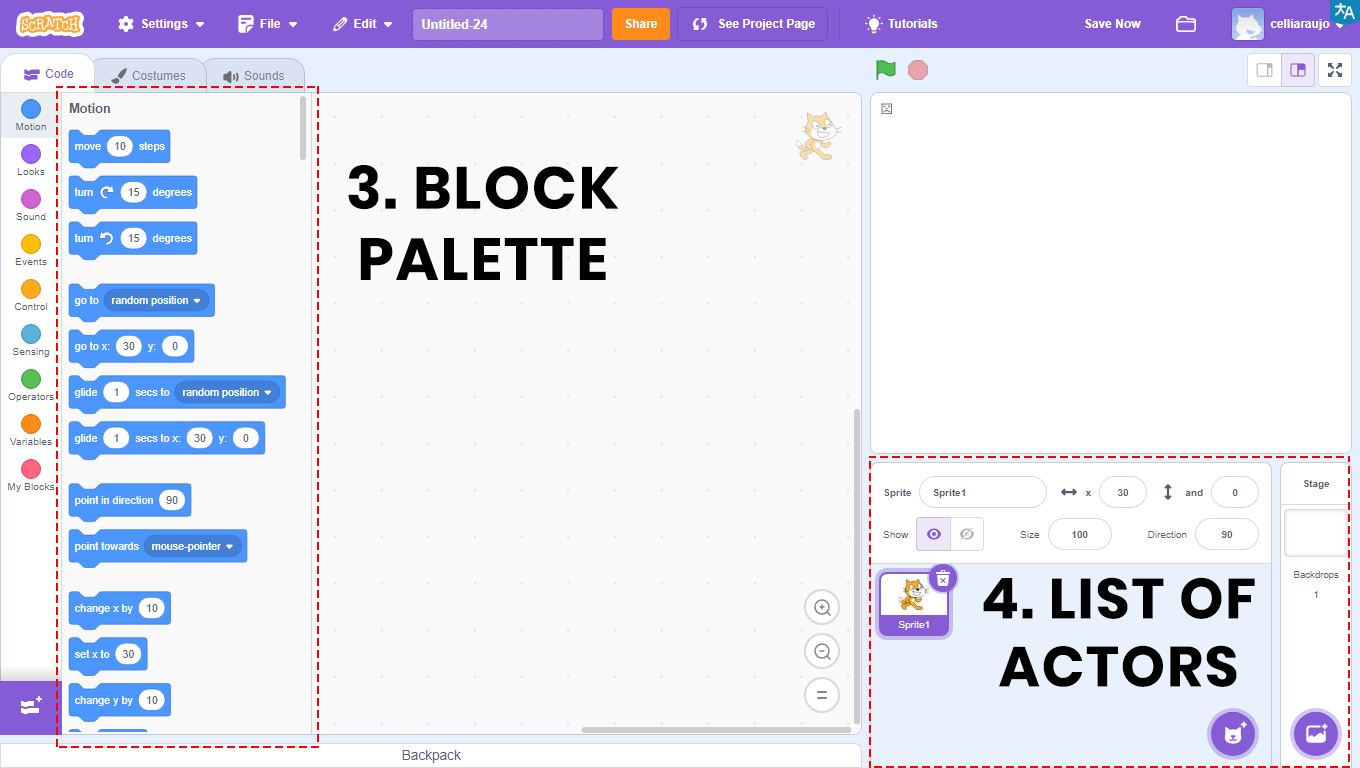
GETTING TO KNOW THE PROGRAM INTERFACE
The program interface is quite intuitive and easy to use.

1 – Stage: area that allows the visualization of all graphical and animated parts of the project, and where tests will be performed.
2 – Scripts Area: area where programming will take place. Here will be the codes that will be developed and the blocks that will be dragged.


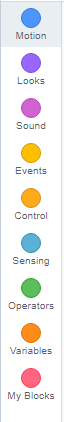
3 – Blocks Palette: all blocks used will be in this area. They are divided by color, and within each color, the blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area will be the blocks that will be compiled, that is, transformed into a program, which will be visualized through the Stage.
4 – Actors List: area that allows the visualization, insertion, and alteration of images that will appear on the Stage. Also known as Actors.
BUILD
ACTIVITY PROPOSAL

MAKE SOMETHING FLY
Access the Scratch website at https://scratch.mit.edu/ and add a character to fly around the scene. Follow the step-by-step instructions and, when finished, click on the green flag and observe the animation you developed.
PROGRAMMING THE PROJECT
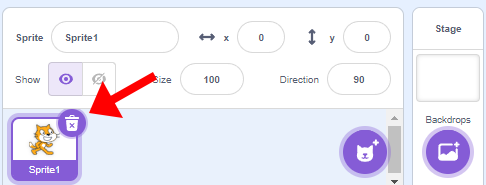
1. Click on the Cat Actor and then on the trash can icon to delete it.
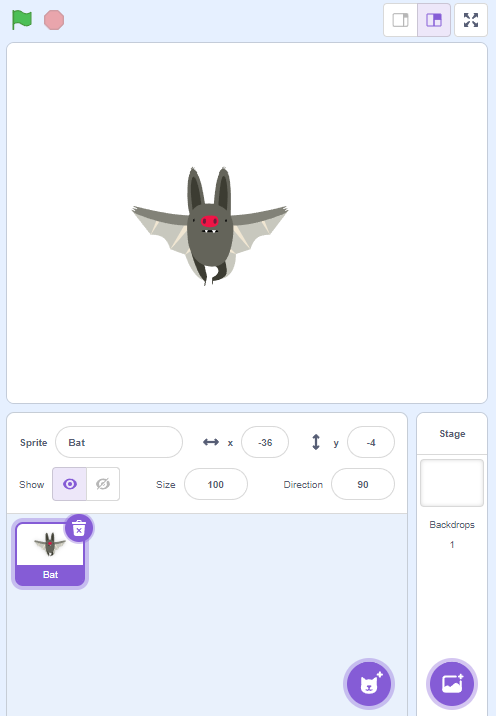
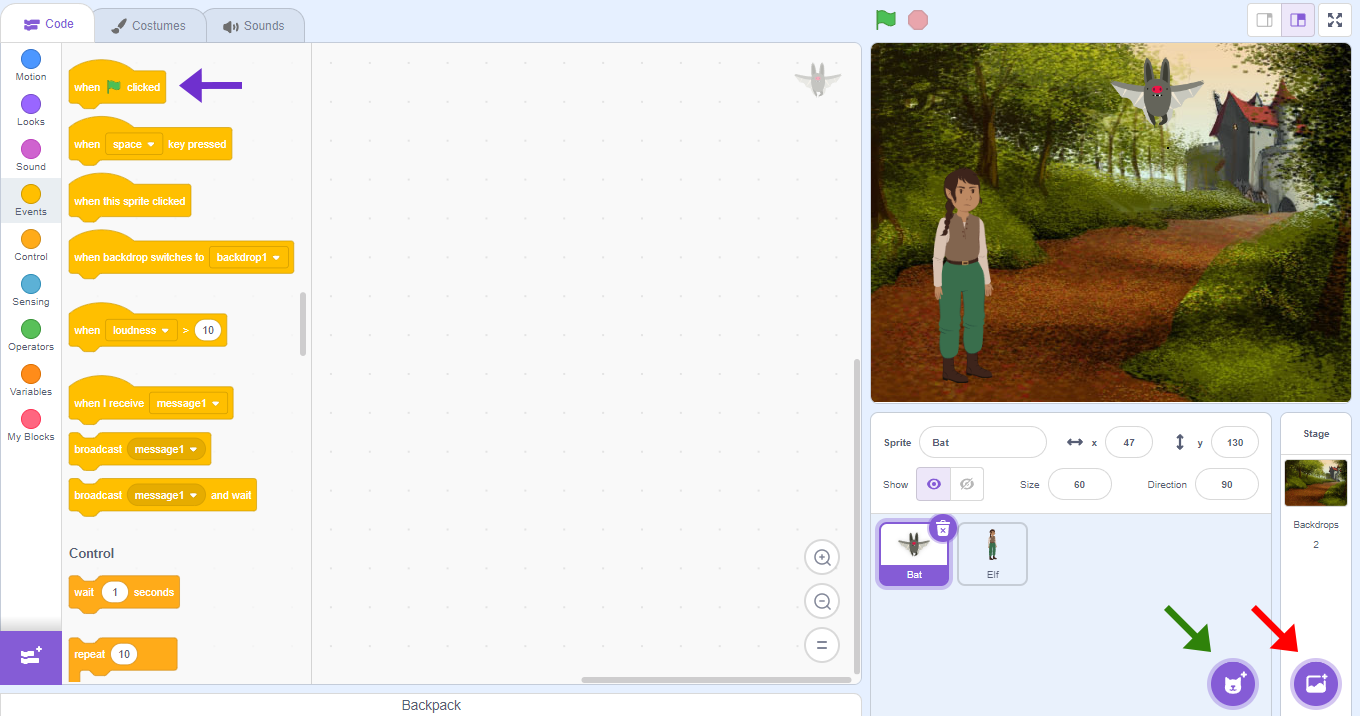
2. Click on the location indicated by the green arrow to insert the Actors (Bat and Elf).
The Bat Actor will fly, and the Elf Actor will be chosen to appear as if the Bat Actor is moving.
3. Click on the location indicated by the red arrow to select the Backdrop (Castle2).
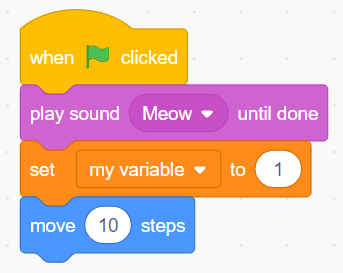
4. Select the Bat Actor and drag the block when ![]() clicked to the Scripts Area (purple arrow).
clicked to the Scripts Area (purple arrow).

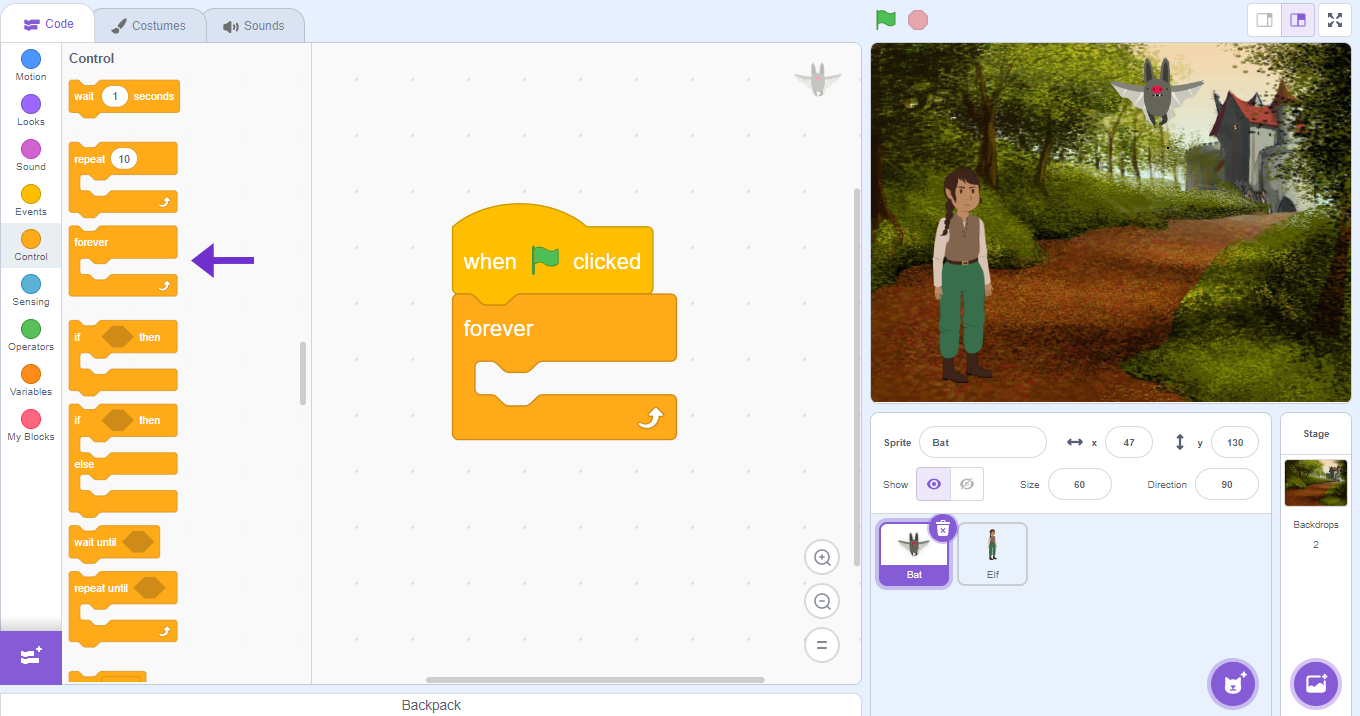
5. Next, drag the block forever to the Scripts Area (purple arrow).

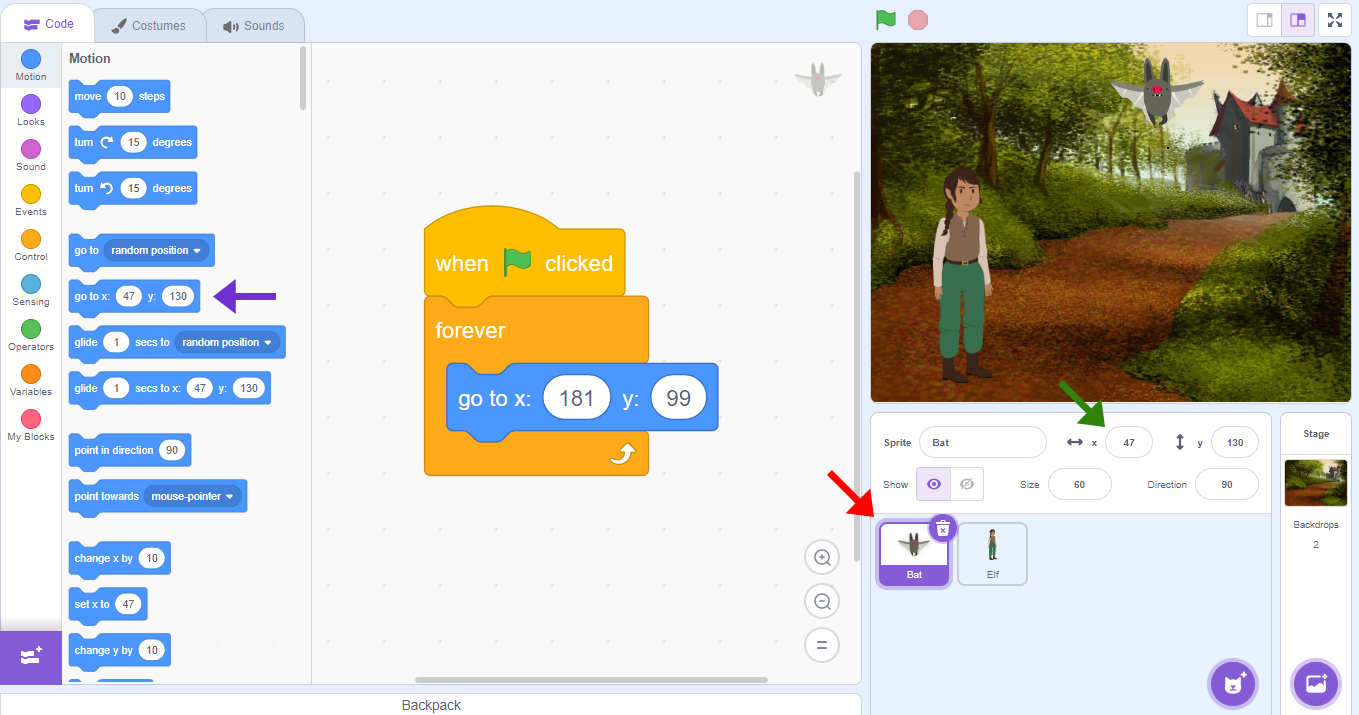
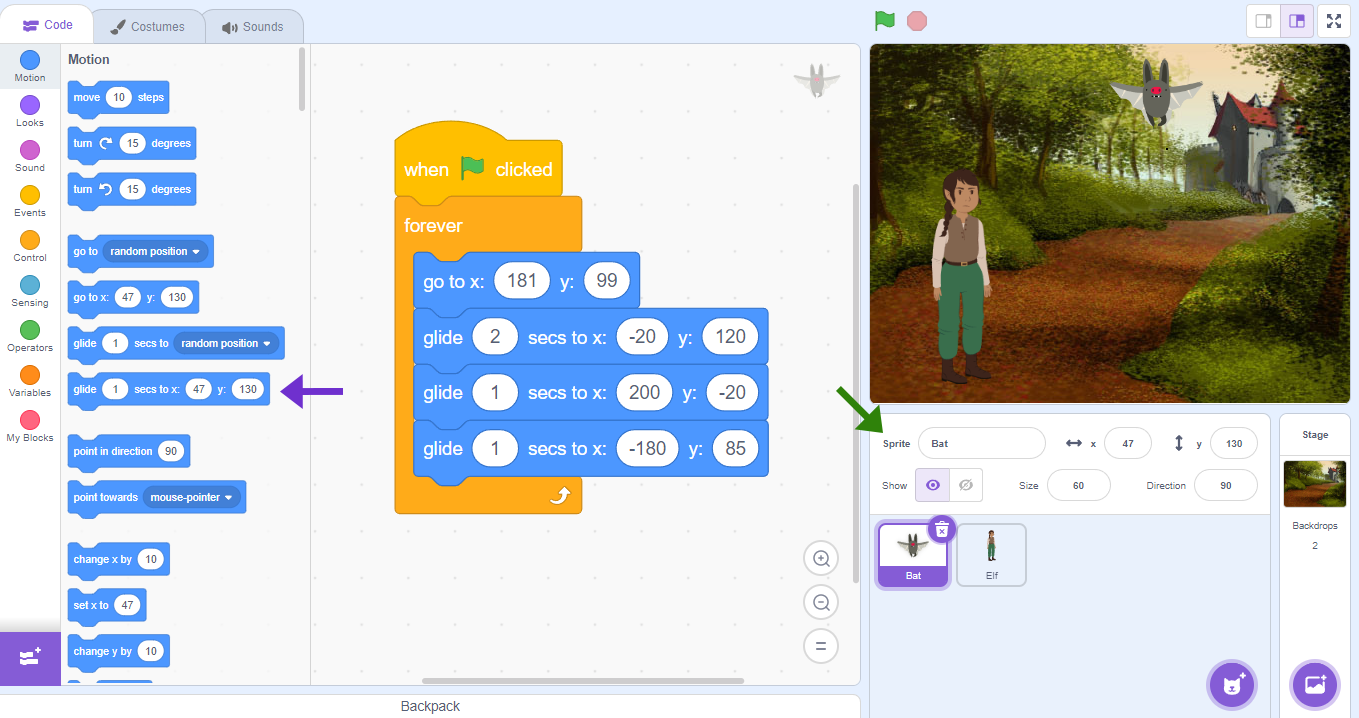
6. Select the Bat Actor (red arrow) for the Stage and position it where you want to start the movement. At this point, observe the x and y orientation field ![]() (green arrow). It indicates the position where the Bat Actor is located.
(green arrow). It indicates the position where the Bat Actor is located.
7. Drag the block go to x: y: (purple arrow) to the Scripts Area. Note that the numbering already filled in refers to the current position of the Bat Actor (defined by you).

8. Drag the block glide sec. to x: y: to the Scripts Area. Repeat the command 2 more times. (purple arrow). The numbering of the glide sec. to x: y: blocks will be as follows:
2, x:-20, y:120
1, x:200, y: -20
1, x: -180, y: 85

Note: Remember that the field (green arrow) identifies the position of the Actor. In this project, it identifies the position of the bat.
Practice using negative and positive values to learn different flight positions. It’s time to practice!
CONTINUE
After completing the activity, ask the students:
In the color palette, what is the function of the Motion feature?
What is the function of the Forever block?


