CONECTAR
 Animação é a arte de fazer desenhos e imagens se moverem na tela. Ela cria a sensação de movimento mostrando uma sequência rápida de imagens. Presente em filmes, jogos e aplicativos, as animações nos divertem e nos fazem sonhar. Com criatividade e as ferramentas certas, podemos criar nossas próprias animações para contar histórias de maneira única. Animar é como pintar com movimento, e o resultado é sempre especial!
Animação é a arte de fazer desenhos e imagens se moverem na tela. Ela cria a sensação de movimento mostrando uma sequência rápida de imagens. Presente em filmes, jogos e aplicativos, as animações nos divertem e nos fazem sonhar. Com criatividade e as ferramentas certas, podemos criar nossas próprias animações para contar histórias de maneira única. Animar é como pintar com movimento, e o resultado é sempre especial!
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é uma forma de comunicação com computadores, permitindo que os programadores criem programas e instruções para diversas tarefas. Ela consiste em um conjunto de regras e símbolos que definem como os comandos devem ser escritos e interpretados pelo computador. Essas linguagens são usadas para desenvolver aplicativos, sites e automatizar processos em diversas áreas, permitindo aos programadores resolverem problemas complexos de forma eficiente e controlar ações específicas do computador.
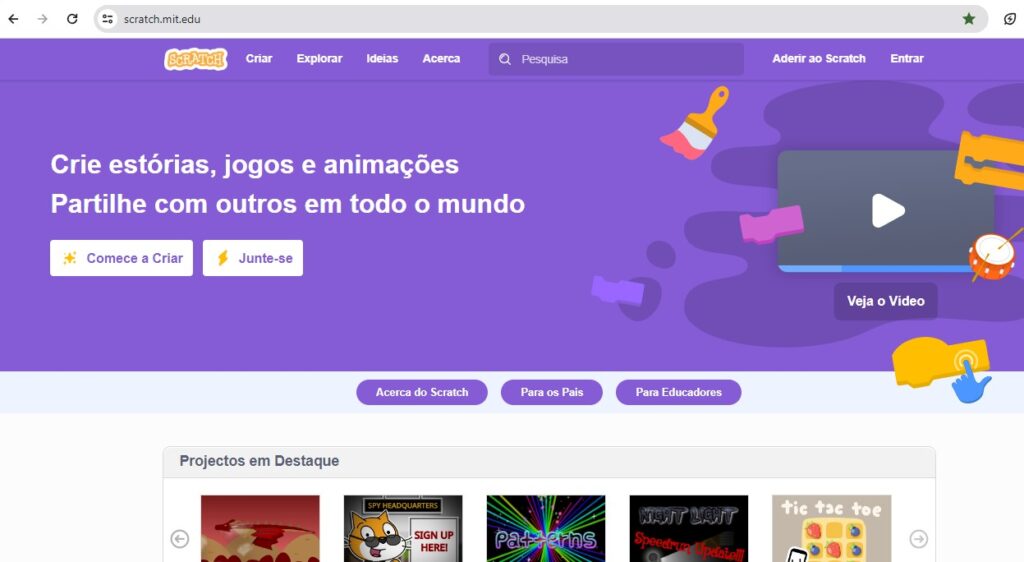
Um exemplo é o Scratch uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/.

Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

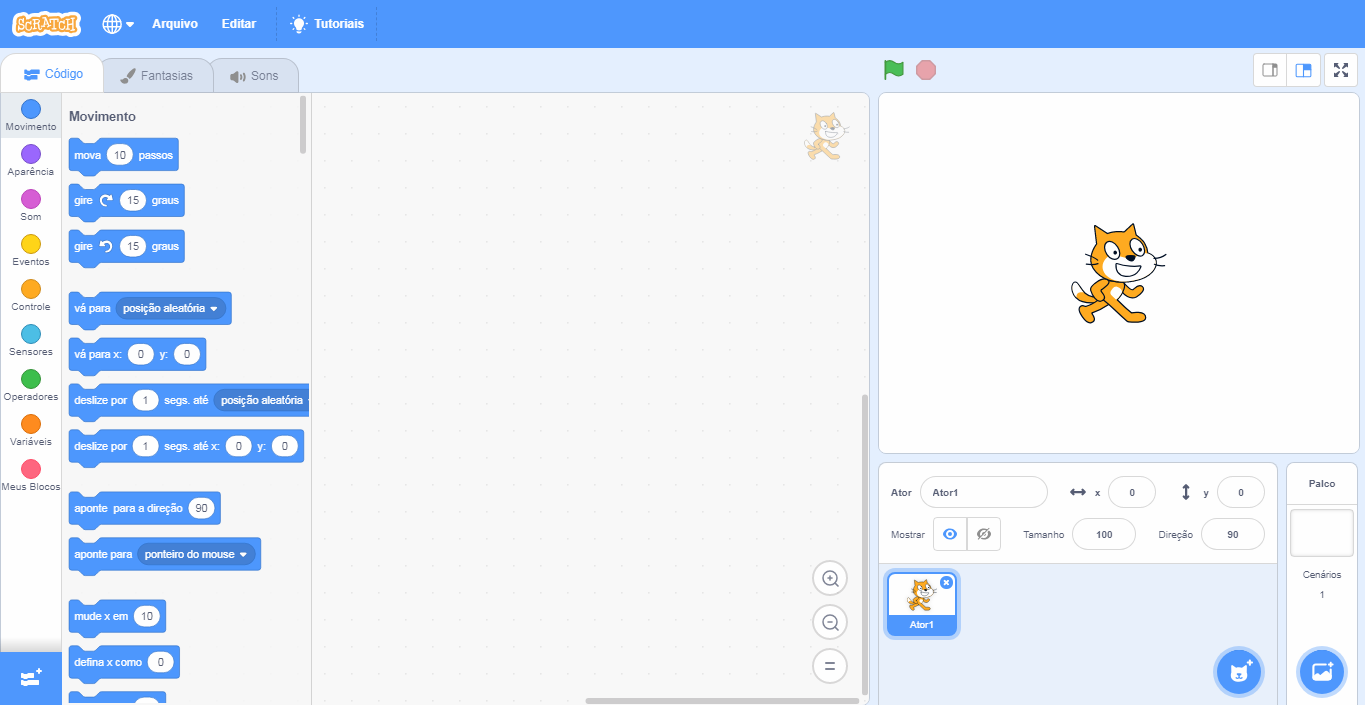
CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR

MUDE O TAMANHO
Acesse o site do Scratch em https://scratch.mit.edu/ e adicione um personagem que poderá ser transformado em um tamanho maior ou menor. Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e observe a animação que você desenvolveu.
PROGRAMANDO O PROJETO
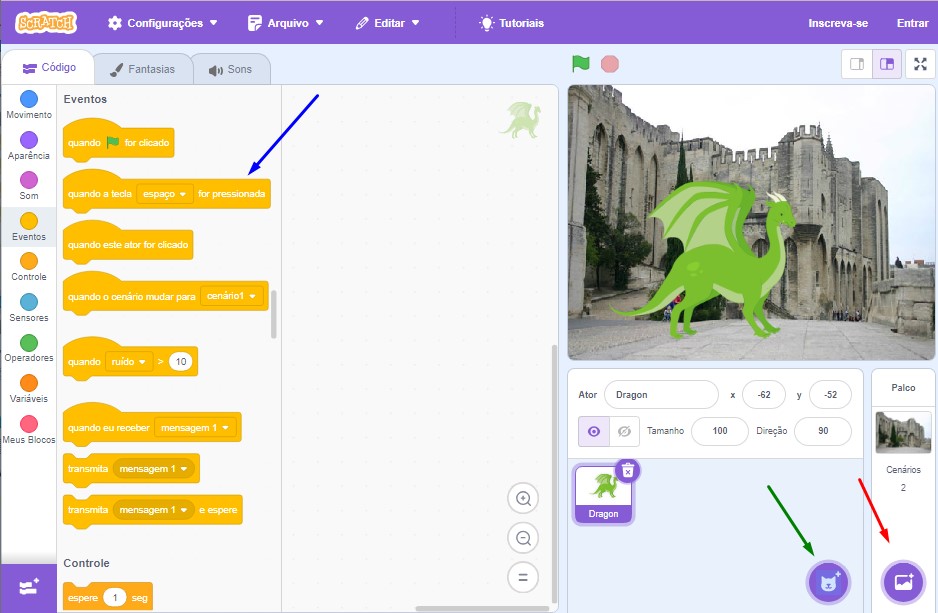
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
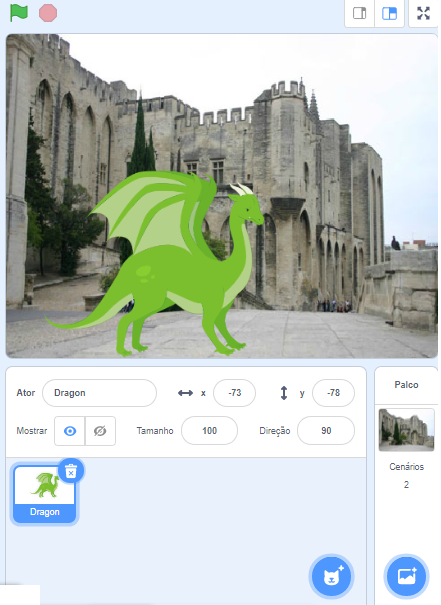
2. Clique no local indicado pela seta verde para inserir o Ator (Dragon) que irá ser transformado em um tamanho maior ou menor.
3. Clique no local indicado pela seta vermelha para selecionar o Cenário (Castle4).
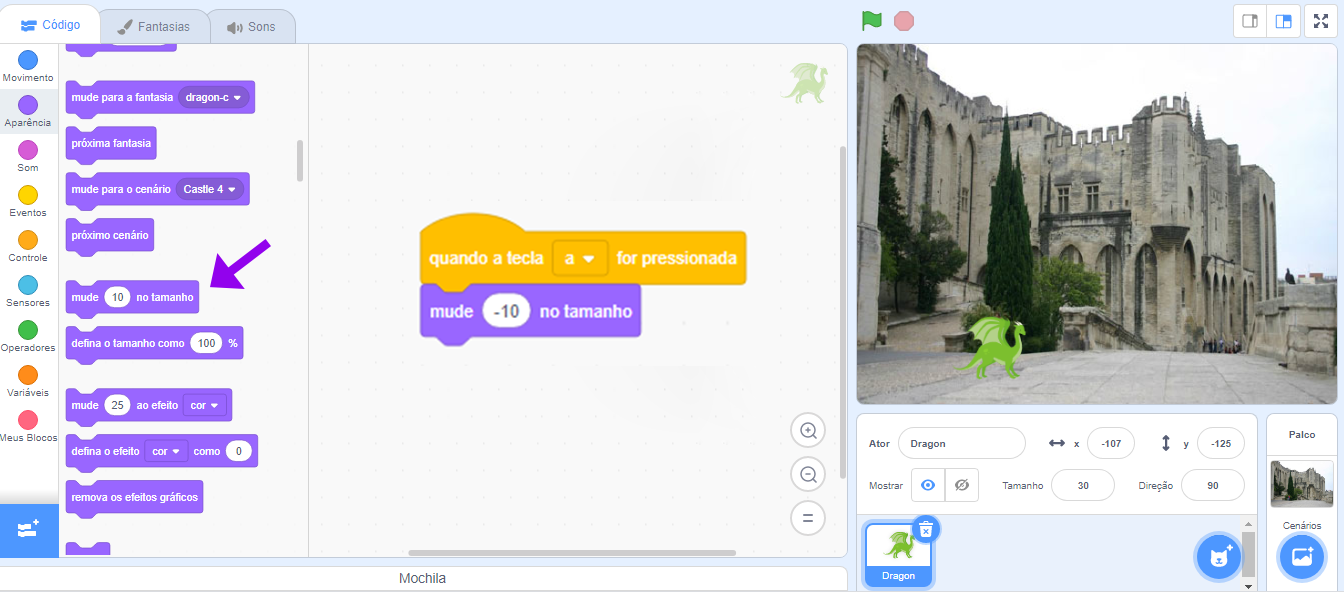
4. Selecione o Ator (Dragon) e arraste o bloco quando a tecla espaço for pressionada para a Área de Scripts (seta azul ), altere a opção espaço para letra a.
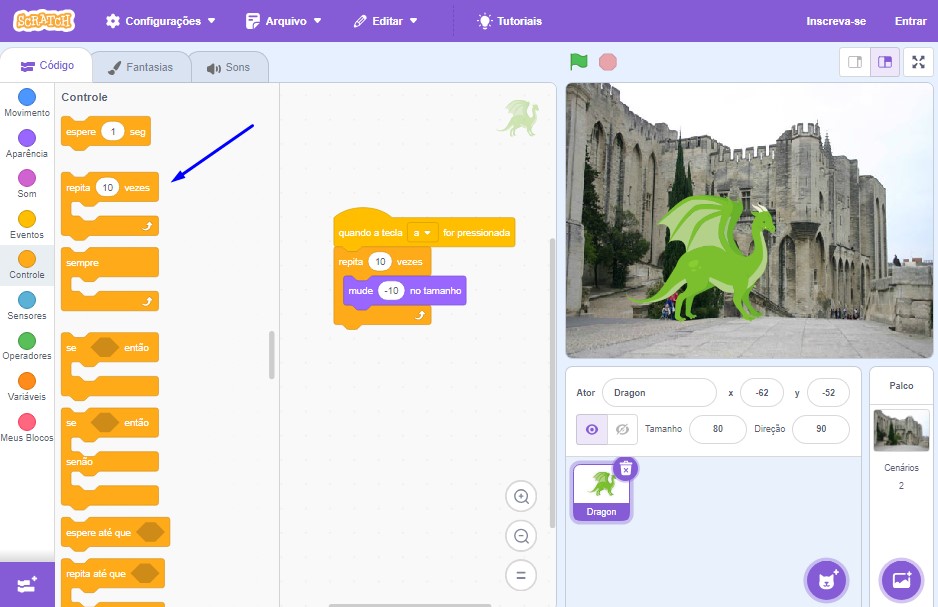
5. Em seguida, em Aparência arraste o bloco mude 10 no tamanho para a Área de Scripts (seta roxa) e altere o valor para -10.
Neste momento, utilize diferentes tamanhos. Por exemplo: 80, -50, 140, – 20, vai alterando.

DICA: O valor 100 é o tamanho original do personagem Ator (Dragon).
6. Para que tenhamos um efeito contínuo, clique em Controle e arraste o bloco repita 10 vezes (seta azul) para a Área de Scripts.
FINALIZANDO O PROJETO
 Neste Projeto, utilizamos 2 blocos de comandos diferentes para exemplificar as mesmas ações.
Neste Projeto, utilizamos 2 blocos de comandos diferentes para exemplificar as mesmas ações.
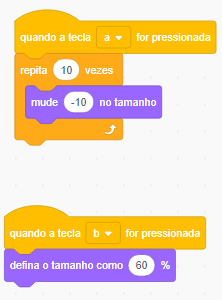
Como vimos, no primeiro bloco de comandos, usamos o bloco mude 10 no tamanho, alterando o valor.
Agora, vamos conhecer uma outra forma de realizar o mesmo comando.
1. Em Eventos, arraste o bloco quando a tecla espaço for pressionada para a Área de Scripts e altere a opção espaço para letra a.
2. Em Aparência, arraste o bloco defina o tamanho 100 % e altere o número, experimente usar um número maior (300) ou menor (30).
CONTINUAR
Compartilhe com a turma os resultados da construção:
• Qual personagem ficou maior? E o menor?
• Você entendeu qual é a função da Aparência neste projeto?