CONECTAR
 Animações são como histórias em movimento! Elas são feitas de muitas imagens diferentes que são mostradas rapidamente uma após a outra. Isso cria a ilusão de que os personagens estão se movendo e as coisas estão acontecendo na tela. Você provavelmente já viu animações em desenhos animados, filmes e até mesmo em alguns jogos de vídeo! Elas são divertidas de assistir e nos ajudam a contar histórias de maneira especial e emocionante.
Animações são como histórias em movimento! Elas são feitas de muitas imagens diferentes que são mostradas rapidamente uma após a outra. Isso cria a ilusão de que os personagens estão se movendo e as coisas estão acontecendo na tela. Você provavelmente já viu animações em desenhos animados, filmes e até mesmo em alguns jogos de vídeo! Elas são divertidas de assistir e nos ajudam a contar histórias de maneira especial e emocionante.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é uma forma de comunicação com computadores, permitindo que os programadores criem programas e instruções para diversas tarefas. Ela consiste em um conjunto de regras e símbolos que definem como os comandos devem ser escritos e interpretados pelo computador. Essas linguagens são usadas para desenvolver aplicativos, sites e automatizar processos em diversas áreas, permitindo aos programadores resolverem problemas complexos de forma eficiente e controlar ações específicas do computador.
Um exemplo é o Scratch uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/.
Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?
 Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.
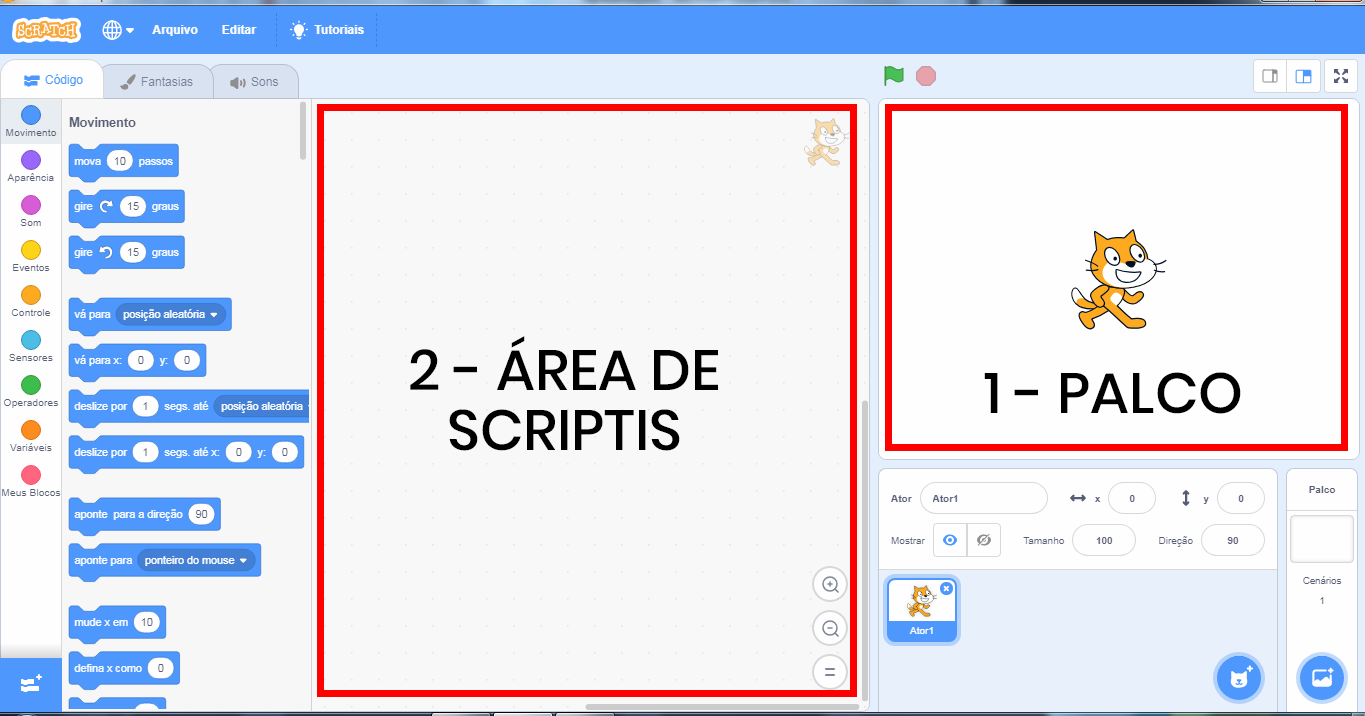
CONHECENDO A INTERFACE DO PROGRAMA
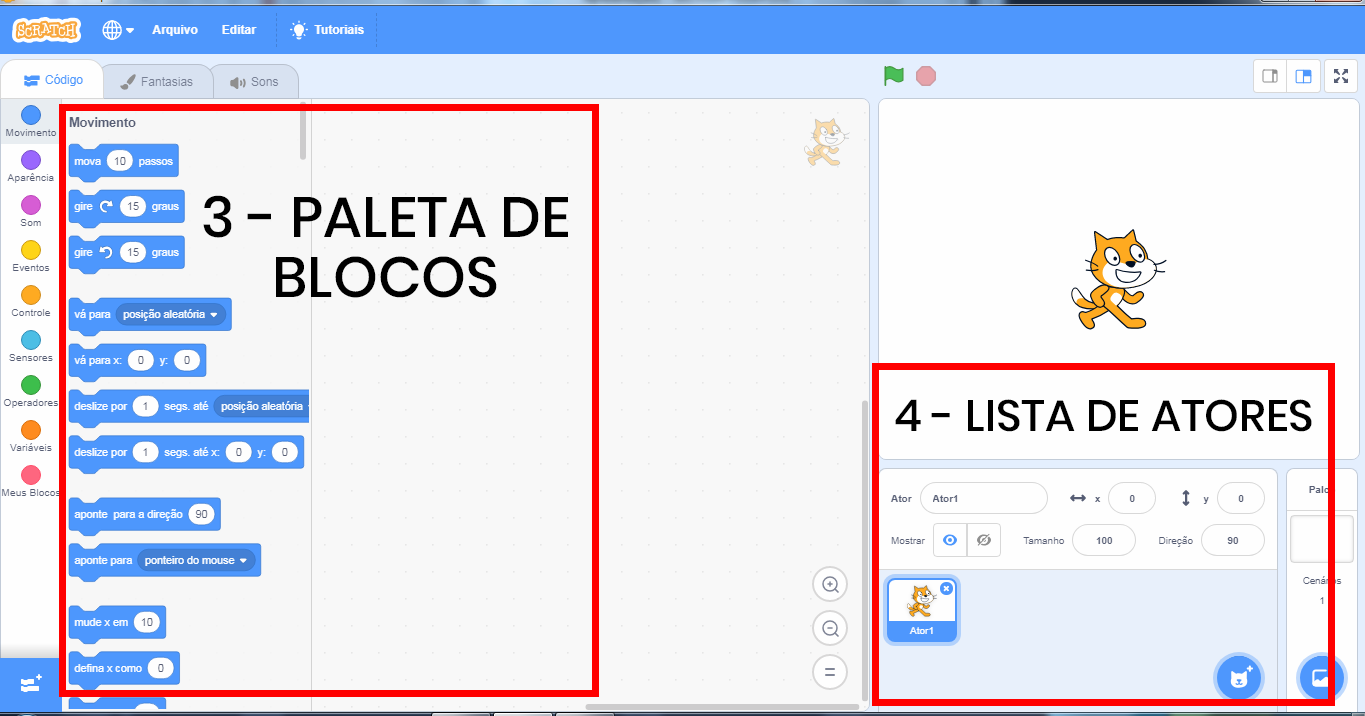
A interface do programa é bastante intuitiva e simples de usar.
1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
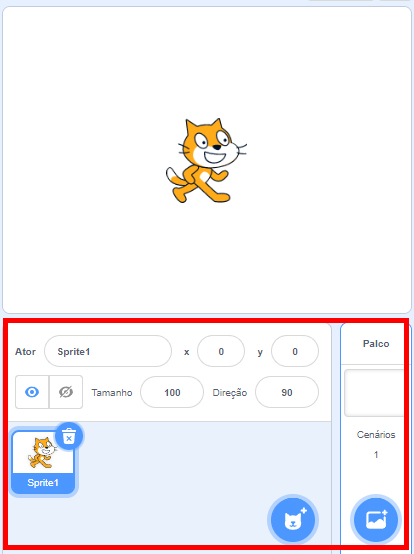
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE
Acesse o Scratch no endereço https://scratch.mit.edu e adicione um Ator que irá fazer um Beatbox, que é a arte de reproduzir sons de bateria e efeitos eletrônicos com a voz, boca e nariz.
Siga o passo a passo abaixo e ao final veja a animação que você criou.
PROGRAMANDO
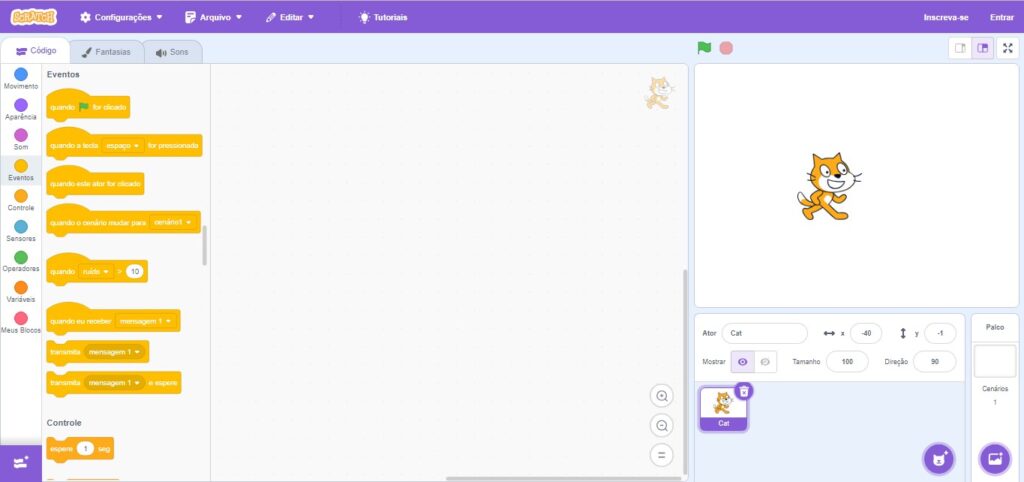
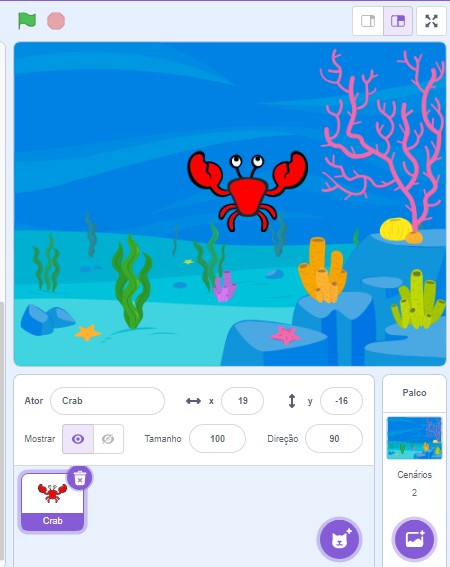
 a. Clique no local indicado na lista de atores e cenários (Selecione um Ator) para inserir o ator: Caranguejo (Crab). Em seguida, clique no ícone da lixeira para excluir o ator Gato (Cat).
a. Clique no local indicado na lista de atores e cenários (Selecione um Ator) para inserir o ator: Caranguejo (Crab). Em seguida, clique no ícone da lixeira para excluir o ator Gato (Cat).
Você pode testar alguns comandos:
b. Para renomear os atores – ![]()
c. A posição dos atores no palco é indicada pelas letras X e Y ![]() .
.
d. Para tornar o ator visível ou invisível clique nos ícones ![]() .
.
e. Alterar o tamanho do ator ![]() .
.
f. Alterar a direção do ator ![]() .
.
g. Clique no local indicado para selecionar cenário e insira o fundo do mar (Underwater 1) como novo cenário.
CRIANDO A MOVIMENTAÇÃO DO ATOR
h. Clique no Ator e depois em Eventos e arraste o bloco  para a área de scripts.
para a área de scripts.
i. Clique em Movimento e arraste o bloco  para a área de scripts e altere o valor de x e y para 0.
para a área de scripts e altere o valor de x e y para 0.
j. Em Movimento, arraste o bloco  para a Área de Scripts.
para a Área de Scripts.
l. Em Movimento, arraste o bloco ![]() . Para alterar a velocidade do movimento do Ator, vá em Operadores, arraste o bloco
. Para alterar a velocidade do movimento do Ator, vá em Operadores, arraste o bloco ![]() para o espaço em branco do bloco
para o espaço em branco do bloco  e altere o número 10 para 6.
e altere o número 10 para 6.
m. Em Movimento, arraste o bloco  . Em seguida, arraste o bloco
. Em seguida, arraste o bloco  .
.
n. Em Controle, arraste o bloco  para a Área de Scripts. Insira abaixo
para a Área de Scripts. Insira abaixo
do bloco  . Os blocos dos itens l e m devem ficar
. Os blocos dos itens l e m devem ficar
dentro do bloco  .
.
o. Ao final, veja como ficou a animação. Clique em ![]() .
.
p. Altere a programação para que o caranguejo se movimente mais rápido e gire para outro lado.
FINALIZANDO O PROJETO
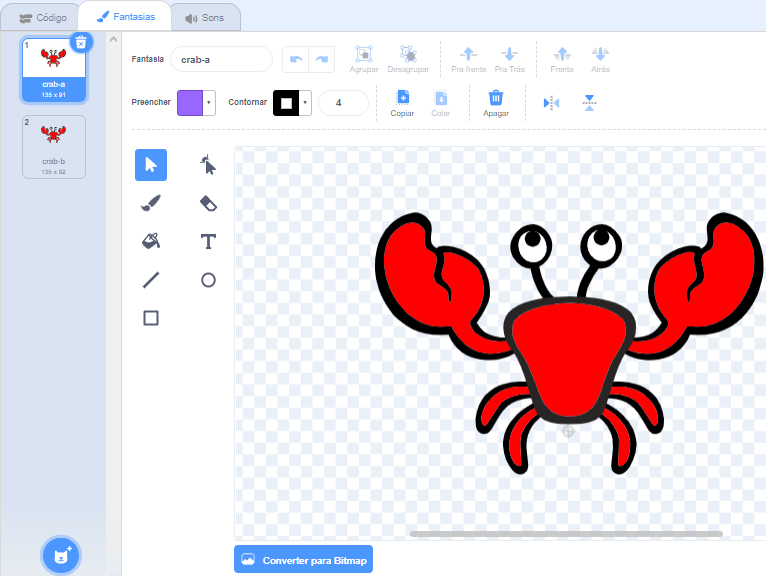
 Cada ator pode ter mais de uma fantasia. Para alterar a fantasia atual, basta clicar na guia FANTASIAS. Então, clique em uma fantasia diferente para o ator. Você pode animar um ator fazendo a troca entre fantasias.
Cada ator pode ter mais de uma fantasia. Para alterar a fantasia atual, basta clicar na guia FANTASIAS. Então, clique em uma fantasia diferente para o ator. Você pode animar um ator fazendo a troca entre fantasias.
Agora que você já criou a animação do caranguejo, mude a fantasia dele e inclua um som, para isso você deverá inserir novos blocos na mesma programação.
PROGRAMANDO
a. Clique no ator e depois em Eventos e arraste o bloco  para a área de scripts.
para a área de scripts.
b. Em Aparência, arraste o bloco  . Depois, em Eventos
. Depois, em Eventos
arraste o bloco  , volte em Aparência e arraste o bloco
, volte em Aparência e arraste o bloco  .
.
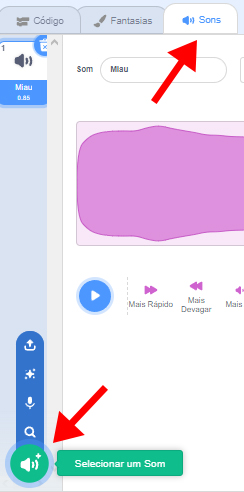
c. Para selecionar o som, clique na aba Sons e no botão Selecionar um Som escolha o som “Human Beatbox1”.

d. Em Som, arraste o bloco ![]() para a Área de Scripts.
para a Área de Scripts.
e. Para que a música toque sem parar, em Controle, arraste o bloco  para a Área de Scripts. Os blocos dos itens b, c e d devem ficar dentro dele.
para a Área de Scripts. Os blocos dos itens b, c e d devem ficar dentro dele.
CONTINUAR
Depois de criar o caranguejo DJ, compartilhe a experiência com os colegas da turma.

• Qual foi o efeito que você mais gostou?
• Foi difícil manusear o programa Scratch?
• O caranguejo DJ funcionou corretamente?