CONECTAR
As animações digitais transformam imagens em movimento, dando vida a personagens e objetos. Existem diferentes tipos, como a animação de quadro a quadro, que cria a ilusão de movimento ao mostrar desenhos ligeiramente diferentes em rápida sucessão, e a animação por computador, que utiliza programas especiais para criar movimentos suaves e realistas. Presentes em filmes, jogos, sites e aplicativos, as animações proporcionam uma forma divertida e acessível de transmitir ideias complexas. Ao explorar o mundo das animações, podemos apreciar como elas enriquecem a narrativa e estimulam a imaginação.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de instruções que permite aos humanos se comunicarem com computadores, indicando o que fazer e como fazer.
O Scratch, uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/

Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

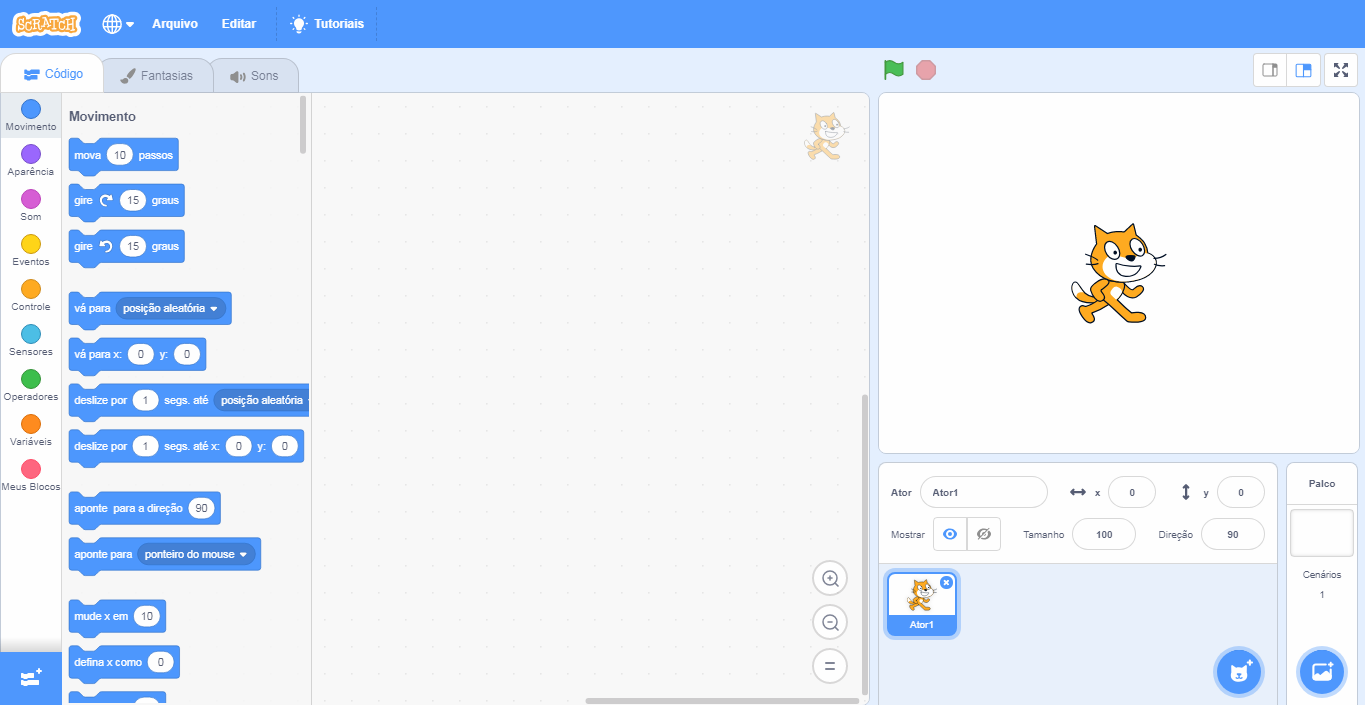
CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

SIGA O MOUSE
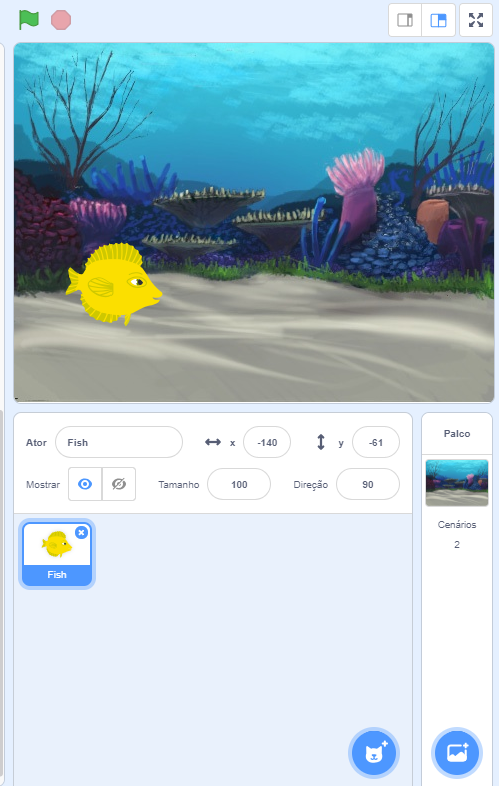
Acesse o site do Scratch em https://scratch.mit.edu/ e adicione um personagem para se locomover no cenário. Siga as instruções passo a passo e, quando terminar, posicione o mouse no palco e movimente-o, e observe a animação que você desenvolveu.
PROGRAMANDO O PROJETO
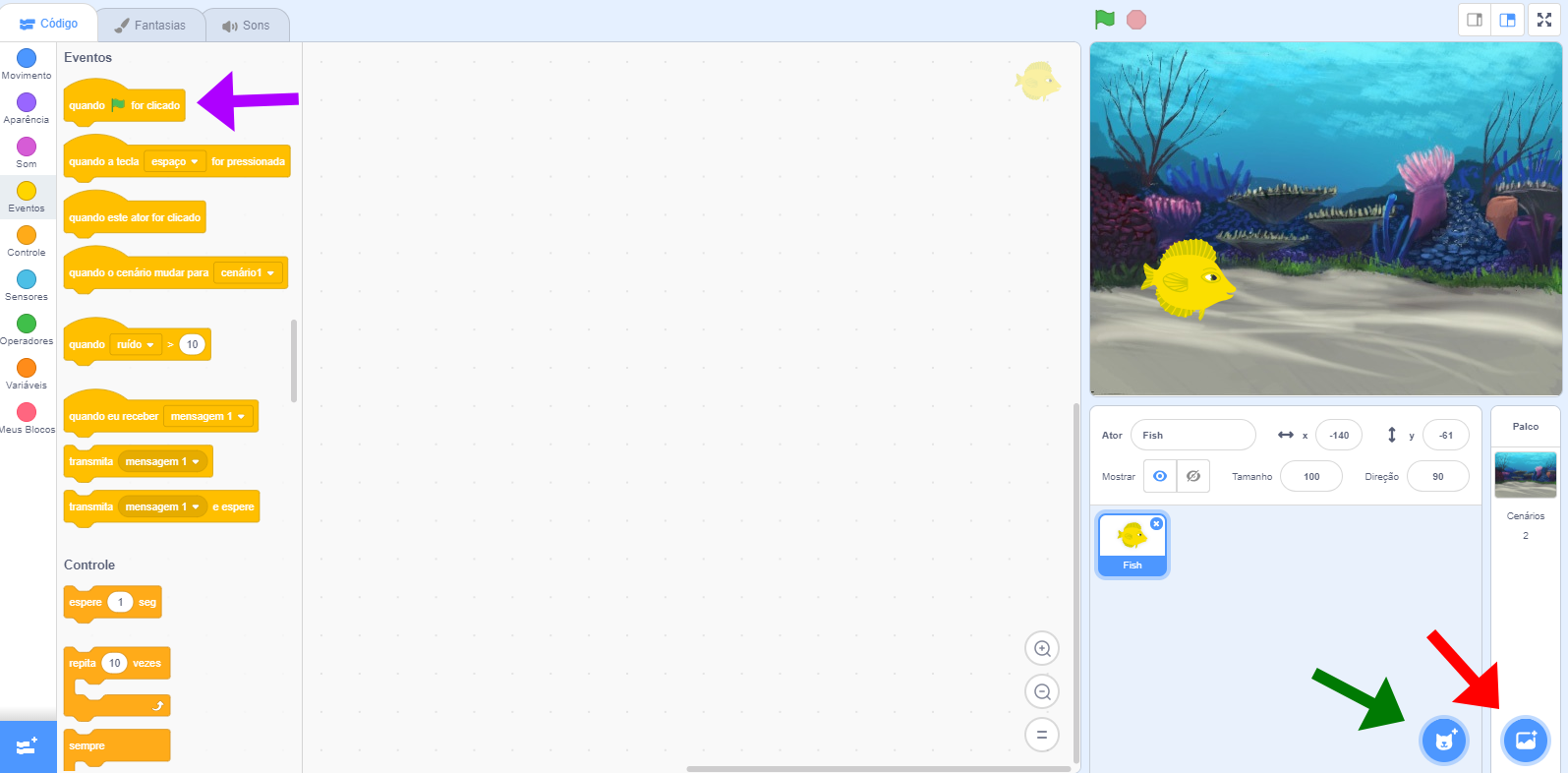
1. Clique no local indicado pela seta verde para inserir o Ator peixe (fish).
2. Clique no local indicado pela seta vermelha para selecionar o Cenário fundo do mar (underwater 2).
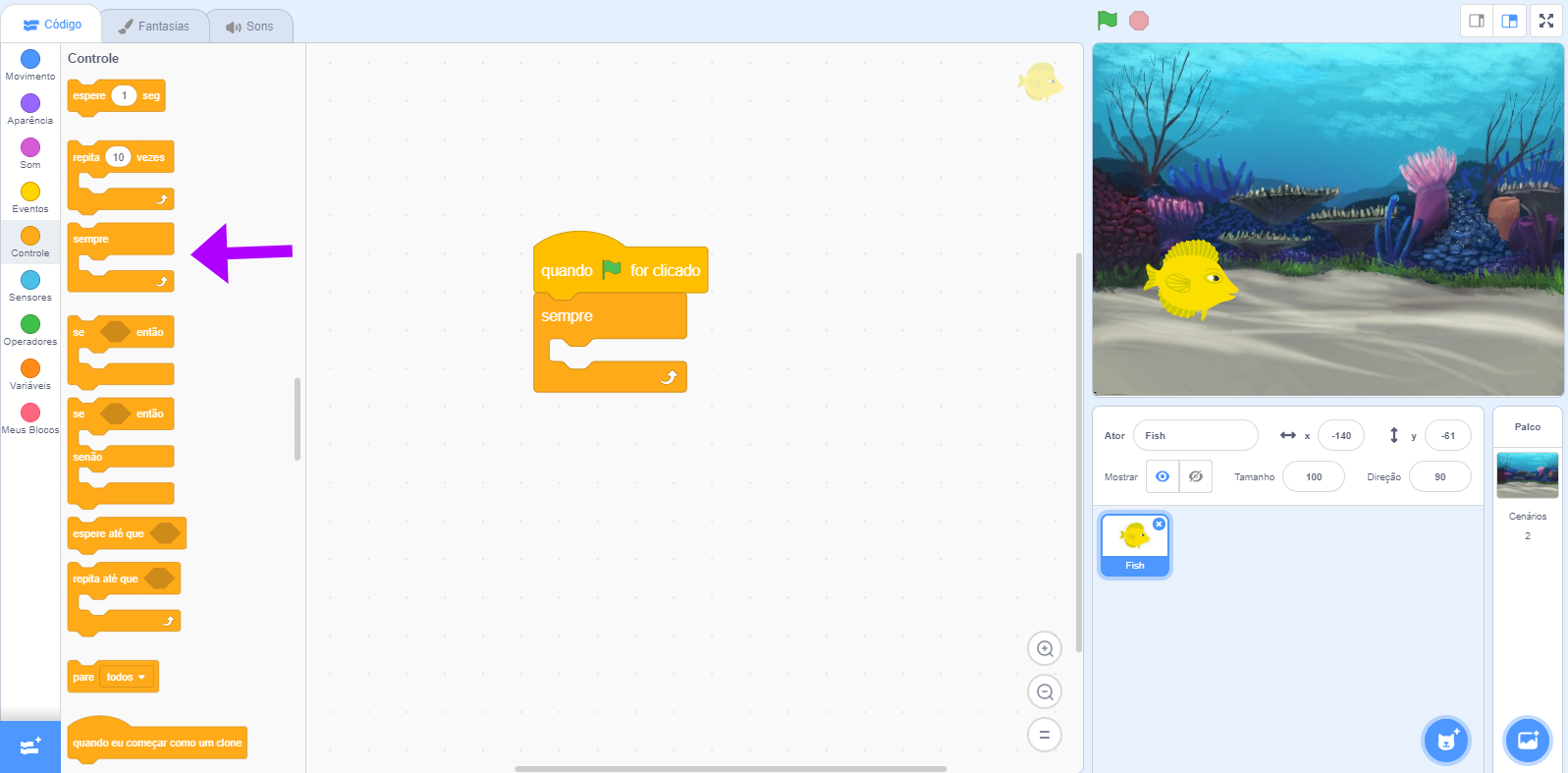
3. Arraste o bloco “quando ![]() for clicado” para a Área de Scripts (seta roxa).
for clicado” para a Área de Scripts (seta roxa).

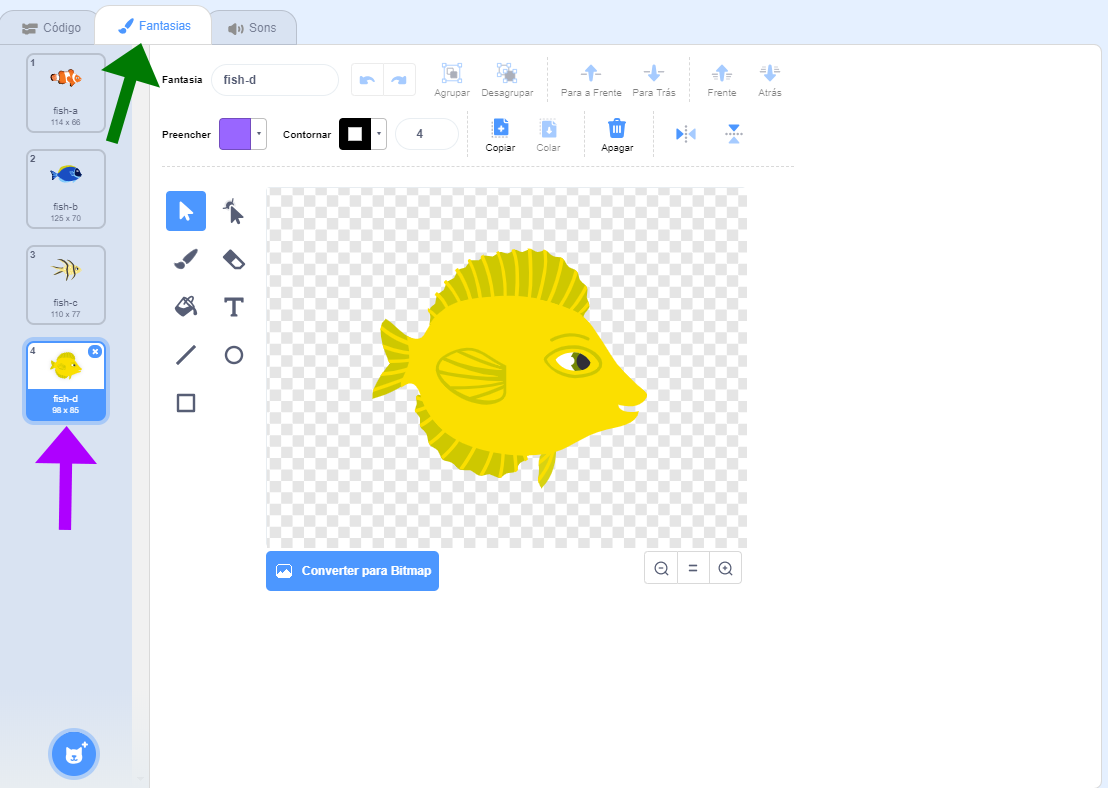
4.Clique no Ator escolhido para a animação. Para selecionar outra fantasia para este personagem é preciso clicar na aba Fantasias, indicada na seta verde, e escolher uma das opções no canto esquerdo. Nesta atividade deverá ser usada a fantasia fish-d (seta roxa).

5. Selecione o Ator e arraste o bloco sempre para a Área de Scripts (seta roxa).

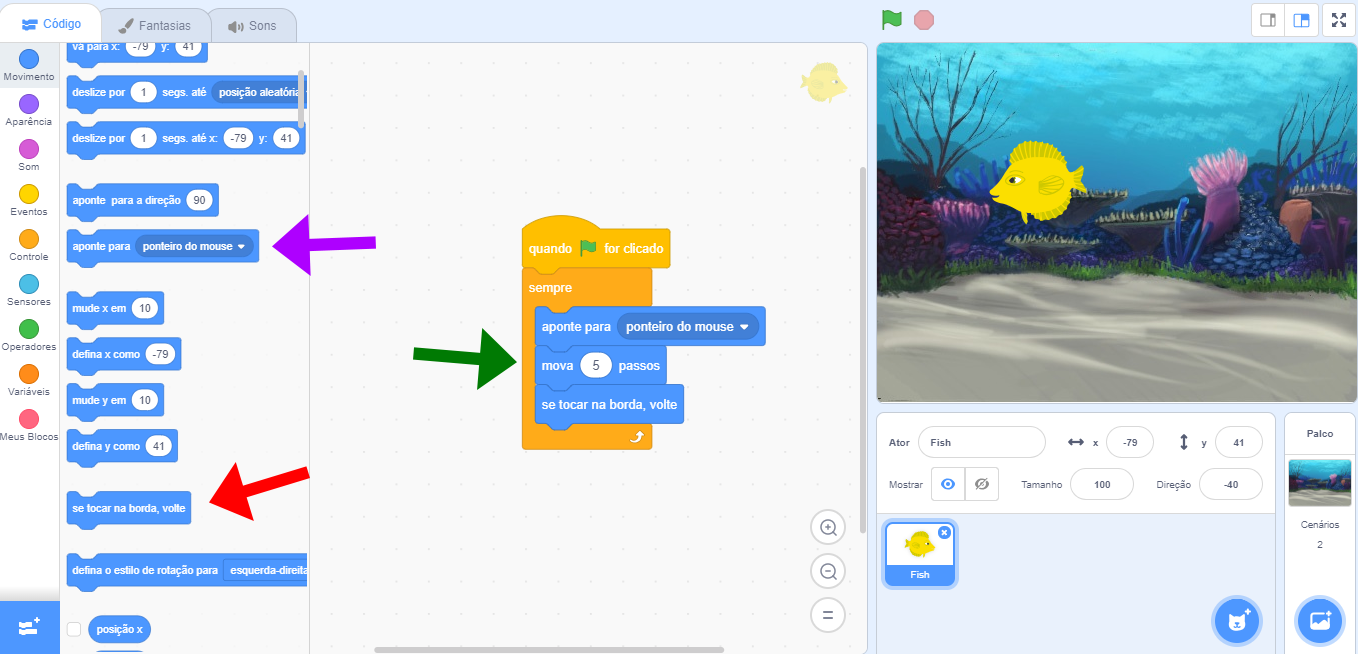
6. Para que o Ator deslize pelo Palco seguindo o mouse, é necessário inserir o bloco aponte para ponteiro do mouse (seta roxa).
7.Para definir a quantidade de passos, use o bloco mova 10 passos, altere o valor para 5 (seta verde).

8. Para que o peixe, ao encostar na borda, retorne para o Palco, use o bloco se tocar na borda volte (seta vermelha).
FINALIZANDO O PROJETO

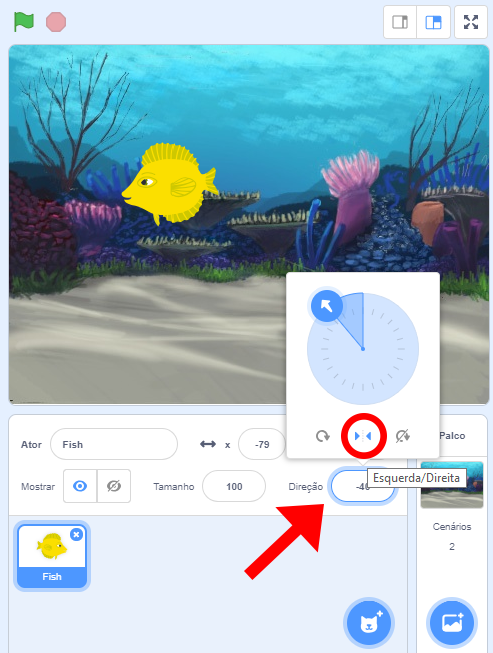
Para que o Ator aponte para a direção que está seguindo o mouse, é necessário selecionar a opção Esquerda/Direita no painel onde é informada sua direção (seta e círculo vermelhos).
CONTINUAR
Compartilhe com a turma os resultados da construção:
 Quais os blocos que foram usados para dar movimento ao ator?
Quais os blocos que foram usados para dar movimento ao ator?
Em qual área são inseridos os blocos de programação?


