CONNECT
Digital animations transform images into motion, bringing characters and objects to life. There are different types, such as frame-by-frame animation, which creates the illusion of movement by showing slightly different drawings in rapid succession, and computer animation, which uses special programs to create smooth and realistic movements. Present in movies, games, websites, and apps, animations provide a fun and accessible way to convey complex ideas. By exploring the world of animations, we can appreciate how they enrich narrative and stimulate imagination.
CONTEMPLATE
DO YOU KNOW WHAT PROGRAMMING LANGUAGE IS?
A programming language is a set of instructions that allows humans to communicate with computers, indicating what to do and how to do it.
Scratch, a visual programming language developed by MIT, offers an accessible and fun approach to learning programming, replacing lines of code with colorful blocks in a graphical interface. It can be accessed on the website: https://scratch.mit.edu/


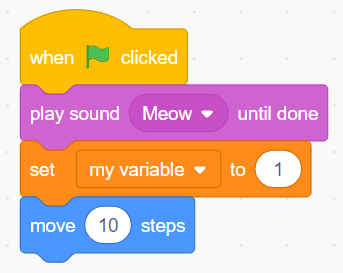
Learning programming with Scratch is simple since it uses a graphical interface and blocks that fit together like LEGO pieces.
Watch the video and see some project examples:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it’s possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

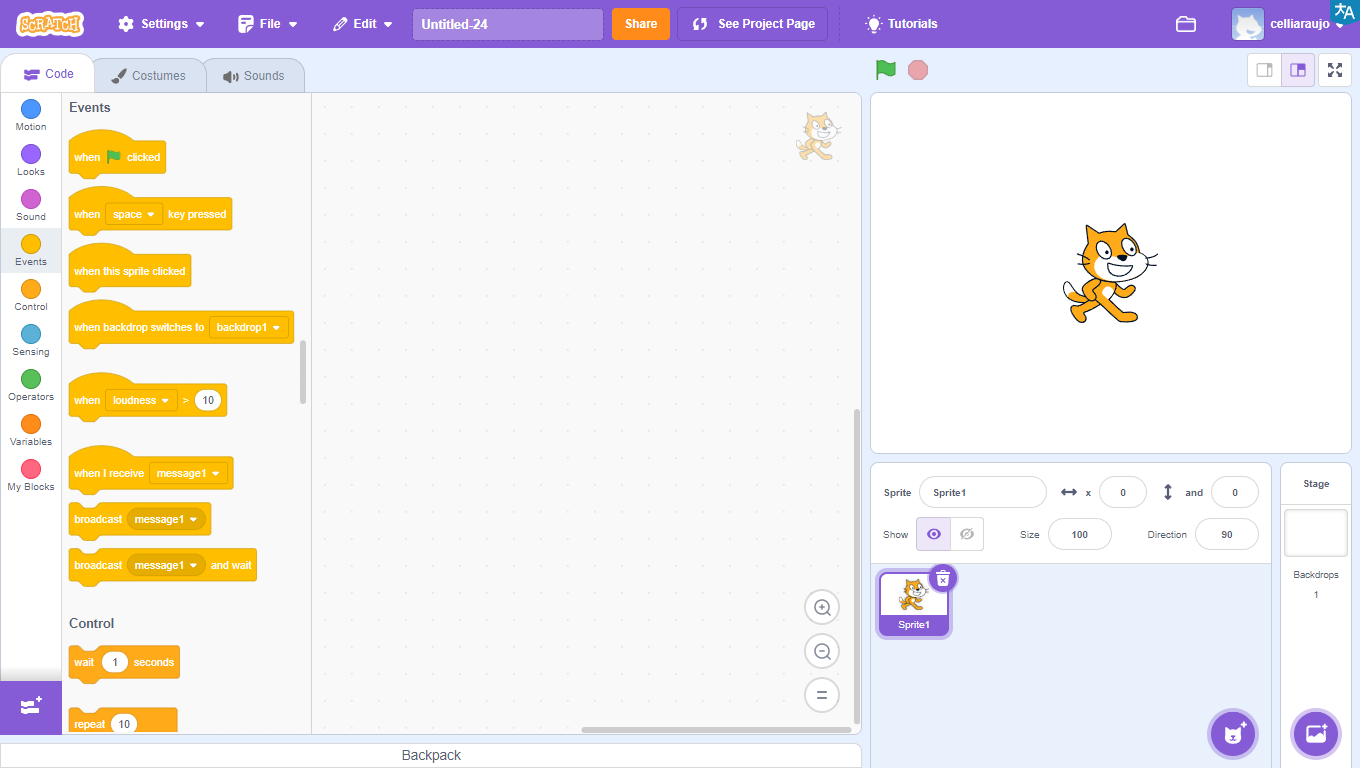
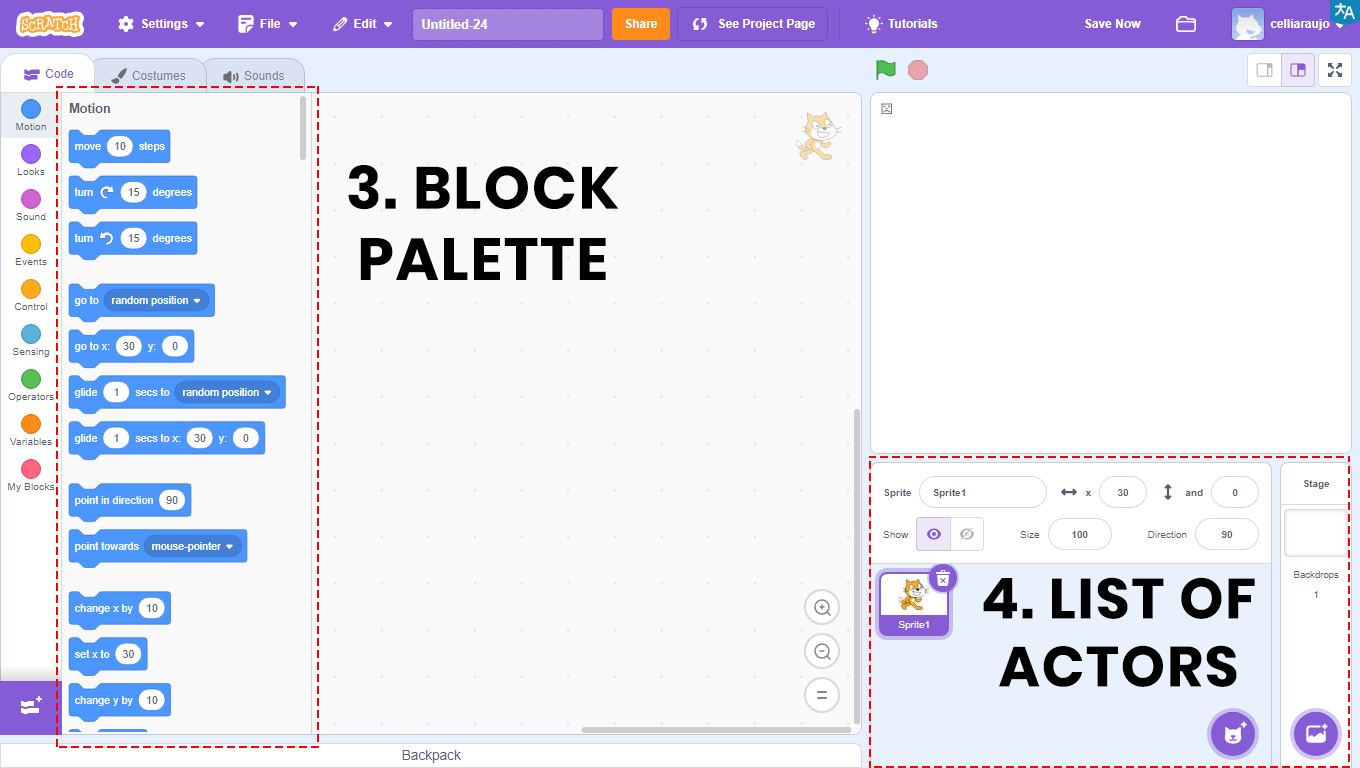
GETTING TO KNOW THE PROGRAM INTERFACE
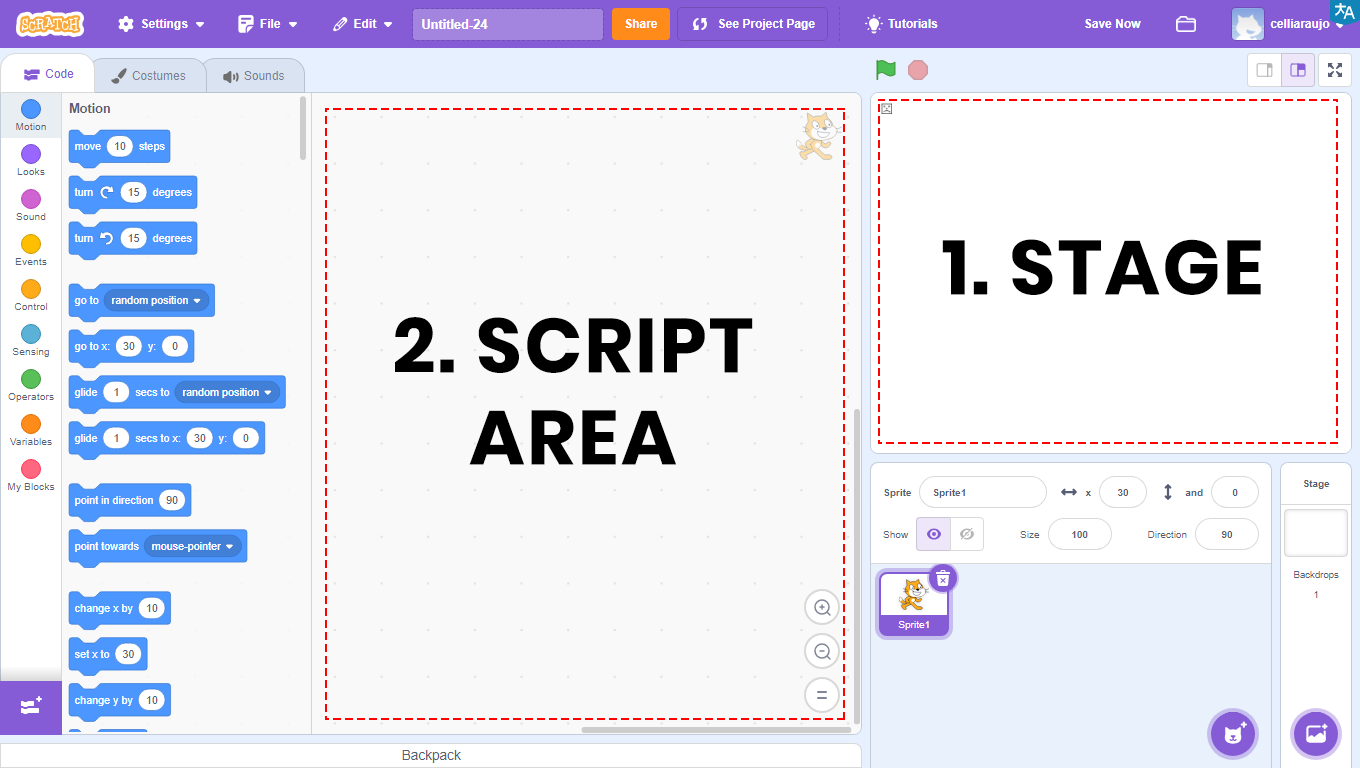
The program interface is quite intuitive and simple to use.

1 – Stage: area that allows the visualization of the entire graphical and animated part of the project, and where tests will be carried out.
2 – Script Area: area where programming will take place. Here will be the codes that will be developed and the blocks that will be dragged.


3 – Blocks Palette: all blocks used will be in this area. They are divided by color, and within each color, the blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Script Area will be the blocks that will be compiled, that is, transformed into a program, which will be viewed through the Stage.
4 – Actor List: area that allows the visualization, insertion, and alteration of images that will appear on the Stage. Also known as Actors.
BUILD
ACTIVITY PROPOSAL

FOLLOW THE MOUSE
Access the Scratch website at https://scratch.mit.edu/ and add a character to move around the scene. Follow the step-by-step instructions, and when finished, position the mouse on the stage and move it, and observe the animation you developed.
PROGRAMMING THE PROJECT
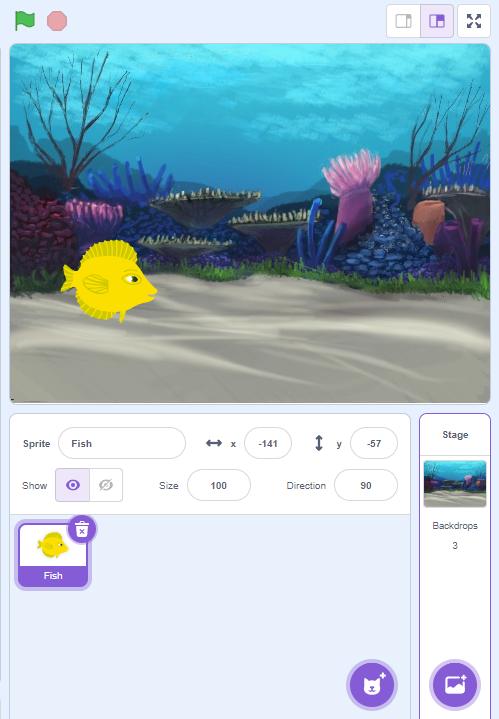
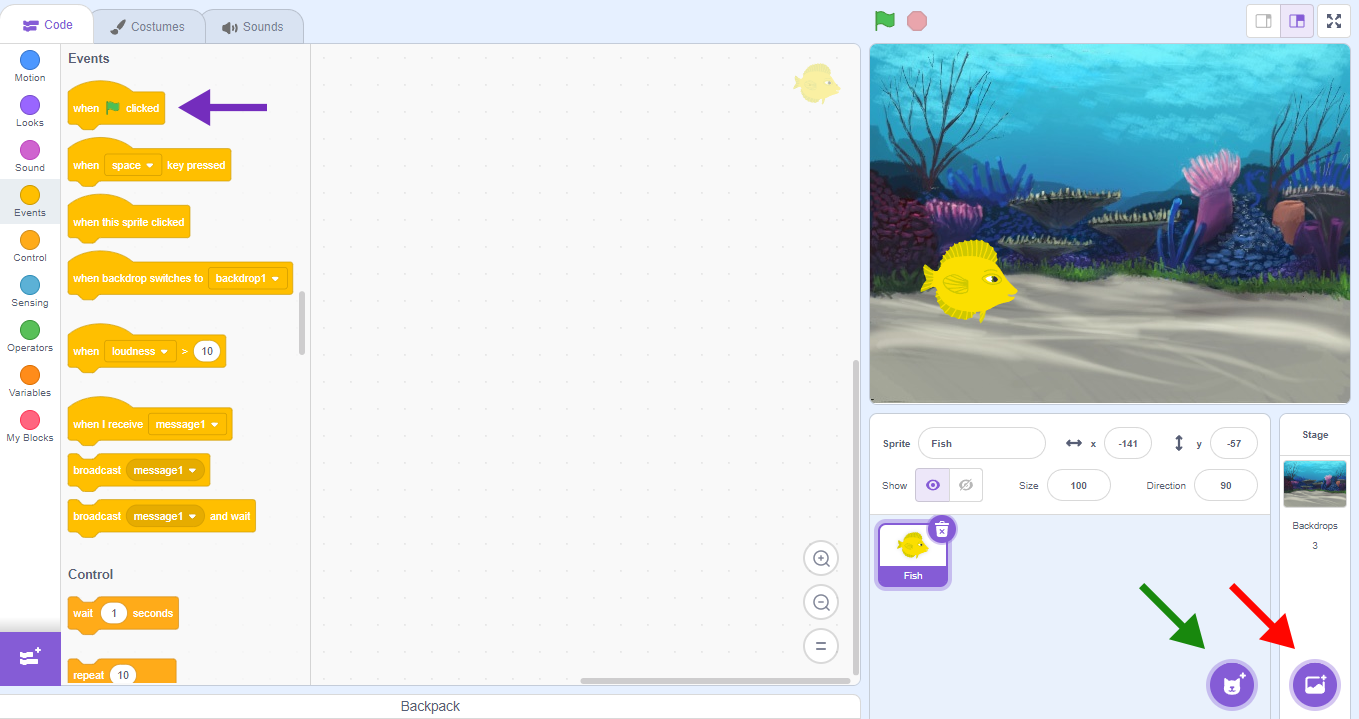
1. Click on the location indicated by the green arrow to insert the fish actor.
2. Click on the location indicated by the red arrow to select the underwater 2 backdrop.
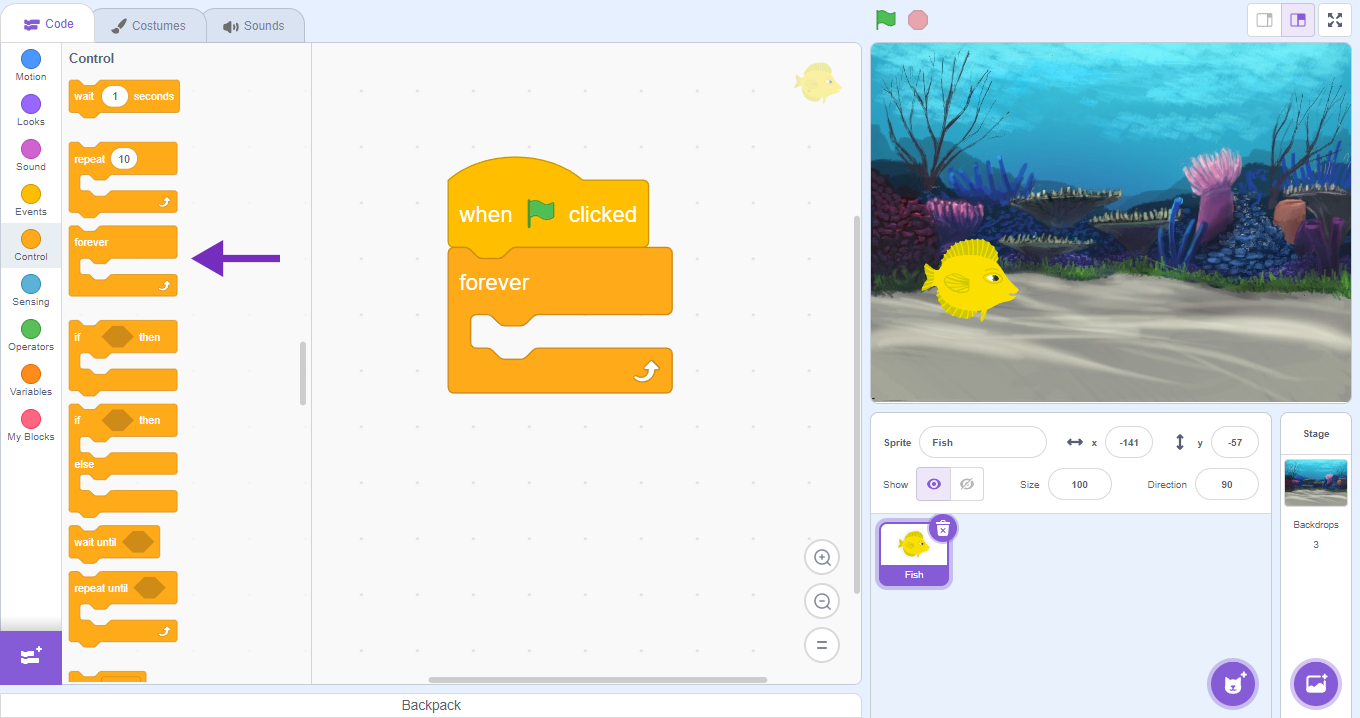
3. Drag the “when ![]() clicked” block to the Script Area (purple arrow).
clicked” block to the Script Area (purple arrow).

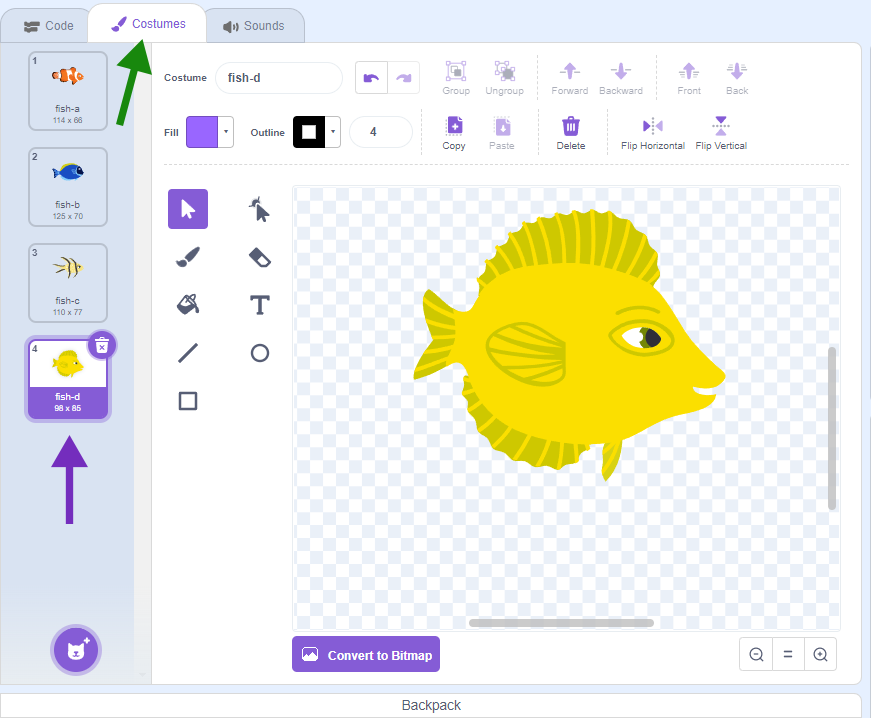
4. Click on the chosen Actor for the animation. To select another costume for this character, click on the Costumes tab, indicated by the green arrow, and choose one of the options on the left side. In this activity, the fish-d costume should be used (purple arrow).

5. Select the Actor and drag the “forever” block to the Script Area (purple arrow).

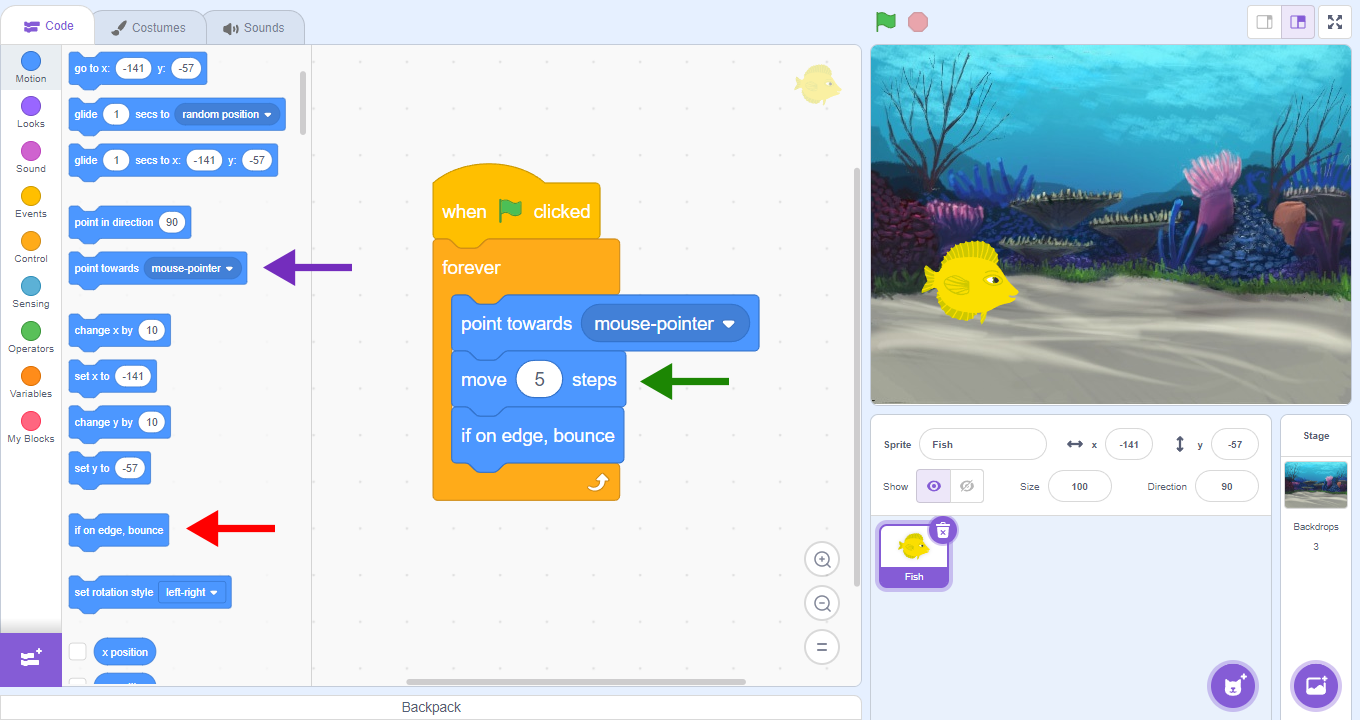
6. To make the Actor slide across the Stage following the mouse, it is necessary to insert the “point towards mouse pointer” block (purple arrow).
7. To set the number of steps, use the “move 10 steps” block, change the value to 5 (green arrow).

8. To make the fish, when touching the edge, return to the Stage, use the “if on edge, bounce” block (red arrow).
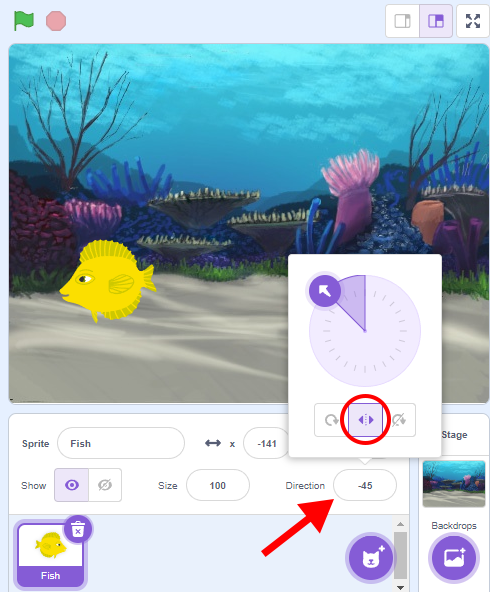
FINISHING THE PROJECT

To make the Actor point in the direction the mouse is moving, it is necessary to select the Left/Right option in the panel where its direction is indicated (red arrow and circle).
CONTINUE
Share the construction results with the class:
 What are the blocks that were used to give movement to the actor?
What are the blocks that were used to give movement to the actor?
In which area are programming blocks inserted?


