CONECTAR
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Uma linguagem de programação é uma forma de comunicação com computadores, permitindo que os programadores criem programas e instruções para diversas tarefas. Ela consiste em um conjunto de regras e símbolos que definem como os comandos devem ser escritos e interpretados pelo computador. Essas linguagens são usadas para desenvolver aplicativos, sites e automatizar processos em diversas áreas, permitindo aos programadores resolverem problemas complexos de forma eficiente e controlar ações específicas do computador.
Um exemplo é o Scratch uma linguagem de programação visual desenvolvida pelo MIT, oferece uma abordagem acessível e divertida para aprender programação, substituindo linhas de código por blocos coloridos em uma interface gráfica. Ele pode ser acessado pelo site: https://scratch.mit.edu/.

Aprender programação com o Scratch é simples, já que ele utiliza uma interface gráfica e blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com ele é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

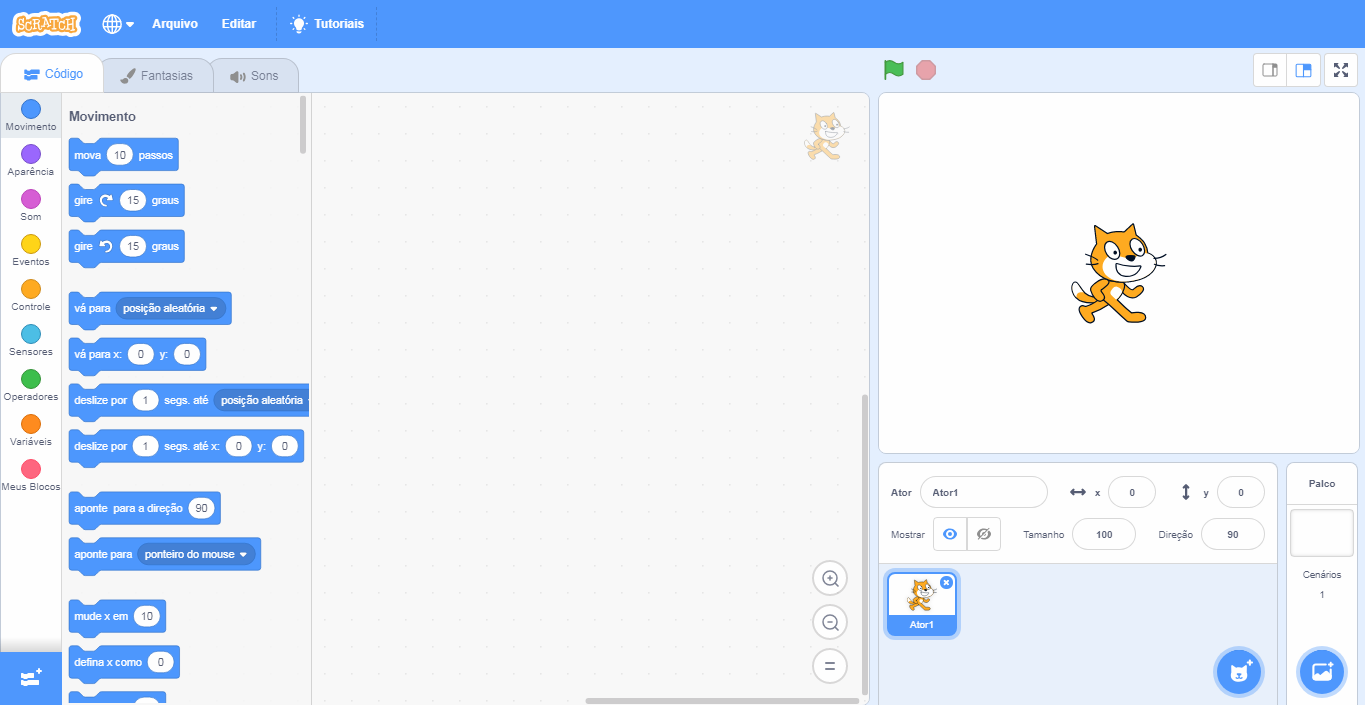
CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

SUSTENTABILIDADE
Neste exercício, três Atores (Bernardo, Mariana e Lara) irão ensinar e dar dicas de como podemos contribuir para um mundo sustentável. Para se beneficiar deste aprendizado, o usuário terá que interagir com a cena.
PROGRAMANDO O PROJETO
Todos os Atores, Cenários e Sons que não fazem parte da biblioteca do Scratch, estão disponíveis neste link para download.
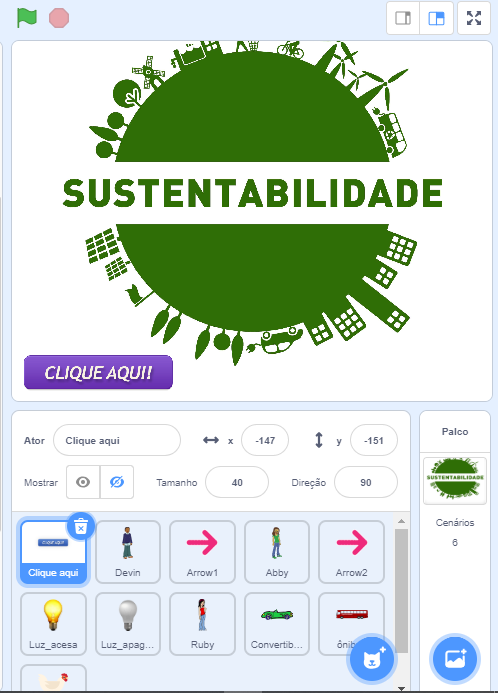
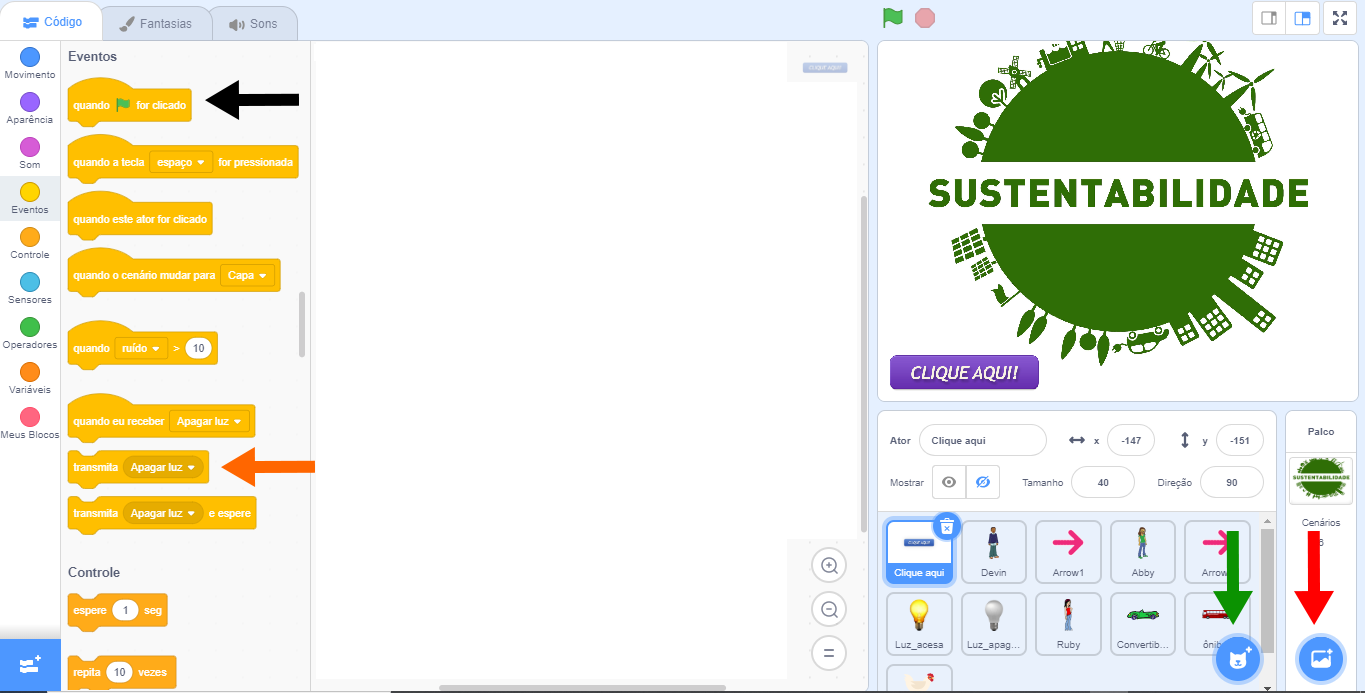
1. Clique no local indicado pela (seta verde) para inserir o Ator.
2. Clique no local indicado pela (seta vermelha) para selecionar o Cenário. Escolha o cenário (Sustentabilidade).
O Ator (Clique aqui) terá quatro blocos de comando. O primeiro bloco transmitirá a mensagem “Personagem”, posicionará o Ator em um lugar específico da tela, exibirá o Cenário (sustentabilidade) e fará com que o Ator altere entre cores.

3. Para criar o primeiro bloco de comandos, selecione o Ator (Clique aqui), em seguida clique em Eventos e arraste o bloco “quando ![]() for clicado” (seta preta) para a Área de Scripts.
for clicado” (seta preta) para a Área de Scripts.
4. Arraste o bloco “transmita” (seta laranja) para abaixo do bloco anterior. Clique na seta do bloco “transmita”, clique em nova mensagem, digite “Personagens” e clique em “Ok”.
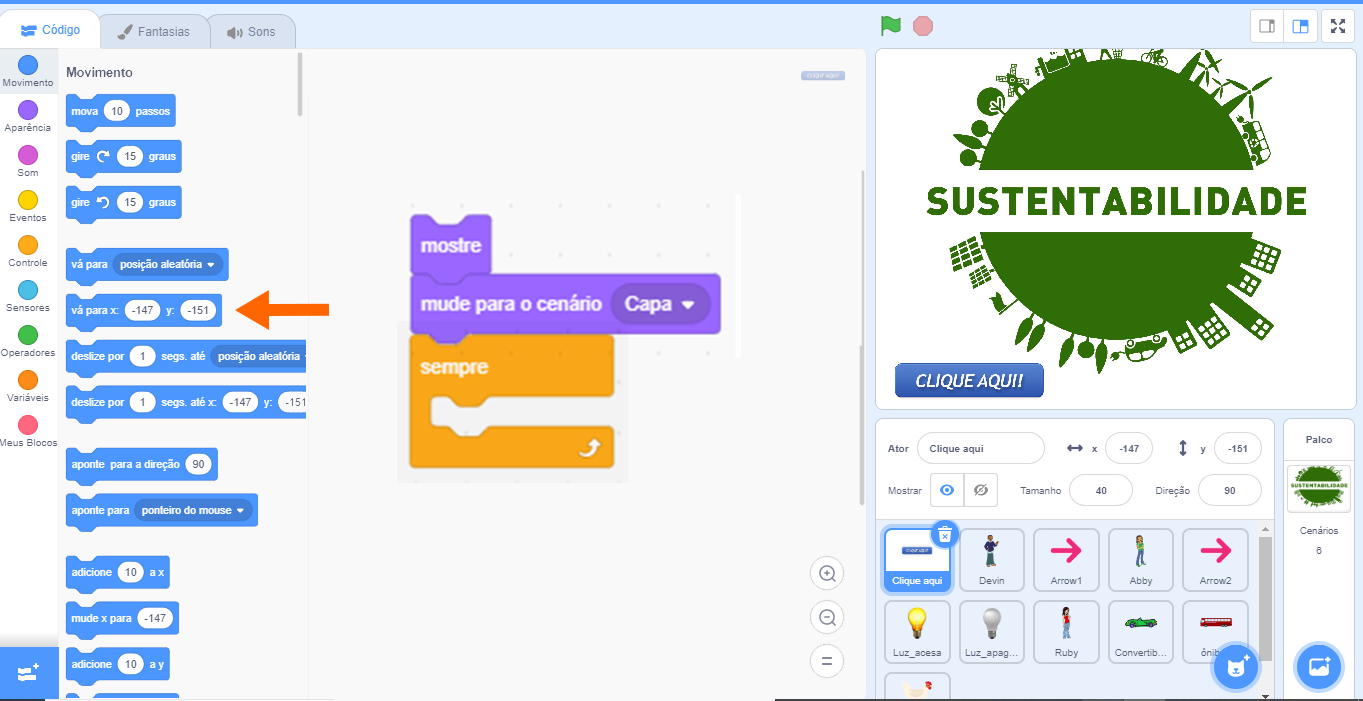
5. Para fazer com que o Ator se posicione na parte inferior esquerda da tela, clique em Movimento e arraste o bloco “vá para x:0 y:0” (seta laranja) para abaixo do bloco anterior. Altere o valor de x para: -147 e o valor de y para: -151.
6. Em Aparência, arraste o bloco “mostre” e o bloco “mude para o cenário…” conforme exemplificado na figura, para abaixo do bloco “vá para x… y….”. Altere o cenário (Capa).

7. Clique em Controle e arraste o bloco “sempre” conforme exemplificado na figura, para abaixo do bloco anterior.
8. Em Aparência, arraste o bloco “mude … ao efeito cor”, para dentro do bloco “sempre”. Mantenha o valor 25 para a cor.

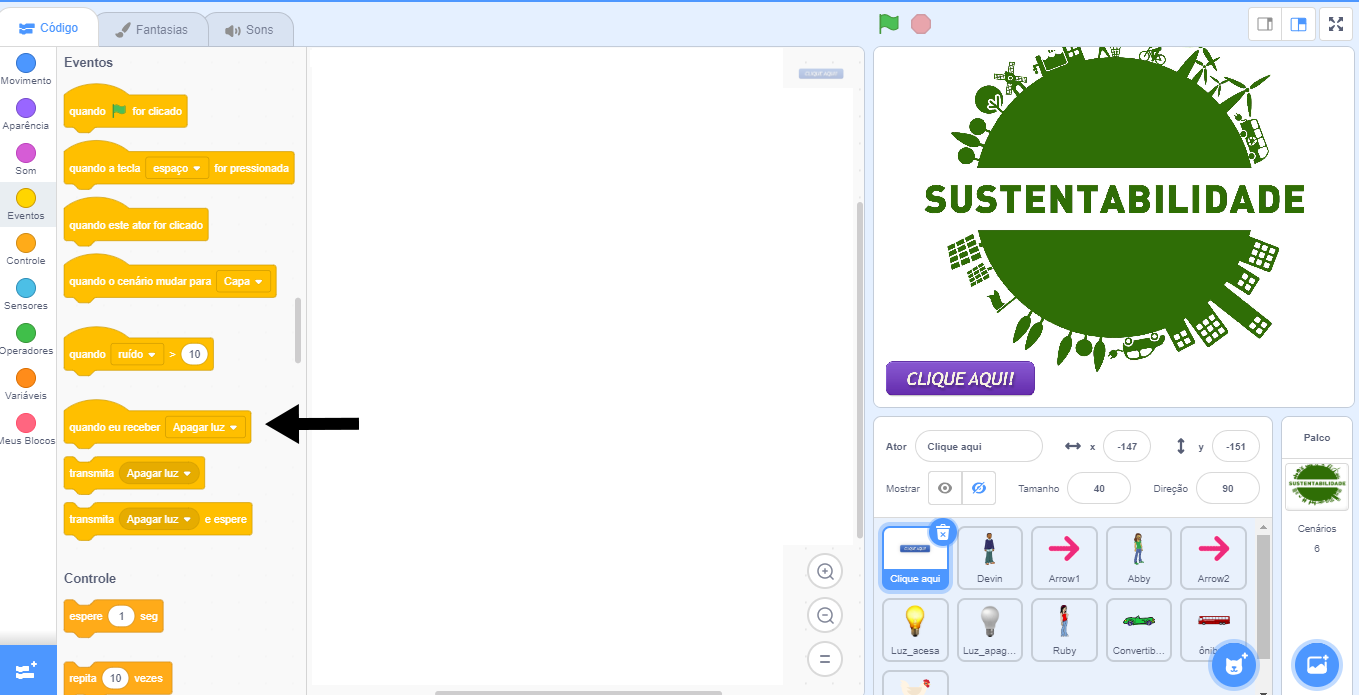
9. Para criar o segundo bloco de comandos, clique em Eventos e arraste o bloco “quando eu receber” (seta preta) para a Área de Scripts. Clique na seta do bloco e crie a mensagem, “Até a próxima”.
10. Repita os passos, 4,5,6,7,8. Mantenha os dados e valores.
O terceiro bloco de comandos fará com que o Ator (Clique aqui), ao ser clicado emita um som, transmita uma mensagem, se esconda e pare todos os scripts desse Ator.
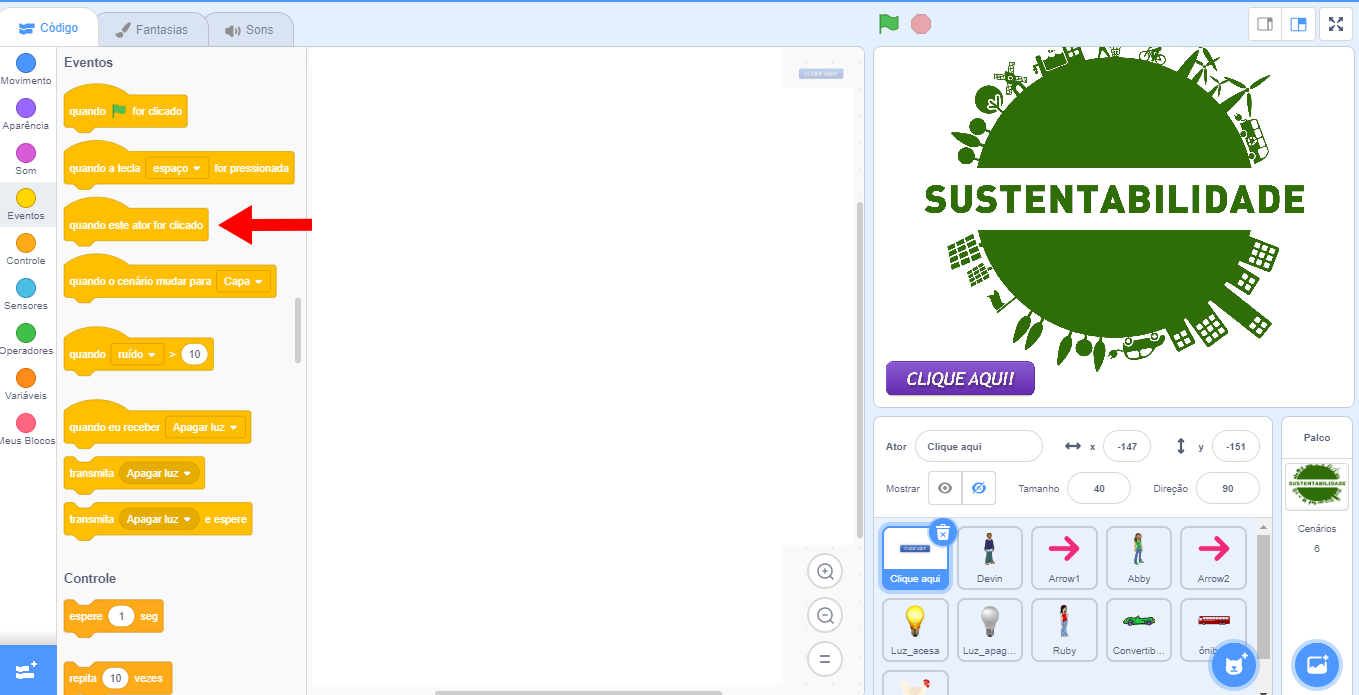
 11. Para criar o terceiro bloco de comandos, clique em Eventos e arraste o bloco “quando este ator for clicado” (vermelha) para a Área de Scripts.
11. Para criar o terceiro bloco de comandos, clique em Eventos e arraste o bloco “quando este ator for clicado” (vermelha) para a Área de Scripts.
12. Clique em Som e arraste o bloco “toque o som Pop” como exemplificado na figura, para abaixo do bloco anterior. Escolha o som “Coin” na biblioteca de sons. 
13. Repita o passo 4, em seguida clique na seta do bloco e crie a mensagem, “Bernardo”. Esse bloco deve ficar abaixo do bloco anterior.
14. Em Aparência, arraste o bloco “esconda” como exemplificado na figura, para abaixo do bloco anterior. 
15. Em Controle, arraste o bloco “pare todos”, para abaixo do bloco anterior. Clique na seta desse bloco e altere a informação para “outros scripts no ator”.

O quarto bloco de comandos fará com que o Ator, “toque o som ‘Tropical Birds’ até o fim”.
16. Repita o passo 7 e arraste o bloco “sempre” para abaixo do bloco anterior.
17. Repita o passo 12 e arraste o bloco “Som” para abaixo do bloco anterior. Escolha o som “Tropical Birds” na biblioteca de sons.
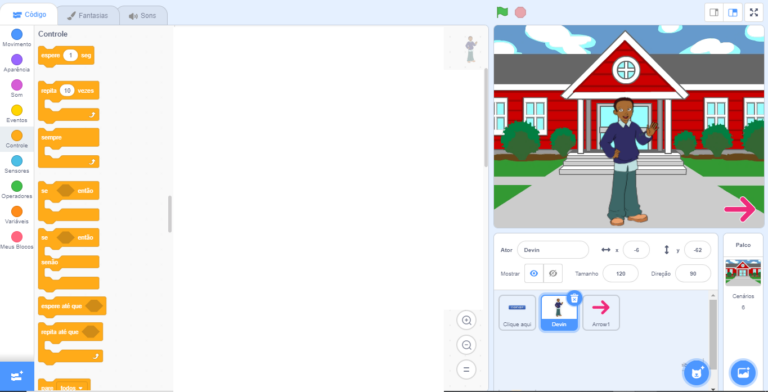
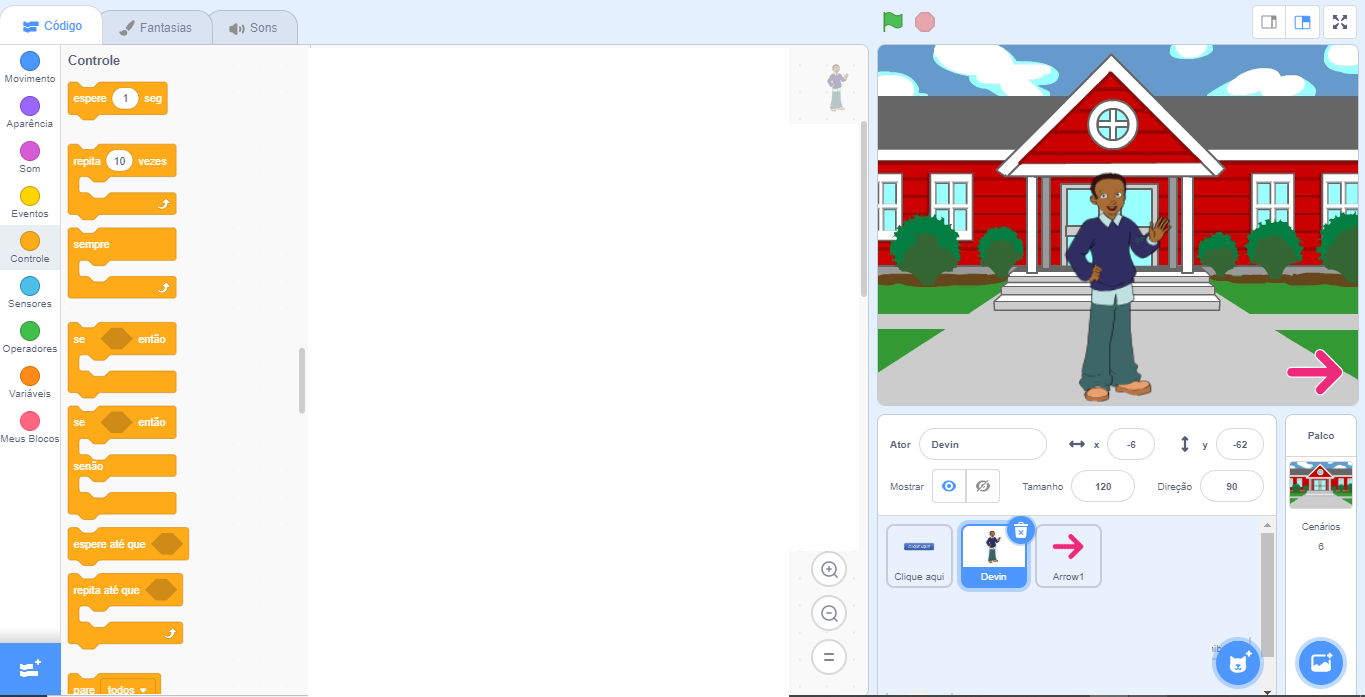
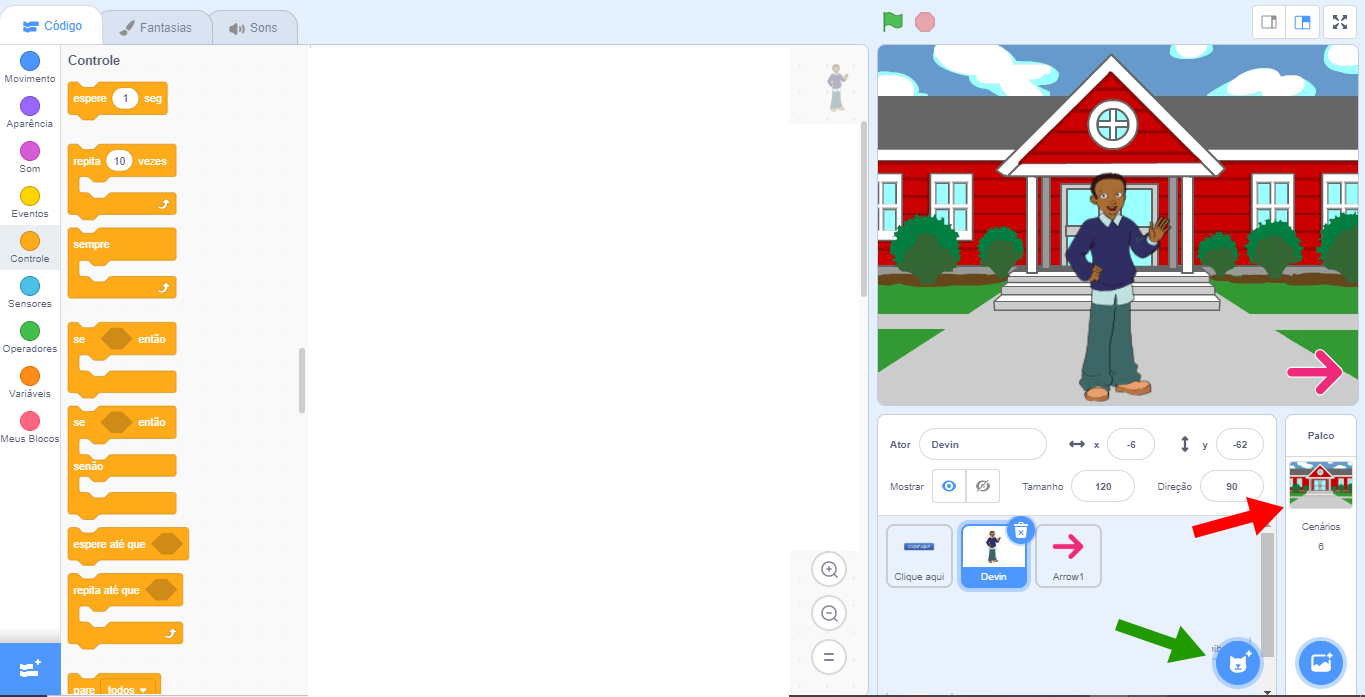
18. Clique no local indicado pela (seta verde) para inserir os Atores (Devin e Arrow1).
19. Clique no local indicado pela (seta vermelha) para selecionar o Cenário (School).

20. O Ator (Devin) terá cinco blocos de comando distintos. Portanto, selecione o Ator (Devin), em seguida clique em Evento e arraste quatro blocos “quando eu receber…” e um bloco, “quando ![]() for clicado”, todos para a Área de Scripts. Escolha um dos blocos, “quando eu receber…”, clique na seta do bloco e escolha a mensagem, “Personagens”.
for clicado”, todos para a Área de Scripts. Escolha um dos blocos, “quando eu receber…”, clique na seta do bloco e escolha a mensagem, “Personagens”.
Criando o primeiro bloco de comandos.
21. Repita o passo 5, altere os valores de x para 110 e o valor de y para -79 e arraste esse bloco para abaixo do bloco “quando eu receber Personagens”.
Os comandos abaixo farão com que o Ator se posicione na tela em seu tamanho natural e numa aparência específica.

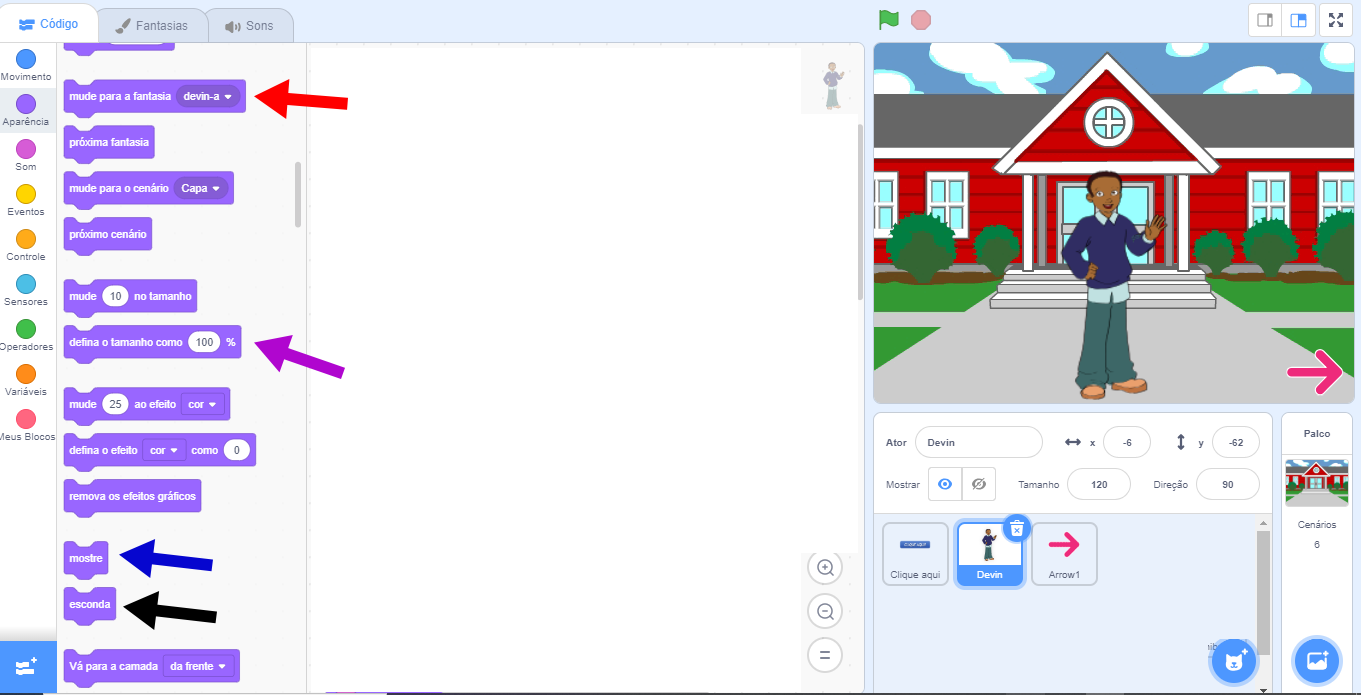
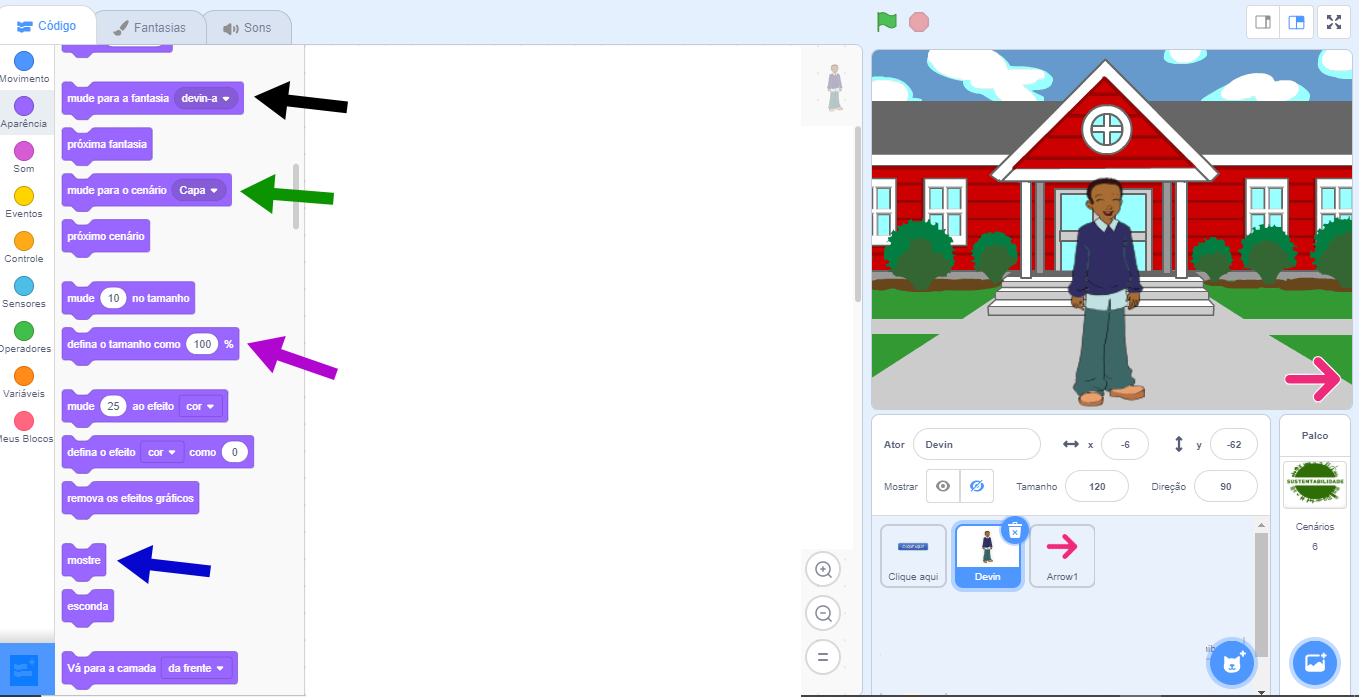
22. Clique em Aparência e arraste o bloco “mostre” (seta azul) para abaixo do bloco, “vá para x:…, y:…”.
23. Em Aparência, arraste o bloco “mude para a fantasia…” (seta vermelha) para abaixo do bloco anterior. Escolha a fantasia “devin-a”.
24. Em Aparência, arraste o bloco “defina o tamanho como 100%” (seta roxa) para abaixo do bloco anterior. E mantenha a porcentagem em 100.
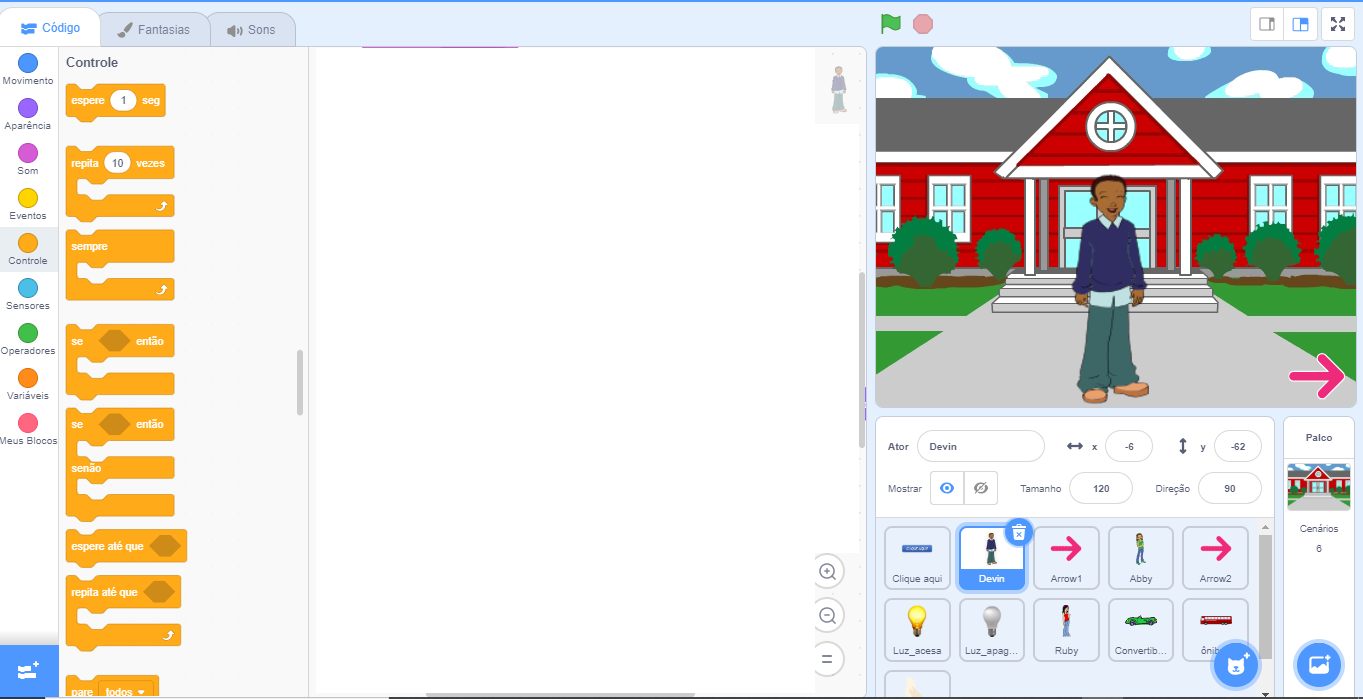
25. Criando o segundo bloco de comandos, em Aparência, arraste o bloco “esconda” (seta preta) para abaixo do bloco “quando ![]() for clicado”.
for clicado”.

26. Criando o terceiro bloco de comandos, clique em Aparência e arraste o bloco “mostre” (seta azul) para abaixo do bloco “quando eu receber Bernardo”.
27. Arraste o bloco “mude para o cenário…” (seta verde) para abaixo do bloco anterior e altere para o Cenário (School).
28. Arraste o bloco “mude para a fantasia…” (seta preta) para abaixo do bloco anterior e altere para Fantasia “devin-a”.
29. Arraste o bloco “defina o tamanho para 100%” (seta roxa) para abaixo do bloco anterior e altere o valor para 120%.
30. Repita o passo 5, altere os valores de x para -6 e o valor de y para -62 e arraste esse bloco para abaixo do bloco anterior.

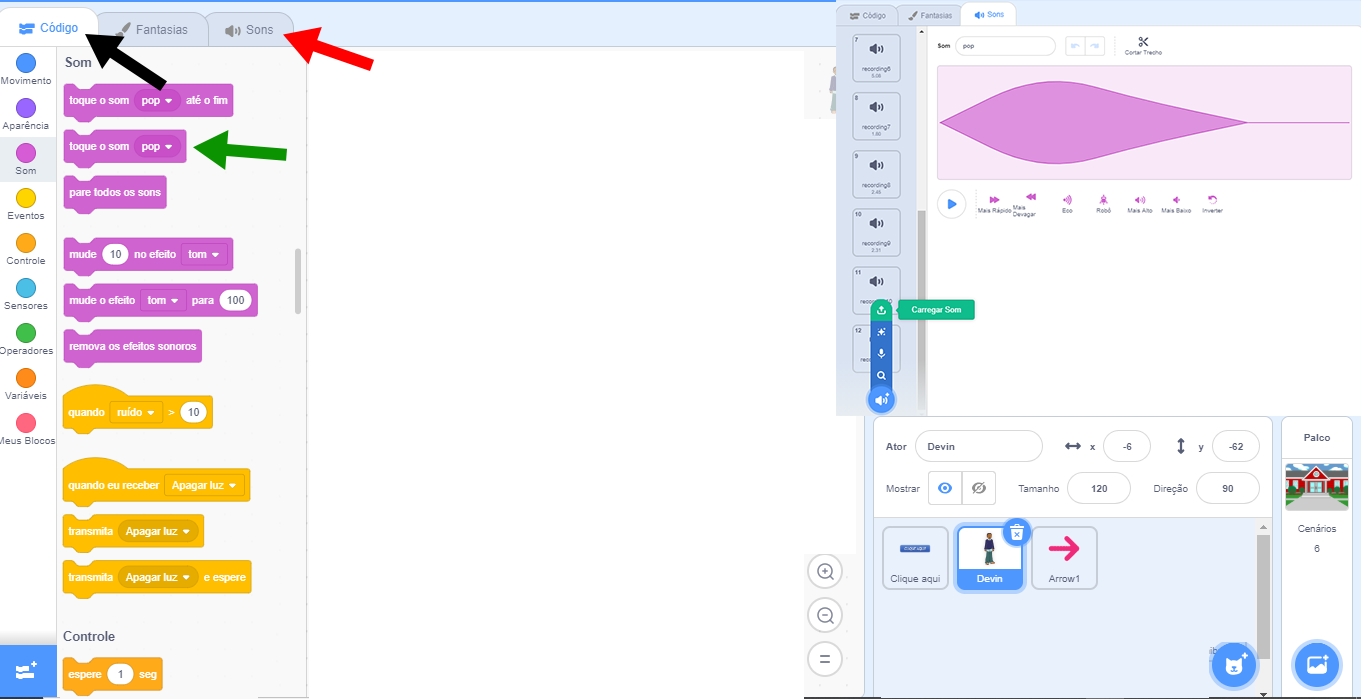
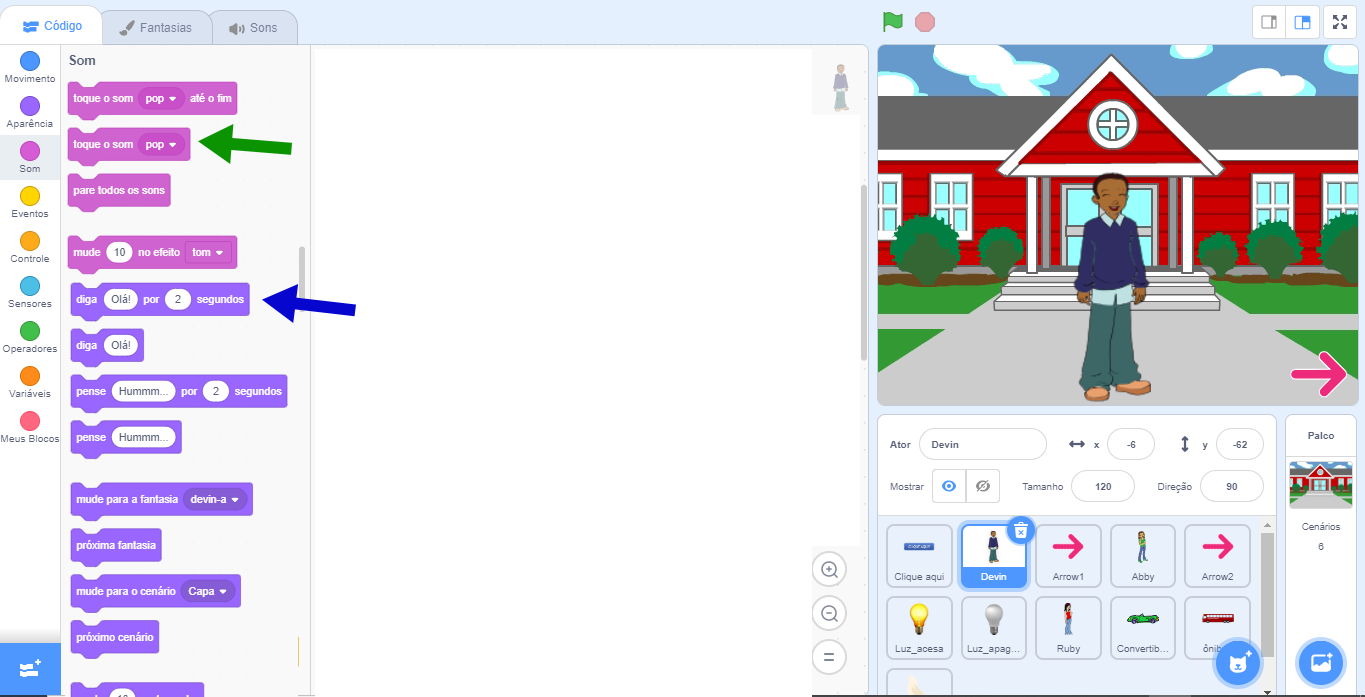
31. Clique em Som e arraste o bloco “toque o som pop” (seta verde) para abaixo do bloco anterior.
32. Para escolher os áudios das falas, clique na aba Sons (seta vermelha) e na opção “Carregar som”, como exemplificado na figura e busque o som “Recording1” do Ator (Devin). Faça o mesmo para todos os demais sons do Ator (Devin).
33. Clique na aba Código (seta preta) e na seta do bloco “toque o som pop” e altere o som para “Reconding1”.
34. Para que o usuário informe seu nome ao Ator, clique em Sensores, e arraste o bloco ilustrado para abaixo do bloco anterior.
![]()

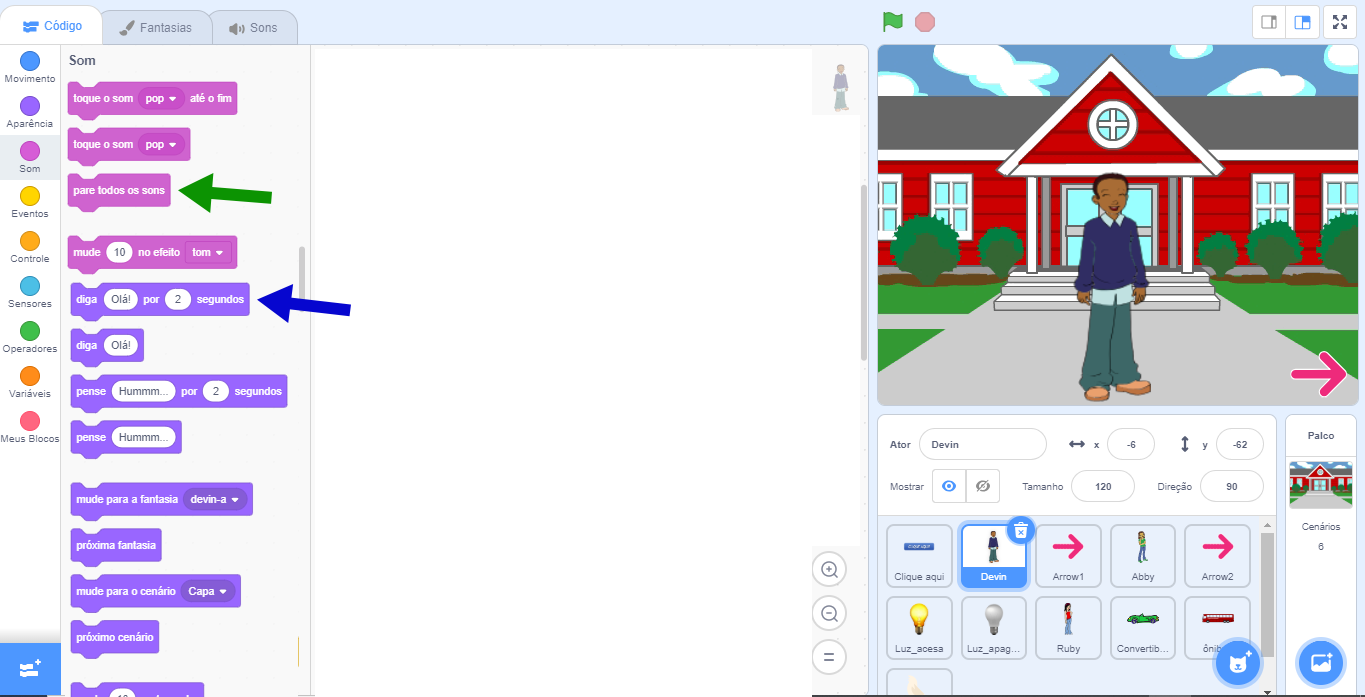
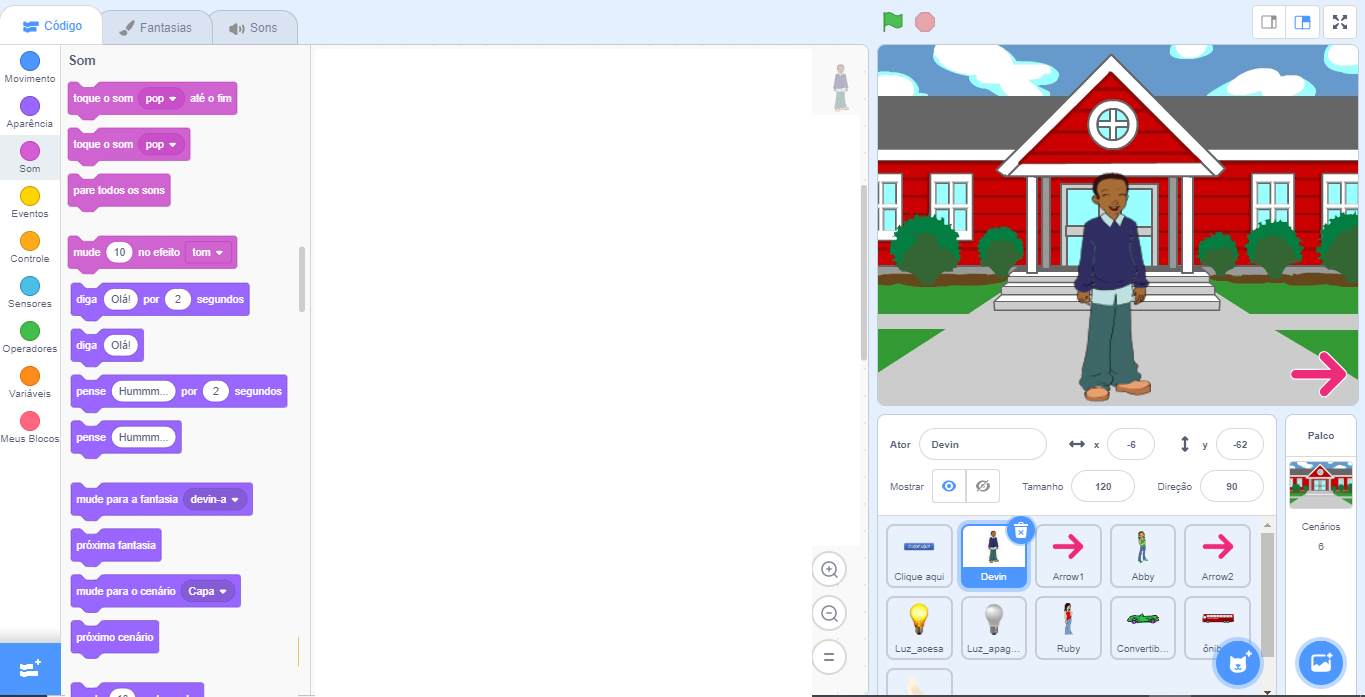
35. Clique em Som e arraste o bloco “toque o som pop” (seta verde) para abaixo do bloco anterior e escolha a opção “Recording2”.
36. Clique em Aparência e arraste o bloco “diga olá por 2 segundos” (seta azul) para abaixo do bloco anterior e altere o valor para 1 segundo.
![]()
37. Clique em Operadores e arraste o bloco “junte apple com banana” como exemplificado na figura, para dentro do espaço “olá” do bloco “diga olá por 2 segundos”.

38. Repita o passo anterior e arraste o bloco “junte apple com banana” para dentro do espaço “banana” do bloco, “diga olá por 2 segundos”.
39. Clique em Sensores e arraste o bloco “resposta” como exemplificado na figura, para a segunda posição “apple” do bloco anterior.![]()
40. As informações contidas do bloco “diga…” do passo 36 deve ficar como ilustrado na figura abaixo.
![]()
41. Clique em Som e arraste o bloco “toque o som pop” (seta verde) para abaixo do bloco anterior e escolha a opção “Recording3”.
42. Clique em Aparência e arraste o bloco “diga olá por 2 segundos” (seta azul) para abaixo do bloco anterior e escreva a frase “Que bom ter você aqui”.
43. Repita o passo 41, escolha a opção “Recording4”.

44. Repita o passo 42, escreva a frase “Durante as aulas de Ciências…” e mantenha o valor em 2 segundos.
45. Arraste o bloco “mude para a fantasia…” para abaixo do bloco anterior e altere a opção para “devin-b”.
46. Repita o passo 41, escolha a opção “Recording5”.
47. Repita o passo 42, escreva a frase “… eu aprendi muitas coisas sobre sustentabilidade.” Altere o valor para 4 segundos.
48. Repita o passo 45 e altere a opção para “devin-a”.
49. Repita o passo 41, escolha a opção “Recording6”.

50. Repita o passo 42, escreva a frase “Vamos passear por aí e continuar aprendendo com a Mariana e com a Lara.” Altere o valor para 6 segundos.
46. Repita o passo 41, escolha a opção “Recording5”.
51. Repita o passo 41, escolha a opção “Recording7”.
52. Repita o passo 42, escreva a frase “Clique nos locais indicados.” Altere o valor para 3 segundos.
53. Arraste o bloco “mude para a fantasia…” para abaixo do bloco anterior e altere a opção para “devin-c”.
54. Clique em Controle e arraste o bloco ilustrado na figura para abaixo do bloco anterior. 
![]() 55. Clique em Eventos e arraste o bloco ilustrado na figura para abaixo do bloco anterior e crie a mensagem “Seta1”.
55. Clique em Eventos e arraste o bloco ilustrado na figura para abaixo do bloco anterior e crie a mensagem “Seta1”.
Siga os passos do Ator Devin e crie as cenas e os diálogos dos Atores Mariana e Lara.
56. Para inserir outros Atores e Cenários, repita os passos 1 e 2.
57. As programações dos Atores (Arrow1, Arrow2, Luz_acesa e Luz_apagada) são semelhantes à programação do Ator (Clique aqui), como descrito nos passos 2 a 16.
58. Para programar os Atores (Convertible2 e ônibus) observe as figuras abaixo.
Com o que aprendeu até aqui você consegue fazer a programação do Ator (Hen – Galinha).
A programação do Ator (Convertible2) fará com que o carro deslize pelo palco 3 vezes e depois se esconda.
A programação do Ator (ônibus) fará com que o ônibus deslize pelo palco, pare e deslize novamente após ser clicado até que fique oculto.
 A programação do Ator (Hen) fará com que a galinha fique em movimento contínuo.
A programação do Ator (Hen) fará com que a galinha fique em movimento contínuo.
FINALIZANDO O PROJETO