CONECTAR

Animação é a técnica de criar a ilusão de movimento por meio da exibição rápida de imagens estáticas, usando desenhos à mão, animação quadro a quadro ou computação gráfica. A evolução começou com brinquedos ópticos no século XIX e primeiros curtas no início do século XX.
A era digital, iniciada com “Toy Story” (1995), trouxe a animação 3D e captura de movimento.
Hoje, a animação é essencial no entretenimento, utilizando software avançado e plataformas de streaming como Netflix e Disney+. Exemplos notáveis incluem clássicos da Disney (“O Rei Leão”), filmes da Pixar (“Toy Story”), animações japonesas (“A Viagem de Chihiro”), animações modernas (“Frozen”) e séries de TV (“Os Simpsons”). A animação continua a evoluir com inovações tecnológicas e narrativas, oferecendo uma vasta gama de histórias para todos os públicos.
CONTEMPLAR
VOCÊ SABE O QUE É LINGUAGEM DE PROGRAMAÇÃO?
Linguagem de programação é um conjunto de comandos que permite aos humanos se comunicarem com computadores, especificando o que deve ser feito e como deve ser realizado.
O Scratch, uma linguagem de programação visual desenvolvida pelo MIT, oferece uma maneira acessível e divertida de aprender programação, substituindo as linhas de código por blocos coloridos em uma interface gráfica intuitiva. Ele pode ser acessado pelo site: https://scratch.mit.edu/
Aprender programação com o Scratch é fácil, pois ele utiliza uma interface gráfica com blocos que se encaixam como peças de LEGO.
Assista ao vídeo e veja alguns exemplos de projetos:
O QUE PODE SER CRIADO UTILIZANDO O SCRATCH?

Com o Scratch, é possível criar uma variedade de projetos, como histórias interativas, jogos, animações, projetos educativos e aplicações interativas.
A plataforma oferece uma ampla gama de possibilidades criativas para os usuários explorarem.

CONHECENDO A INTERFACE DO PROGRAMA
A interface do programa é bastante intuitiva e simples de usar.

1 – Palco: área que permitirá a visualização de toda parte gráfica e animada do projeto, e onde serão realizados os testes.
2 – Área de Scripts: área onde ocorrerá a programação. Aqui estarão os códigos que serão desenvolvidos e os blocos que serão arrastados.

![]()
3 – Paleta de Blocos: todos os blocos usados estarão nesta área. Eles são divididos por cor, e dentro de cada cor, os blocos têm diferentes formatos. Cada cor é responsável por uma função, e dependendo do formato, o bloco retorna ou lê um tipo de valor.
Na Área de Scripts estarão os blocos que serão compilados, ou seja, transformados em programa, que será visualizado através do Palco.
4 – Lista de Atores: área que permitirá a visualização, a inserção e a alteração de imagens que aparecerão no Palco. Também conhecida como Atores.
CONSTRUIR
PROPOSTA DA ATIVIDADE

TROCANDO OBJETOS
Acesse o site do Scratch em https://scratch.mit.edu/ e crie animação composta por um homem, ao clicar na cartola, na gravata, no óculos ou no fundo da tela, os objetos serão alternados . Siga as instruções passo a passo e, quando terminar, clique na bandeira verde e no ator e observe a animação que você desenvolveu.
CONHECENDO ALGUMAS FUNCIONALIDADES DO PROGRAMA
1. Para renomear os atores, clique no campo ao lado do texto “Ator”.
2. Para ajustar a posição dos atores no palco, indique os números nos campos das coordenadas x e y.
3. Para tornar o ator visível ou invisível, clique nos ícones do item “Mostrar”.
4. Para alterar o tamanho do ator, ajuste a numeração no campo “Tamanho”.
5. Para alterar a direção do ator, ajuste a numeração no campo “Direção”.
PROGRAMANDO O PROJETO
1. Clique no Ator Gato (Cat) e depois no ícone da lixeira para excluí-lo.
2. Baixe aqui as artes necessárias para a montagem dessa animação.
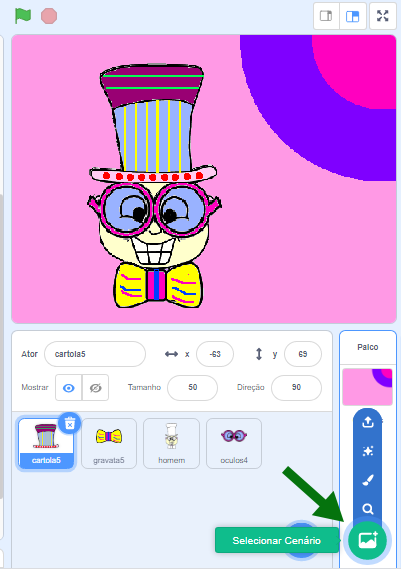
3. Clique no local indicado pela seta verde para carregar os 5 modelos de Cenários.
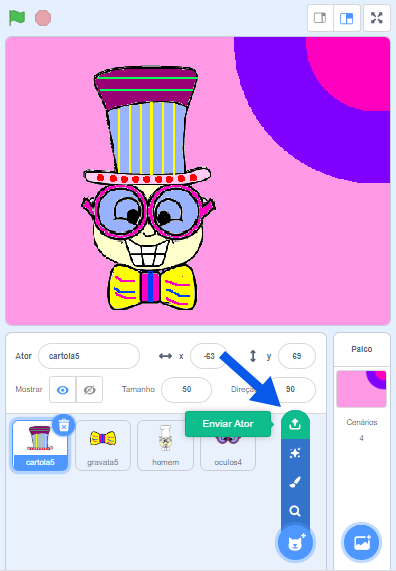
4. Clique no local indicado pela seta azul para enviar o Ator (homem).


5. Em seguida, serão adicionados novos atores, adicione “um” Ator (gravata, cartola e óculos).
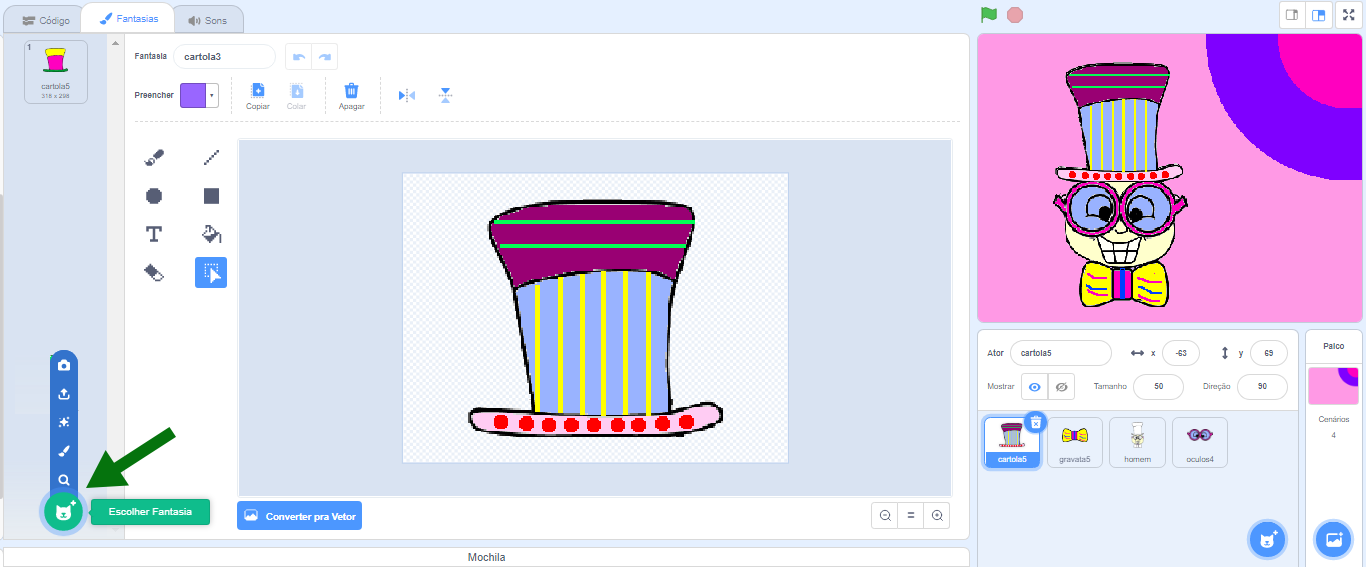
6. Clique em Fantasias e com o botão Selecionar padronize o tamanho e a posição de todos os Atores.
7. Em seguida, clique no local indicado pela seta verde para carregar as 4 fantasias de cada Ator (gravata, cartola e óculos).

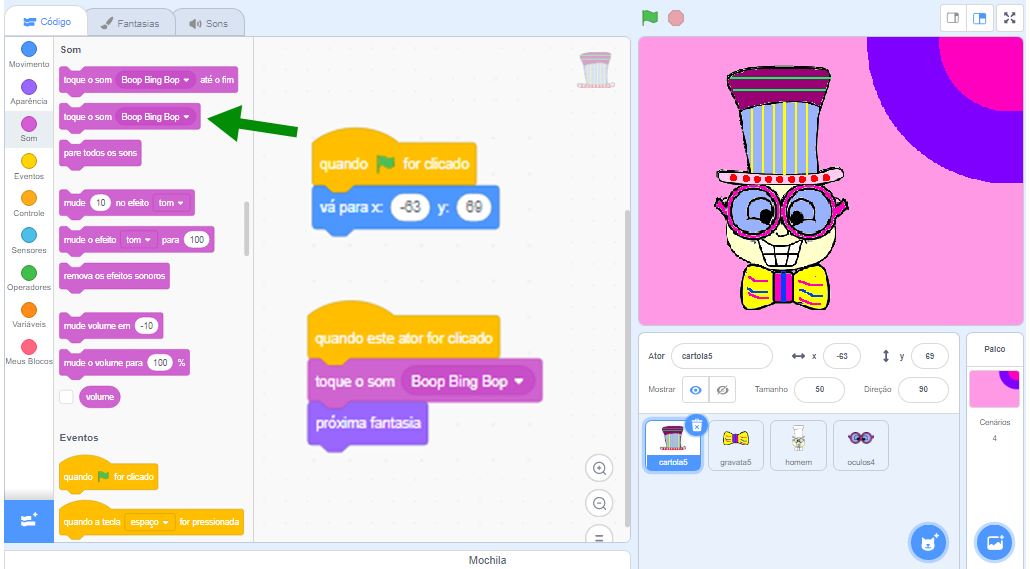
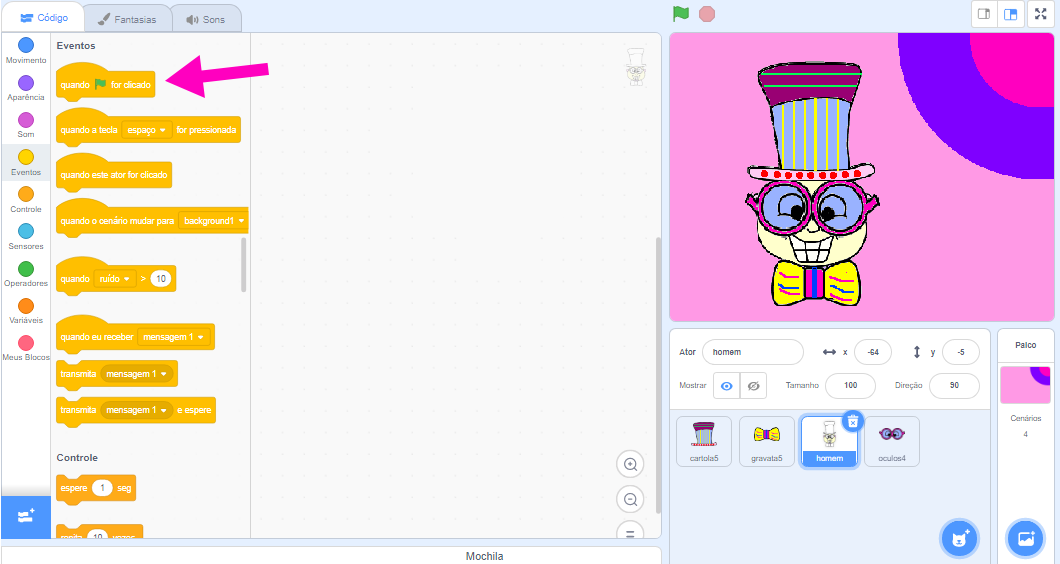
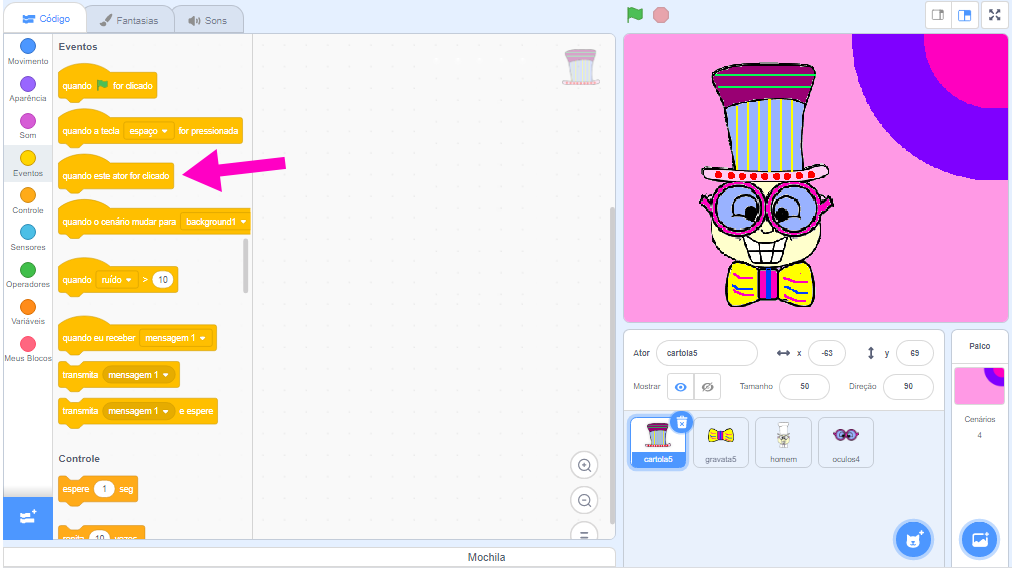
8. Cada Ator possui uma programação específica. Selecione o primeiro Ator (homem), vá em Eventos e arraste o bloco “quando ![]() for clicado” para a Área de Scripts (seta rosa). Repita este comando para todos os Atores.
for clicado” para a Área de Scripts (seta rosa). Repita este comando para todos os Atores.

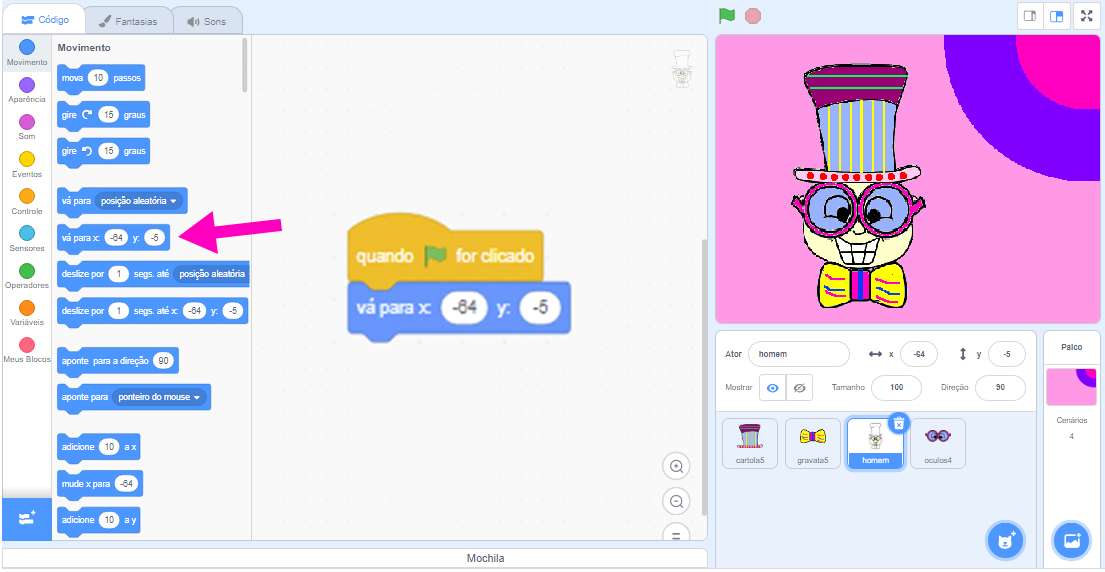
9. Os comandos serão criados para todos os Atores, porém, será alterado apenas as posições X e Y de cada, pois cada Ator possui a sua posição no Palco. Selecione o Ator, vá em Movimento e arraste o bloco “vá para x:… y:… ” para a Área de Scripts (seta rosa). Repita este comando para todos os Atores, na caixa branca de x e y altere os valores para a posição de cada um.

No segundo bloco de comandos, será programado a troca de fantasias e o toque de um som diferente para cada Ator e Cenário.
10. Vá em Eventos, selecione o Atores que possuem fantasias (gravata, cartola e óculos) e arraste o bloco “quando este ator for clicado” para a Área de Scripts (seta rosa). Repita este comando para todos os atores.

11. Ainda em Eventos, selecione o Cenário e e arraste o bloco “quando o palco for clicado” para a Área de Scripts.
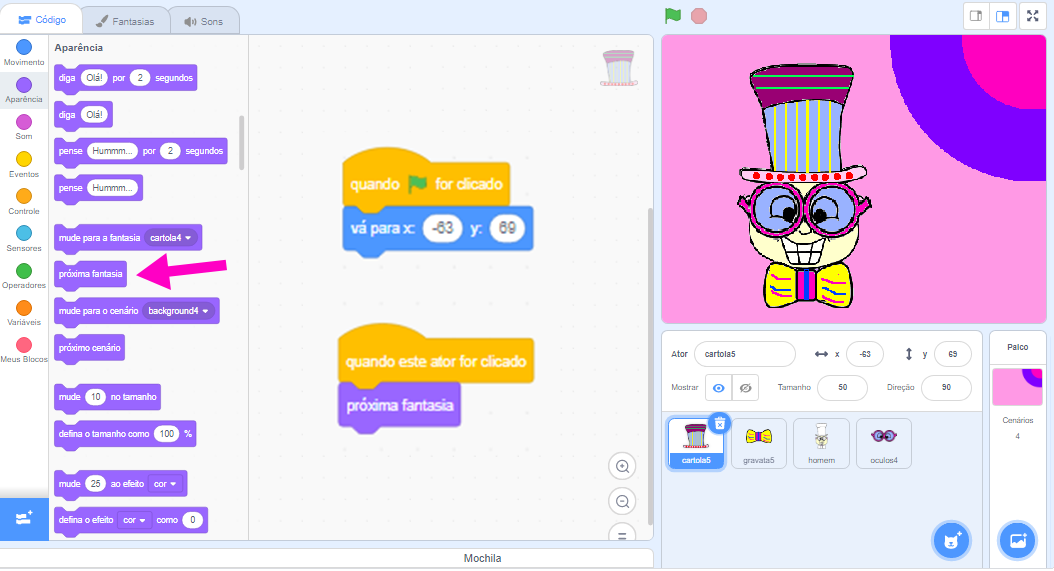
12. Selecione o Ator (gravata, cartola e óculos) e para que a animação mude de fantasia automaticamente, vá em Aparência e arraste o bloco “próxima fantasia” para a Área de Scripts (seta rosa). Repita este comando para todos os Atores e para o Cenário.

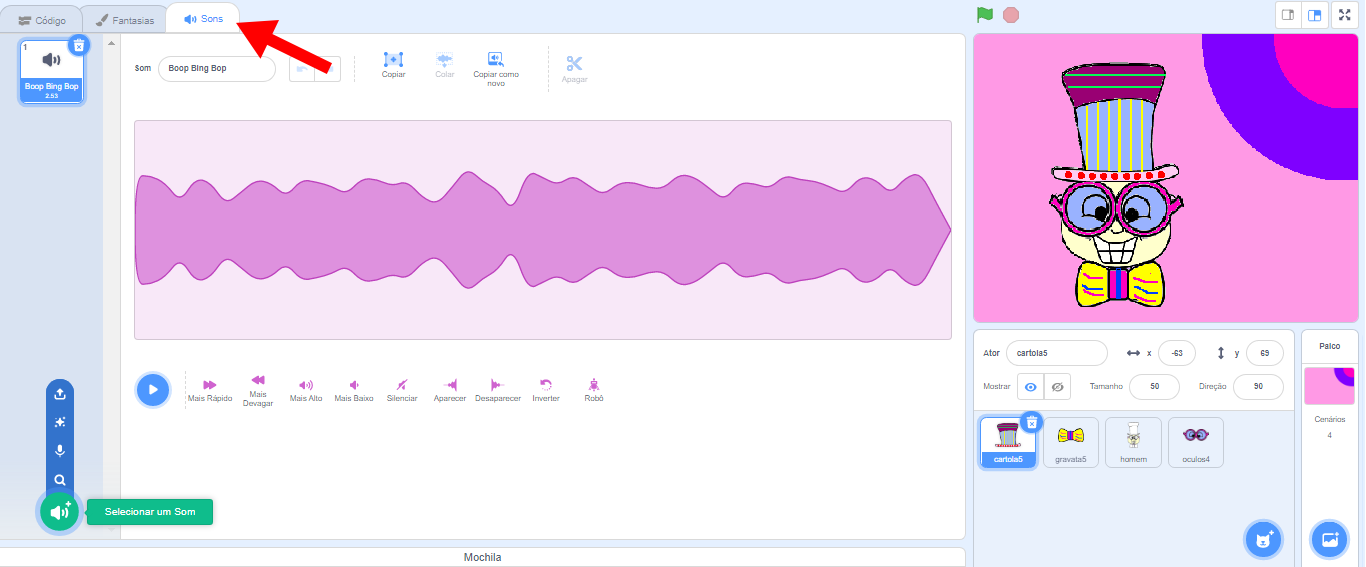
13. Para escolher o som que será emitido por cada Ator e Cenário, na aba Sons (seta vermelha) selecione o toque de cada um.

14. Clique em Som e arraste o bloco “toque o som…” para a Área de Scripts (seta verde) para cada Ator e Cenário.
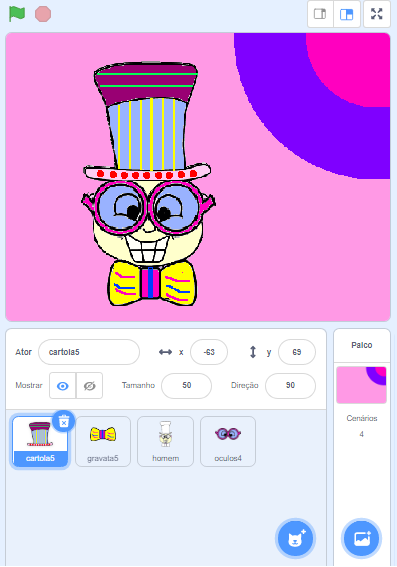
15. Ao final, veja como ficou a animação. Clique em ![]() e depois nos atores (gravata, cartola, óculos) e cenário.
e depois nos atores (gravata, cartola, óculos) e cenário.
CONTINUAR
 Compartilhe com a turma os resultados da construção:
Compartilhe com a turma os resultados da construção:
• Foi fácil inserir os novos atores e cenário?
• Sua programação funcionou corretamente?
• O que mais te chamou atenção nesta aula?