CONNECT

Animation is the technique of creating the illusion of movement by rapidly displaying static images, using hand-drawn sketches, frame-by-frame animation, or computer graphics. The evolution began with optical toys in the 19th century and early shorts in the early 20th century.
The digital era, starting with “Toy Story” (1995), brought 3D animation and motion capture.
Today, animation is essential in entertainment, utilizing advanced software and streaming platforms like Netflix and Disney+. Notable examples include Disney classics (“The Lion King”), Pixar films (“Toy Story”), Japanese animations (“Spirited Away”), modern animations (“Frozen”), and TV series (“The Simpsons”). Animation continues to evolve with technological and narrative innovations, offering a wide range of stories for all audiences.
CONTEMPLATE
DO YOU KNOW WHAT A PROGRAMMING LANGUAGE IS?
A programming language is a set of commands that allows humans to communicate with computers, specifying what should be done and how it should be accomplished.
Scratch, a visual programming language developed by MIT, offers an accessible and fun way to learn programming, replacing lines of code with colorful blocks in an intuitive graphical interface. It can be accessed via the website: https://scratch.mit.edu/


Learning programming with Scratch is easy because it uses a graphical interface with blocks that fit together like LEGO pieces.
Watch the video to see some examples of projects:
WHAT CAN BE CREATED USING SCRATCH?

With Scratch, it is possible to create a variety of projects, such as interactive stories, games, animations, educational projects, and interactive applications.
The platform offers a wide range of creative possibilities for users to explore.

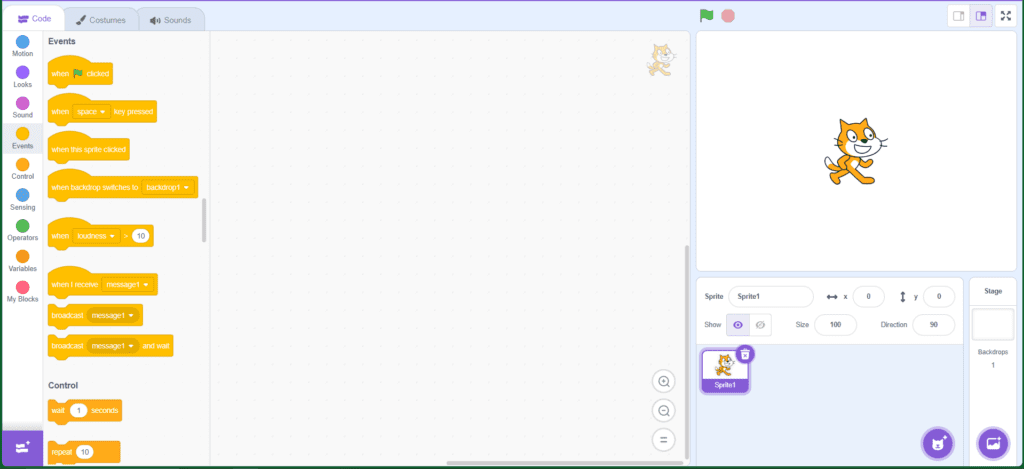
GETTING TO KNOW THE PROGRAM INTERFACE
The program interface is very intuitive and easy to use.

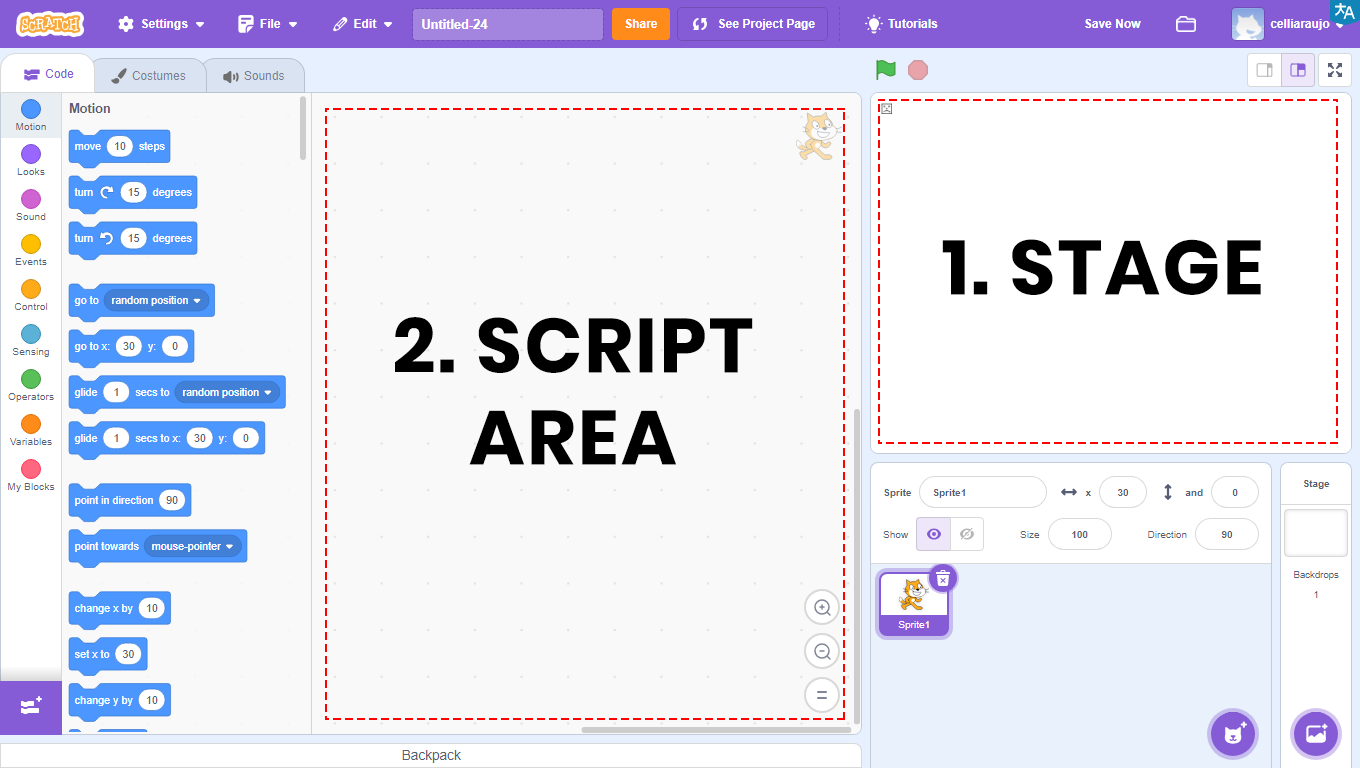
1 – Stage: the area that will allow the visualization of all the graphic and animated part of the project, and where the tests will be carried out.
2 – Scripts Area: the area where programming will take place. Here will be the codes that will be developed and the blocks that will be dragged.


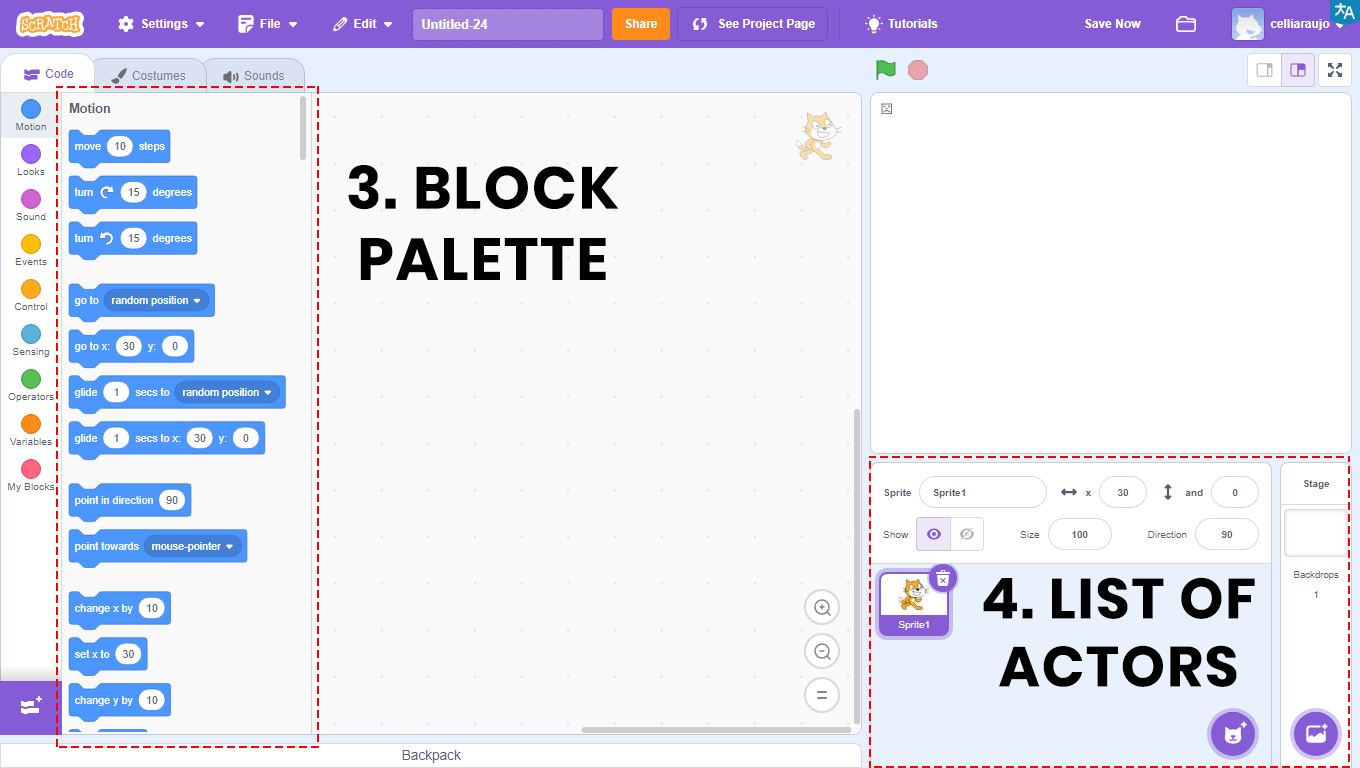
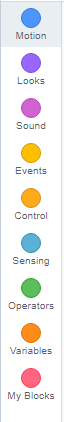
3 – Block Palette: all the blocks used will be in this area. They are divided by color, and within each color, the blocks have different shapes. Each color is responsible for a function, and depending on the shape, the block returns or reads a type of value.
In the Scripts Area will be the blocks that will be compiled, that is, transformed into a program, which will be visualized through the Stage.
4 – Actors List: the area that will allow the visualization, insertion, and alteration of images that will appear on the Stage. Also known as Actors.
BUILD
ACTIVITY PROPOSAL

SWAPPING OBJECTS
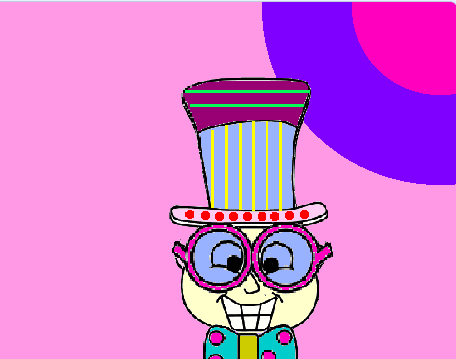
Access the Scratch website at https://scratch.mit.edu/ and create an animation featuring a man. By clicking on the hat, tie, glasses, or background, the objects will switch. Follow the step-by-step instructions and, when finished, click the green flag and on the actor to observe the animation you developed.
GETTING TO KNOW SOME PROGRAM FEATURES
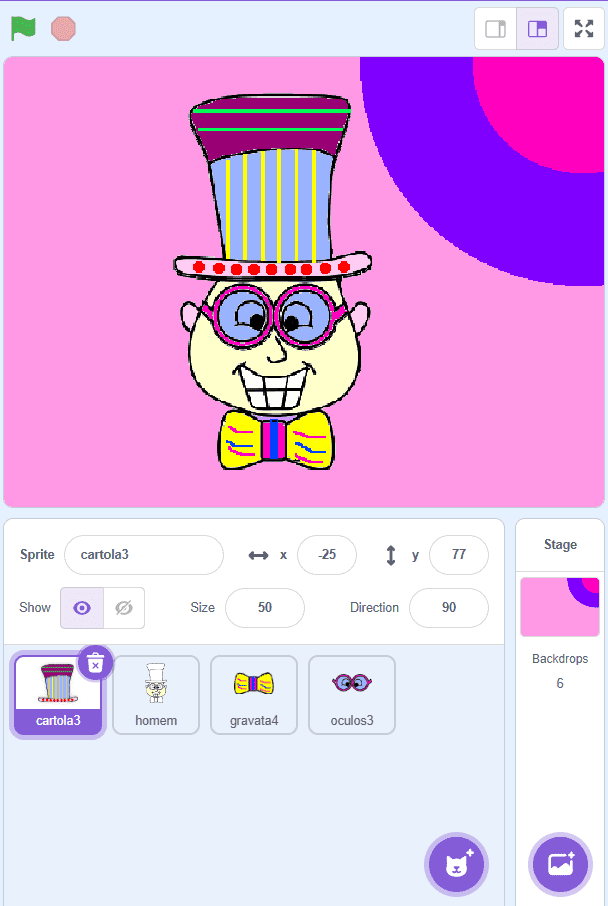
1. To rename the actors, click on the field next to the text “Actor”.
2. To adjust the actors’ position on the stage, enter the numbers in the x and y coordinate fields.
3. To make the actor visible or invisible, click the icons in the “Show” item.
4. To change the actor’s size, adjust the number in the “Size” field.
5. To change the actor’s direction, adjust the number in the “Direction” field.

PROGRAMMING THE PROJECT
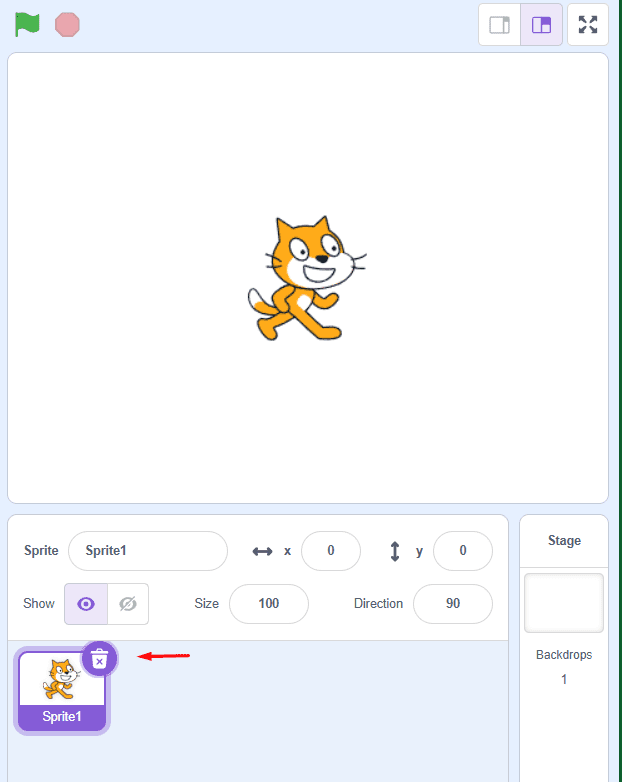
1. Click on the Cat Actor and then the trash can icon to delete it.

2. Download here the necessary arts for assembling this animation.
3. Click on the spot indicated by the green arrow to load the 5 Background models.
4. Click on the spot indicated by the blue arrow to upload the Actor (man).
![]()
5. Next, new actors will be added. Add “one” Actor (tie, hat, and glasses).
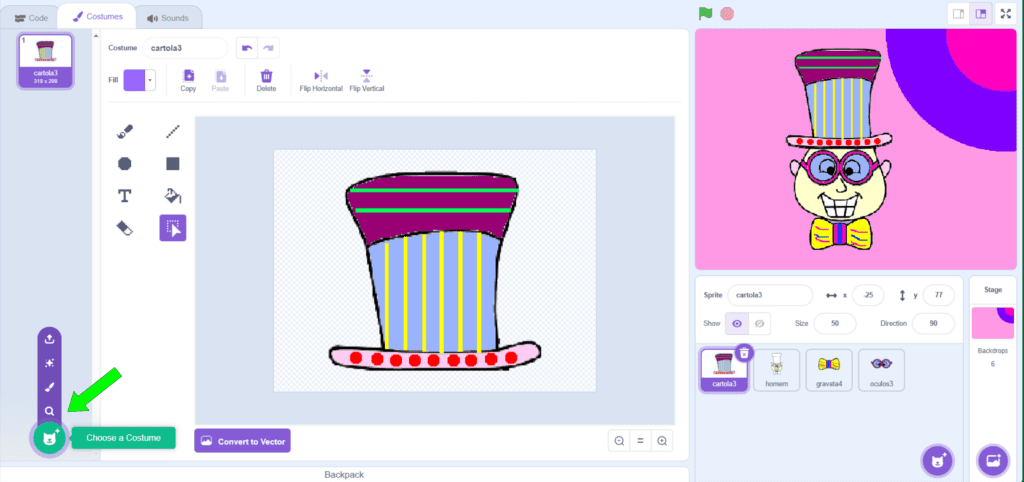
6. Click on Costumes and use the Select button to standardize the size and position of all Actors.
7. Next, click on the spot indicated by the green arrow to load the 4 costumes for each Actor (tie, hat, and glasses).

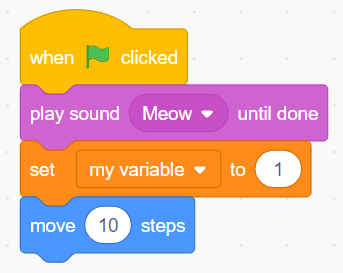
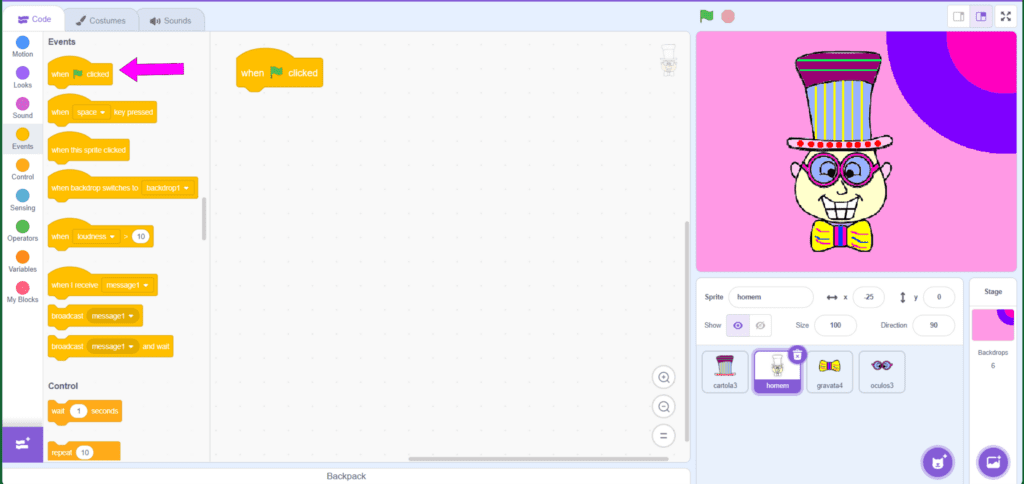
8. Each Actor has specific programming. Select the first Actor (man), go to Events and drag the block “when ![]() clicked” to the Scripts Area (pink arrow). Repeat this command for all Actors.
clicked” to the Scripts Area (pink arrow). Repeat this command for all Actors.

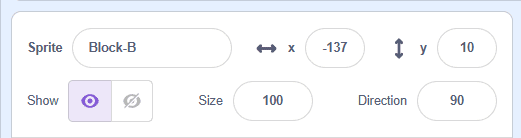
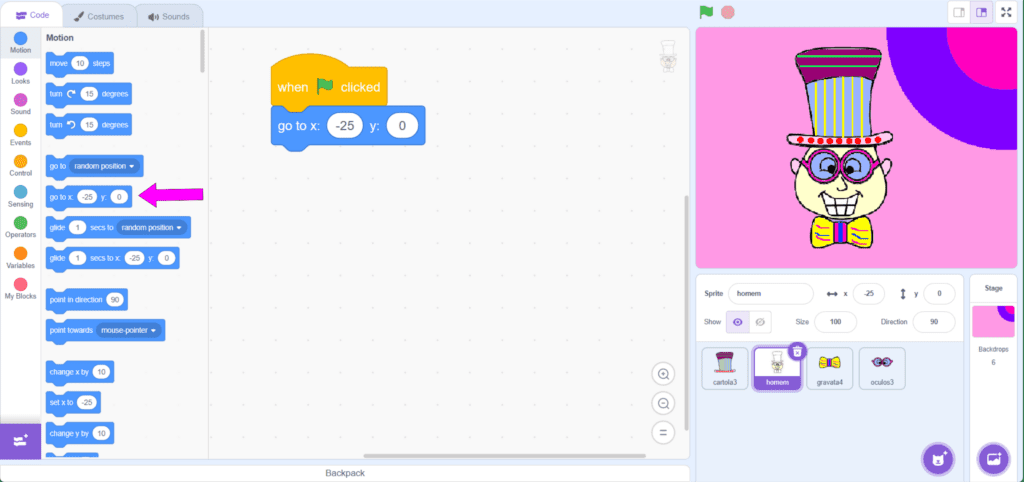
9. The commands will be created for all Actors, but only the X and Y positions of each will be changed, as each Actor has its position on the Stage. Select the Actor, go to Motion and drag the block “go to x:… y:…” to the Scripts Area (pink arrow). Repeat this command for all Actors, and in the white box of x and y, change the values to each one’s position.

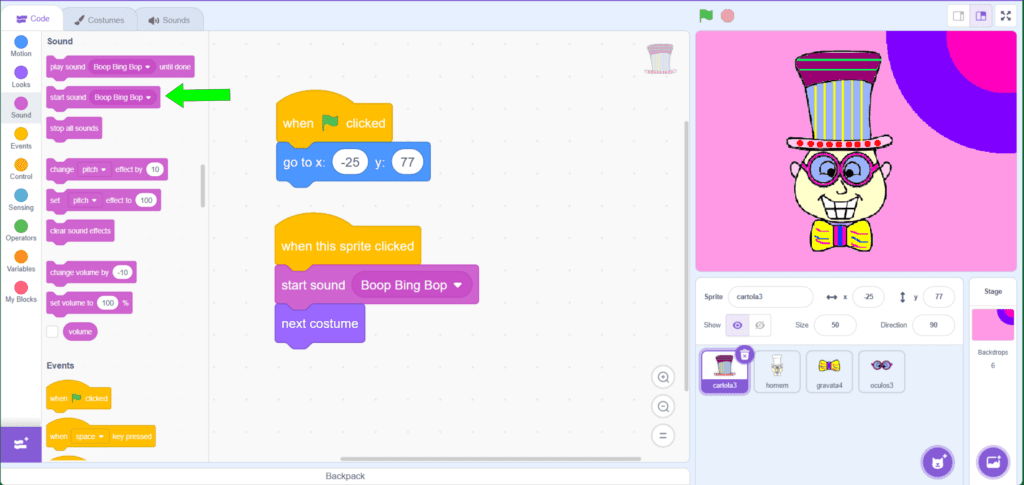
In the second command block, the costume changes and a different sound for each Actor and Background will be programmed.
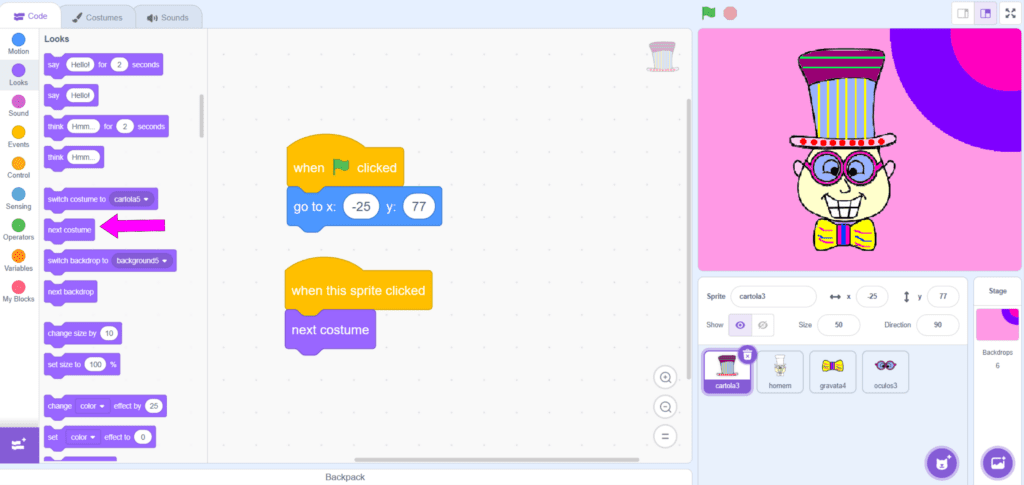
10. Go to Events, select the Actors that have costumes (tie, hat, and glasses) and drag the block “when this sprite clicked” to the Scripts Area (pink arrow). Repeat this command for all actors.
![]()
11. Still in Events, select the Backdrop and drag the block “when stage clicked” to the Scripts Area.
12. Select the Actor (tie, hat, and glasses) and to make the animation change costumes automatically, go to Looks and drag the block “next costume” to the Scripts Area (pink arrow). Repeat this command for all Actors and for the Backdrop.

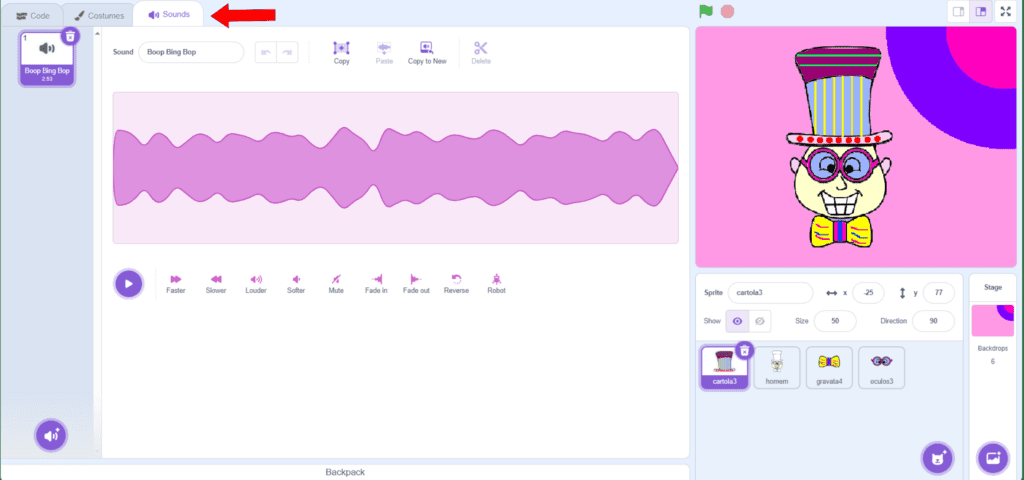
13. To choose the sound that will be played by each Actor and Backdrop, in the Sounds tab (red arrow) select the sound for each one.

14. Click on Sound and drag the block “play sound…” to the Scripts Area (green arrow) for each Actor and Backdrop.
15. In the end, see how the animation turned out. Click on ![]() and then on the actors (tie, hat, glasses) and backdrop.
and then on the actors (tie, hat, glasses) and backdrop.
CONTINUE
 Share your results with the class:
Share your results with the class:
• Was it easy to insert the new actors and backdrop?
• Did your programming work correctly?
• What did you find most interesting about this lesson?